Se você usa uma biblioteca de interface ou cria seus estilos manualmente, o envio de uma quantidade significativa de CSS atrasa a renderização porque o navegador precisa fazer o download e analisar os arquivos CSS antes de mostrar a página.
Esta galeria responsiva de sorvetes foi criada com o Bootstrap. Bibliotecas de interface, como o Bootstrap, aceleram o desenvolvimento, mas isso geralmente acontece às custas de CSS inchado e desnecessário, o que pode retardar os tempos de carregamento. O Bootstrap 4 tem 187 KB, enquanto o Semantic UI, outra biblioteca de interface, tem 730 KB descomprimidos. Mesmo quando minimizado e compactado com Gzip, o Bootstrap ainda pesa cerca de 20 KB, bem acima do limite de 14 KB para a primeira ida e volta.
O Critical é uma ferramenta que extrai, minimiza e inline CSS acima da dobra. Isso permite que o conteúdo acima da dobra seja renderizado o mais rápido possível, mesmo que o CSS para outras partes da página ainda não tenha sido carregado. Neste codelab, você vai aprender a usar o módulo npm do Critical.
Medir
- Para visualizar o site, pressione View App. Em seguida, pressione
Fullscreen
.
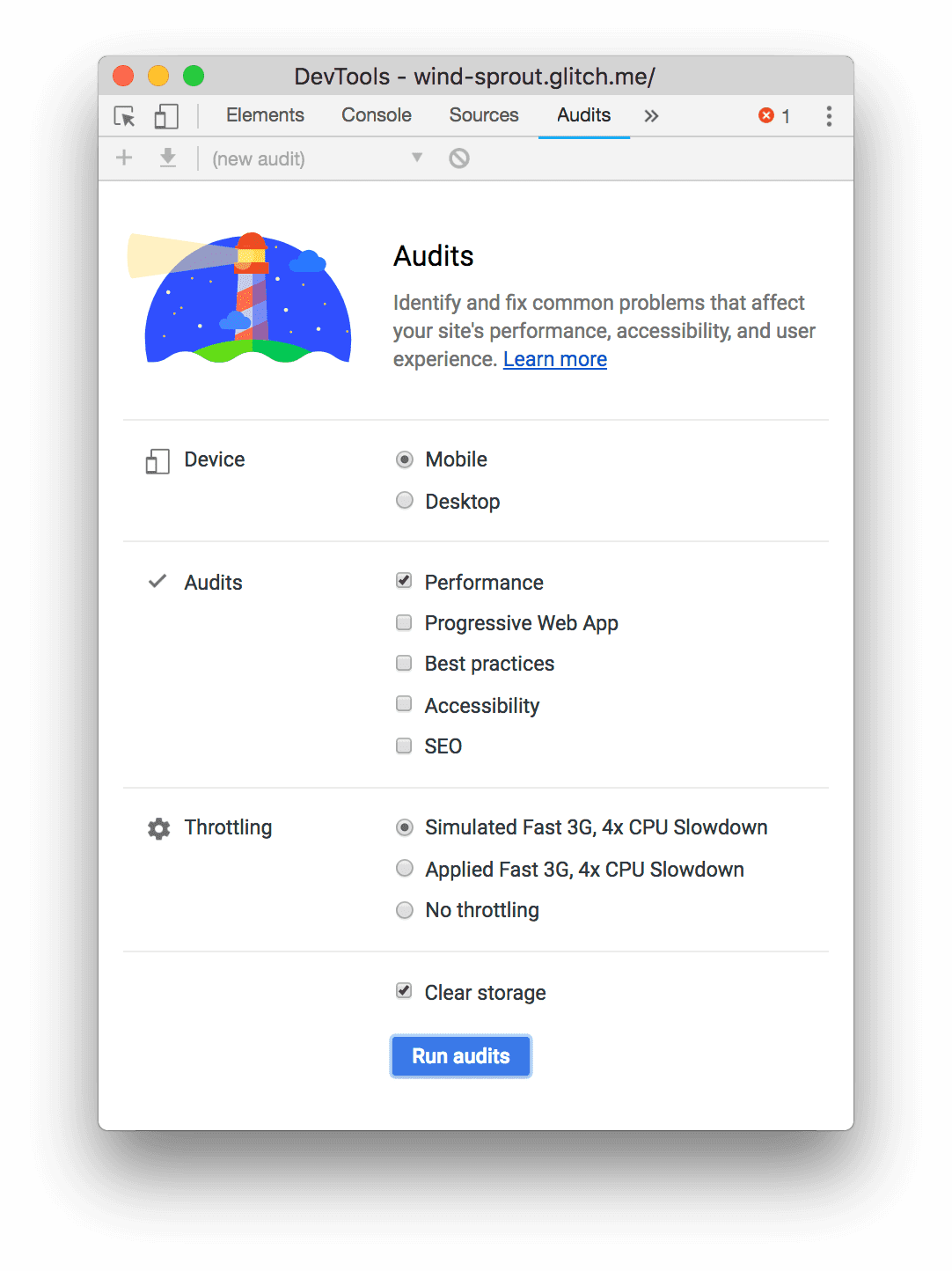
Para executar uma auditoria do Lighthouse neste site:
- Pressione "Control+Shift+J" (ou "Command+Option+J" no Mac) para abrir as Ferramentas do desenvolvedor.
- Clique na guia Lighthouse.
- Clique em Dispositivos móveis.
- Marque a caixa de seleção Performance.
- Desmarque as outras caixas de seleção na seção "Auditoria".
- Clique em Conexão 3G rápida simulada, lentidão da CPU 4x.
- Marque a caixa de seleção Limpar armazenamento. Com essa opção selecionada, o Lighthouse não vai carregar recursos do cache, o que simula a experiência da página para visitantes novos.
- Clique em Executar auditorias.

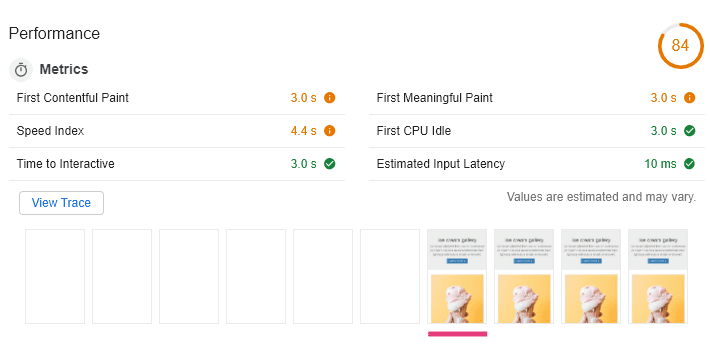
Quando você executa uma auditoria na sua máquina, os resultados exatos podem variar, mas na visualização de filme, você vai notar que o app tem uma tela em branco por um bom tempo antes de renderizar o conteúdo. É por isso que a First Contentful Paint (FCP) é alta e a pontuação de performance geral não é boa.

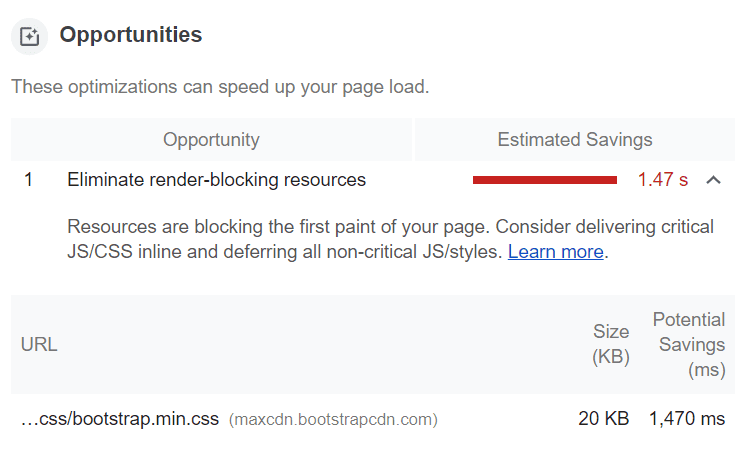
O Lighthouse está aqui para ajudar você a corrigir problemas de desempenho. Procure soluções na seção Oportunidades. Eliminar recursos que impedem a renderização é listado como uma oportunidade, e é aí que o Critical se destaca.

Otimizar
- Clique em Remix to Edit para tornar o projeto editável.
Para acelerar as coisas, o Critical já está instalado e um arquivo de configuração vazio está incluído no codelab.
No arquivo de configuração critical.js, adicione uma referência a "Critical" e invoque a função critical.generate(). Essa função aceita um objeto que contém a configuração.
const critical = require('critical');
critical.generate({
// configuration
},(err, output) => {
if (err) {
console.error(err);
} else if (output) {
console.log('Generated critical CSS');
}
});
O tratamento de erros não é obrigatório, mas é uma maneira fácil de avaliar o sucesso da operação no console.
Configurar como crítico
A tabela abaixo contém algumas opções críticas úteis. Confira todas as opções disponíveis no GitHub.
| Opção | Tipo | Explicação |
|---|---|---|
base |
string | O diretório base dos arquivos. |
src |
string | Arquivo de origem HTML. |
dest |
string | O destino do arquivo de saída. Se o CSS estiver inline, o arquivo de saída será HTML. Caso contrário, a saída será um arquivo CSS. |
width, height |
números | Largura e altura da janela de visualização em pixels. |
dimensions |
matriz | Contém objetos com propriedades de largura e altura. Esses objetos representam as viewports que você quer segmentar com o CSS acima da dobra. Se você tiver consultas de mídia no CSS, poderá gerar CSS crítico que abrange vários tamanhos de janela de visualização. |
inline |
booleano | Quando definido como "true", o CSS crítico gerado é incorporado no arquivo de origem HTML. |
minify |
booleano | Quando definido como "true", o Critical minimiza o CSS crítico gerado. Pode ser omitido ao extrair o CSS crítico para várias resoluções, porque o Critical o minimiza automaticamente para evitar a inclusão de regras duplicadas. |
Confira abaixo um exemplo de configuração para extrair o CSS crítico para várias resoluções. Adicione-o a critical.js ou brinque e ajuste as opções.
critical.generate({
base: 'public/',
src: './index.html',
dest: './index.html',
inline: true,
dimensions: [
{
height: 500,
width: 300,
},
{
height: 720,
width: 1280,
},
]
}, (err, output) => {
if (err) {
console.error(err);
} else if (output) {
console.log('Generated critical CSS');
}
});
Neste exemplo, index.html é o arquivo de origem e o de destino porque a opção inline está definida como verdadeira. O recurso crítico primeiro lê o arquivo de origem HTML, extrai o CSS crítico e, em seguida, substitui index.html pelo CSS crítico inline no <head>.
A matriz dimensions tem dois tamanhos de janela de visualização especificados: 300 x 500 para telas extrapequenas e 1280 x 720 para telas de laptop padrão.
A opção minify é omitida porque o Critical minimiza automaticamente o CSS extraído quando há vários tamanhos de janela de visualização especificados.
Executar crítica
Adicione "Critical" aos seus scripts em package.json:
scripts: {
"start": "node server.js",
"critical": "node critical.js"
}
- Clique em Terminal. Se o botão "Terminal" não aparecer, talvez seja necessário usar a opção "Tela cheia".
Para gerar o CSS crítico, no console, execute:
npm run critical
refresh

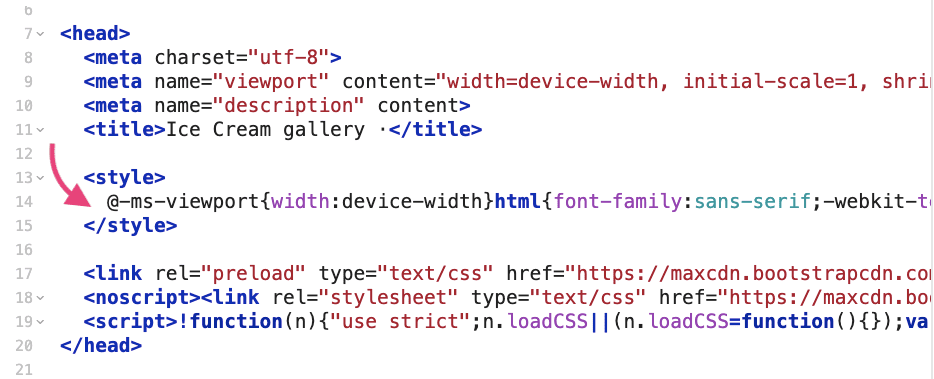
Agora, na tag <head> de index.html, o CSS crítico gerado é inline entre as tags <style>, seguido por um script que carrega o restante do CSS de forma assíncrona.

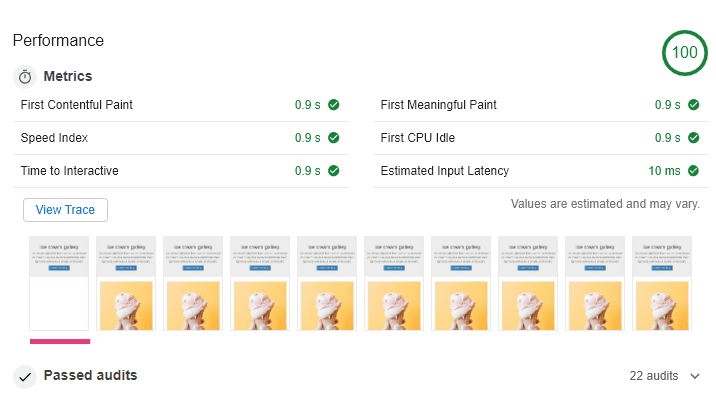
Medir novamente
Siga as etapas do início do codelab para executar a auditoria de desempenho do Lighthouse novamente. Os resultados vão ficar assim: