Lớp học lập trình này hướng dẫn bạn quy trình diễn giải tất cả lưu lượng truy cập mạng cho một ứng dụng mẫu có phần phức tạp. Khi kết thúc bài tập, bạn sẽ có các kỹ năng cần thiết để tìm ra những gì mà ứng dụng web của riêng bạn đang tải và thời điểm ứng dụng đó đưa ra từng yêu cầu.
Chuyển đến bảng điều khiển Mạng
Chuyển đến bảng điều khiển Mạng để xem lưu lượng truy cập mạng cho ứng dụng minh hoạ.
- Nhấn tổ hợp phím `Control+Shift+J` (hoặc `Command+Option+J` trên máy Mac) để mở Công cụ cho nhà phát triển.
- Nhấp vào thẻ Mạng.
- Tải lại trang để xem lưu lượng truy cập mạng.
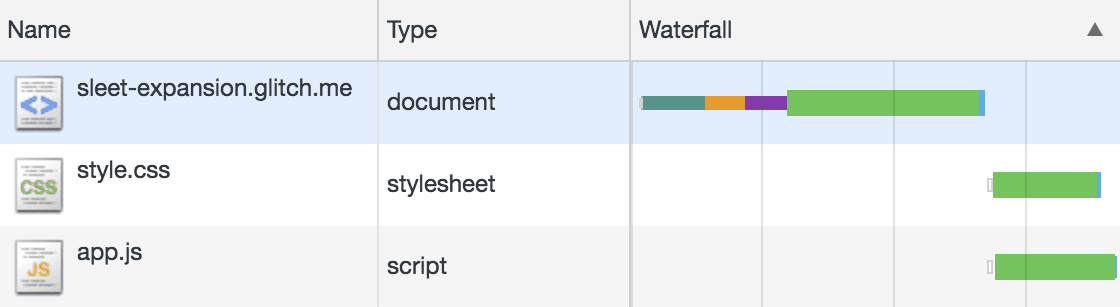
Bảng điều khiển Mạng cho thấy tất cả các tài sản được tải do hoạt động điều hướng ban đầu của bạn:

Cách diễn giải các mục
Mỗi hàng lưu lượng truy cập mạng được ghi lại đại diện cho một cặp yêu cầu và phản hồi duy nhất.
Hàng đầu tiên, có loại document, là yêu cầu điều hướng ban đầu cho HTML của ứng dụng web. Đây là nguồn của thác nước; mỗi yêu cầu tiếp theo cho các thành phần bổ sung (được gọi là tài nguyên phụ của tài liệu chính) đều bắt nguồn từ nguồn ban đầu này.
Hàng thứ hai và thứ ba cho thấy một stylesheet CSS và một tài nguyên phụ script đang được tải, là những yêu cầu phụ thuộc do tài liệu chính khởi tạo.
Nhìn vào thời điểm các yêu cầu đó được thực hiện, biểu đồ thác nước cho thấy rằng các yêu cầu đó không bắt đầu cho đến khi quá trình phản hồi yêu cầu điều hướng gần kết thúc.
Nhìn chung, các yêu cầu đối với tài liệu HTML, CSS và JavaScript là cần thiết để hiển thị toàn bộ trang trong quá trình điều hướng ban đầu.
Tạo một số yêu cầu bổ sung trong thời gian chạy
Khi bảng điều khiển Mạng vẫn mở và ghi lại, đã đến lúc mô phỏng một điều gì đó thường thấy ở nhiều ứng dụng web: các yêu cầu API bổ sung được dùng để thêm dữ liệu khác vào trang sau khi quá trình điều hướng ban đầu hoàn tất.
Kích hoạt các yêu cầu bổ sung này bằng cách nhấp vào Tìm tôi trong ứng dụng, sau đó nhấp vào Cho phép trong cửa sổ bật lên xuất hiện. Thao tác này sẽ cho phép trang web truy cập vào vị trí hiện tại của bạn:

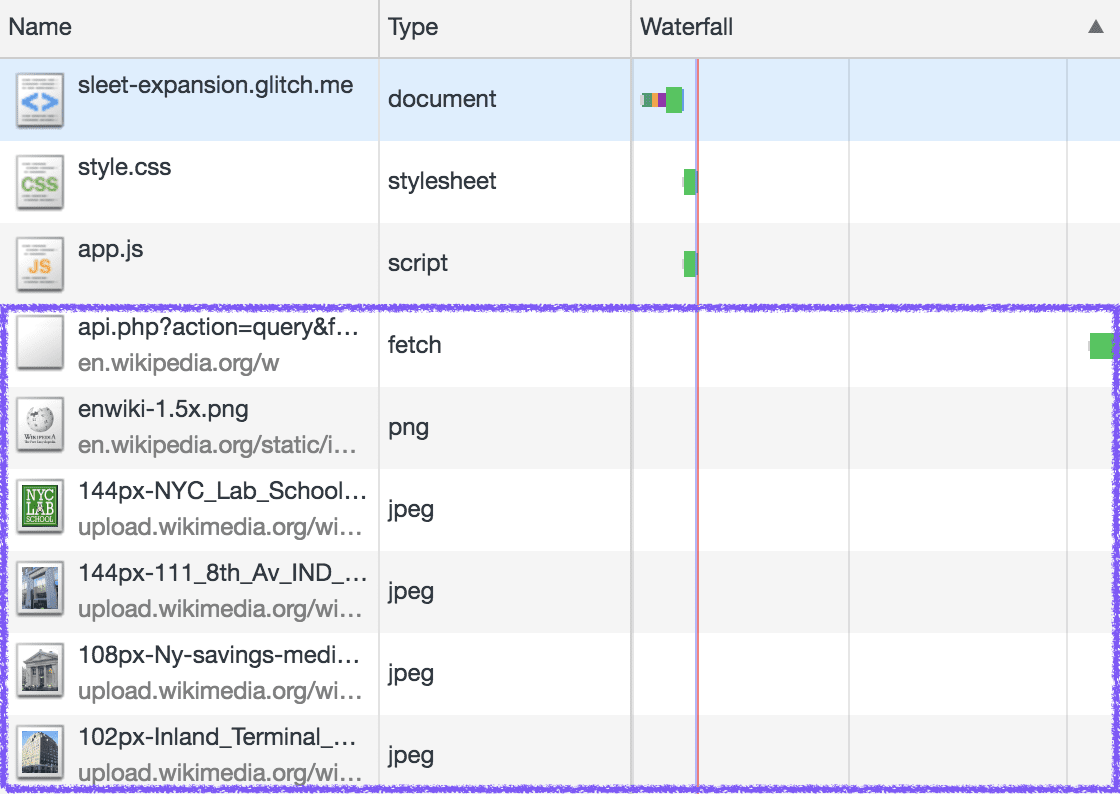
Sau khi ứng dụng web có một vị trí để hoạt động, việc nhấp vào Tìm các mục trên Wikipedia ở gần sẽ dẫn đến một số yêu cầu mạng bổ sung. Bạn sẽ thấy nội dung tương tự như sau:

Diễn giải các mục nhập mới
Như trước đây, mỗi hàng lưu lượng truy cập mạng được ghi lại sẽ đại diện cho một cặp yêu cầu và phản hồi duy nhất.
Hàng đầu tiên của các mục mới biểu thị một yêu cầu có loại fetch, tương ứng với cách ứng dụng web yêu cầu dữ liệu từ Wikipedia API.
Tất cả các hàng sau đây đều là hình ảnh (png hoặc jpeg) được liên kết với các mục trên Wikipedia. Mặc dù hơi khó nhìn trong ảnh chụp màn hình, nhưng các mục của họ trong cột Waterfall (Thác nước) sẽ trực tiếp xuất hiện từ phản hồi của API.
Đối với tất cả các yêu cầu bổ sung này, thời điểm sẽ thay đổi tuỳ thuộc vào thời gian bạn mở trang trước khi nhấp vào Tìm các mục Wikipedia lân cận. Điều quan trọng nhất ở đây là when bị ngắt kết nối khỏi yêu cầu điều hướng ban đầu. Bạn có thể nhận biết điều này qua khoảng trống lớn xuất hiện trong màn hình Thác nước, biểu thị một khoảng thời gian đã trôi qua giữa lần tải ban đầu và thời điểm yêu cầu Wikipedia API được thực hiện.
Các yêu cầu được thực hiện sau một khoảng thời gian kể từ khi một thao tác điều hướng thuộc danh mục "yêu cầu thời gian chạy", thay vì nhóm yêu cầu ban đầu được dùng để hiển thị trang khi bạn điều hướng đến trang đó lần đầu tiên.
Tóm tắt
Sau khi thực hiện các bước trong lớp học lập trình này, giờ đây, bạn đã quen thuộc với các công cụ mà bạn có thể dùng để phân tích những gì mà bất kỳ ứng dụng web nào tải.
Bảng điều khiển Mạng giúp bạn trả lời câu hỏi nội dung nào đang được tải, thông qua các URL trong cột Tên và dữ liệu trong cột Loại, cùng với thời điểm nội dung đó đang được tải, thông qua màn hình thác nước.
Bạn cũng thấy rằng các yêu cầu do một trang web đưa ra có thể (thường) được nhóm thành một trong hai danh mục:
- Các yêu cầu ban đầu được thực hiện ngay sau khi chuyển đến một trang mới, đối với HTML, JavaScript, CSS (và có thể là các thành phần khác).
- Các yêu cầu trong thời gian chạy được đưa ra do người dùng tương tác với trang. Quá trình này thường có thể bắt đầu bằng một yêu cầu gửi đến API, sau đó chuyển thành một số yêu cầu tiếp theo dựa trên dữ liệu API đã truy xuất.

