iOS के लिए Safari का इस्तेमाल करने वाले लोग, अपनी होम स्क्रीन पर प्रोग्रेसिव वेब ऐप्लिकेशन (PWAs) को मैन्युअल तरीके से जोड़ सकते हैं. जब कोई PWA जोड़ा जाता है, तो iOS की होम स्क्रीन पर दिखने वाले आइकॉन को Apple टच आइकॉन कहा जाता है. इस कोडलैब में, किसी PWA में Apple टच आइकॉन जोड़ने का तरीका बताया गया है. यह माना जाता है कि आपके पास iOS डिवाइस का ऐक्सेस है.
मापें
उदाहरण के तौर पर दिए गए ऐप्लिकेशन को नए टैब में खोलें:
प्रोजेक्ट में बदलाव करने के लिए, बदलाव करने के लिए रीमिक्स करें पर क्लिक करें.
साइट की झलक देखने के लिए, ऐप्लिकेशन देखें दबाएं. इसके बाद, फ़ुलस्क्रीन
दबाएं.
उदाहरण के तौर पर दिए गए ऐप्लिकेशन का यूआरएल नोट करें. यह
https://example.glitch.meजैसा होगा.
Chrome DevTools में, उदाहरण के तौर पर दिए गए ऐप्लिकेशन पर Lighthouse PWA ऑडिट चलाएं:
- DevTools खोलने के लिए, `Control+Shift+J` दबाएं. Mac पर, `Command+Option+J` दबाएं.
- Lighthouse टैब पर क्लिक करें.
- पक्का करें कि कैटगरी सूची में, प्रोग्रेसिव वेब ऐप्लिकेशन चेकबॉक्स चुना गया हो.
- रिपोर्ट जनरेट करें बटन पर क्लिक करें.
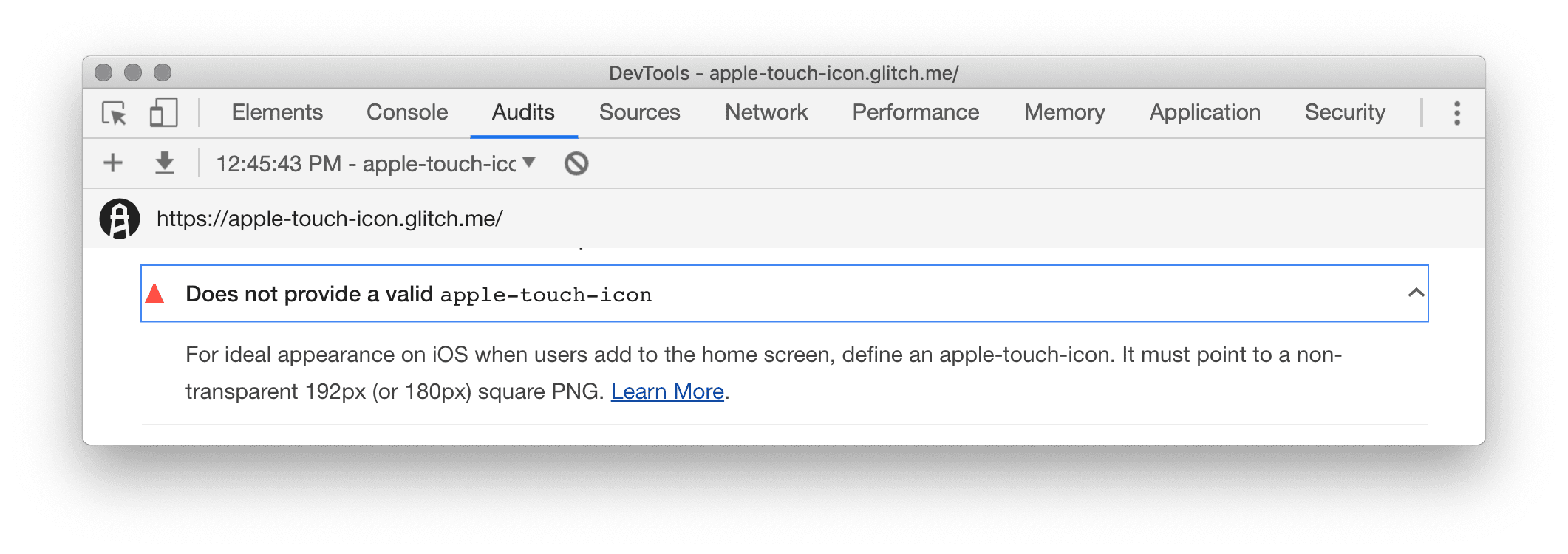
PWA ऑप्टिमाइज़ किया गया सेक्शन में, Lighthouse की रिपोर्ट से पता चलता है कि उदाहरण के तौर पर दिया गया ऐप्लिकेशन मान्य Apple टच आइकॉन नहीं दिखाता.

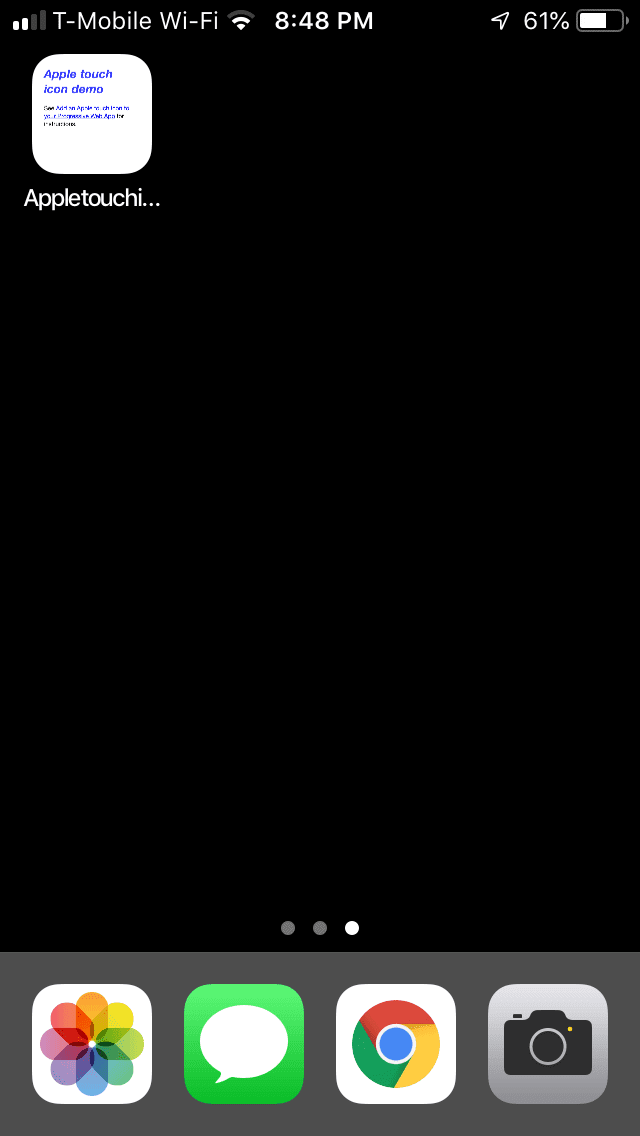
iOS की होम स्क्रीन पर उदाहरण के तौर पर दिया गया ऐप्लिकेशन जोड़ना
Apple टच आइकॉन, उपयोगकर्ता को बेहतर अनुभव कैसे देता है, यह दिखाने के लिए, सबसे पहले अपने iOS डिवाइस की होम स्क्रीन पर उदाहरण के तौर पर दिया गया ऐप्लिकेशन जोड़ें. ऐसा तब करें, जब Apple टच आइकॉन तय न किया गया हो.
- iOS के लिए Safari खोलें.
- उदाहरण के तौर पर दिए गए ऐप्लिकेशन का यूआरएल खोलें. यह
https://example.glitch.meजैसा ही यूआरएल है, जिसे आपने पहले नोट किया था. - शेयर करें
 >
होम स्क्रीन पर जोड़ें पर टैप करें. यह विकल्प देखने के लिए, आपको बाईं ओर स्वाइप करना पड़ सकता है.
>
होम स्क्रीन पर जोड़ें पर टैप करें. यह विकल्प देखने के लिए, आपको बाईं ओर स्वाइप करना पड़ सकता है. - जोड़ें पर टैप करें.
साइट पर Apple टच आइकॉन नहीं दिया गया है. इसलिए, iOS सिर्फ़ पेज के कॉन्टेंट से साइट के लिए आइकॉन जनरेट करता है.

उदाहरण के तौर पर दिए गए ऐप्लिकेशन में Apple टच आइकॉन जोड़ना
index.htmlके<head>के सबसे नीचे मौजूद<link rel="apple-touch-icon">टैग से कम्यूट करें.
…
<link rel="stylesheet" href="/index.css">
<link rel="shortcut icon" href="https://cdn.glitch.com/49d34dc6-8fbd-46bb-8221-b99ffd36f1af%2Ftouchicon-180.png?v=1566411949736">
<!-- <link rel="apple-touch-icon" href="https://cdn.glitch.com/49d34dc6-8fbd-46bb-8221-b99ffd36f1af%2Ftouchicon-180.png?v=1566411949736"> -->
<link rel="apple-touch-icon" href="https://cdn.glitch.com/49d34dc6-8fbd-46bb-8221-b99ffd36f1af%2Ftouchicon-180.png?v=1566411949736">
</head>
…
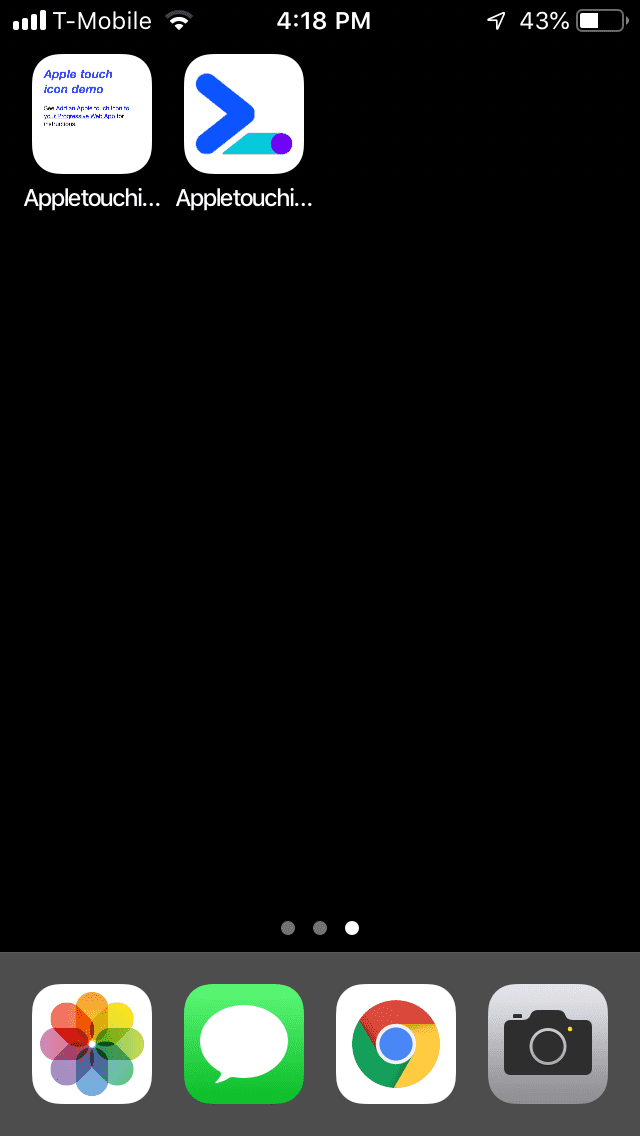
उदाहरण के तौर पर दिए गए ऐप्लिकेशन को iOS की होम स्क्रीन पर फिर से जोड़ना
- उदाहरण के तौर पर दिए गए ऐप्लिकेशन को iOS की होम स्क्रीन पर फिर से जोड़कर देखें. इस बार, साइट के लिए सही आइकॉन जनरेट किया गया है. अगर लाइटहाउस की मदद से पेज का फिर से ऑडिट किया जाता है, तो आपको यह भी दिखेगा कि मान्य
apple-touch-iconनहीं दिखाने की वजह से मिलने वाला ऑडिट अब पास हो गया है.