Bu codelab'de, Workbox ile esnek bir arama deneyiminin nasıl uygulanacağı gösterilmektedir. Kullandığı demo uygulamasında, bir sunucu uç noktasına çağrı yapan ve kullanıcıyı temel bir HTML sayfasına yönlendiren bir arama kutusu bulunur.
Ölçüm
Optimizasyon eklemeden önce uygulamanın mevcut durumunu analiz etmek her zaman iyi bir fikirdir. Web sitesinin çevrimdışı duruma geçtiğinde nasıl davrandığını kontrol edin:
- Geliştirici Araçları'nı açmak için `Control+Shift+J` (veya Mac'te `Command+Option+J`) tuşlarına basın.
- Ağ sekmesini tıklayın.
- Chrome Geliştirici Araçları'nı açın ve Ağ panelini seçin.
- Sınırlama açılır listesinde Çevrimdışı'yı seçin.
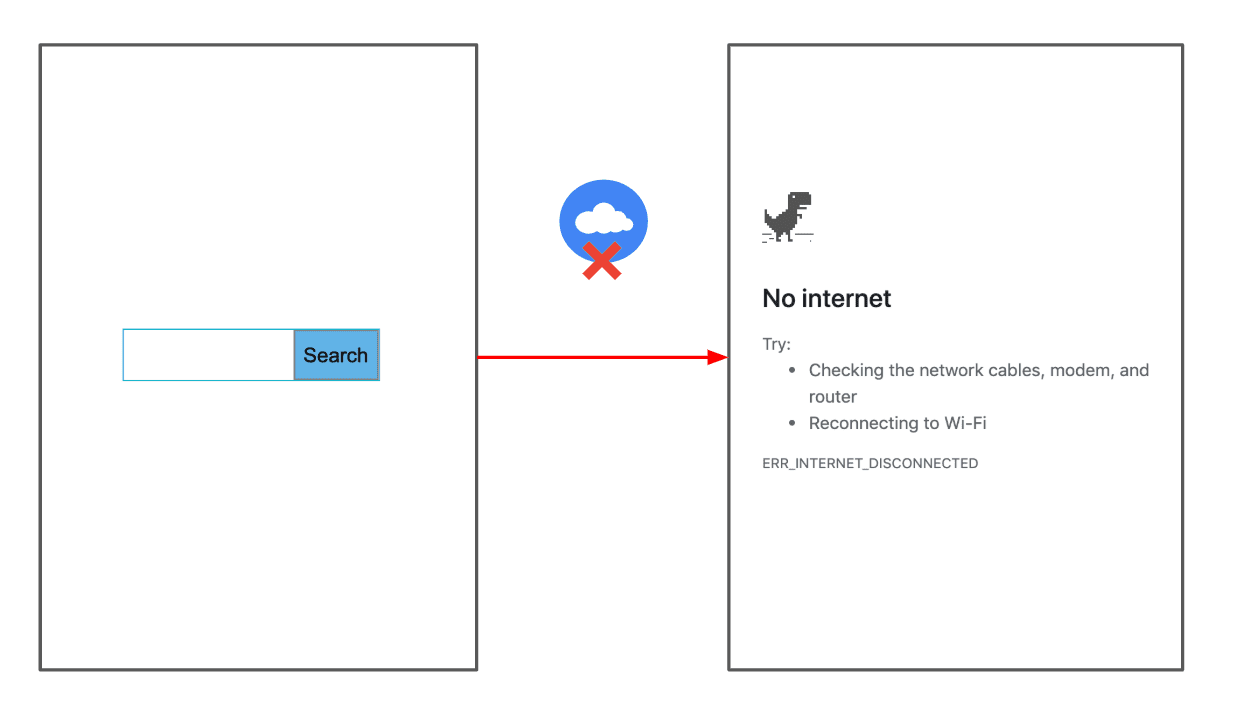
- Demo uygulamasında bir arama sorgusu girin ve Ara düğmesini tıklayın.
Standart tarayıcı hata sayfası gösterilir:

Yedek yanıt sağlama
Service worker, çevrimdışı sayfayı önbelleğe alma listesine ekleme kodunu içerir. Böylece, service worker install etkinliğinde her zaman önbelleğe alınabilir.
Genellikle, kitaplığı tercih ettiğiniz derleme aracına (ör. webpack veya gulp) entegre ederek Workbox'a bu dosyayı derleme zamanında önbelleğe alma listesine eklemesini söylemeniz gerekir.
Basitlik adına bu işlemi sizin için zaten yaptık. public/sw.js adresindeki aşağıdaki kod bunu yapar:
const FALLBACK_HTML_URL = '/index_offline.html';
…
workbox.precaching.precacheAndRoute([FALLBACK_HTML_URL]);
Ardından, çevrimdışı sayfayı yedek yanıt olarak kullanmak için kod ekleyin:
- Kaynağı görüntülemek için Kaynağı Görüntüle'ye basın.
- Aşağıdaki kodu
public/sw.jsdosyasının en altına ekleyin:
workbox.routing.setDefaultHandler(new workbox.strategies.NetworkOnly());
workbox.routing.setCatchHandler(({event}) => {
switch (event.request.destination) {
case 'document':
return caches.match(FALLBACK_HTML_URL);
break;
default:
return Response.error();
}
});
Kod şu işlemleri yapar:
- Tüm istekler için geçerli olacak varsayılan bir Yalnızca Ağ stratejisi tanımlar.
- Başarısız istekleri yönetmek için
workbox.routing.setCatchHandler()çağrısı yaparak genel bir hata işleyici bildirir. İstekler dokümanlar için olduğunda yedek çevrimdışı HTML sayfası döndürülür.
Bu işlevi test etmek için:
- Uygulamanızı çalıştıran diğer sekmeye geri dönün.
- Sınırlama açılır listesini tekrar Online olarak ayarlayın.
- Arama sayfasına geri dönmek için Chrome'un Geri düğmesine basın.
- Geliştirici Araçları'ndaki Önbelleği devre dışı bırak onay kutusunun devre dışı bırakıldığından emin olun.
- Chrome'un Yeniden yükle düğmesine uzun basın ve servis çalışanınızın güncellendiğinden emin olmak için Önbelleği boşalt ve zorunlu yeniden yükleme'yi seçin.
- Sınırlama açılır listesini tekrar Çevrimdışı olarak ayarlayın.
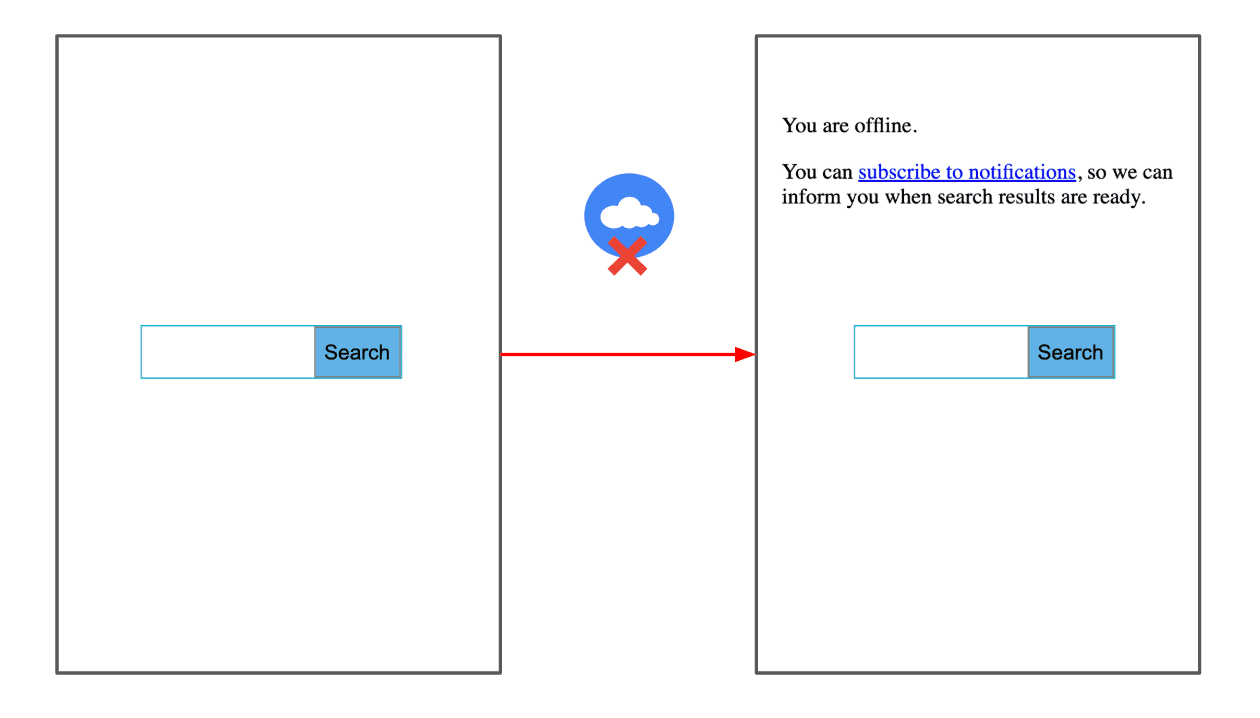
- Arama sorgusu girin ve Ara düğmesini tekrar tıklayın.
Yedek HTML sayfası gösterilir:

Bildirim izni iste
Kolaylık sağlamak için views/index_offline.html adresindeki çevrimdışı sayfada, alttaki bir komut dosyası bloğunda bildirim izni isteme kodu zaten yer almaktadır:
function requestNotificationPermission(event) {
event.preventDefault();
Notification.requestPermission().then(function (result) {
showOfflineText(result);
});
}
Kod şu işlemleri yapar:
- Kullanıcı bildirimlere abone ol'u tıkladığında
requestNotificationPermission()işlevi çağrılır. Bu işlev, varsayılan tarayıcı izni istemini göstermek içinNotification.requestPermission()işlevini çağırır. Promise, kullanıcının seçtiği izinle (granted,deniedveyadefault) sonuçlanır. - Çözümlenen izni, kullanıcıya uygun metni göstermek için
showOfflineText()öğesine iletir.
Çevrimdışı sorguları kalıcı hale getirme ve internete tekrar bağlandığında yeniden deneme
Ardından, çevrimdışı sorguları kalıcı hale getirmek için Workbox Background Sync'i uygulayın. Böylece tarayıcı bağlantının geri geldiğini algıladığında sorgular yeniden denenebilir.
- Düzenlemek için
public/sw.jssimgesini açın. - Dosyanın sonuna aşağıdaki kodu ekleyin:
const bgSyncPlugin = new workbox.backgroundSync.Plugin('offlineQueryQueue', {
maxRetentionTime: 60,
onSync: async ({queue}) => {
let entry;
while ((entry = await queue.shiftRequest())) {
try {
const response = await fetch(entry.request);
const cache = await caches.open('offline-search-responses');
const offlineUrl = `${entry.request.url}¬ification=true`;
cache.put(offlineUrl, response);
showNotification(offlineUrl);
} catch (error) {
await this.unshiftRequest(entry);
throw error;
}
}
},
});
Kod şu işlemleri yapar:
workbox.backgroundSync.Plugin, başarısız istekleri daha sonra yeniden denenebilmeleri için bir sıraya ekleme mantığını içerir. Bu istekler IndexedDB'de kalıcı hale getirilir.maxRetentionTime, bir isteğin yeniden denenme süresini gösterir. Bu örnekte 60 dakika seçilmiştir (60 dakika sonra atılır).onSync, bu kodun en önemli kısmıdır. Bu geri çağırma, bağlantı tekrar kurulduğunda çağrılır. Böylece, sıraya alınmış istekler alınır ve ağdan getirilir.- Ağ yanıtı,
offline-search-responsesönbelleğine¬ification=truesorgu parametresi eklenerek eklenir. Böylece, kullanıcı bildirimi tıkladığında bu önbellek girişi alınabilir.
Arka plan senkronizasyonunu hizmetinize entegre etmek için arama URL'sine (/search_action) yapılan istekler için bir NetworkOnly stratejisi tanımlayın ve daha önce tanımlanan bgSyncPlugin değerini iletin. Aşağıdaki kodu public/sw.js dosyasının en altına ekleyin:
const matchSearchUrl = ({url}) => {
const notificationParam = url.searchParams.get('notification');
return url.pathname === '/search_action' && !(notificationParam === 'true');
};
workbox.routing.registerRoute(
matchSearchUrl,
new workbox.strategies.NetworkOnly({
plugins: [bgSyncPlugin],
}),
);
Bu, Workbox'a her zaman ağa gitmesini ve istekler başarısız olduğunda arka plan senkronizasyonu mantığını kullanmasını söyler.
Ardından, bildirimlerden gelen istekler için bir önbelleğe alma stratejisi tanımlamak üzere public/sw.js dosyasının en altına aşağıdaki kodu ekleyin. Önbellekten sunulabilmeleri için CacheFirst stratejisini kullanın.
const matchNotificationUrl = ({url}) => {
const notificationParam = url.searchParams.get('notification');
return (url.pathname === '/search_action' && (notificationParam === 'true'));
};
workbox.routing.registerRoute(matchNotificationUrl,
new workbox.strategies.CacheFirst({
cacheName: 'offline-search-responses',
})
);
Son olarak, bildirimleri göstermek için kodu ekleyin:
function showNotification(notificationUrl) {
if (Notification.permission) {
self.registration.showNotification('Your search is ready!', {
body: 'Click to see you search result',
icon: '/img/workbox.jpg',
data: {
url: notificationUrl
}
});
}
}
self.addEventListener('notificationclick', function(event) {
event.notification.close();
event.waitUntil(
clients.openWindow(event.notification.data.url)
);
});
Özelliği test etme
- Uygulamanızı çalıştıran diğer sekmeye geri dönün.
- Sınırlama açılır listesini tekrar Online olarak ayarlayın.
- Arama sayfasına geri dönmek için Chrome'un Geri düğmesine basın.
- Chrome'un Yeniden yükle düğmesine uzun basın ve servis çalışanınızın güncellendiğinden emin olmak için Önbelleği boşalt ve zorunlu yeniden yükleme'yi seçin.
- Sınırlama açılır listesini tekrar Çevrimdışı olarak ayarlayın.
- Arama sorgusu girin ve Ara düğmesini tekrar tıklayın.
- Bildirimlere abone ol'u tıklayın.
- Chrome, uygulamaya bildirim gönderme izni vermek isteyip istemediğinizi sorduğunda İzin ver'i tıklayın.
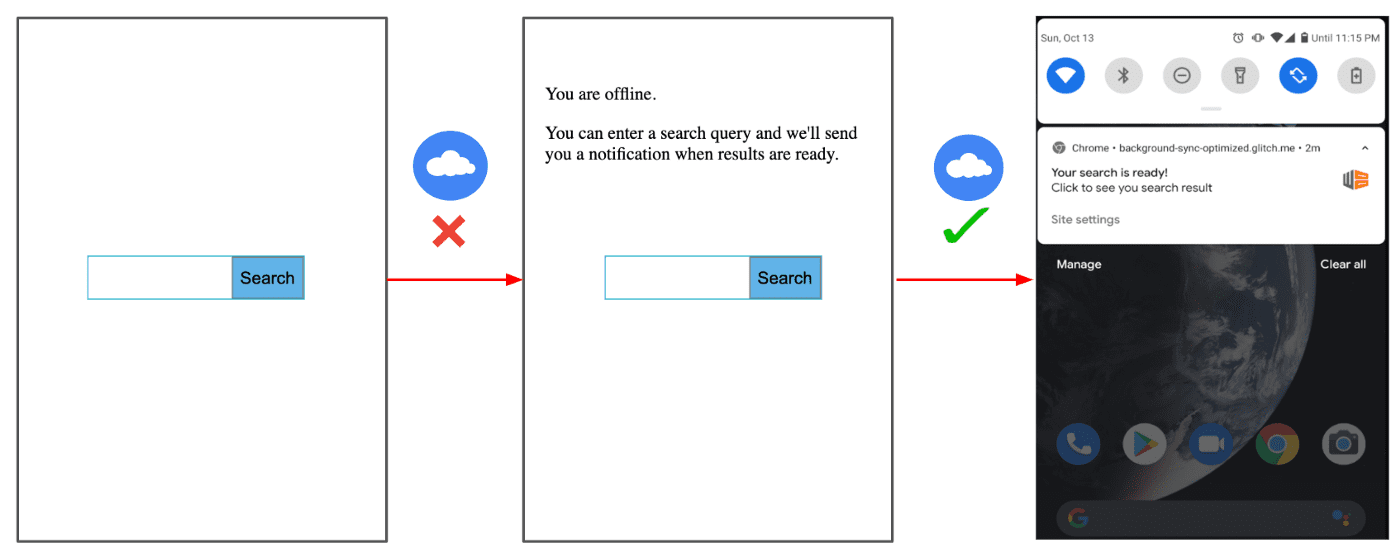
- Başka bir arama sorgusu girip Ara düğmesini tekrar tıklayın.
- Sınırlama açılır listesini tekrar Online olarak ayarlayın.
Bağlantı yeniden kurulduğunda aşağıdaki bildirim gösterilir:

Sonuç
Workbox, PWA'larınızı daha dayanıklı ve ilgi çekici hale getirmek için birçok yerleşik özellik sunar. Bu codelab'de, Workbox soyutlaması aracılığıyla Background Sync API'yi nasıl uygulayacağınızı incelediniz. Böylece, çevrimdışı kullanıcı sorgularının kaybolmamasını ve bağlantı geri geldiğinde yeniden denenmesini sağlayabilirsiniz. Demo, basit bir arama uygulamasıdır ancak benzer bir uygulamayı sohbet uygulamaları, sosyal ağda mesaj yayınlama vb. gibi daha karmaşık senaryolar ve kullanım alanları için de kullanabilirsiniz.



