In diesem Codelab wird der Prozess der Interpretation des gesamten Netzwerkverkehrs für eine etwas komplexe Beispielanwendung beschrieben. Am Ende der Übung haben Sie die erforderlichen Kenntnisse, um herauszufinden, was Ihre eigene Webanwendung lädt und wann die einzelnen Anfragen gesendet werden.
Rufen Sie den Netzwerkbereich auf.
Rufen Sie den Bereich „Netzwerk“ auf, um den Netzwerkverkehr für die Demoanwendung zu sehen.
- Drücken Sie „Strg + Umschalttaste + J“ (oder „Befehlstaste + Optionstaste + J“ auf einem Mac), um die Entwicklertools zu öffnen.
- Klicken Sie auf den Tab Netzwerk.
- Aktualisieren Sie die Seite, um den Netzwerktraffic zu sehen.
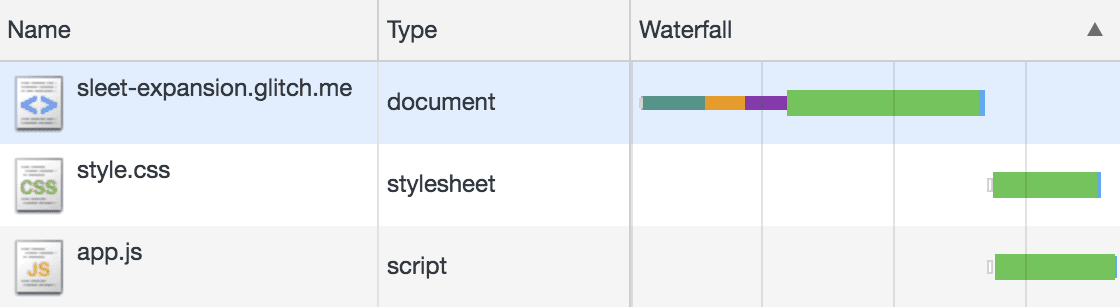
Im Bereich „Netzwerk“ werden alle Assets angezeigt, die aufgrund Ihrer ersten Navigation geladen wurden:

Einträge interpretieren
Jede Zeile des aufgezeichneten Netzwerktraffics steht für ein einzelnes Anfrage- und Antwortpaar.
Die erste Zeile mit dem Typ document ist die erste Navigationsanfrage für das HTML der Web-App. Dies ist die Quelle für das Wasserfalldiagramm. Alle nachfolgenden Anfragen für zusätzliche Assets (die als untergeordnete Ressourcen des Hauptdokuments bezeichnet werden) gehen von dieser ursprünglichen Quelle aus.
Die zweite und dritte Zeile zeigen eine CSS-stylesheet- und eine script-Unterressource, die geladen werden. Das sind abhängige Anfragen, die vom Hauptdokument initiiert wurden.
Wenn wir uns ansehen, wann diese Anfragen gestellt werden, sehen wir im Wasserfalldiagramm, dass sie erst sehr spät im Prozess der Reaktion auf die Navigationsanfrage gestartet werden.
Die Anfragen für das HTML-Dokument, CSS und JavaScript sind erforderlich, um die vollständige Seite bei der ersten Navigation anzuzeigen.
Zusätzliche Laufzeitanfragen erstellen
Das Network-Panel ist noch geöffnet und die Aufzeichnung läuft. Jetzt simulieren wir etwas, das bei vielen Web-Apps üblich ist: zusätzliche API-Anfragen, mit denen der Seite nach Abschluss der ersten Navigation weitere Daten hinzugefügt werden.
Lösen Sie diese zusätzlichen Anfragen aus, indem Sie in der App auf Find Me (Mich finden) und dann im Pop-up-Fenster auf Allow (Zulassen) klicken. Dadurch kann die Website auf Ihren aktuellen Standort zugreifen:

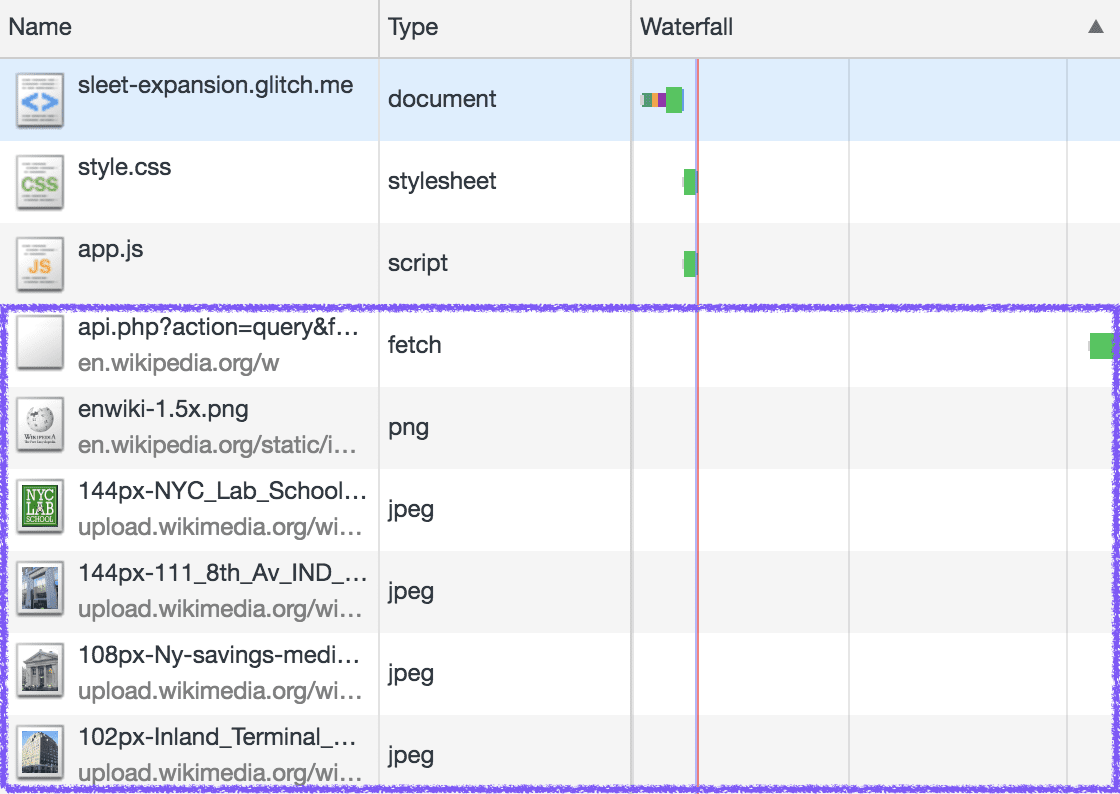
Sobald die Web-App einen Standort hat, mit dem sie arbeiten kann, führt ein Klick auf Find Nearby Wikipedia Entries (Wikipedia-Einträge in der Nähe suchen) zu mehreren zusätzlichen Netzwerkanfragen. Die Ausgabe sollte etwa so aussehen:

Neue Einträge interpretieren
Wie zuvor stellt jede Zeile des aufgezeichneten Netzwerktraffics ein einzelnes Anfrage- und Antwortpaar dar.
Die erste Zeile der neuen Einträge stellt eine Anfrage vom Typ fetch dar, die der Art und Weise entspricht, wie die Web-App Daten von der Wikipedia API anfordert.
Die folgenden Zeilen enthalten alle Bilder (png oder jpeg), die mit den Wikipedia-Einträgen verknüpft sind. Obwohl es auf dem Screenshot etwas schwer zu erkennen ist, stammen die Einträge in der Spalte „Wasserfall“ direkt aus der API-Antwort.
Bei all diesen zusätzlichen Anfragen variiert das Wann je nachdem, wie lange Sie die Seite geöffnet haben, bevor Sie auf Wikipedia-Einträge in der Nähe suchen klicken. Am wichtigsten ist hier, dass das when vom ursprünglichen Navigationsanfrage getrennt ist. Das ist am großen Abstand im Wasserfalldiagramm zu erkennen, der einen Zeitraum zwischen dem ersten Laden und dem Senden der Wikipedia API-Anfrage darstellt.
Anfragen, die nach einer Zeitspanne nach einer Navigation gestellt werden, fallen in die Kategorie „Laufzeitanfragen“ im Gegensatz zu den ursprünglichen Anfragen, die zum Anzeigen der Seite verwendet wurden, als Sie sie zum ersten Mal aufgerufen haben.
Zusammenfassung
Nachdem Sie die Schritte in diesem Codelab durchlaufen haben, kennen Sie die Tools, mit denen Sie analysieren können, was eine beliebige Webanwendung lädt.
Im Bereich „Netzwerk“ können Sie mithilfe der URLs in der Spalte „Name“ und der Daten in der Spalte „Typ“ herausfinden, was geladen wird. Außerdem sehen Sie im Wasserfalldiagramm, wann die Inhalte geladen werden.
Sie haben auch gesehen, dass Anfragen, die von einer Webseite gestellt werden, (in der Regel) in eine von zwei Kategorien eingeteilt werden können:
- Erstanfragen, die direkt nach dem Aufrufen einer neuen Seite für HTML, JavaScript, CSS und möglicherweise andere Assets gestellt werden.
- Laufzeitanfragen, die durch Nutzerinteraktionen mit der Seite ausgelöst werden. Das kann oft mit einer Anfrage an eine API beginnen und dann in mehrere Folgeanfragen auf Grundlage der abgerufenen API-Daten übergehen.

