Kullandığınız kullanıcı arayüzü kitaplığı veya stillerinizi kendiniz oluşturmanız fark etmeksizin, tarayıcının sayfayı gösterebilmesi için CSS dosyalarını indirip ayrıştırması gerektiğinden, önemli miktarda CSS göndermek oluşturmayı geciktirir.
Bu duyarlı dondurma galerisi Bootstrap ile oluşturulmuştur. Bootstrap gibi kullanıcı arayüzü kitaplıkları, geliştirme hızını artırır ancak bu genellikle gereksiz CSS'nin kullanılmasına neden olur. Bu da yüklenme sürelerinizi yavaşlatabilir. Bootstrap 4 187 KB'tır. Başka bir kullanıcı arayüzü kitaplığı olan Semantic UI ise sıkıştırılmamış halde 730 KB'tır. Bootstrap, sıkıştırılmış ve gzip'lenmiş olsa bile yaklaşık 20 KB'lık bir boyuta sahiptir. Bu, ilk gidiş dönüş için 14 KB eşiğinin çok üzerindedir.
Critical, ekranın üst kısmındaki CSS'yi ayıklayan, küçülten ve satır içine alan bir araçtır. Bu sayede, sayfanın diğer bölümlerine ait CSS henüz yüklenmemiş olsa bile sayfanın üst kısmındaki içerik en kısa sürede oluşturulabilir. Bu codelab'de, Critical'ın npm modülünü nasıl kullanacağınızı öğreneceksiniz.
Ölçüm
- Siteyi önizlemek için Uygulamayı Görüntüle'ye, ardından Tam Ekran'a
basın.
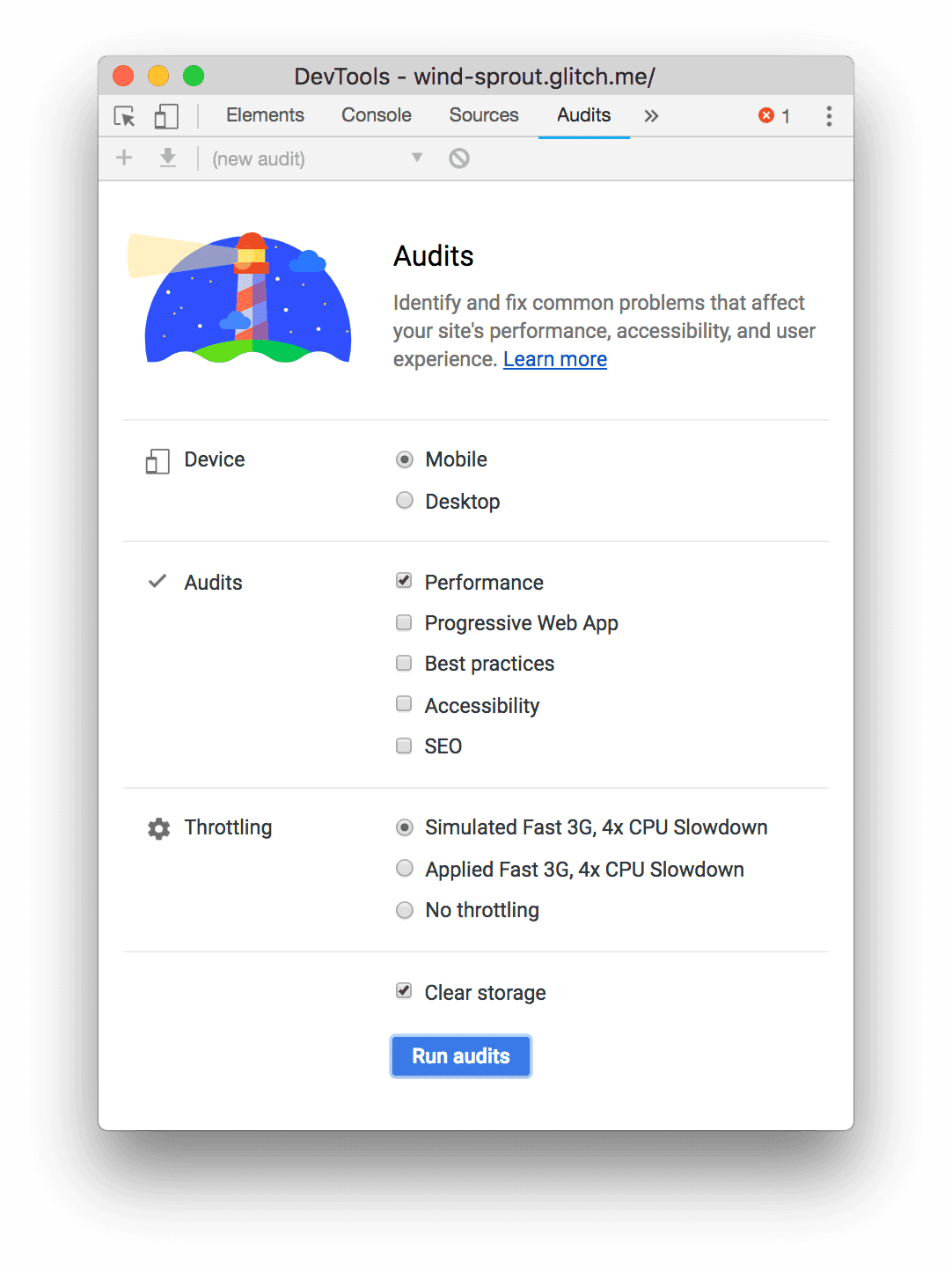
Bu sitede Lighthouse denetimi çalıştırmak için:
- Geliştirici Araçları'nı açmak için "Kontrol+Üst Karakter+J" (veya Mac'te "Komut+Option+J") tuşlarına basın.
- Lighthouse sekmesini tıklayın.
- Mobil'i tıklayın.
- Performans onay kutusunu işaretleyin.
- Denetim bölümündeki diğer onay kutularının işaretini kaldırın.
- Simüle Edilen Hızlı 3G, 4x CPU Yavaşlatma'yı tıklayın.
- Depolama alanını temizle onay kutusunu işaretleyin. Bu seçenek belirlendiğinde Lighthouse, kaynakları önbellekten yüklemez. Bu sayede, ilk kez gelen ziyaretçilerin sayfayı nasıl deneyimleyeceğini simüle eder.
- Denetimler Gerçekleştir'i tıklayın.

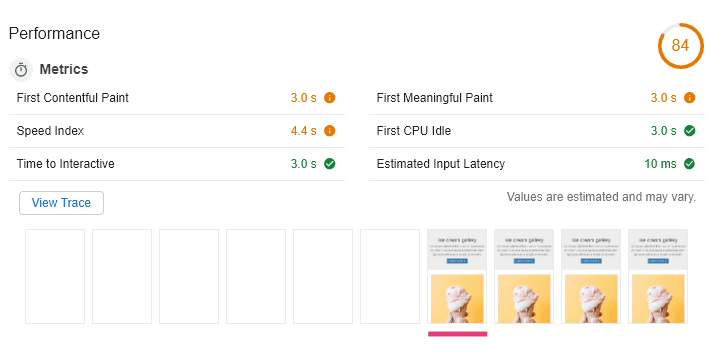
Cihazınızda denetim yaptığınızda tam sonuçlar değişiklik gösterebilir ancak film şeridi görünümünde, uygulamanın içeriği oluşturmadan önce oldukça uzun bir süre boyunca boş ekran gösterdiğini fark edersiniz. Bu nedenle ilk zengin içerikli boyama (FCP) yüksek ve genel performans puanı çok iyi değil.

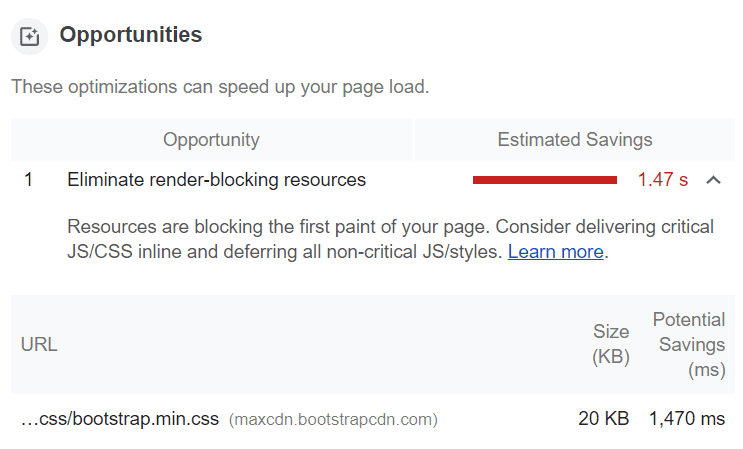
Lighthouse, performans sorunlarını düzeltmenize yardımcı olmak için tasarlanmıştır. Bu nedenle, Fırsatlar bölümünde çözümler arayın. Oluşturmayı engelleyen kaynakları ortadan kaldırın fırsat olarak listelenir ve bu noktada Kritik'in önemi ortaya çıkar.

Optimize etme
- Projeyi düzenlenebilir hale getirmek için Düzenlemek için remiks oluştur'u tıklayın.
İşlemleri hızlandırmak için Critical zaten yüklü ve codelab'e boş bir yapılandırma dosyası eklenmiştir.
critical.js yapılandırma dosyasına Critical referansı ekleyin ve ardından critical.generate() işlevini çağırın. Bu işlev, yapılandırmayı içeren bir nesneyi kabul eder.
const critical = require('critical');
critical.generate({
// configuration
},(err, output) => {
if (err) {
console.error(err);
} else if (output) {
console.log('Generated critical CSS');
}
});
Hata işleme zorunlu değildir ancak konsolda işlemin başarısını ölçmenin kolay bir yoludur.
Kritik'i yapılandırın
Aşağıdaki tabloda bazı yararlı Kritik seçenekler bulunmaktadır. GitHub'daki tüm seçeneklere göz atabilirsiniz.
| Option | Tür | Açıklama |
|---|---|---|
base |
dize | Dosyalarınızın ana dizini. |
src |
dize | HTML kaynak dosyası. |
dest |
dize | Çıkış dosyasının hedefi. CSS satır içi eklenmişse çıkış dosyası HTML olur. Aksi takdirde çıkış bir CSS dosyasıdır. |
width, height |
numaralar | Görüntü alanı genişliği ve yüksekliği (piksel cinsinden). |
dimensions |
dizi | Genişlik ve yükseklik özelliklerine sahip nesneler içerir. Bu nesneler, sayfanın üst kısmındaki CSS ile hedeflemek istediğiniz ekran görünümlerini temsil eder. CSS'nizde medya sorguları varsa birden fazla görüntü alanı boyutunu kapsayan kritik CSS oluşturabilirsiniz. |
inline |
boolean | Doğru olarak ayarlandığında, oluşturulan kritik CSS, HTML kaynak dosyasının içine yerleştirilir. |
minify |
boolean | Kritik, doğru olarak ayarlandığında oluşturulan kritik CSS'yi küçültür. Kritik, yinelenen kural eklemeyi önlemek için otomatik olarak küçülttüğü için birden fazla çözünürlük için kritik CSS ayıklanırken atlanabilir. |
Aşağıda, birden fazla çözünürlük için kritik CSS'yi ayıklamaya yönelik bir yapılandırma örneği verilmiştir. critical.js'e ekleyin veya seçenekleri değiştirin.
critical.generate({
base: 'public/',
src: './index.html',
dest: './index.html',
inline: true,
dimensions: [
{
height: 500,
width: 300,
},
{
height: 720,
width: 1280,
},
]
}, (err, output) => {
if (err) {
console.error(err);
} else if (output) {
console.log('Generated critical CSS');
}
});
Bu örnekte, inline seçeneği true olarak ayarlandığından index.html hem kaynak dosya hem de hedef dosyadır. Kritik, önce HTML kaynak dosyasını okur, kritik CSS'yi çıkarır ve ardından index.html'nin üzerine <head> içine yerleştirilmiş kritik CSS ile yazar.
dimensions dizisinde iki görüntü alanı boyutu belirtilmiştir: ekstra küçük ekranlar için 300 x 500 ve standart dizüstü bilgisayar ekranları için 1280 x 720.
Birden fazla görüntü alanı boyutu belirtildiğinde Kritik, ayıklanan CSS'yi otomatik olarak küçülttüğü için minify seçeneği atlanır.
Kritik çalıştırma
package.json'teki komut dosyalarınıza Kritik'i ekleyin:
scripts: {
"start": "node server.js",
"critical": "node critical.js"
}
- Terminal'i tıklayın (not: Terminal düğmesi görünmüyorsa Tam Ekran seçeneğini kullanmanız gerekebilir).
Kritik CSS oluşturmak için konsolda şunları çalıştırın:
npm run critical
refresh

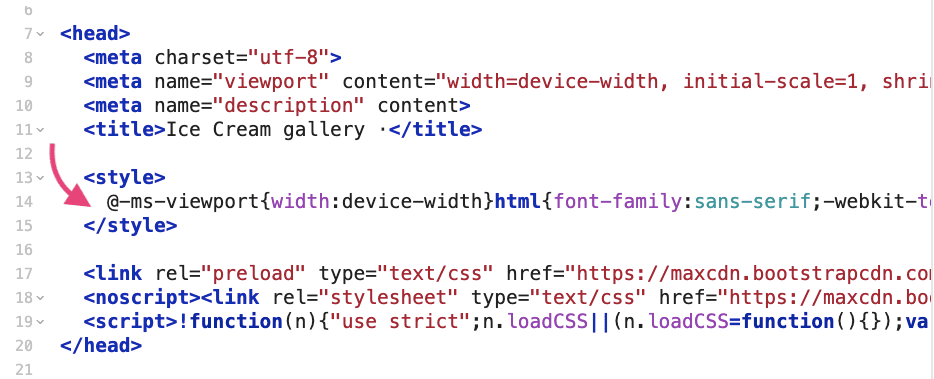
Artık index.html etiketindeki <head> etiketinde, oluşturulan kritik CSS <style> etiketleri arasına satır içi olarak yerleştiriliyor ve ardından CSS'nin geri kalanını eşzamansız olarak yükleyen bir komut dosyası geliyor.

Tekrar ölçün
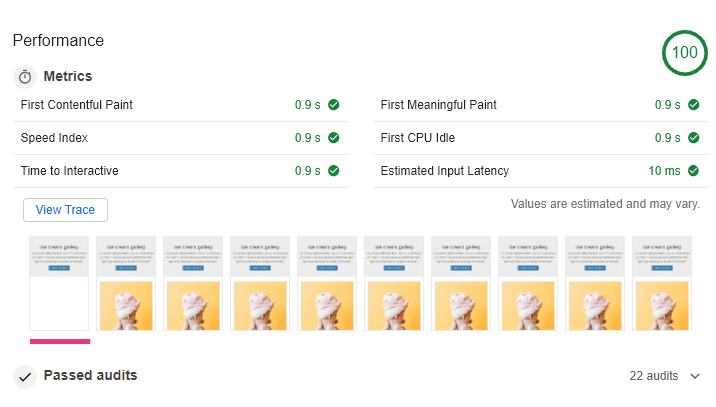
Lighthouse performans denetimini tekrar çalıştırmak için codelab'in başındaki adımları uygulayın. Elde ettiğiniz sonuçlar şuna benzer: