此 Codelab 将引导您完成以下流程:解读一个较为复杂的示例应用的所有网络流量。完成本练习后,您将掌握相关技能,能够了解自己的 Web 应用正在加载什么以及何时发出每项请求。
前往“网络”面板
前往“网络”面板,查看演示应用的相应网络流量。
- 按 `Control+Shift+J`(在 Mac 上,按 `Command+Option+J`)打开开发者工具。
- 点击网络标签页。
- 重新加载页面即可查看网络流量。
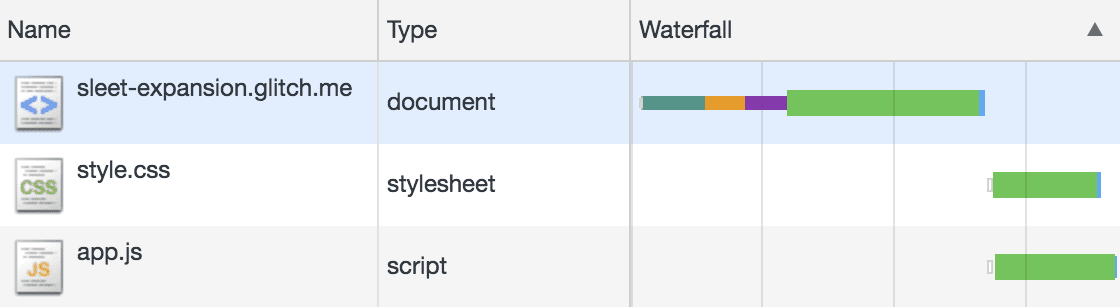
“网络”面板会显示因初始导航而加载的所有资源:

如何解读条目
记录的网络流量的每一行都代表一个请求和响应对。
第一行(类型为 document)是针对 Web 应用 HTML 的初始导航请求。这是瀑布流的来源;后续对其他资源(称为主文档的子资源)的每个请求都来自此原始来源。
第二行和第三行显示了正在加载的 CSS stylesheet 和 script 子资源,它们是由主文档发起的依赖请求。
查看发出这些请求的时间,瀑布图显示,在响应导航请求的过程中,这些请求直到很晚才开始。
总而言之,需要 HTML 文档、CSS 和 JavaScript 的请求才能在初始导航期间显示完整网页。
创建一些额外的运行时请求
在“Network”(网络)面板仍处于打开状态并进行记录时,我们需要模拟许多 Web 应用的常见情况:在初始导航完成后,使用额外的 API 请求向网页添加更多数据。
如需触发这些额外的请求,请在应用中点击查找我,然后在随即显示的弹出式窗口中点击允许。 这样一来,该网站便可获取您的当前位置信息:

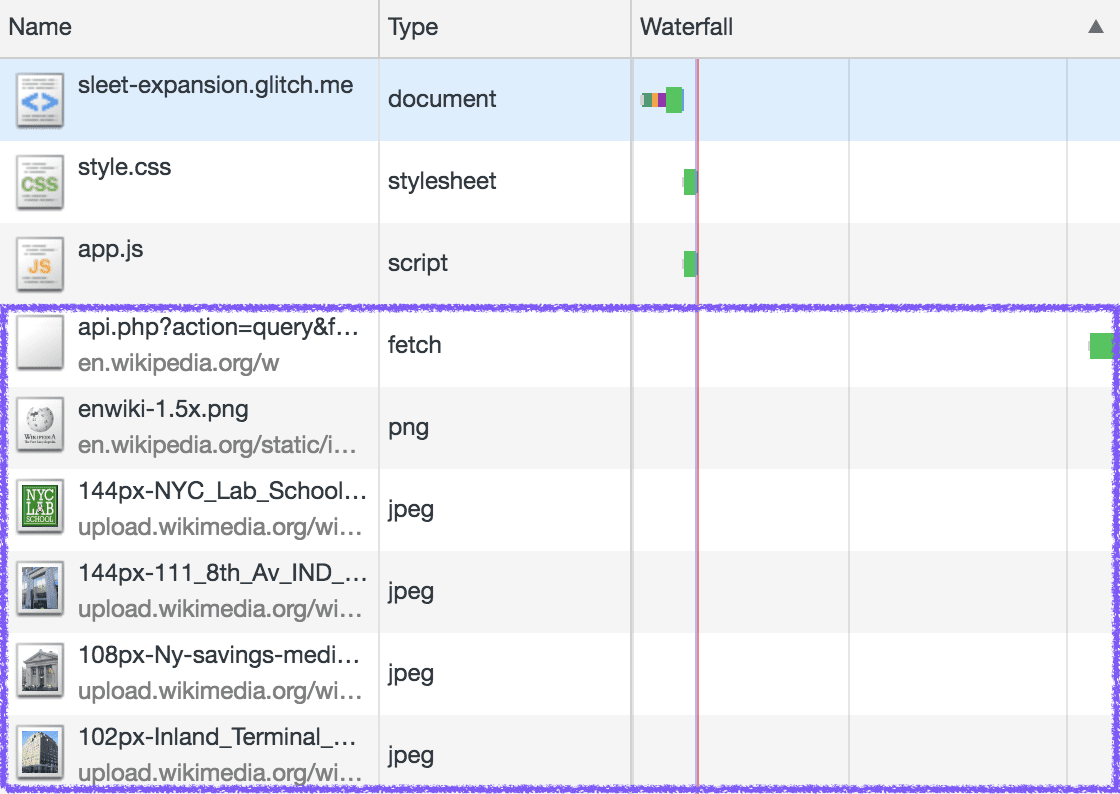
当 Web 应用获得可供使用的位置信息后,点击查找附近的维基百科条目会导致发出多个额外的网络请求。您应该会看到类似如下的内容:

解读新条目
与之前一样,记录的网络流量的每一行都表示一个请求和响应对。
新条目的第一行表示类型为 fetch 的请求,这对应于 Web 应用从 Wikipedia API 请求数据的方式。
以下行都是与维基百科条目关联的图片(png 或 jpeg)。虽然从屏幕截图中很难看出,但“瀑布图”列中的条目直接来自 API 响应。
对于所有这些额外的请求,时间将因您在点击查找附近的维基百科条目之前打开网页的时间长短而异。这里最重要的是,when 与初始导航请求断开连接。从瀑布视图中存在的大间隙可以看出这一点,该间隙表示从初始加载到发出 Wikipedia API 请求之间经过的一段时间。
在浏览后经过一段时间间隔后发出的请求属于“运行时请求”类别,而不是您首次浏览网页时用于显示网页的初始请求集。
总结
完成本 Codelab 中的步骤后,您现在已熟悉可用于分析任何 Web 应用加载情况的工具。
借助“网络”面板,您可以了解正在加载什么(通过“名称”列中的网址和“类型”列中的数据),以及何时加载(通过瀑布图显示)。
您还了解到,网页发出的请求(通常)可以分为以下两类:
- 在导航到新网页后立即发出的初始请求,用于获取 HTML、JavaScript、CSS(以及可能还有其他资源)。
- 因用户与网页互动而发出的运行时请求。这通常从向 API 发出请求开始,然后根据检索到的 API 数据进行多次后续请求。

