Çeşitli ad ve adres biçimleriyle iyi çalışan bir form nasıl tasarlayabilirsiniz? Küçük form hataları kullanıcıları rahatsız eder ve sitenizden ayrılmalarına veya satın alma ya da kaydolma işlemlerini tamamlamaktan vazgeçmelerine neden olabilir.
Bu codelab'de, çoğu kullanıcı için iyi çalışan, erişilebilir ve kullanımı kolay bir formun nasıl oluşturulacağı gösterilmektedir.
1. adım: HTML öğelerinden ve özelliklerinden en iyi şekilde yararlanın
Bu codelab bölümüne boş bir formla başlayacaksınız. Formda yalnızca bir başlık ve bir düğme olacak.
Ardından giriş eklemeye başlayacaksınız. (CSS ve biraz JavaScript zaten dahildir.)
Projeyi düzenlemek için EDIT ON CODEPEN'i (CODEPEN'DE DÜZENLE) tıklayın.
Aşağıdaki kodu kullanarak
<form>öğenize bir ad alanı ekleyin:
<section>
<label for="name">Name</label>
<input id="name" name="name">
</section>
Bu, yalnızca bir ad alanı için karmaşık ve tekrarlayan bir işlem gibi görünebilir ancak zaten çok şey yapıyor.
label öğesinin for özelliğini input öğesinin name veya id özelliğiyle eşleştirerek label öğesini input ile ilişkilendirdiniz. Bir etikete dokunulduğunda veya tıklandığında odak, etiketin girişine taşınır. Bu sayede, tek başına girişten çok daha büyük bir hedef oluşturulur. Bu da parmaklar, başparmaklar ve fare tıklamaları için iyi bir özelliktir. Ekran okuyucular, etiket veya etiketin girişi odaklandığında etiket metnini sesli okur.
name="name" nasıl olur? Bu, form gönderildiğinde sunucuya gönderilen bu girişten gelen verilerle ilişkilendirilen addır (bu ad "name"dir!). Bir name özelliği eklemek, bu öğedeki verilere FormData API ile erişilebileceği anlamına da gelir.
2. adım: Kullanıcıların veri girmesine yardımcı olacak özellikler ekleyin
Chrome'da Ad girişine dokunduğunuzda veya tıkladığınızda ne olur? Tarayıcının depoladığı ve name ile id değerleri göz önüne alındığında bu giriş için uygun olduğu tahmin edilen otomatik doldurma önerilerini görürsünüz.
Şimdi giriş kodunuza autocomplete="name" ekleyerek aşağıdaki gibi görünmesini sağlayın:
<section>
<label for="name">Name</label>
<input id="name" name="name" autocomplete="name">
</section>
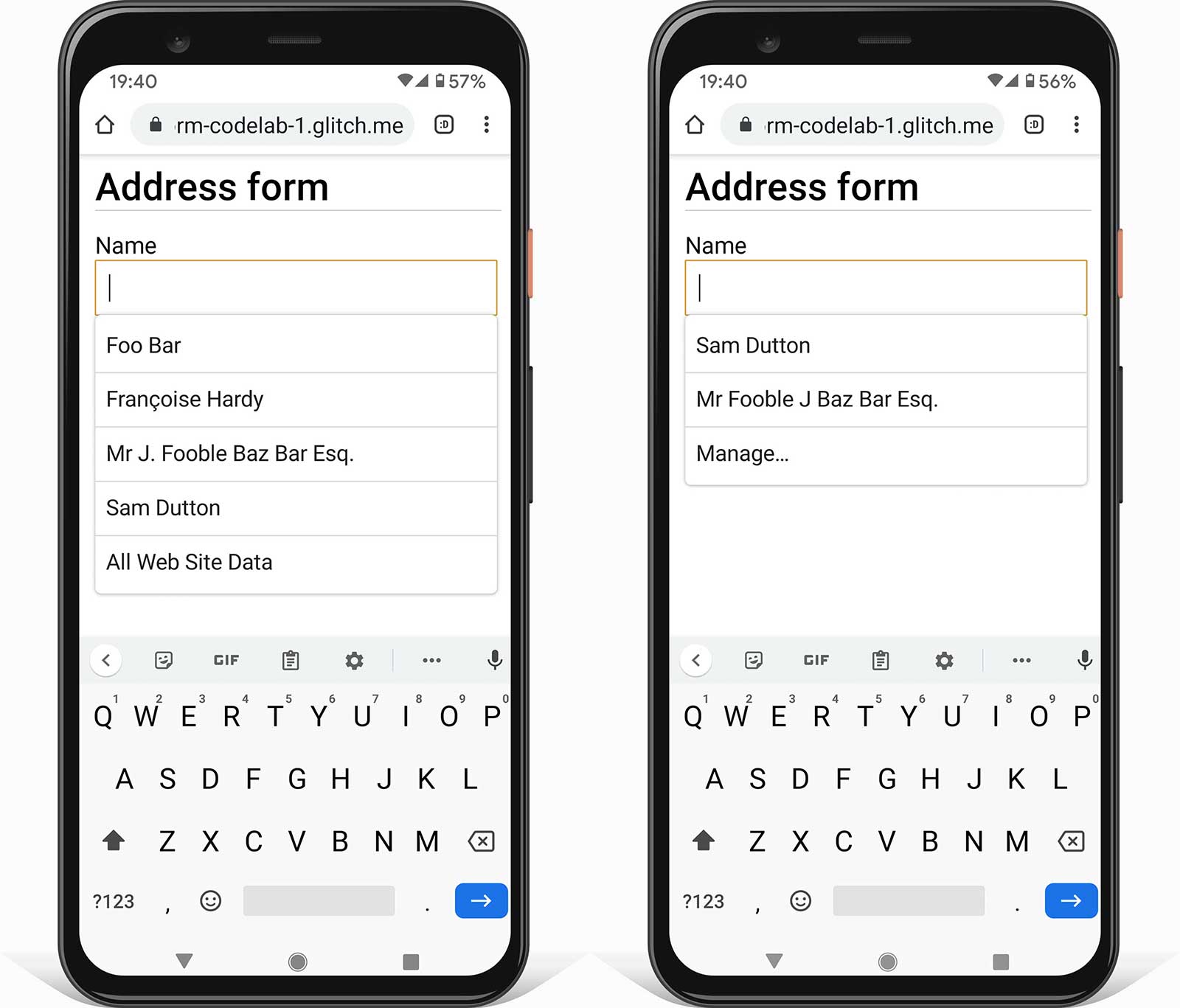
Chrome'da sayfayı yeniden yükleyin ve Ad girişine dokunun veya tıklayın. Hangi farklılıkları görüyorsunuz?
Küçük bir değişiklik fark edeceksiniz: autocomplete="name" ile birlikte, öneriler artık autocomplete="name" içeren form girişlerinde daha önce kullanılan belirli değerler. Tarayıcı, neyin uygun olabileceğini tahmin etmez. Kontrol sizdedir. Tarayıcınız tarafından depolanan adları ve adresleri görüntülemek ve düzenlemek için Yönet… seçeneğini de görürsünüz.

Şimdi constraint validation attributes
maxlength, pattern ve required özelliklerini ekleyin. Böylece giriş kodunuz şu şekilde görünür:
<section>
<label for="name">Name</label>
<input id="name" name="name" autocomplete="name"
maxlength="100" pattern="[\p{L} \-\.]+" required>
</section>
maxlength="100", tarayıcının 100 karakterden uzun girişlere izin vermeyeceği anlamına gelir.pattern="[\p{L} \-\.]+", Unicode harf karakterlerine, kısa çizgilere ve noktalara (tam durdurma) izin veren bir normal ifade kullanır. Bu nedenle Françoise veya Jörg gibi adlar "geçersiz" olarak sınıflandırılmaz.\wdeğerini kullanırsanız bu durum geçerli değildir. Bu değer, [yalnızca Latin alfabesindeki karakterlere izin verir.required, zorunlu anlamına gelir. Tarayıcı, bu alan için veri olmadan formun gönderilmesine izin vermez ve formu göndermeye çalışırsanız girişi uyararak vurgular. Ek kod gerekmez.
Formun bu özelliklerle ve bu özellikler olmadan nasıl çalıştığını test etmek için veri girmeyi deneyin:
patternözelliğine uymayan değerler girmeyi deneyin.- Formu boş bir girişle göndermeyi deneyin. Boş bırakılan zorunlu alanla ilgili uyarı veren ve bu alana odaklanan yerleşik tarayıcı işlevini görürsünüz.
3. adım: Formunuza esnek bir adres alanı ekleyin
Adres alanı eklemek için formunuza aşağıdaki kodu ekleyin:
<section>
<label for="address">Address</label>
<textarea id="address" name="address" autocomplete="address"
maxlength="300" required></textarea>
</section>
textarea, kullanıcılarınızın adreslerini girmesi için en esnek yöntemdir ve kesip yapıştırma için idealdir.
Adres formunuzu gerçekten ihtiyacınız olmadığı sürece sokak adı ve numarası gibi bileşenlere ayırmaktan kaçınmalısınız. Kullanıcıları, adreslerini anlamlı olmayan alanlara sığdırmaya zorlamayın.
Şimdi posta kodu ve ülke veya bölge alanlarını ekleyin. Kolaylık sağlamak için buraya yalnızca ilk beş ülke dahil edilmiştir. Tam liste doldurulmuş adres formunda yer alır.
<section>
<label for="postal-code">ZIP or postal code (optional)</label>
<input id="postal-code" name="postal-code"
autocomplete="postal-code" maxlength="20">
</section>
<section id="country-region">
<label for="">Country or region</label>
<select id="country" name="country" autocomplete="country"
required>
<option selected value="SPACER"> </option>
<option value="AF">Afghanistan</option>
<option value="AX">Åland Islands</option>
<option value="AL">Albania</option>
<option value="DZ">Algeria</option>
<option value="AS">American Samoa</option>
</select>
</section>
Posta kodu alanının isteğe bağlı olduğunu görürsünüz. Bunun nedeni, birçok ülkede posta kodu kullanılmamasıdır.
(Global Sourcebook, örnek adresler de dahil olmak üzere 194 farklı ülkenin adres biçimleri hakkında bilgi sağlar.) Tam listedeki bazı seçenekler (ör. Birleşik Krallık) autocomplete değerine rağmen tek bir ülke olmadığından Ülke yerine Ülke veya bölge etiketi kullanılır.
4. adım: Müşterilerin kargo ve fatura adreslerini kolayca girmesini sağlayın
Yüksek işlevselliğe sahip bir adres formu oluşturdunuz. Ancak sitenizde kargo ve faturalandırma gibi işlemler için birden fazla adres gerekirse ne yapmanız gerekir? Müşterilerin kargo ve fatura adreslerini girebilmesi için formunuzu güncellemeyi deneyin. Özellikle iki adres aynıysa veri girişini nasıl olabildiğince hızlı ve kolay hale getirebilirsiniz? Bu codelab ile birlikte verilen makalede, birden fazla adresle ilgili teknikler açıklanmaktadır.
Ne yaparsanız yapın, doğru autocomplete değerlerini kullandığınızdan emin olun.
5. adım: Telefon numarası alanı ekleyin
Telefon numarası girişi eklemek için forma aşağıdaki kodu ekleyin:
<section>
<label for="tel">Telephone</label>
<input id="tel" name="tel" autocomplete="tel" type="tel"
maxlength="30" pattern="[\d \-\+]+" enterkeyhint="done"
required>
</section>
Telefon numaraları için tek bir giriş kullanın: Numarayı parçalara ayırmayın. Bu sayede kullanıcılar verileri daha kolay girebilir veya kopyalayıp yapıştırabilir, doğrulama işlemi basitleşir ve tarayıcılar otomatik doldurma özelliğini kullanabilir.
Telefon numarası girme kullanıcı deneyimini iyileştirebilecek iki özellik vardır:
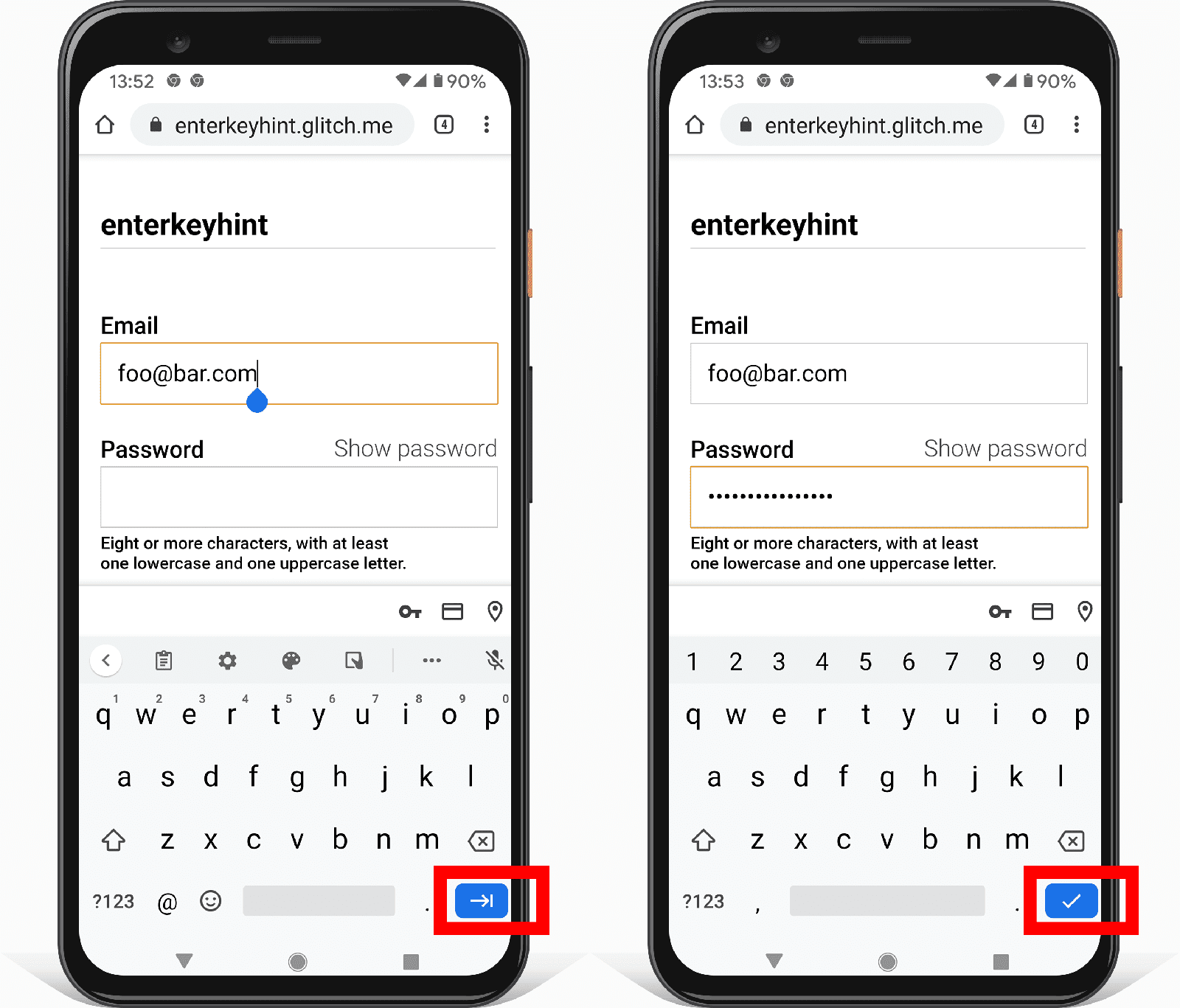
type="tel", mobil kullanıcıların doğru klavyeyi almasını sağlar.enterkeyhint="done", mobil klavyedeki Enter tuşu etiketini, bunun son alan olduğunu ve formun artık gönderilebileceğini gösterecek şekilde ayarlar (varsayılan değernext'dır).

Tam adres formunuz artık aşağıdaki gibi görünmelidir:
- Formunuzu farklı cihazlarda deneyin. Hangi cihazları ve tarayıcıları hedefliyorsunuz? Form nasıl iyileştirilebilir?
Formunuzu farklı cihazlarda test etmenin birkaç yolu vardır:
- Mobil cihazları simüle etmek için Chrome Geliştirici Araçları Cihaz Modu'nu kullanın.
- URL'yi bilgisayarınızdan telefonunuza gönderin.
- Çeşitli cihaz ve tarayıcılarda test yapmak için BrowserStack gibi bir hizmet kullanın.
Daha fazla bilgi
Analytics ve Gerçek Kullanıcı İzleme: Form tasarımınızın performansının ve kullanılabilirliğinin gerçek kullanıcılar için test edilip izlenmesini sağlar, ayrıca değişikliklerin başarılı olup olmadığını kontrol etmenize olanak tanır. Yükleme performansının ve diğer Web Verileri'nin yanı sıra sayfa analizlerini (kullanıcıların ne kadarının adres formunuzu tamamlamadan hemen çıkıyor? Kullanıcılar adres formu sayfalarınızda ne kadar zaman geçiriyor?) ve etkileşim analizlerini (kullanıcılar hangi sayfa bileşenleriyle etkileşime giriyor veya girmiyor?) izlemeniz gerekir.
Kullanıcılarınız nerede bulunuyor? Adreslerini nasıl biçimlendiriyorlar? Adres bileşenleri (ör. posta kodu) için hangi adları kullanıyorlar? Frank's Compulsive Guide to Postal Addresses (Frank'in Posta Adresleri Hakkındaki Kapsamlı Rehberi), 200'den fazla ülkedeki adres biçimlerini ayrıntılı olarak açıklayan faydalı bağlantılar ve kapsamlı bilgiler sunar.
Ülke seçiciler, kullanılabilirliklerinin düşük olmasıyla bilinir. Uzun bir öğe listesi için öğe seçmekten kaçınmak en iyisidir. ISO 3166 ülke kodu standardında şu anda 249 ülke listelenmektedir.
<select>yerine Baymard Institute ülke seçicisi gibi bir alternatif kullanabilirsiniz.Çok sayıda öğe içeren listeler için daha iyi bir seçici tasarlayabilir misiniz? Tasarımınızın çeşitli cihazlarda ve platformlarda erişilebilir olmasını nasıl sağlarsınız? (
<select>öğesi çok sayıda öğe için iyi çalışmaz ancak en azından neredeyse tüm tarayıcılarda ve yardımcı cihazlarda kullanılabilir.)Blog yayınında <input type="country" />, ülke seçiciyi standartlaştırmanın karmaşıklığı ele alınıyor. Ülke adlarının yerelleştirilmesi de sorunlu olabilir. Ülke Listeleri, ülke kodlarını ve adlarını birden fazla dilde ve birden fazla biçimde indirmeye yönelik bir araç içerir.


