Cet atelier de programmation vous explique comment interpréter l'ensemble du trafic réseau d'un exemple d'application relativement complexe. À la fin de l'exercice, vous aurez les compétences nécessaires pour déterminer ce que votre propre application Web charge et quand elle effectue chaque requête.
Accéder au panneau "Réseau"
Accédez au panneau "Network" (Réseau) pour afficher le trafic réseau de l'application de démonstration.
- Appuyez sur Ctrl+Maj+J (ou Cmd+Option+J sur Mac) pour ouvrir les outils de développement.
- Cliquez sur l'onglet Réseau.
- Actualisez la page pour afficher le trafic réseau.
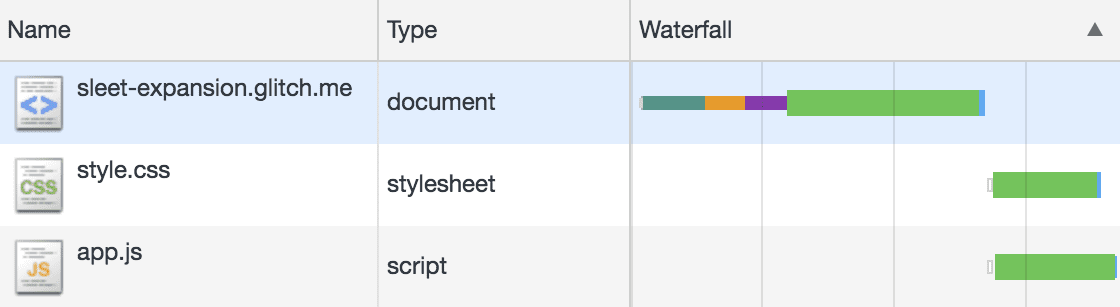
Le panneau "Réseau" affiche tous les éléments chargés lors de votre navigation initiale :

Interpréter les entrées
Chaque ligne du trafic réseau enregistré représente une paire requête/réponse.
La première ligne, de type document, correspond à la requête de navigation initiale pour le code HTML de l'application Web. Il s'agit de la source de la cascade. Chacune des demandes ultérieures d'assets supplémentaires (appelées sous-ressources du document principal) découle de cette source d'origine.
Les deuxième et troisième lignes, qui montrent le chargement d'une sous-ressource CSS stylesheet et script, sont des requêtes dépendantes initiées par le document principal.
Si l'on examine quand ces requêtes sont effectuées, le diagramme en cascade montre qu'elles ne sont lancées que très tard dans le processus de réponse à la requête de navigation.
Ensemble, les requêtes pour le document HTML, le CSS et le JavaScript sont nécessaires pour afficher la page complète lors de la navigation initiale.
Créer des requêtes d'exécution supplémentaires
Le panneau Réseau étant toujours ouvert et l'enregistrement en cours, il est temps de simuler une action courante pour de nombreuses applications Web : des requêtes d'API supplémentaires utilisées pour ajouter des données à la page une fois la navigation initiale terminée.
Pour déclencher ces demandes supplémentaires, cliquez sur Find Me (Trouve-moi) dans l'application, puis sur Allow (Autoriser) dans le pop-up qui s'affiche. Cela permettra au site d'accéder à votre position actuelle :

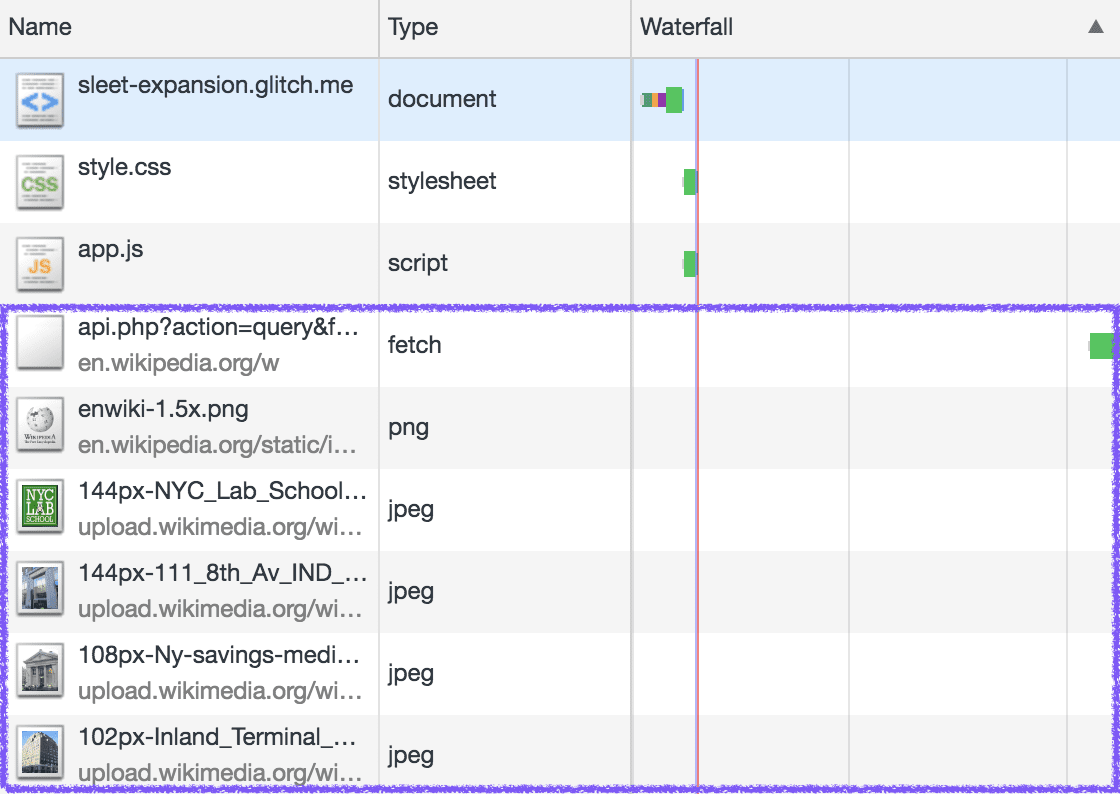
Une fois que l'application Web dispose d'un emplacement, le fait de cliquer sur Find Nearby Wikipedia Entries (Trouver les entrées Wikipédia à proximité) entraîne plusieurs requêtes réseau supplémentaires. Un résultat semblable aux lignes suivantes doit s'afficher :

Interpréter les nouvelles entrées
Comme précédemment, chaque ligne du trafic réseau enregistré représente une paire requête/réponse.
La première ligne des nouvelles entrées représente une requête de type fetch, qui correspond à la manière dont l'application Web demande des données à l'API Wikipédia.
Les lignes suivantes sont toutes des images (png ou jpeg) associées aux entrées Wikipédia. Bien que ce soit un peu difficile à voir sur la capture d'écran, leurs entrées dans la colonne "Cascade" proviennent directement de la réponse de l'API.
Pour toutes ces demandes supplémentaires, la valeur de when varie en fonction de la durée pendant laquelle la page est restée ouverte avant que vous cliquiez sur Find Nearby Wikipedia Entries (Trouver les entrées Wikipédia à proximité). Le plus important ici est que when est déconnecté de la requête de navigation initiale. Vous pouvez le voir grâce au grand écart qui existe dans l'affichage en cascade, qui représente une période de temps écoulée entre le chargement initial et le moment où la requête API Wikipédia est effectuée.
Les requêtes effectuées après un certain délai suivant une navigation appartiennent à la catégorie des "requêtes d'exécution", par opposition à l'ensemble initial de requêtes utilisées pour afficher la page lorsque vous y avez accédé pour la première fois.
En résumé
Après avoir suivi les étapes de cet atelier de programmation, vous connaissez maintenant les outils que vous pouvez utiliser pour analyser ce que n'importe quelle application Web charge.
Le panneau "Réseau" vous aide à répondre à la question quoi est en cours de chargement, grâce aux URL de la colonne "Nom" et aux données de la colonne "Type", ainsi qu'à quand le chargement a lieu, grâce à l'affichage en cascade.
Vous avez également vu que les requêtes effectuées par une page Web peuvent (généralement) être regroupées dans l'une des deux catégories suivantes :
- Demandes initiales, effectuées juste après l'accès à une nouvelle page, pour le contenu HTML, JavaScript, CSS (et potentiellement d'autres éléments).
- Requêtes d'exécution effectuées à la suite d'une interaction de l'utilisateur avec la page. Cela peut souvent commencer par une requête envoyée à une API, puis se poursuivre par plusieurs requêtes de suivi en fonction des données API récupérées.

