UI ライブラリを使用する場合でも、スタイルを手動で作成する場合でも、大量の CSS を配信するとレンダリングが遅れます。これは、ブラウザがページを表示する前に CSS ファイルをダウンロードして解析する必要があるためです。
このレスポンシブなアイスクリーム ギャラリーは Bootstrap で作成されています。Bootstrap などの UI ライブラリは開発を高速化しますが、不要な CSS が膨張し、読み込み時間が遅くなることがあります。Bootstrap 4 は 187 KB ですが、別の UI ライブラリである Semantic UI は、圧縮されていない状態で 730 KB にもなります。圧縮して gzip 形式にしても、Bootstrap のサイズは 20 KB 程度で、最初のラウンドトリップの14 KB のしきい値を大幅に超えています。
Critical は、スクロールせずに見える範囲の CSS を抽出し、圧縮してインライン化するツールです。これにより、ページの他の部分の CSS がまだ読み込まれていない場合でも、折り返しの上のコンテンツをできるだけ早くレンダリングできます。この Codelab では、Critical の npm モジュールを使用する方法について学習します。
測定
- サイトをプレビューするには、[アプリを表示] を押してから、[全画面表示]
を押します。
このサイトで Lighthouse 監査を実行する手順は次のとおりです。
- Ctrl+Shift+J(Mac の場合は Command+Option+J)キーを押して、デベロッパー ツールを開きます。
- [Lighthouse] タブをクリックします。
- [モバイル] をクリックします。
- [パフォーマンス] チェックボックスをオンにします。
- [監査] セクションの残りのチェックボックスをオフにします。
- [高速 3G のシミュレーション、CPU 4 倍減速] をクリックします。
- [ストレージを消去] チェックボックスをオンにします。このオプションを選択すると、Lighthouse はキャッシュからリソースを読み込まないため、初めて訪問したユーザーがページをどのように操作するかをシミュレートできます。
- [監査を実行] をクリックします。
![Lighthouse を搭載した Chrome DevTools の [監査] パネル](https://web.developers.google.cn/static/articles/codelab-extract-and-inline-critical-css/image/audits-panel-chrome-devt-1a8ccbed41384.png?authuser=00&hl=ja)
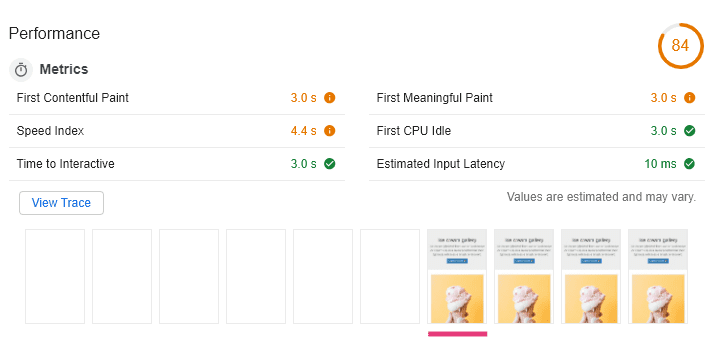
マシンで監査を実行すると、正確な結果は異なる場合がありますが、フィルムストリップ ビューでは、アプリがコンテンツをレンダリングするまでにかなりの時間がかかることがあります。これが、First Contentful Paint(FCP)が高い理由であり、全体的なパフォーマンス スコアが低い理由です。

Lighthouse はパフォーマンスの問題を解決するためのツールです。[改善の余地] セクションで解決策を探します。[レンダリングを妨げるリソースの除外] が改善案として表示されますが、ここで Critical が活躍します。
![Lighthouse 監査の [改善案] セクションに「レンダリングを妨げるリソースを除外」と表示されている](https://web.developers.google.cn/static/articles/codelab-extract-and-inline-critical-css/image/lighthouse-audit-opportu-b1d16b00344ff.png?authuser=00&hl=ja)
最適化
- [Remix to Edit] をクリックして、プロジェクトを編集可能にします。
作業を効率化するため、Critical はすでにインストールされており、空の構成ファイルが Codelab に含まれています。
構成ファイル critical.js で Critical への参照を追加し、critical.generate() 関数を呼び出します。この関数は、構成を含むオブジェクトを受け入れます。
const critical = require('critical');
critical.generate({
// configuration
},(err, output) => {
if (err) {
console.error(err);
} else if (output) {
console.log('Generated critical CSS');
}
});
エラー処理は必須ではありませんが、コンソールでオペレーションの成功を簡単に判断できます。
重大を構成する
次の表に、役立つ Critical オプションを示します。利用可能なすべてのオプションは GitHub で確認できます。
| オプション | タイプ | 説明 |
|---|---|---|
base |
文字列 | ファイルのベース ディレクトリ。 |
src |
文字列 | HTML ソースファイル。 |
dest |
文字列 | 出力ファイルのターゲット。CSS がインライン化されている場合、出力ファイルは HTML です。指定しない場合、出力は CSS ファイルになります。 |
width、height |
数字 | ビューポートの幅と高さ(ピクセル単位)。 |
dimensions |
配列 | 幅と高さのプロパティを持つオブジェクトが含まれます。これらのオブジェクトは、折り返し CSS でターゲットとするビューポートを表します。CSS にメディアクエリが含まれている場合は、複数のビューポート サイズに対応する重要な CSS を生成できます。 |
inline |
ブール値 | true に設定すると、生成されたクリティカル CSS が HTML ソースファイルの にインライン化されます。 |
minify |
ブール値 | true に設定すると、Critical は生成されたクリティカル CSS を圧縮します。複数の解像度のクリティカル CSS を抽出する場合は省略できます。クリティカルは、重複するルールが含まれないように自動的に圧縮するためです。 |
複数の解像度のクリティカル CSS を抽出する構成の例を次に示します。critical.js に追加するか、オプションを調整してみます。
critical.generate({
base: 'public/',
src: './index.html',
dest: './index.html',
inline: true,
dimensions: [
{
height: 500,
width: 300,
},
{
height: 720,
width: 1280,
},
]
}, (err, output) => {
if (err) {
console.error(err);
} else if (output) {
console.log('Generated critical CSS');
}
});
この例では、inline オプションが true に設定されているため、index.html はソースファイルと宛先ファイルの両方です。Critical はまず HTML ソースファイルを読み取り、重要な CSS を抽出します。次に、<head> にインライン化された重要な CSS で index.html を上書きします。
dimensions 配列には、超小型画面用に 300 x 500、標準ノートパソコン画面用に 1280 x 720 の 2 つのビューポート サイズが指定されています。
複数のビューポート サイズが指定されている場合、Critical は抽出された CSS を自動的に圧縮するため、minify オプションは省略されます。
実行の重要度
package.json のスクリプトに Critical を追加します。
scripts: {
"start": "node server.js",
"critical": "node critical.js"
}
- [ターミナル] をクリックします(注: ターミナル ボタンが表示されない場合は、全画面表示オプションを使用する必要がある場合があります)。
クリティカル CSS を生成するには、コンソールで次のコマンドを実行します。
npm run critical
refresh

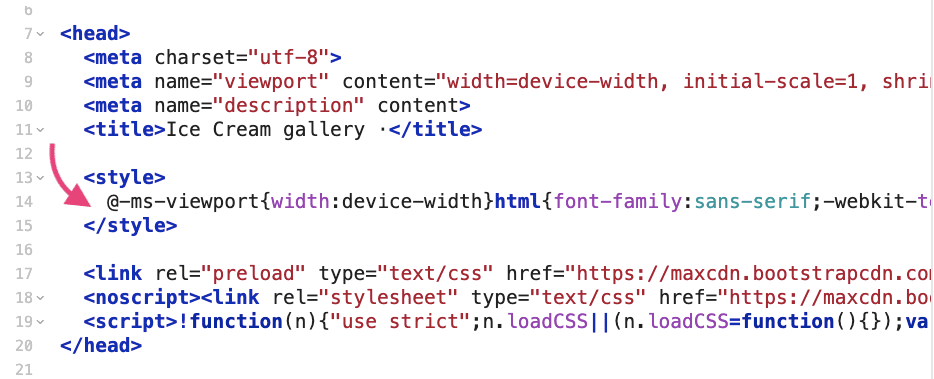
index.html の <head> タグでは、生成されたクリティカル CSS が <style> タグの間にインライン化され、その後に残りの CSS を非同期で読み込むスクリプトが配置されています。

再測定
Codelab の最初から手順に沿って、Lighthouse パフォーマンス アウディットをもう一度実行します。結果は次のようになります。



