Indipendentemente dal fatto che tu utilizzi una libreria UI o crei manualmente gli stili, l'invio di una quantità significativa di CSS ritarda il rendering perché il browser deve scaricare e analizzare i file CSS prima di poter mostrare la pagina.
Questa galleria di gelati responsive è realizzata con Bootstrap. Le librerie UI come Bootstrap accelerano lo sviluppo, ma spesso a scapito di CSS ingombrante e non necessario, che può rallentare i tempi di caricamento. Bootstrap 4 ha un peso di 187 KB, mentre Semantic UI, un'altra libreria UI, ha un peso enorme di 730 KB non compressi. Anche se è stato minimizzato e compresso con gzip, Bootstrap ha comunque un peso di circa 20 KB, ben oltre la soglia di 14 KB per il primo viaggio di andata e ritorno.
Critical è uno strumento che estrae, riduce al minimo e inserisce in linea il CSS above the fold. In questo modo, i contenuti in primo piano vengono visualizzati il prima possibile, anche se il CSS per altre parti della pagina non è ancora stato caricato. In questo codelab imparerai a utilizzare il modulo npm di Critical.
Misura
- Per visualizzare l'anteprima del sito, premi Visualizza app. Quindi premi
A schermo intero
.
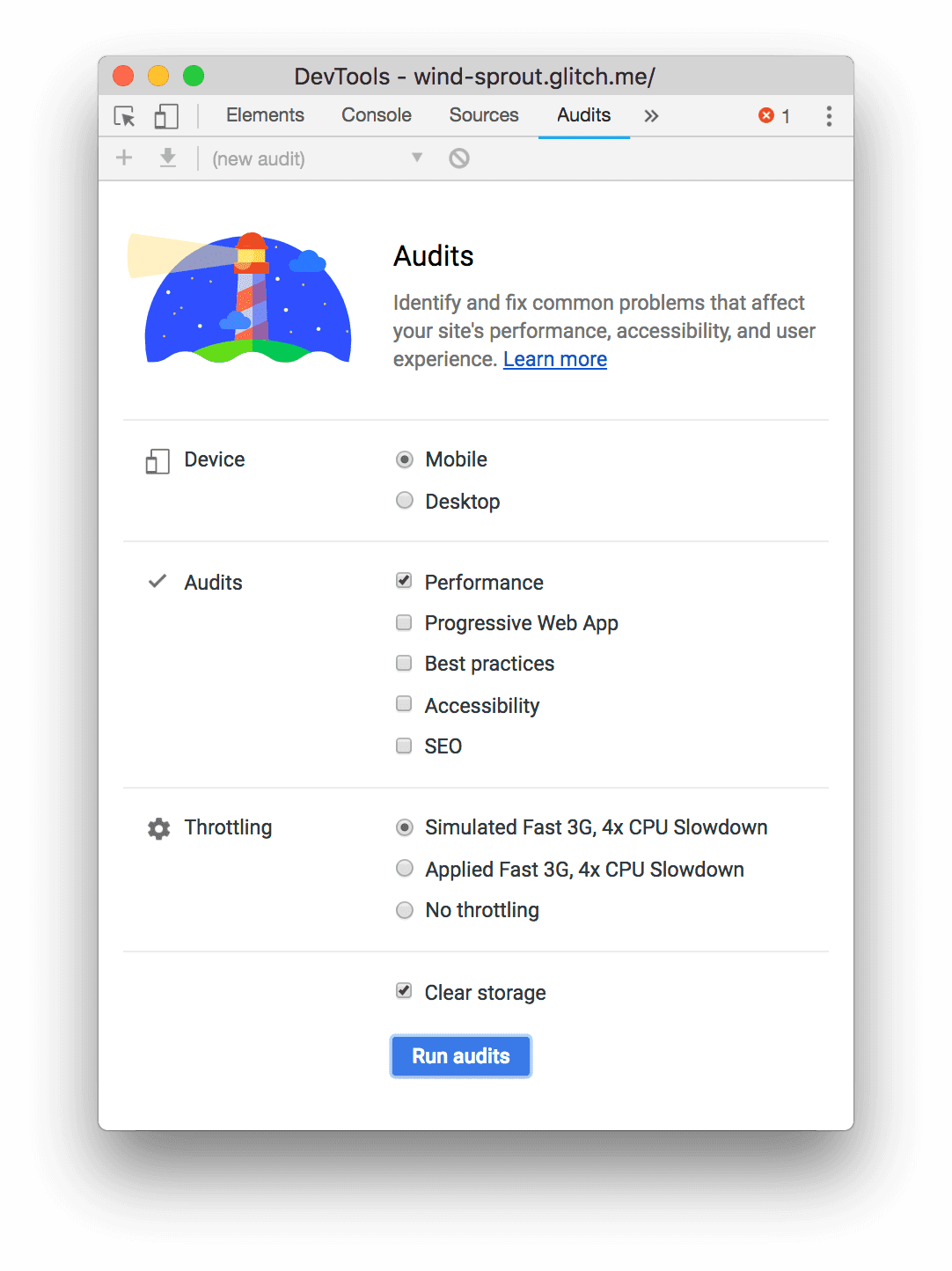
Per eseguire un controllo Lighthouse su questo sito:
- Premi "Control+Maiusc+J" (o "Comando+Opzione+J" su Mac) per aprire DevTools.
- Fai clic sulla scheda Lighthouse.
- Fai clic su Dispositivo mobile.
- Seleziona la casella di controllo Prestazioni.
- Deseleziona le altre caselle di controllo nella sezione Controlli.
- Fai clic su 3G rapido simulato, rallentamento CPU 4x.
- Seleziona la casella di controllo Libera spazio di archiviazione. Se questa opzione è selezionata, Lighthouse non carica le risorse dalla cache, il che simula l'esperienza dei visitatori alla prima visita.
- Fai clic su Esegui controlli.

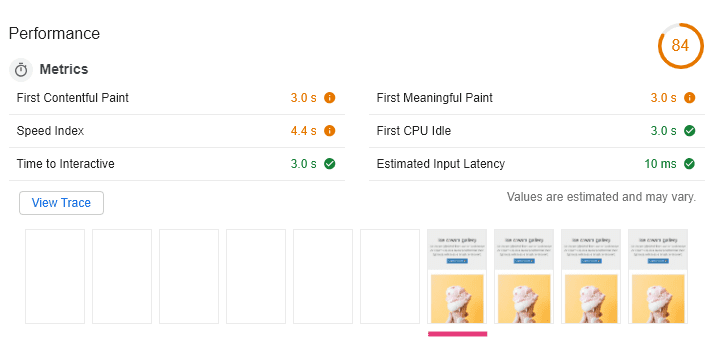
Quando esegui un controllo sulla tua macchina, i risultati esatti possono variare, ma nella visualizzazione della sequenza di immagini noterai che l'app ha uno schermo vuoto per un po' di tempo prima di eseguire il rendering dei contenuti. Questo è il motivo per cui il First Contentful Paint (FCP) è elevato e il punteggio del rendimento complessivo non è elevato.

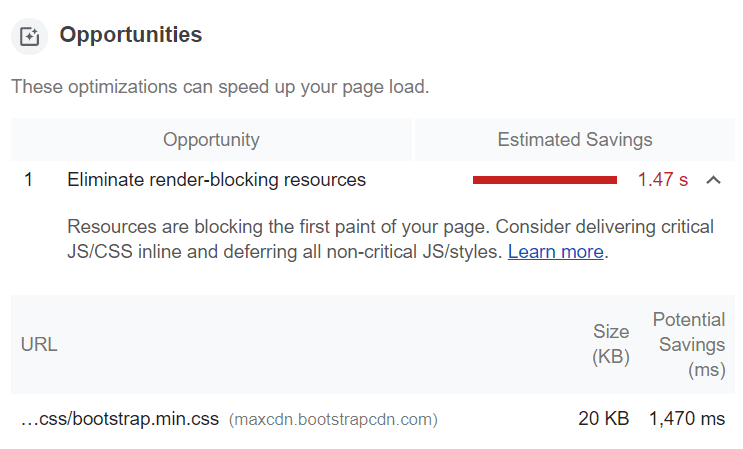
Lighthouse è qui per aiutarti a risolvere i problemi di prestazioni, quindi cerca le soluzioni nella sezione Opportunità. Elimina le risorse di blocco della visualizzazione è elencata come un'opportunità ed è qui che Critical dà il meglio di sé.

Ottimizza
- Fai clic su Remix per modificare per rendere il progetto modificabile.
Per velocizzare il tutto, Critical è già installato e nel codelab è incluso un file di configurazione vuoto.
Nel file di configurazione critical.js, aggiungi un riferimento a Critical e poi invoca la funzione critical.generate(). Questa funzione accetta un oggetto contenente la configurazione.
const critical = require('critical');
critical.generate({
// configuration
},(err, output) => {
if (err) {
console.error(err);
} else if (output) {
console.log('Generated critical CSS');
}
});
La gestione degli errori non è obbligatoria, ma è un modo semplice per valutare il successo dell'operazione nella console.
Configura critico
La tabella seguente contiene alcune opzioni di Criteri importanti utili. Puoi controllare tutte le opzioni disponibili su GitHub.
| Opzione | Tipo | Spiegazione |
|---|---|---|
base |
stringa | La directory di base per i file. |
src |
stringa | File di origine HTML. |
dest |
stringa | La destinazione del file di output. Se il CSS è incorporato, il file di output è HTML. In caso contrario, l'output è un file CSS. |
width, height |
numeri | Larghezza e altezza della visualizzazione in pixel. |
dimensions |
matrice | Contiene oggetti con proprietà di larghezza e altezza. Questi oggetti rappresentano le visualizzazioni che vuoi scegliere come target con il CSS above-the-fold. Se il tuo CSS contiene query supporti, puoi generare CSS critici che coprono più dimensioni dell'area visibile. |
inline |
booleano | Se impostato su true, il CSS critico generato viene inserito nel file sorgente HTML. |
minify |
booleano | Se impostato su true, il valore critico minimizza il CSS critico generato. Può essere omesso durante l'estrazione del CSS critico per più risoluzioni perché Critical lo riduce automaticamente per evitare l'inclusione di regole duplicate. |
Di seguito è riportato un esempio di configurazione per l'estrazione del CSS critico per più risoluzioni. Aggiungilo a critical.js o prova e modifica le opzioni.
critical.generate({
base: 'public/',
src: './index.html',
dest: './index.html',
inline: true,
dimensions: [
{
height: 500,
width: 300,
},
{
height: 720,
width: 1280,
},
]
}, (err, output) => {
if (err) {
console.error(err);
} else if (output) {
console.log('Generated critical CSS');
}
});
In questo esempio, index.html è sia il file di origine sia il file di destinazione perché l'opzione inline è impostata su true. Innanzitutto, Critical legge il file sorgente HTML, estrae il CSS fondamentale e poi sovrascrive index.html con il CSS fondamentale incorporato in <head>.
L'array dimensions ha due dimensioni del viewport specificate: 300 x 500 per schermi extra piccoli e 1280 x 720 per schermi di laptop standard.
L'opzione minify viene omessa perché Critical riduce automaticamente le dimensioni del CSS estratto quando sono specificate più dimensioni dell'area visibile.
Esegui critico
Aggiungi il livello Critico ai tuoi script in package.json:
scripts: {
"start": "node server.js",
"critical": "node critical.js"
}
- Fai clic su Terminale (nota: se il pulsante Terminale non viene visualizzato, potresti dover utilizzare l'opzione Schermo intero).
Per generare il CSS critico, nella console esegui:
npm run critical
refresh

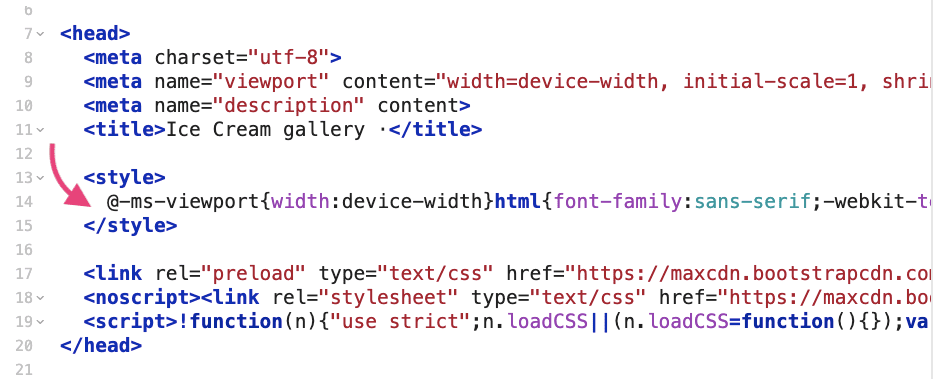
Ora nel tag <head> di index.html, il CSS critico generato viene incorporato tra i tag <style>, seguito da uno script che carica il resto del CSS in modo asincrono.

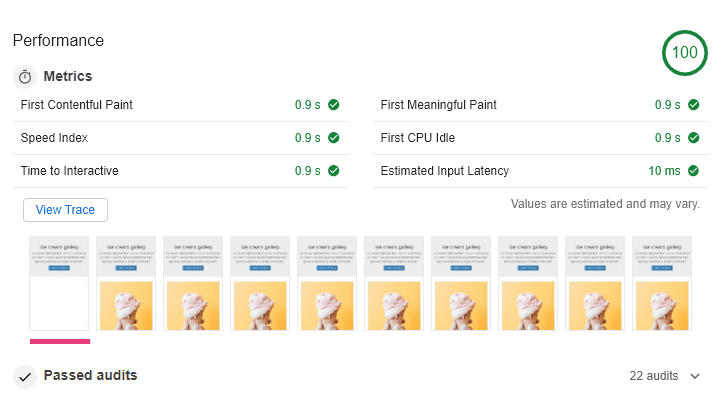
Misura di nuovo
Segui i passaggi dall'inizio del codelab per eseguire di nuovo il controllo del rendimento di Lighthouse. I risultati che ottieni saranno simili a questo: