ไม่ว่าคุณจะใช้ไลบรารี UI หรือสร้างสไตล์ด้วยตนเอง การส่ง CSS จํานวนมากจะทําให้การแสดงผลล่าช้าเนื่องจากเบราว์เซอร์ต้องดาวน์โหลดและแยกวิเคราะห์ไฟล์ CSS ก่อนจึงจะแสดงหน้าเว็บได้
แกลเลอรีไอศกรีมที่ตอบสนองตามอุปกรณ์นี้สร้างขึ้นด้วย Bootstrap ไลบรารี UI เช่น Bootstrap ช่วยเร่งการพัฒนาได้ แต่มักมาพร้อมกับ CSS ที่ใหญ่เกินความจำเป็นและไม่ได้ใช้งาน ซึ่งอาจทำให้เวลาในการโหลดช้าลง Bootstrap 4 มีขนาดใหญ่ 187 KB ส่วน Semantic UI ซึ่งเป็นไลบรารี UI อีกตัวหนึ่งมีขนาดใหญ่ถึง 730 KB เมื่อยังไม่ได้บีบอัด แม้ว่าจะได้รับการบีบอัดและแปลงเป็นไฟล์ ZIP แล้ว Bootstrap ยังคงมีขนาดใหญ่ประมาณ 20 KB ซึ่งมากกว่าเกณฑ์ 14 KB สำหรับการรับส่งข้อมูลครั้งแรก
Critical เป็นเครื่องมือที่ดึงข้อมูล CSS ครึ่งหน้าบน บีบอัด และแทรกในหน้า ซึ่งช่วยให้ระบบแสดงผลเนื้อหาด้านบนโฆษณาโดยเร็วที่สุด แม้ว่า CSS สําหรับส่วนอื่นๆ ของหน้าจะยังไม่โหลดก็ตาม ในโค้ดแล็บนี้ คุณจะได้เรียนรู้วิธีใช้โมดูล npm ของ Critical
วัดผล
- หากต้องการดูตัวอย่างเว็บไซต์ ให้กดดูแอป แล้วกดเต็มหน้าจอ
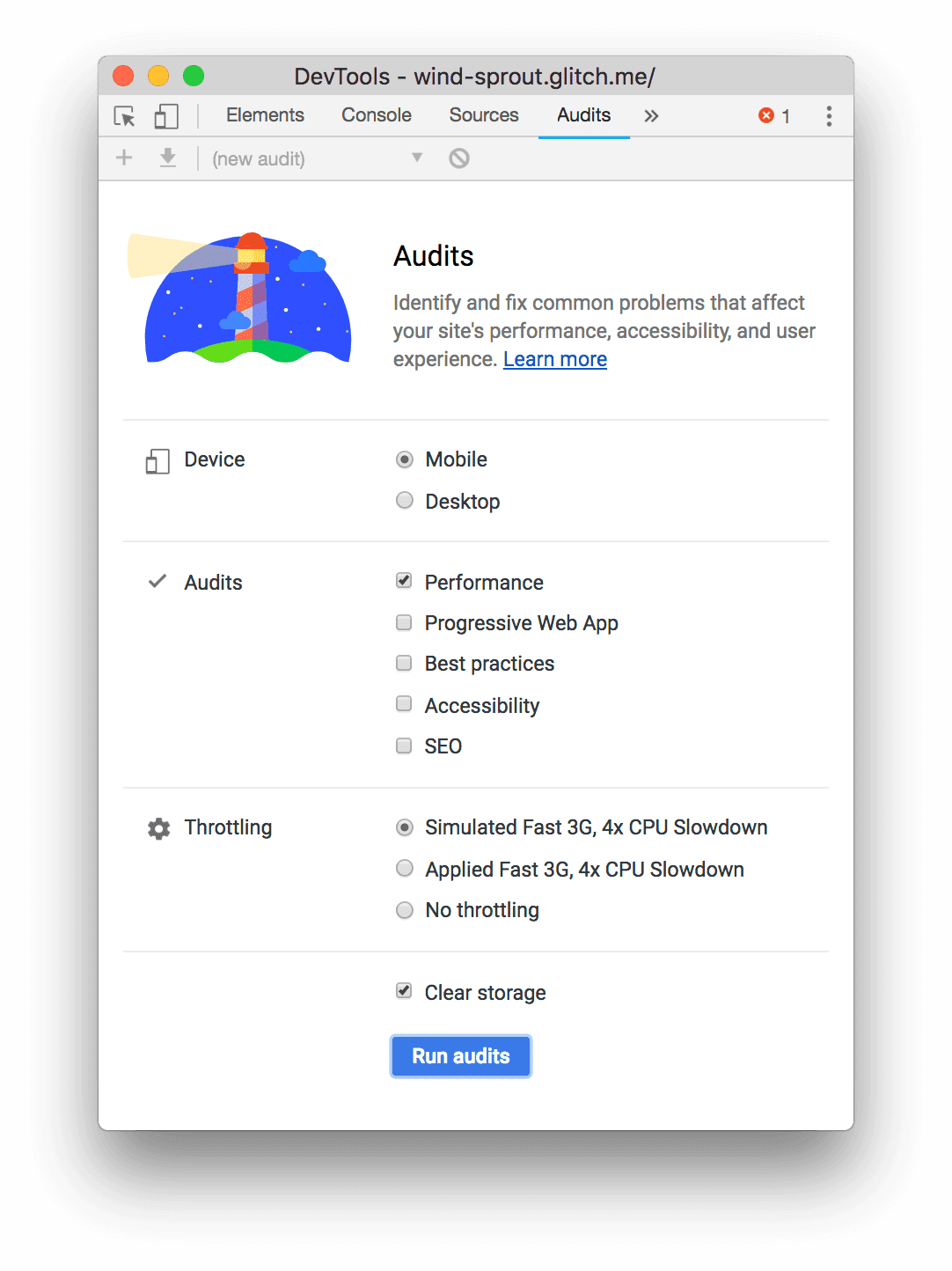
วิธีเรียกใช้การตรวจสอบ Lighthouse ในเว็บไซต์นี้
- กดแป้น Control+Shift+J (หรือ Command+Option+J ใน Mac) เพื่อเปิดเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์
- คลิกแท็บ Lighthouse
- คลิกอุปกรณ์เคลื่อนที่
- เลือกช่องทําเครื่องหมายประสิทธิภาพ
- ล้างช่องทําเครื่องหมายที่เหลือในส่วนการตรวจสอบ
- คลิก3G ที่เร็วจำลอง ชะลอความเร็ว CPU ลง 4 เท่า
- เลือกช่องทำเครื่องหมายล้างพื้นที่เก็บข้อมูล เมื่อเลือกตัวเลือกนี้ Lighthouse จะไม่โหลดทรัพยากรจากแคช ซึ่งจะจำลองประสบการณ์การใช้งานหน้าเว็บของผู้เข้าชมครั้งแรก
- คลิกเรียกใช้การตรวจสอบ

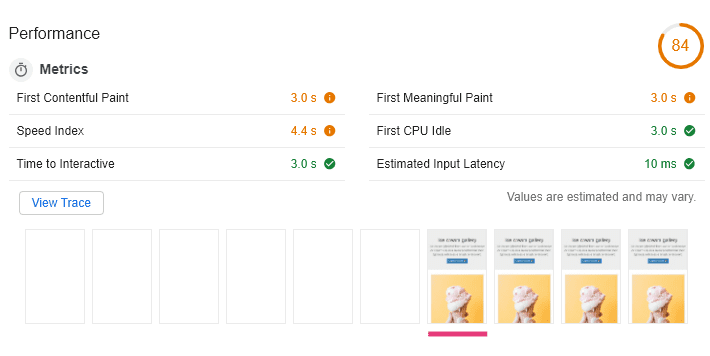
เมื่อเรียกใช้การตรวจสอบในเครื่อง ผลลัพธ์ที่แน่ชัดอาจแตกต่างกันไป แต่ในมุมมองแถบแสดงตัวอย่างภาพ คุณจะเห็นแอปมีหน้าจอว่างเปล่าเป็นเวลานานก่อนที่จะแสดงผลเนื้อหาในที่สุด ด้วยเหตุนี้ First Contentful Paint (FCP) จึงสูงและคะแนนประสิทธิภาพโดยรวมจึงไม่ดี

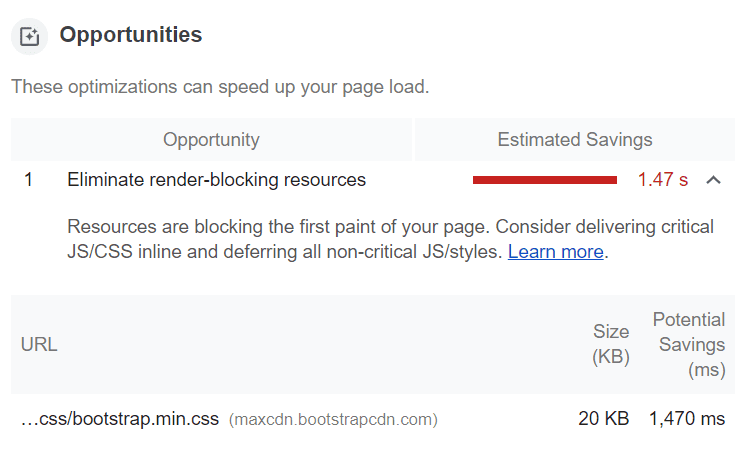
Lighthouse พร้อมช่วยคุณแก้ไขปัญหาด้านประสิทธิภาพ ดังนั้นให้มองหาวิธีแก้ปัญหาในส่วนโอกาส กำจัดทรัพยากรที่บล็อกการแสดงผลแสดงอยู่ในโอกาส ซึ่ง Critical โดดเด่นในเรื่องนี้

เพิ่มประสิทธิภาพ
- คลิกรีมิกซ์เพื่อแก้ไขเพื่อให้โปรเจ็กต์แก้ไขได้
เราได้ติดตั้ง Critical ไว้ให้แล้วและรวมไฟล์การกําหนดค่าว่างไว้ในโค้ดแล็บเพื่อให้ทํางานได้เร็วขึ้น
ในไฟล์การกําหนดค่า critical.js ให้เพิ่มการอ้างอิงถึง Critical แล้วเรียกใช้ฟังก์ชัน critical.generate() ฟังก์ชันนี้จะยอมรับออบเจ็กต์ที่มีการกำหนดค่า
const critical = require('critical');
critical.generate({
// configuration
},(err, output) => {
if (err) {
console.error(err);
} else if (output) {
console.log('Generated critical CSS');
}
});
การจัดการข้อผิดพลาดไม่ใช่สิ่งจําเป็น แต่ทําได้ง่ายเพื่อประเมินความสําเร็จของการดำเนินการในคอนโซล
กำหนดค่า Critical
ตารางด้านล่างมีตัวเลือก "สำคัญ" ที่มีประโยชน์บางส่วน คุณสามารถดูตัวเลือกทั้งหมดที่มีใน GitHub
| ตัวเลือก | ประเภท | คำอธิบาย |
|---|---|---|
base |
สตริง | ไดเรกทอรีฐานสำหรับไฟล์ |
src |
สตริง | ไฟล์ต้นฉบับ HTML |
dest |
สตริง | เป้าหมายของไฟล์เอาต์พุต หากแทรก CSS ไว้ในหน้า ไฟล์เอาต์พุตจะเป็น HTML หากไม่มี ผลลัพธ์จะเป็นไฟล์ CSS |
width, height |
ตัวเลข | ความกว้างและความสูงของวิวพอร์ตในหน่วยพิกเซล |
dimensions |
อาร์เรย์ | มีออบเจ็กต์ที่มีพร็อพเพอร์ตี้ความกว้างและความสูง ออบเจ็กต์เหล่านี้แสดงวิดเจ็ตที่คุณต้องการกําหนดเป้าหมายด้วย CSS เหนือส่วนเนื้อหา หากมี Media Queries ใน CSS คุณจะสร้าง CSS ที่สําคัญซึ่งครอบคลุมขนาดวิวพอร์ตหลายขนาดได้ |
inline |
บูลีน | เมื่อตั้งค่าเป็น "จริง" ระบบจะแทรก CSS ที่สำคัญที่สร้างขึ้นไว้ในไฟล์ต้นฉบับ HTML |
minify |
บูลีน | เมื่อตั้งค่าเป็น "จริง" Critical จะลดขนาด CSS ที่สำคัญที่สร้างขึ้น ละเว้นได้เมื่อดึงข้อมูล CSS ที่สำคัญสำหรับความละเอียดหลายรายการ เนื่องจาก Critical จะย่อขนาดโดยอัตโนมัติเพื่อหลีกเลี่ยงการรวมกฎที่ซ้ำกัน |
ด้านล่างนี้คือตัวอย่างการกําหนดค่าสําหรับการดึงข้อมูล CSS สําคัญสําหรับความละเอียดหลายรายการ เพิ่มลงใน critical.js หรือลองปรับแต่งตัวเลือกต่างๆ
critical.generate({
base: 'public/',
src: './index.html',
dest: './index.html',
inline: true,
dimensions: [
{
height: 500,
width: 300,
},
{
height: 720,
width: 1280,
},
]
}, (err, output) => {
if (err) {
console.error(err);
} else if (output) {
console.log('Generated critical CSS');
}
});
ในตัวอย่างนี้ index.html จะเป็นทั้งไฟล์ต้นทางและไฟล์ปลายทางเนื่องจากตัวเลือก inline มีการตั้งค่าเป็น "จริง" Critical จะอ่านไฟล์ต้นฉบับ HTML ก่อน จากนั้นดึงข้อมูล CSS ที่สําคัญ แล้วเขียนทับ index.html ด้วย CSS ที่สําคัญซึ่งแทรกอยู่ใน <head>
อาร์เรย์ dimensions ระบุขนาดวิวพอร์ต 2 ขนาด ได้แก่ 300 x 500 สำหรับหน้าจอขนาดเล็กพิเศษและ 1280 x 720 สำหรับหน้าจอแล็ปท็อปมาตรฐาน
ระบบจะไม่แสดงตัวเลือก minify เนื่องจาก Critical จะลดขนาด CSS ที่ดึงข้อมูลโดยอัตโนมัติเมื่อมีการกำหนดขนาดวิวพอร์ตหลายขนาด
เรียกใช้รายการสำคัญ
เพิ่ม "สำคัญ" ลงในสคริปต์ใน package.json
scripts: {
"start": "node server.js",
"critical": "node critical.js"
}
- คลิก Terminal (หมายเหตุ: หากปุ่ม Terminal ไม่แสดง คุณอาจต้องใช้ตัวเลือก "เต็มหน้าจอ")
หากต้องการสร้าง CSS ที่สำคัญ ให้เรียกใช้คำสั่งต่อไปนี้ในคอนโซล
npm run critical
refresh

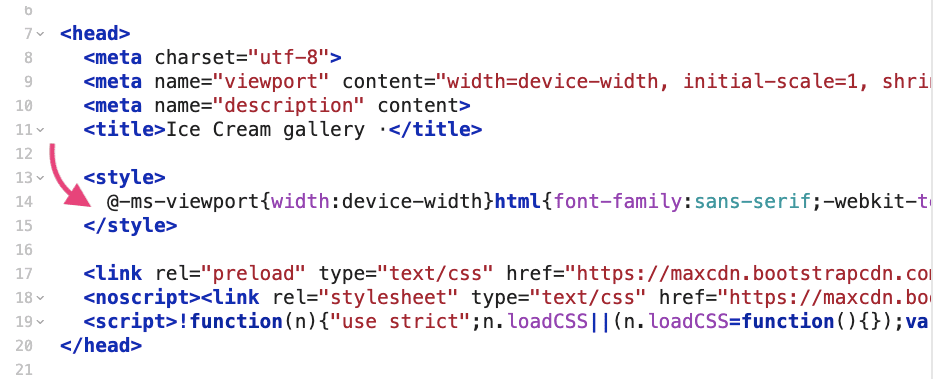
ตอนนี้ในแท็ก <head> ของ index.html ระบบจะแทรก CSS ที่สําคัญซึ่งสร้างขึ้นไว้ระหว่างแท็ก <style> ตามด้วยสคริปต์ที่โหลด CSS ที่เหลือแบบไม่พร้อมกัน

วัดอีกครั้ง
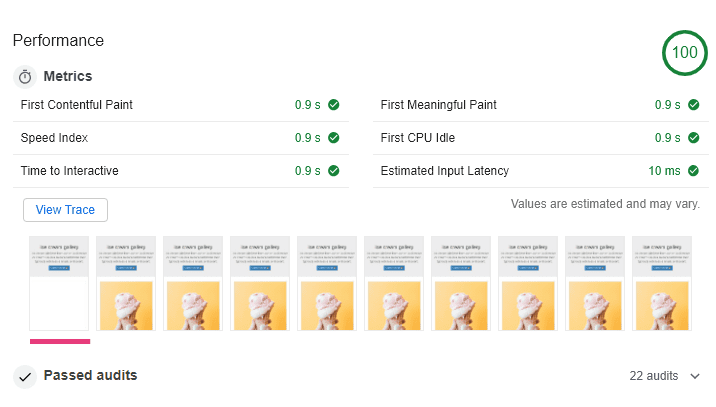
ทําตามขั้นตอนตั้งแต่ต้นของโค้ดแล็บเพื่อเรียกใช้การตรวจสอบประสิทธิภาพของ Lighthouse อีกครั้ง ผลลัพธ์ที่คุณได้รับจะมีลักษณะคล้ายกับภาพนี้