Пользователи Safari для iOS могут вручную добавлять прогрессивные веб-приложения (PWA) на свой главный экран. Значок, который появляется на главном экране iOS при добавлении PWA, называется значком Apple Touch . В этой лаборатории кода показано, как добавить значок Apple Touch в PWA. Предполагается, что у вас есть доступ к устройству iOS.
Мера
Откройте пример приложения в новой вкладке:
Нажмите Remix to Edit , чтобы сделать проект доступным для редактирования.
Чтобы просмотреть сайт, нажмите «Просмотреть приложение» . Затем нажмите Полноэкранный режим
.
Запишите URL-адрес вашего примера приложения. Это будет что-то вроде
https://example.glitch.me.
Запустите аудит Lighthouse PWA для вашего примера приложения в Chrome DevTools:
- Нажмите «Control+Shift+J» (или «Command+Option+J» на Mac), чтобы открыть DevTools.
- Откройте вкладку «Маяк» .
- Убедитесь, что в списке «Категории» установлен флажок «Прогрессивное веб-приложение» .
- Нажмите кнопку Создать отчет .
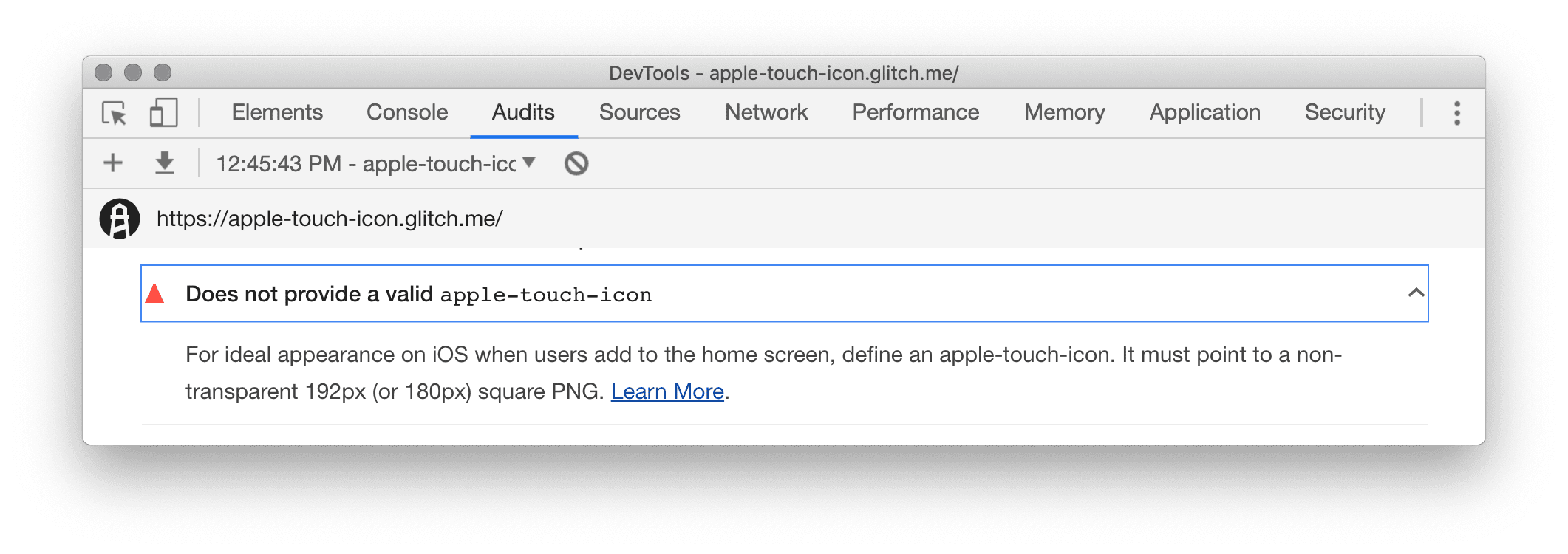
В разделе «Оптимизировано для PWA» Lighthouse сообщает, что пример приложения не предоставляет действительный значок Apple Touch .

Добавьте пример приложения на главный экран iOS.
Чтобы продемонстрировать, как значок Apple Touch обеспечивает более удобный пользовательский интерфейс, сначала попробуйте добавить пример приложения на главный экран вашего устройства iOS, когда значок Apple Touch не указан.
- Откройте Safari для iOS.
- Откройте URL-адрес вашего примера приложения. Это URL-адрес типа
https://example.glitch.me, который вы отметили ранее. - Нажмите «Поделиться»
 > Добавить на главный экран . Вероятно, вам придется провести пальцем влево, чтобы увидеть эту опцию.
> Добавить на главный экран . Вероятно, вам придется провести пальцем влево, чтобы увидеть эту опцию. - Нажмите «Добавить» .
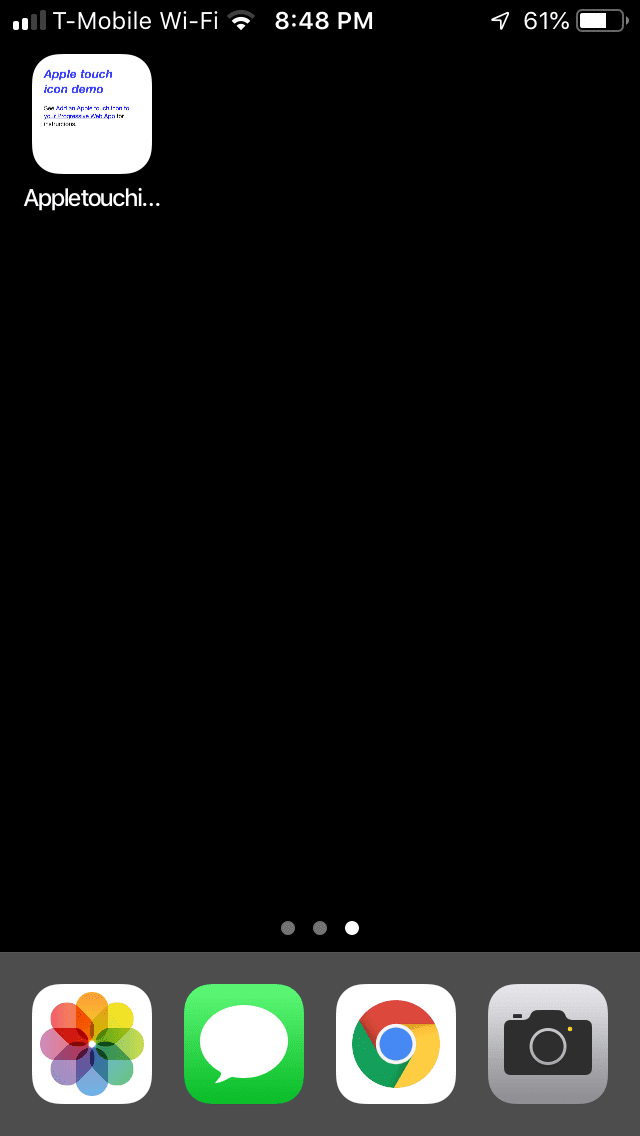
Поскольку на сайте не указан значок Apple Touch, iOS просто создает значок для сайта из содержимого страницы.

Добавьте значок Apple Touch в пример приложения.
- Раскомментируйте тег
<link rel="apple-touch-icon">внизу<head>файлаindex.html.
…
<link rel="stylesheet" href="/index.css">
<link rel="shortcut icon" href="https://cdn.glitch.com/49d34dc6-8fbd-46bb-8221-b99ffd36f1af%2Ftouchicon-180.png?v=1566411949736">
<!-- <link rel="apple-touch-icon" href="https://cdn.glitch.com/49d34dc6-8fbd-46bb-8221-b99ffd36f1af%2Ftouchicon-180.png?v=1566411949736"> -->
<link rel="apple-touch-icon" href="https://cdn.glitch.com/49d34dc6-8fbd-46bb-8221-b99ffd36f1af%2Ftouchicon-180.png?v=1566411949736">
</head>
…
Добавьте пример приложения на главный экран iOS (снова)
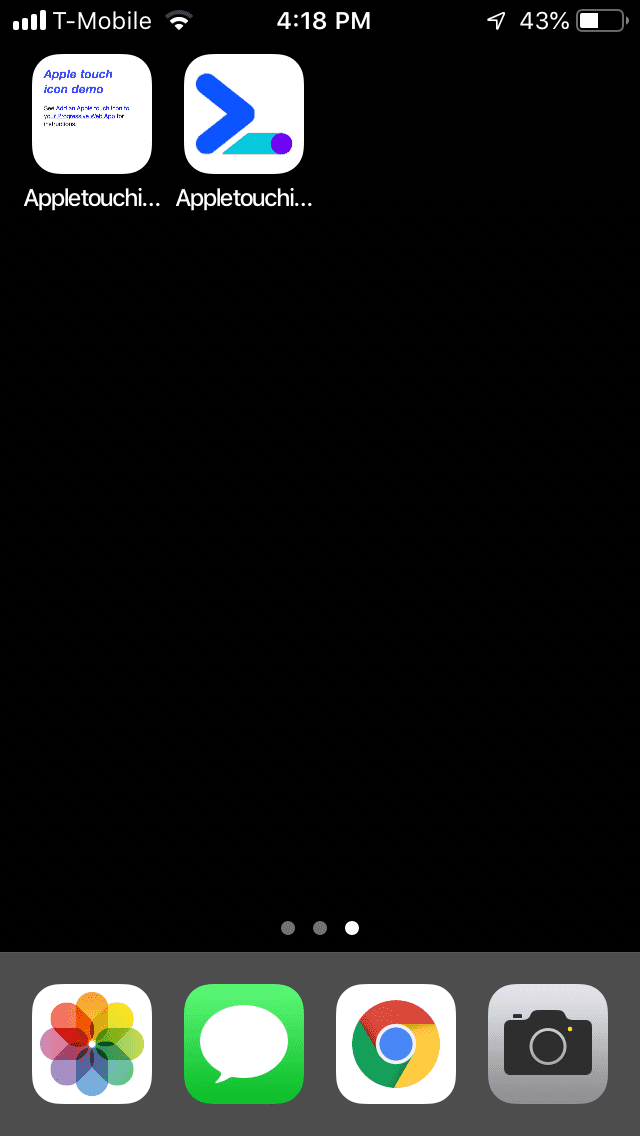
- Попробуйте еще раз добавить пример приложения на главный экран iOS. На этот раз для сайта создается правильный значок. Если вы снова проверите страницу с помощью Lighthouse, вы также увидите, что аудит «Не предоставляет действительный
apple-touch-iconтеперь пройден.