Codelab ini memandu Anda menjalani proses menafsirkan semua traffic jaringan untuk aplikasi contoh yang agak kompleks. Di akhir latihan ini, Anda akan memiliki keterampilan yang diperlukan untuk mengetahui apa yang dimuat aplikasi web Anda dan kapan aplikasi tersebut membuat setiap permintaan.
Membuka Panel Jaringan
Buka panel Jaringan untuk melihat traffic jaringan aplikasi demo.
- Tekan `Control+Shift+J` (atau `Command+Option+J` di Mac) untuk membuka DevTools.
- Klik tab Jaringan.
- Muat ulang halaman untuk melihat traffic jaringan.
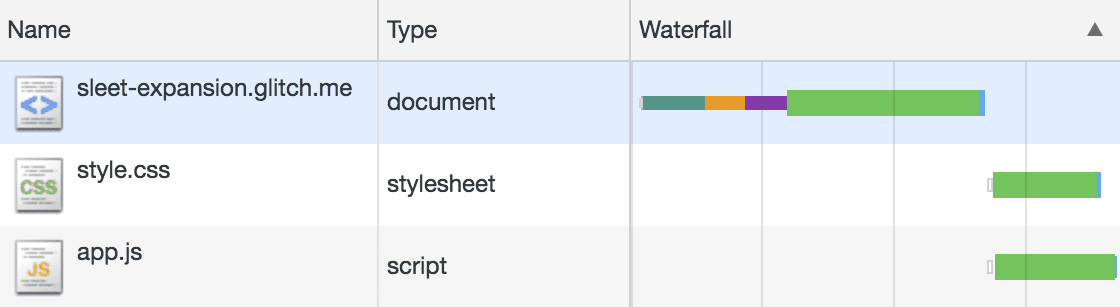
Panel Jaringan menampilkan semua aset yang dimuat karena navigasi awal Anda:

Cara menafsirkan entri
Setiap baris traffic jaringan yang direkam mewakili satu pasangan permintaan dan respons.
Baris pertama, dengan jenis document, adalah permintaan navigasi awal untuk HTML aplikasi web. Ini adalah sumber waterfall; setiap permintaan berikutnya untuk aset tambahan (dikenal sebagai subresource dokumen utama) mengalir dari sumber asli ini.
Baris kedua dan ketiga, yang menampilkan CSS stylesheet dan subresource script yang dimuat, adalah permintaan dependen yang dimulai oleh dokumen utama.
Melihat kapan permintaan tersebut dibuat, diagram waterfall menunjukkan bahwa permintaan tersebut tidak dimulai hingga sangat terlambat dalam proses merespons permintaan navigasi.
Secara bersamaan, permintaan untuk dokumen HTML, CSS, dan JavaScript diperlukan untuk menampilkan halaman lengkap selama navigasi awal.
Buat beberapa permintaan runtime tambahan
Dengan panel Network yang masih terbuka dan merekam, sekarang saatnya mensimulasikan sesuatu yang umum untuk banyak aplikasi web: permintaan API tambahan yang digunakan untuk menambahkan lebih banyak data ke halaman setelah navigasi awal selesai.
Aktifkan permintaan tambahan ini dengan mengklik Temukan Saya di aplikasi, lalu Izinkan di pop-up yang muncul. Tindakan ini akan mengizinkan situs mengakses lokasi Anda saat ini:

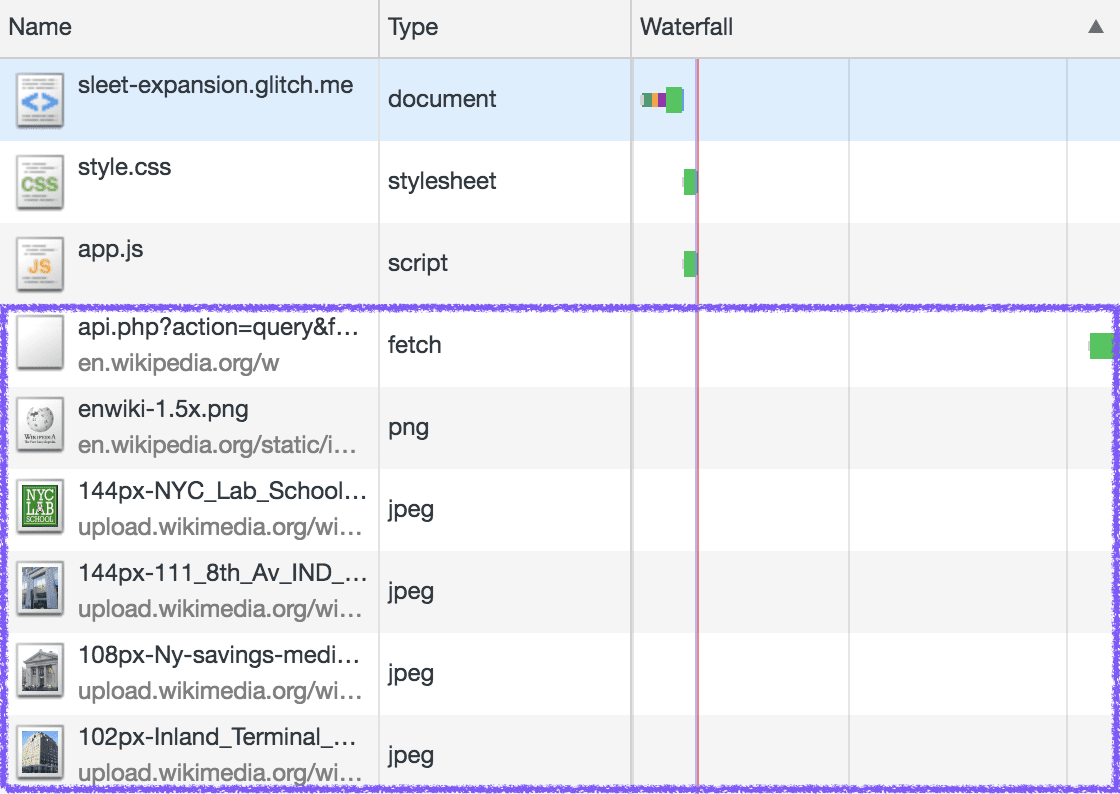
Setelah aplikasi web memiliki lokasi untuk digunakan, mengklik Temukan Entri Wikipedia di Sekitar akan menghasilkan beberapa permintaan jaringan tambahan. Anda akan melihat sesuatu seperti ini:

Menafsirkan entri baru
Seperti sebelumnya, setiap baris traffic jaringan yang direkam mewakili satu pasangan permintaan dan respons.
Baris pertama entri baru mewakili permintaan dengan jenis fetch,
yang sesuai dengan
cara aplikasi web meminta data
dari Wikipedia API.
Baris berikut semuanya adalah gambar (png atau jpeg) yang terkait dengan
entri Wikipedia. Meskipun agak sulit dilihat dari screenshot, entri mereka di kolom Waterfall langsung berasal dari respons API.
Untuk semua permintaan tambahan ini, kapan akan bervariasi berdasarkan berapa lama Anda membuka halaman sebelum mengklik Temukan Entri Wikipedia di Sekitar. Yang paling penting di sini adalah when terputus dari permintaan navigasi awal. Anda dapat mengetahuinya dari jeda besar yang ada di tampilan Waterfall, yang menunjukkan jangka waktu yang berlalu antara pemuatan awal dan saat permintaan Wikipedia API dibuat.
Permintaan yang dibuat setelah jeda waktu setelah navigasi termasuk dalam kategori "permintaan runtime", bukan kumpulan permintaan awal yang digunakan untuk menampilkan halaman saat Anda pertama kali membukanya.
Menyimpulkan
Setelah mempelajari langkah-langkah dalam codelab ini, Anda kini memahami alat yang dapat digunakan untuk menganalisis pemuatan aplikasi web apa pun.
Panel Jaringan membantu Anda menjawab pertanyaan tentang apa yang dimuat, melalui URL di kolom Nama dan data di kolom Jenis, beserta kapan data dimuat, melalui tampilan waterfall.
Anda juga telah melihat bahwa permintaan yang dibuat oleh halaman web (biasanya) dapat dikelompokkan ke dalam salah satu dari dua kategori:
- Permintaan awal, yang dilakukan tepat setelah membuka halaman baru, untuk HTML, JavaScript, CSS (dan berpotensi aset lainnya).
- Permintaan runtime yang dibuat sebagai hasil interaksi pengguna dengan halaman. Hal ini sering kali dimulai dengan permintaan ke API, lalu mengalir ke beberapa permintaan lanjutan berdasarkan data API yang diambil.

