本程式碼研究室將引導您逐步瞭解所有網路 較複雜的範例應用程式的流量運動結束後 您將具備必要技能,瞭解自家網頁應用程式為何 以及發出各個請求的時間。
前往「網路」面板
前往「網路」面板,查看示範的網路流量 應用程式。
如要預覽網站,請按下「查看應用程式」。然後按下 全螢幕
。
按下 Control+Shift+J 鍵 (或在 Mac 上為 Command+Option+J 鍵) 開啟開發人員工具。
按一下 [網路] 分頁標籤。
重新載入網頁即可查看網路流量。
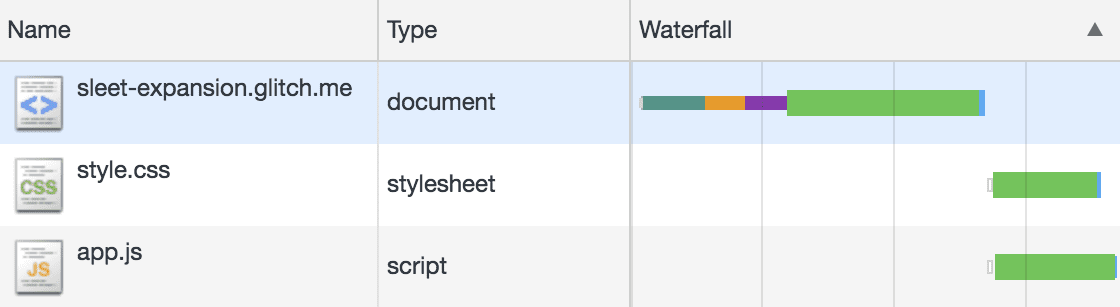
「網路」面板會顯示因為初始設定而載入的所有資產 導覽:

如何解讀這些項目
每列記錄的網路流量都代表一個要求和回應 配對。
document 類型的初始導覽要求是
網頁應用程式的 HTML 中。這是刊登序列的來源;隨後出現的
額外資產 (稱為主要文件的子資源) 流程的要求
產生說明文字
第二和第三列顯示 CSS stylesheet 和 script 子資源
載入的內容,是指由主要文件啟動的相依要求。
查看發出請求的時間時,瀑布圖會顯示 他們在回應 導航要求。
系統會將 HTML 文件、CSS 和 需有 JavaScript 初始導覽。
建立一些其他執行階段要求
在「網路」面板保持開啟並進行錄製時,現在可以模擬某些結果 是許多網路應用程式常見的 API 要求,也就是用來將更多資料加入 以便瞭解系統
如要觸發這些額外的要求,請在應用程式中點選「Find Me」,然後 在隨即出現的彈出式視窗中,選取「允許」。 這會允許網站存取您目前的位置:

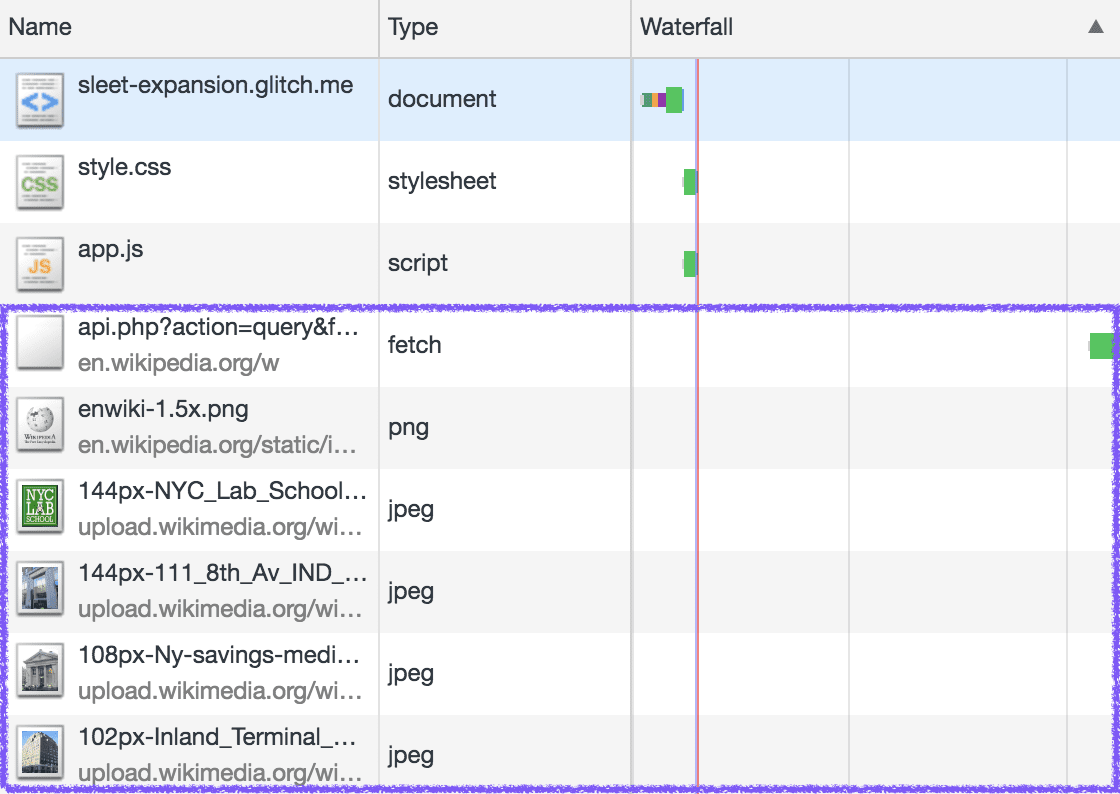
網頁應用程式準備好某個位置後,按一下「尋找附近地點」 維基百科項目會產生多個網路要求。個人中心 看起來應該會像這樣:

解讀新項目
和先前一樣,每列記錄的網路流量都代表一個要求 回應組合
新項目的第一列代表類型為 fetch 的要求。
對應於
網頁應用程式要求資料的方式
讀取及寫入資料
以下各列皆為與pngjpeg
Wikipedia 項目。雖然從螢幕截圖中很難看出
「刊登序列」欄中的項目直接從 API 回應流動。
針對所有其他要求,何時的準備則取決於 瀏覽過網頁,之後點選 [尋找附近的維基百科] 項目。最重要的是,當 與 初始導覽要求我們可以從 「刊登序列」會顯示一段時間, 初次載入以及發出 Wikipedia API 要求時。
在瀏覽過了一段時間之後發出的要求可歸入該類別 「執行階段要求」而不是用來顯示 。
正在總結
完成本程式碼研究室中的步驟後,您現在可以熟悉 工具,可用來分析「任何」網頁應用程式載入的項目。
「網路」面板可協助您回答目前載入的「內容」問題; 「名稱」欄中的網址和「類型」欄中的資料,以及 when 載入的是刊登序列畫面
您也發現網頁發出的要求 (通常) 會歸入同一組 以下其中一種類別:
- 初始要求,在瀏覽至新頁面後立即發出, HTML、JavaScript、CSS (以及其他素材資源)。
- 因使用者與網頁互動而提出的執行階段要求。這個 通常一開始都是先向 API 發出要求,再接著流入數個 以擷取的 API 資料為依據進行後續追蹤要求。


