この Codelab では、やや複雑なサンプルアプリのすべてのネットワーク トラフィックを解釈するプロセスを説明します。この演習を終えると、自分のウェブ アプリケーションが何を読み込んでいるか、また、いつ各リクエストを行っているかを把握するために必要なスキルを習得できます。
ネットワーク パネルに移動する
[ネットワーク] パネルに移動して、デモアプリのネットワーク トラフィックを確認します。
- `Ctrl+Shift+J`(Mac の場合は `Command+Option+J`)を押して、デベロッパー ツールを開きます。
- [ネットワーク] タブをクリックします。
- ページを再読み込みして、ネットワーク トラフィックを表示します。
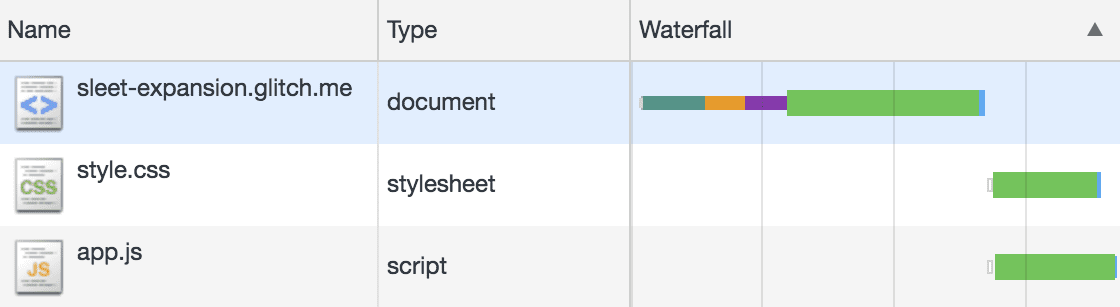
[ネットワーク] パネルには、最初のナビゲーションによって読み込まれたすべてのアセットが表示されます。

エントリの解釈方法
記録されたネットワーク トラフィックの各行は、1 つのリクエストとレスポンスのペアを表します。
最初の行(タイプ document)は、ウェブアプリの HTML の最初のナビゲーション リクエストです。これがウォーターフォールのソースです。追加のアセット(メイン ドキュメントのサブリソース)に対する後続のリクエストは、この元のソースからフローします。
2 行目と 3 行目は、CSS stylesheet と script サブリソースが読み込まれていることを示しています。これらは、メイン ドキュメントによって開始された依存リクエストです。
これらのリクエストがいつ行われたかを確認すると、ウォーターフォール図から、ナビゲーション リクエストへのレスポンス プロセスのかなり遅い段階まで開始されていないことがわかります。
HTML ドキュメント、CSS、JavaScript のリクエストを合わせると、最初のナビゲーション中にページ全体を表示するために必要なリクエストになります。
追加のランタイム リクエストを作成する
[ネットワーク] パネルを開いたまま記録を続けます。多くのウェブアプリでよく行われる処理をシミュレートします。それは、最初のナビゲーションが完了した後にページにデータを追加するために使用される追加の API リクエストです。
アプリで [Find Me] をクリックし、表示されたポップアップで [Allow] をクリックすると、これらの追加のリクエストがトリガーされます。これにより、サイトが現在地にアクセスできるようになります。

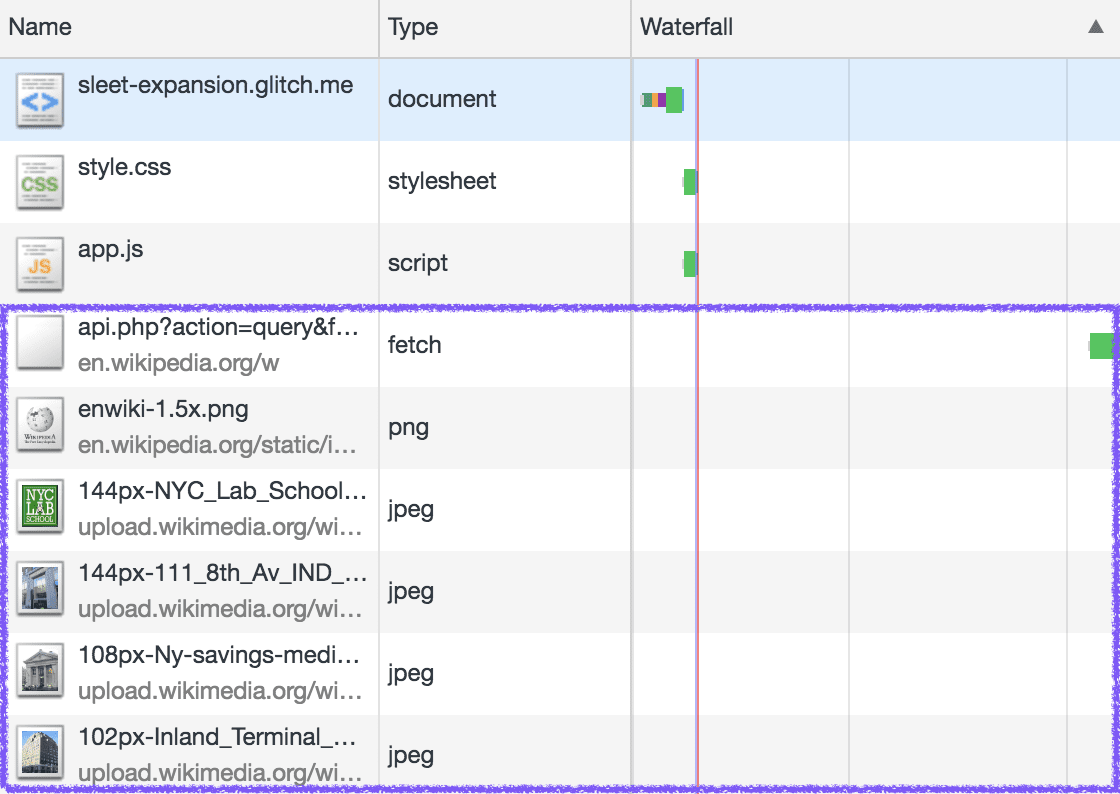
ウェブアプリが使用する位置情報を取得すると、[Find Nearby Wikipedia Entries] をクリックしたときに、複数のネットワーク リクエストが追加で送信されます。次のような出力が表示されます。

新しいエントリを解釈する
以前と同様に、記録されたネットワーク トラフィックの各行は、1 つのリクエストとレスポンスのペアを表します。
新しいエントリの最初の行は、fetch タイプのリクエストを表します。これは、Wikipedia API からデータをリクエストするウェブアプリの方法に対応しています。
次の行はすべて、Wikipedia エントリに関連付けられた画像(png または jpeg)です。スクリーンショットでは少し見づらいですが、[ウォーターフォール] 列のエントリは API レスポンスから直接流れています。
これらの追加リクエストのタイミングは、[近くの Wikipedia のエントリを探す] をクリックする前にページを開いていた時間によって異なります。ここで最も重要なのは、when が最初のナビゲーション リクエストから切断されていることです。これは、ウォーターフォール表示に大きなギャップがあることからわかります。このギャップは、初期読み込みから Wikipedia API リクエストが行われるまでの経過時間を表しています。
ナビゲーションの後に一定の時間が経過してから行われたリクエストは、最初にページに移動したときにページを表示するために使用された最初のリクエストのセットとは異なり、「ランタイム リクエスト」のカテゴリに分類されます。
まとめ
この Codelab の手順を完了すると、任意のウェブ アプリケーションの読み込みを分析するために使用できるツールについて理解できます。
[ネットワーク] パネルでは、[名前] 列の URL と [タイプ] 列のデータで何が読み込まれているか、ウォーターフォール表示でいつ読み込まれているかを確認できます。
ウェブページから行われたリクエストは、通常、次の 2 つのカテゴリのいずれかに分類できます。
- 新しいページに移動した直後に行われる、HTML、JavaScript、CSS(およびその他のアセット)の初回リクエスト。
- ユーザーがページを操作した結果として行われたランタイム リクエスト。多くの場合、API へのリクエストから始まり、取得した API データに基づいて複数のフォローアップ リクエストに流れます。

