Safari for iOS users can manually add Progressive Web Apps (PWAs) to their home screen. The icon that appears on the iOS home screen when a PWA is added is called the Apple touch icon. This codelab shows you how to add an Apple touch icon to a PWA. It assumes that you have access to an iOS device.
Measure
Open the example app in a new tab:
Click Remix to Edit to make the project editable.
To preview the site, press View App. Then press Fullscreen
.
Note the URL of your example app. It'll be something like
https://example.glitch.me.
Run a Lighthouse PWA audit on your example app in Chrome DevTools:
- Press `Control+Shift+J` (or `Command+Option+J` on Mac) to open DevTools.
- Click the Lighthouse tab.
- Make sure the Progressive Web App checkbox is selected in the Categories list.
- Click the Generate report button.
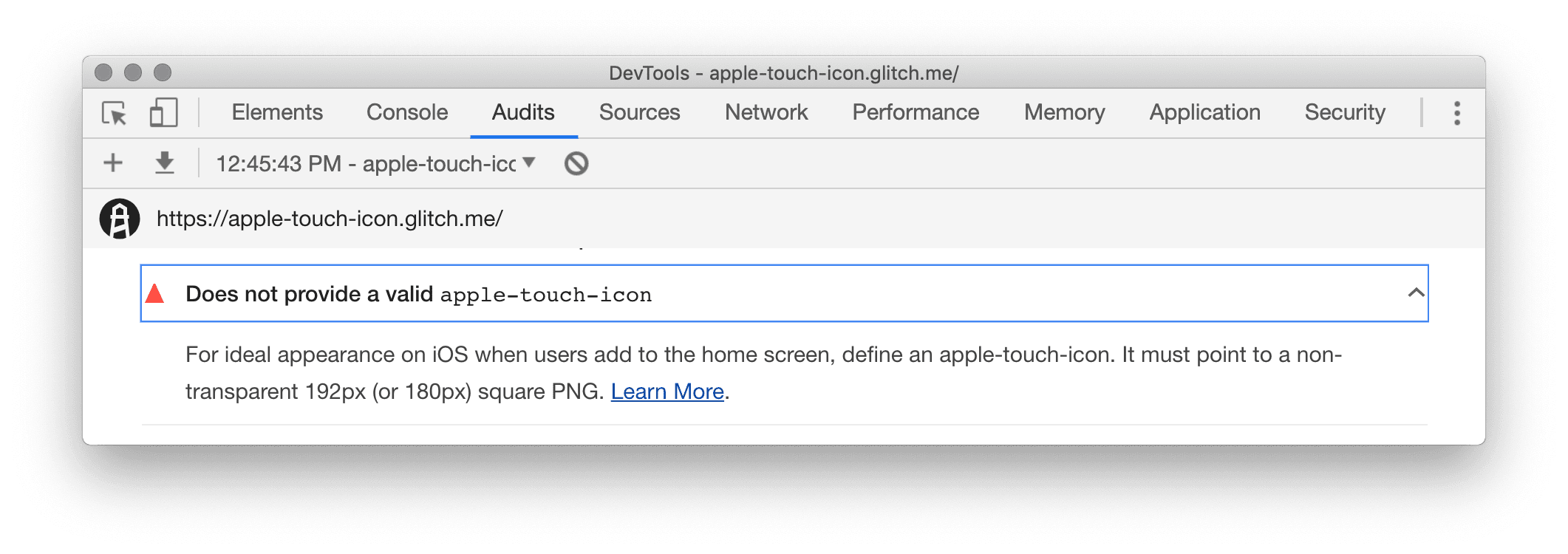
In the PWA Optimized section, Lighthouse reports that the example app doesn't provide a valid Apple touch icon.

Add the example app to an iOS home screen
To demonstrate how an Apple touch icon provides a more polished user experience, first try adding the example app to your iOS device's home screen when an Apple touch icon hasn't been specified.
- Open Safari for iOS.
- Open the URL of your example app. This is the URL like
https://example.glitch.methat you noted earlier. - Tap Share
 >
Add to Home Screen. You'll probably have to swipe left to see this option.
>
Add to Home Screen. You'll probably have to swipe left to see this option. - Tap Add.
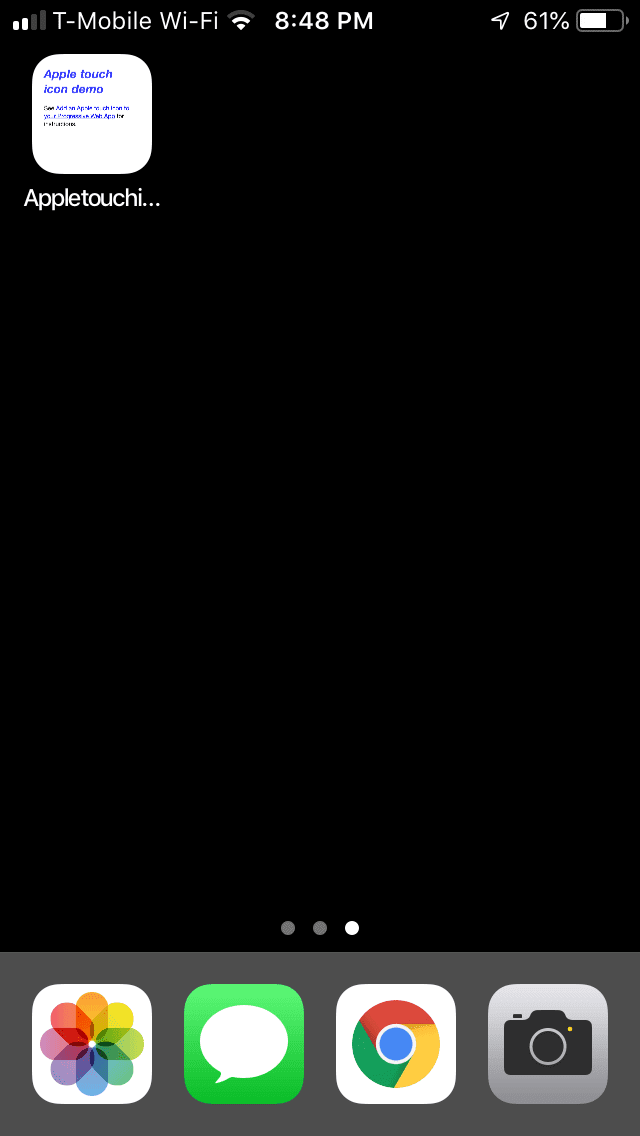
Because the site hasn't specified an Apple touch icon, iOS just generates an icon for the site from the page's content.

Add an Apple touch icon to the example app
- Uncomment the
<link rel="apple-touch-icon">tag at the bottom of the<head>ofindex.html.
…
<link rel="stylesheet" href="/index.css">
<link rel="shortcut icon" href="https://cdn.glitch.com/49d34dc6-8fbd-46bb-8221-b99ffd36f1af%2Ftouchicon-180.png?v=1566411949736">
<!-- <link rel="apple-touch-icon" href="https://cdn.glitch.com/49d34dc6-8fbd-46bb-8221-b99ffd36f1af%2Ftouchicon-180.png?v=1566411949736"> -->
<link rel="apple-touch-icon" href="https://cdn.glitch.com/49d34dc6-8fbd-46bb-8221-b99ffd36f1af%2Ftouchicon-180.png?v=1566411949736">
</head>
…
Add the example app to an iOS home screen (again)
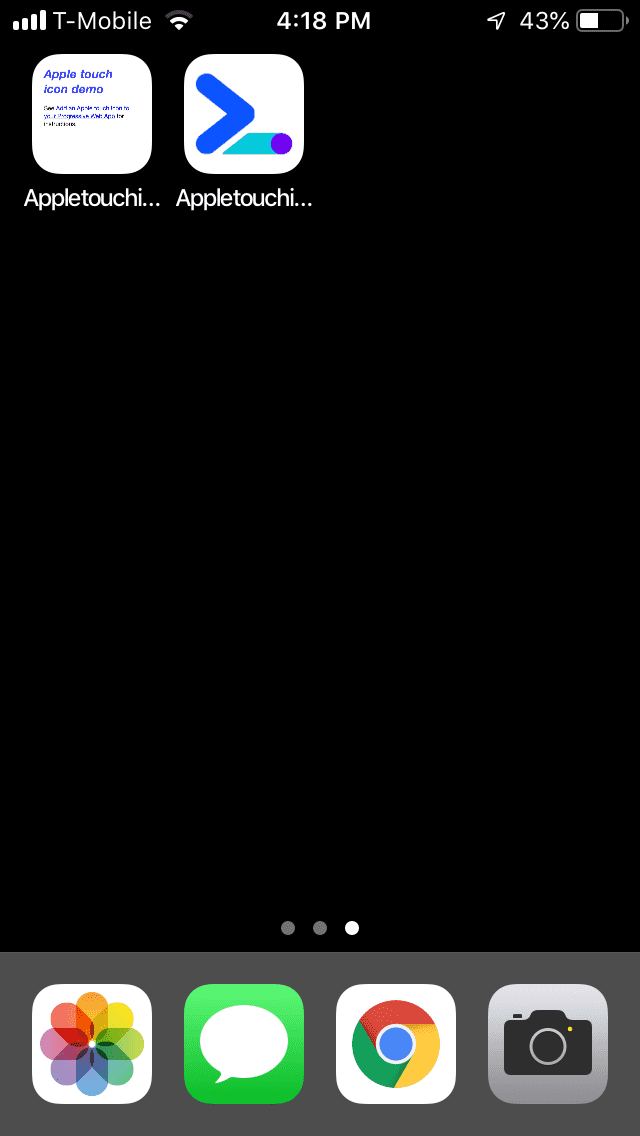
- Try adding the example app to an iOS home screen again. This time, a proper icon is generated for
the site. If you audit the page again with Lighthouse you'll also see that the
Does not provide a valid
apple-touch-iconaudit now passes.