Codelab นี้จะแนะนำขั้นตอนการตีความการรับส่งข้อมูลทั้งหมดในเครือข่าย สำหรับแอปพลิเคชันตัวอย่างที่ค่อนข้างซับซ้อน เมื่อสิ้นสุดแบบฝึกหัดนี้ คุณจะมีทักษะที่จำเป็นในการค้นหาว่าเว็บแอปพลิเคชันของคุณเองกำลังโหลดอะไร และเมื่อใดที่แอปพลิเคชันส่งคำขอแต่ละรายการ
ไปยังแผงเครือข่าย
ไปที่แผงเครือข่ายเพื่อดูการจราจรของข้อมูลในเครือข่ายสำหรับแอปพลิเคชัน สาธิต
- กด `Control+Shift+J` (หรือ `Command+Option+J` ใน Mac) เพื่อเปิด DevTools
- คลิกแท็บเครือข่าย
- โหลดหน้าซ้ำเพื่อดูการรับส่งข้อมูลในเครือข่าย
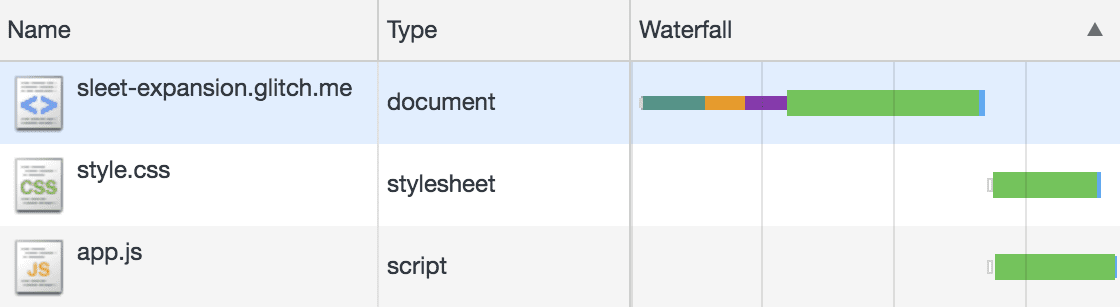
แผงเครือข่ายจะแสดงชิ้นงานทั้งหมดที่โหลดเนื่องจากการนำทางเริ่มต้นของคุณ ดังนี้

วิธีตีความรายการ
การจราจรของข้อมูลในเครือข่ายที่บันทึกไว้แต่ละแถวแสดงถึงคู่คำขอและการตอบกลับรายการเดียว
แถวแรกที่มีประเภท document คือคำขอการนำทางเริ่มต้นสำหรับ HTML ของเว็บแอป
นี่คือแหล่งที่มาของสื่อกลางตามลำดับขั้น โดยคำขอที่ตามมาแต่ละรายการสำหรับชิ้นงานเพิ่มเติม (หรือที่เรียกว่าทรัพยากรย่อยของเอกสารหลัก) จะมาจากแหล่งที่มาเดิมนี้
แถวที่ 2 และ 3 แสดง CSS stylesheet และทรัพยากรย่อย script
ที่กำลังโหลด ซึ่งเป็นคำขอที่ขึ้นอยู่กับเอกสารหลัก
เมื่อดูเวลาที่ส่งคำขอเหล่านั้น ไดอะแกรม Waterfall จะแสดงว่า คำขอเหล่านั้นจะไม่เริ่มจนกว่าจะถึงช่วงท้ายๆ ของกระบวนการตอบสนองต่อ คำขอการนำทาง
คำขอสำหรับเอกสาร HTML, CSS และ JavaScript ทั้งหมดนี้จำเป็นต่อการแสดงหน้าเว็บแบบเต็มในระหว่างการไปยังส่วนต่างๆ ครั้งแรก
สร้างคำขอรันไทม์เพิ่มเติม
เมื่อแผงเครือข่ายยังเปิดอยู่และบันทึกข้อมูลอยู่ ก็ถึงเวลาจำลองสิ่งที่มักเกิดขึ้นกับเว็บแอปจำนวนมาก นั่นคือคำขอ API เพิ่มเติมที่ใช้เพื่อเพิ่มข้อมูลลงในหน้าเว็บหลังจากที่การไปยังส่วนต่างๆ ครั้งแรกเสร็จสมบูรณ์
ทริกเกอร์คำขอเพิ่มเติมเหล่านี้โดยคลิกค้นหาฉันในแอป แล้วคลิกอนุญาตในป๊อปอัปที่ปรากฏขึ้น การดำเนินการนี้จะอนุญาตให้เว็บไซต์เข้าถึงตำแหน่งปัจจุบันของคุณได้

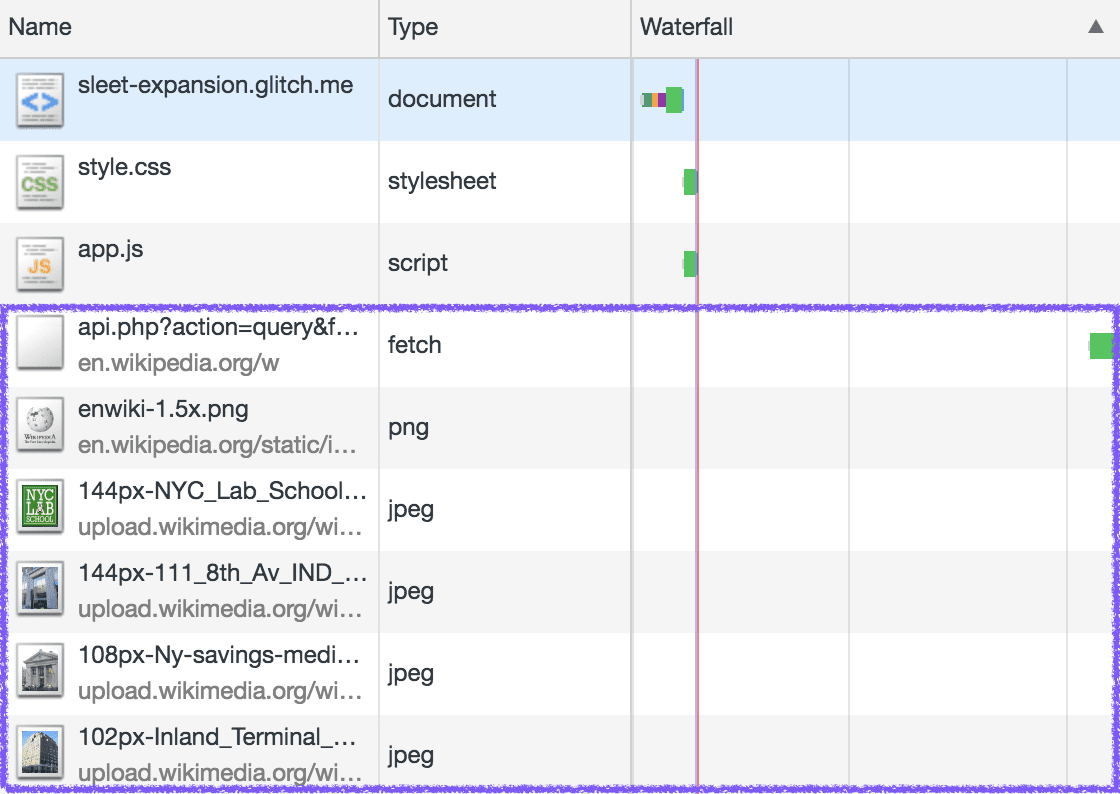
เมื่อเว็บแอปมีตำแหน่งที่จะใช้แล้ว การคลิกค้นหารายการใน Wikipedia ที่อยู่ใกล้เคียงจะทำให้เกิดคำขอเครือข่ายเพิ่มเติมอีกหลายรายการ คุณควรเห็นข้อความคล้ายกับข้อความต่อไปนี้

ตีความรายการใหม่
เช่นเดียวกับก่อนหน้านี้ แต่ละแถวของการจราจรของข้อมูลในเครือข่ายที่บันทึกไว้จะแสดงถึงคู่คำขอและการตอบกลับรายการเดียว
แถวแรกของรายการใหม่แสดงคำขอที่มีประเภท fetch
ซึ่งสอดคล้องกับ
วิธีที่เว็บแอปขอข้อมูล
จาก Wikipedia API
แถวต่อไปนี้เป็นรูปภาพ (png หรือ jpeg) ที่เชื่อมโยงกับ
รายการในวิกิพีเดีย แม้ว่าจากภาพหน้าจอจะดูยากสักหน่อย แต่รายการในคอลัมน์ Waterfall จะมาจากคำตอบของ API โดยตรง
สำหรับคำขอเพิ่มเติมทั้งหมดเหล่านี้ เมื่อจะแตกต่างกันไปตามระยะเวลาที่คุณเปิดหน้าเว็บก่อนที่จะคลิกค้นหารายการใน Wikipedia ที่อยู่ใกล้เคียง สิ่งที่สำคัญที่สุดในที่นี้คือ when จะไม่ได้เชื่อมต่อกับ คำขอการนำทางเริ่มต้น คุณจะทราบได้จากช่องว่างขนาดใหญ่ที่อยู่ใน การแสดงผลแบบ Waterfall ซึ่งแสดงช่วงเวลาที่ผ่านไประหว่าง การโหลดครั้งแรกกับเวลาที่ส่งคำขอ Wikipedia API
คำขอที่ส่งหลังจากช่วงเวลาหนึ่งหลังจากการนำทางจะจัดอยู่ในหมวดหมู่ "คำขอรันไทม์" ซึ่งแตกต่างจากชุดคำขอเริ่มต้นที่ใช้เพื่อแสดงหน้าเว็บเมื่อคุณไปยังหน้าเว็บนั้นเป็นครั้งแรก
สรุป
เมื่อทำตามขั้นตอนใน Codelab นี้แล้ว คุณจะคุ้นเคยกับเครื่องมือที่ใช้ในการวิเคราะห์สิ่งที่เว็บแอปพลิเคชันใดๆ โหลด
แผงเครือข่ายช่วยตอบคำถามเกี่ยวกับสิ่งที่กำลังโหลดผ่าน URL ในคอลัมน์ชื่อและข้อมูลในคอลัมน์ประเภท รวมถึงเวลา ที่กำลังโหลดผ่านการแสดงแบบน้ำตก
นอกจากนี้ คุณยังเห็นว่าคำขอที่หน้าเว็บสร้างขึ้นสามารถจัดกลุ่มได้ (โดยปกติ) เป็น 1 ใน 2 หมวดหมู่ต่อไปนี้
- คำขอเริ่มต้นที่สร้างขึ้นทันทีหลังจากไปยังหน้าใหม่สำหรับ HTML, JavaScript, CSS (และอาจรวมถึงชิ้นงานอื่นๆ)
- คำขอรันไทม์ที่เกิดจากการโต้ตอบของผู้ใช้กับหน้าเว็บ โดยมักจะเริ่มต้นด้วยคำขอไปยัง API แล้วจึงไหลเข้าสู่คำขอติดตามผลหลายรายการตามข้อมูล API ที่ดึงมา

