无论您是使用界面库还是手动制作样式,提交大量 CSS 都会延迟呈现,因为浏览器必须先下载和解析 CSS 文件,然后才能显示网页。
此自适应冰淇淋图库是使用 Bootstrap 构建的。Bootstrap 等界面库可以加快开发速度,但通常会导致 CSS 过于庞大且不必要,从而延长加载时间。Bootstrap 4 为 187 KB,而另一个界面库 Semantic UI 的未压缩大小高达 730 KB。即使经过缩减和 Gzip 压缩,Bootstrap 的大小仍约为 20 KB,远远超过首次往返的 14 KB 阈值。
Critical 是一款用于提取、缩减和内嵌首屏 CSS 的工具。这样一来,即使网页的其他部分的 CSS 尚未加载,系统也能尽快呈现上翻区内容。在此 Codelab 中,您将学习如何使用 Critical 的 npm 模块。
测量
- 如需预览网站,请按 View App(查看应用)。然后按 Fullscreen(全屏)
。
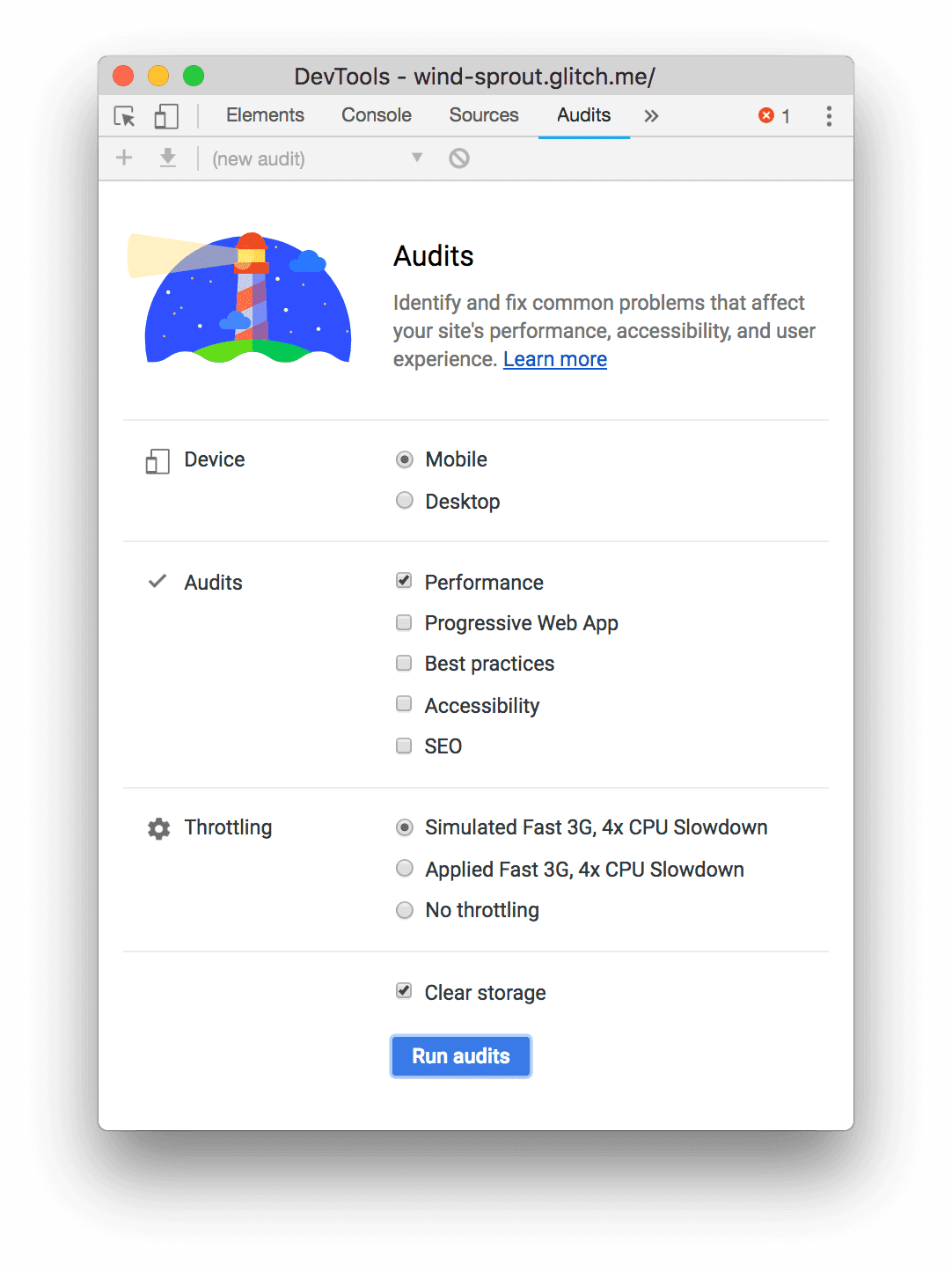
如需对此网站运行 Lighthouse 审核,请执行以下操作:
- 按 `Control+Shift+J`(在 Mac 上,按 `Command+Option+J`)打开 DevTools。
- 点击 Lighthouse 标签页。
- 点击移动。
- 选中性能复选框。
- 清除“审核”部分中的其余复选框。
- 点击模拟快速 3G,4 倍 CPU 降速。
- 选中清除存储空间复选框。选择此选项后,Lighthouse 将不会从缓存加载资源,从而模拟初次访问者对网页的体验。
- 点击运行审核。

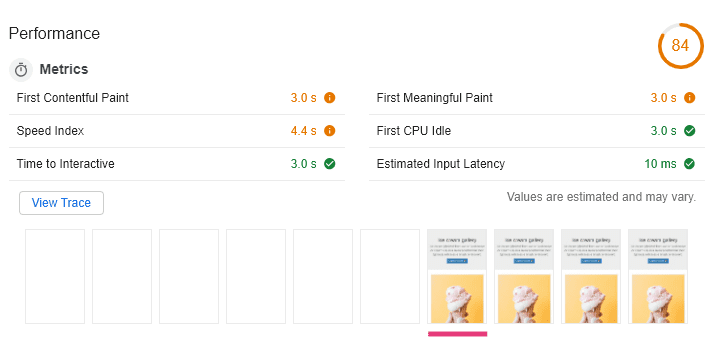
在您的机器上运行审核时,具体结果可能会有所不同,但在影片片段视图中,您会发现应用会显示一段时间的空白屏幕,然后才会最终呈现内容。这就是 First Contentful Paint (FCP) 较高且总体性能得分不佳的原因。

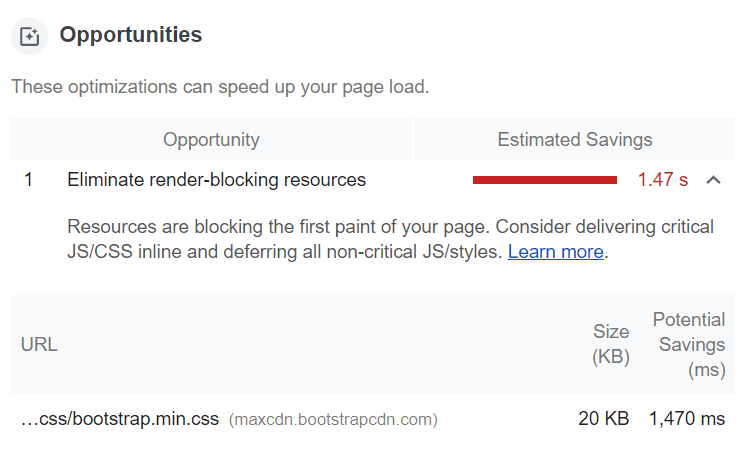
Lighthouse 可帮助您解决性能问题,因此请在优化建议部分查找解决方案。移除阻塞渲染的资源被列为一个机会,而 Critical 正是发挥作用的地方!

优化
- 点击 Remix to Edit 即可修改项目。
为加快速度,我们已安装 Critical,并在 Codelab 中添加了一个空配置文件。
在配置文件 critical.js 中,添加对 Critical 的引用,然后调用 critical.generate() 函数。此函数接受包含配置的对象。
const critical = require('critical');
critical.generate({
// configuration
},(err, output) => {
if (err) {
console.error(err);
} else if (output) {
console.log('Generated critical CSS');
}
});
错误处理并非强制性要求,但它是一种在控制台中轻松评估操作成功情况的方法。
配置“重要”
下表包含一些实用的“重要”选项。您可以在 GitHub 上查看所有可用选项。
| 选项 | 类型 | 说明 |
|---|---|---|
base |
字符串 | 文件的基本目录。 |
src |
字符串 | HTML 源文件。 |
dest |
字符串 | 输出文件的目标。如果内嵌 CSS,输出文件为 HTML。否则,输出为 CSS 文件。 |
width,height |
数字 | 视口宽度和高度(以像素为单位)。 |
dimensions |
数组 | 包含具有宽度和高度属性的对象。这些对象代表您希望使用上翻 CSS 定位到的视口。如果您的 CSS 中包含媒体查询,您可以生成涵盖多种视口尺寸的重要 CSS。 |
inline |
布尔值 | 设置为 true 后,系统会将生成的关键 CSS 内嵌到 HTML 源文件中。 |
minify |
布尔值 | 设置为 true 时,Critical 会缩减生成的关键 CSS。在为多个分辨率提取关键 CSS 时可以省略,因为 Critical 会自动缩减它以避免包含重复的规则。 |
以下是用于提取多种分辨率的关键 CSS 的配置示例。将其添加到 critical.js,或试着调整选项。
critical.generate({
base: 'public/',
src: './index.html',
dest: './index.html',
inline: true,
dimensions: [
{
height: 500,
width: 300,
},
{
height: 720,
width: 1280,
},
]
}, (err, output) => {
if (err) {
console.error(err);
} else if (output) {
console.log('Generated critical CSS');
}
});
在此示例中,index.html 既是源文件,也是目标文件,因为 inline 选项已设为 true。Critical 会先读取 HTML 源文件,提取关键 CSS,然后使用内嵌在 <head> 中的关键 CSS 覆盖 index.html。
dimensions 数组指定了两个视口大小:300 x 500(超小屏幕)和 1280 x 720(标准笔记本电脑屏幕)。
省略了 minify 选项,因为当指定多个视口大小时,Critical 会自动缩减提取的 CSS。
运行严重
在 package.json 中为脚本添加“Critical”:
scripts: {
"start": "node server.js",
"critical": "node critical.js"
}
- 点击终端(注意:如果系统未显示“终端”按钮,您可能需要使用“全屏”选项)。
如需生成关键 CSS,请在控制台中运行以下命令:
npm run critical
refresh

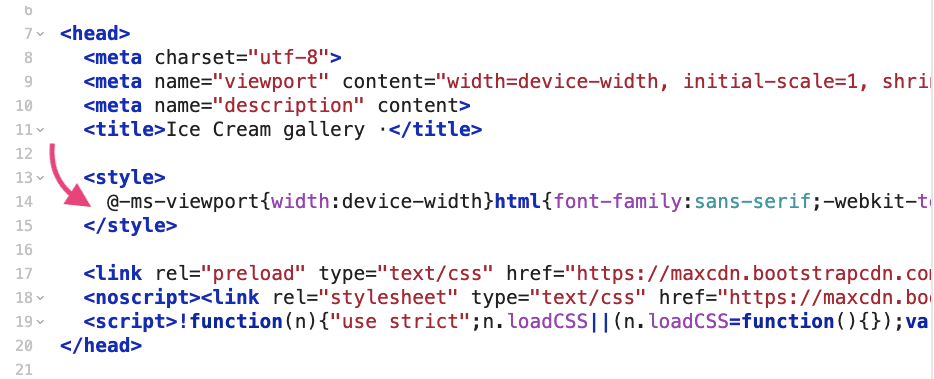
现在,在 index.html 的 <head> 标记中,生成的关键 CSS 会内嵌在 <style> 标记之间,后跟一个用于异步加载其余 CSS 的脚本。

再次测量
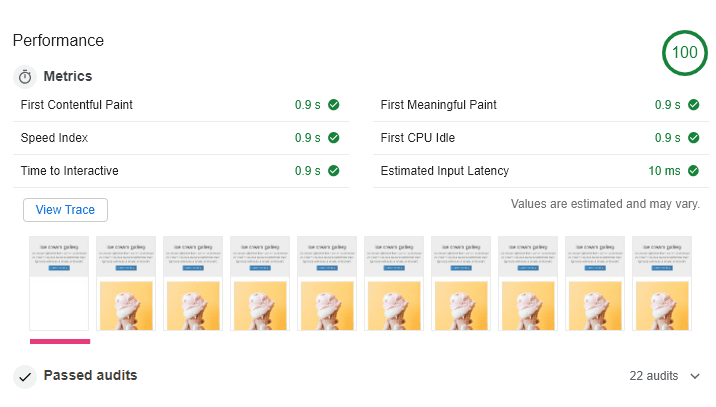
按照 Codelab 开头部分的步骤再次运行 Lighthouse 性能审核。您获得的结果将如下所示: