Wie können Sie ein Formular erstellen, das für verschiedene Namen und Adressformate geeignet ist? Kleine Formularfehler können Nutzer verärgern und dazu führen, dass sie Ihre Website verlassen oder den Kauf bzw. die Registrierung abbrechen.
In diesem Codelab erfahren Sie, wie Sie ein benutzerfreundliches, barrierefreies Formular erstellen, das für die meisten Nutzer gut funktioniert.
Schritt 1: HTML-Elemente und ‑Attribute optimal nutzen
Sie beginnen diesen Teil des Codelabs mit einem leeren Formular, das nur eine Überschrift und eine Schaltfläche enthält.
Anschließend fügen Sie Eingaben hinzu. CSS und ein wenig JavaScript sind bereits enthalten.
Klicken Sie auf EDIT ON CODEPEN (AUF CODEPEN BEARBEITEN), um das Projekt zu bearbeiten.
Fügen Sie Ihrem
<form>-Element mit dem folgenden Code ein Namensfeld hinzu:
<section>
<label for="name">Name</label>
<input id="name" name="name">
</section>
Das mag für nur ein Namensfeld kompliziert und sich wiederholend aussehen, aber es wird schon viel erledigt.
Sie haben die label mit der input verknüpft, indem Sie das Attribut for der label mit dem Attribut name oder id der input abgeglichen haben. Wenn Sie auf ein Label tippen oder klicken, wird der Fokus auf das zugehörige Eingabefeld verschoben. Das Label ist also ein viel größeres Ziel als das Eingabefeld selbst – was gut für Finger, Daumen und Mausklicks ist. Screenreader lesen den Labeltext vor, wenn das Label oder die Eingabe des Labels den Fokus erhält.
Was ist mit name="name"? Das ist der Name (der zufällig „name“ ist!), der mit den Daten aus dieser Eingabe verknüpft ist und beim Senden des Formulars an den Server gesendet wird. Wenn Sie ein name-Attribut einfügen, können Sie auch über die FormData API auf die Daten dieses Elements zugreifen.
Schritt 2: Attribute hinzufügen, um Nutzern die Dateneingabe zu erleichtern
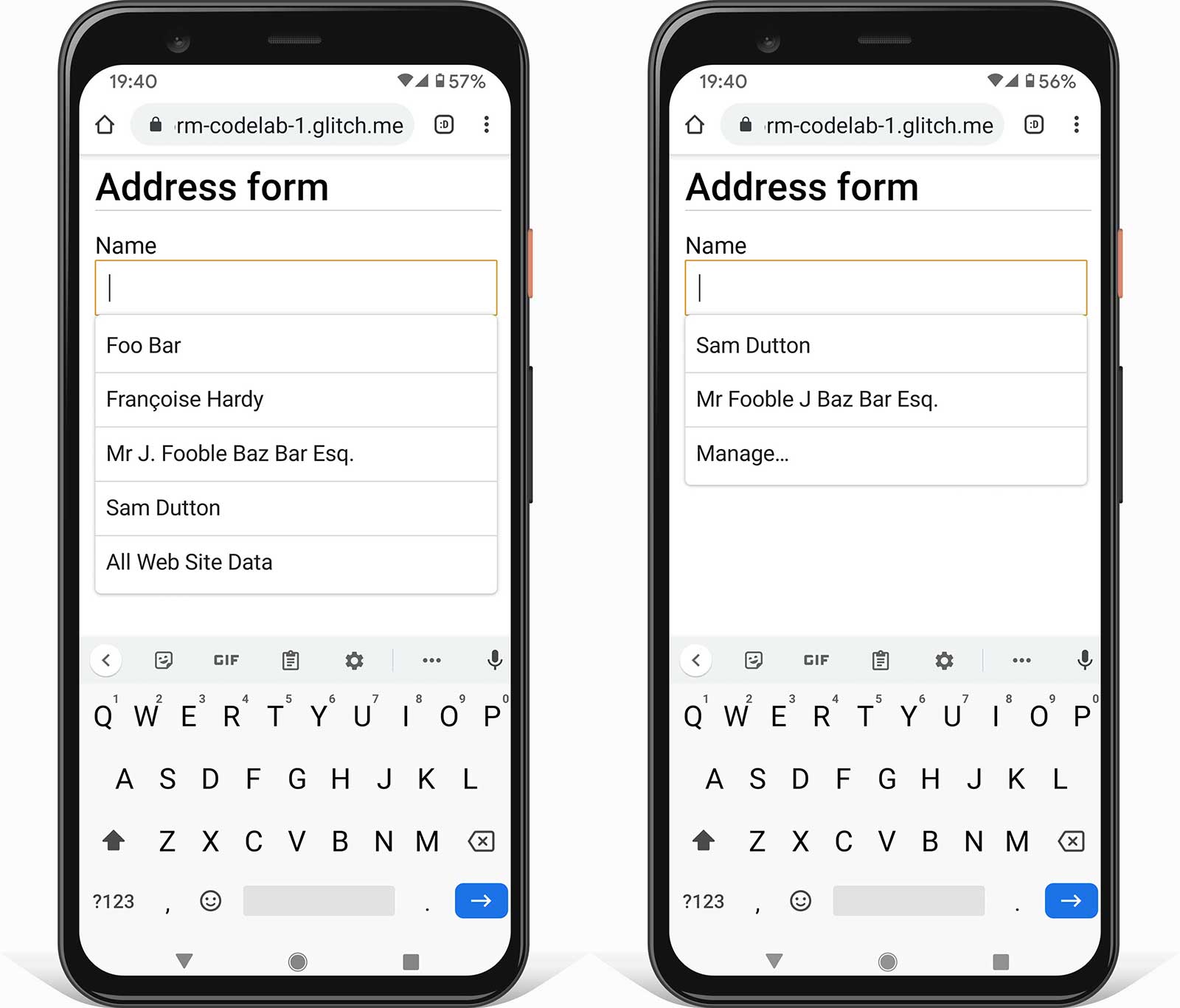
Was passiert, wenn Sie in Chrome auf das Eingabefeld Name tippen oder klicken? Es sollten Vorschläge für die automatische Vervollständigung angezeigt werden, die der Browser gespeichert hat und die aufgrund der name- und id-Werte für diese Eingabe geeignet sind.
Fügen Sie nun autocomplete="name" in Ihren Eingabecode ein, sodass er so aussieht:
<section>
<label for="name">Name</label>
<input id="name" name="name" autocomplete="name">
</section>
Laden Sie die Seite in Chrome neu und tippen oder klicken Sie auf das Eingabefeld Name. Welche Unterschiede sehen Sie?
Sie werden eine kleine Änderung feststellen: Mit autocomplete="name" sind die Vorschläge jetzt spezifische Werte, die zuvor in Formulareingaben mit autocomplete="name" verwendet wurden. Der Browser rät nicht nur, was angemessen sein könnte, sondern Sie haben die Kontrolle. Außerdem sehen Sie die Option Verwalten…, mit der Sie die von Ihrem Browser gespeicherten Namen und Adressen aufrufen und bearbeiten können.

Fügen Sie jetzt die Attribute für die Einschränkungsvalidierung
maxlength, pattern und required hinzu, damit Ihr Eingabecode so aussieht:
<section>
<label for="name">Name</label>
<input id="name" name="name" autocomplete="name"
maxlength="100" pattern="[\p{L} \-\.]+" required>
</section>
maxlength="100"bedeutet, dass der Browser keine Eingabe zulässt, die länger als 100 Zeichen ist.pattern="[\p{L} \-\.]+"verwendet einen regulären Ausdruck, der Unicode-Buchstaben, Bindestriche und Punkte zulässt. Namen wie Françoise oder Jörg werden also nicht als „ungültig“ eingestuft. Das ist nicht der Fall, wenn Sie den Wert\wverwenden, der nur Zeichen aus dem lateinischen Alphabet zulässt.requiredbedeutet… erforderlich! Der Browser lässt das Senden des Formulars ohne Daten für dieses Feld nicht zu und warnt Sie, wenn Sie versuchen, es zu senden. Kein zusätzlicher Code erforderlich.
So testen Sie, wie das Formular mit und ohne diese Attribute funktioniert:
- Geben Sie Werte ein, die nicht zum Attribut
patternpassen. - Versuchen Sie, das Formular mit einer leeren Eingabe einzureichen. Sie sehen eine integrierte Browserfunktion, die Sie vor dem leeren Pflichtfeld warnt und den Fokus darauf setzt.
Schritt 3: Dem Formular ein flexibles Adressfeld hinzufügen
Wenn Sie ein Adressfeld hinzufügen möchten, fügen Sie Ihrem Formular den folgenden Code hinzu:
<section>
<label for="address">Address</label>
<textarea id="address" name="address" autocomplete="address"
maxlength="300" required></textarea>
</section>
Eine textarea ist die flexibelste Methode für Nutzer, ihre Adresse einzugeben, und eignet sich hervorragend zum Kopieren und Einfügen.
Sie sollten das Adressformular nicht in Komponenten wie Straßenname und Hausnummer aufteilen, es sei denn, es ist unbedingt erforderlich. Zwingen Sie Nutzer nicht, ihre Adresse in Felder einzufügen, die keinen Sinn ergeben.
Fügen Sie nun Felder für Postleitzahl und Land oder Region hinzu. Aus Gründen der Übersichtlichkeit sind hier nur die ersten fünf Länder aufgeführt. Eine vollständige Liste finden Sie im ausgefüllten Adressformular.
<section>
<label for="postal-code">ZIP or postal code (optional)</label>
<input id="postal-code" name="postal-code"
autocomplete="postal-code" maxlength="20">
</section>
<section id="country-region">
<label for="">Country or region</label>
<select id="country" name="country" autocomplete="country"
required>
<option selected value="SPACER"> </option>
<option value="AF">Afghanistan</option>
<option value="AX">Åland Islands</option>
<option value="AL">Albania</option>
<option value="DZ">Algeria</option>
<option value="AS">American Samoa</option>
</select>
</section>
Sie sehen, dass die Postleitzahl optional ist, da in vielen Ländern keine Postleitzahlen verwendet werden.
Das Global Sourcebook enthält Informationen zu Adressformaten für 194 Länder, einschließlich Beispieladressen. Das Label Land oder Region wird anstelle von Land verwendet, da einige Optionen aus der vollständigen Liste (z. B. das Vereinigte Königreich) trotz des autocomplete-Werts keine einzelnen Länder sind.
Schritt 4: Kunden ermöglichen, Versand- und Rechnungsadressen einfach einzugeben
Sie haben ein hochfunktionales Adressformular erstellt. Was aber, wenn Ihre Website mehr als eine Adresse erfordert, z. B. für Versand und Abrechnung? Aktualisieren Sie das Formular, damit Kunden Versand- und Rechnungsadressen eingeben können. Wie können Sie die Dateneingabe so schnell und einfach wie möglich gestalten, insbesondere wenn die beiden Adressen identisch sind? Im zugehörigen Artikel zu diesem Codelab werden Techniken zum Verarbeiten mehrerer Adressen erläutert.
Achten Sie in jedem Fall darauf, die richtigen autocomplete-Werte zu verwenden.
Schritt 5: Telefonnummernfeld hinzufügen
Wenn Sie eine Telefonnummerneingabe hinzufügen möchten, fügen Sie dem Formular den folgenden Code hinzu:
<section>
<label for="tel">Telephone</label>
<input id="tel" name="tel" autocomplete="tel" type="tel"
maxlength="30" pattern="[\d \-\+]+" enterkeyhint="done"
required>
</section>
Verwenden Sie für Telefonnummern eine einzelne Eingabe. Teilen Sie die Nummer nicht in mehrere Teile auf. Das erleichtert Nutzern die Dateneingabe oder das Kopieren und Einfügen, vereinfacht die Validierung und ermöglicht Browsern, Felder automatisch auszufüllen.
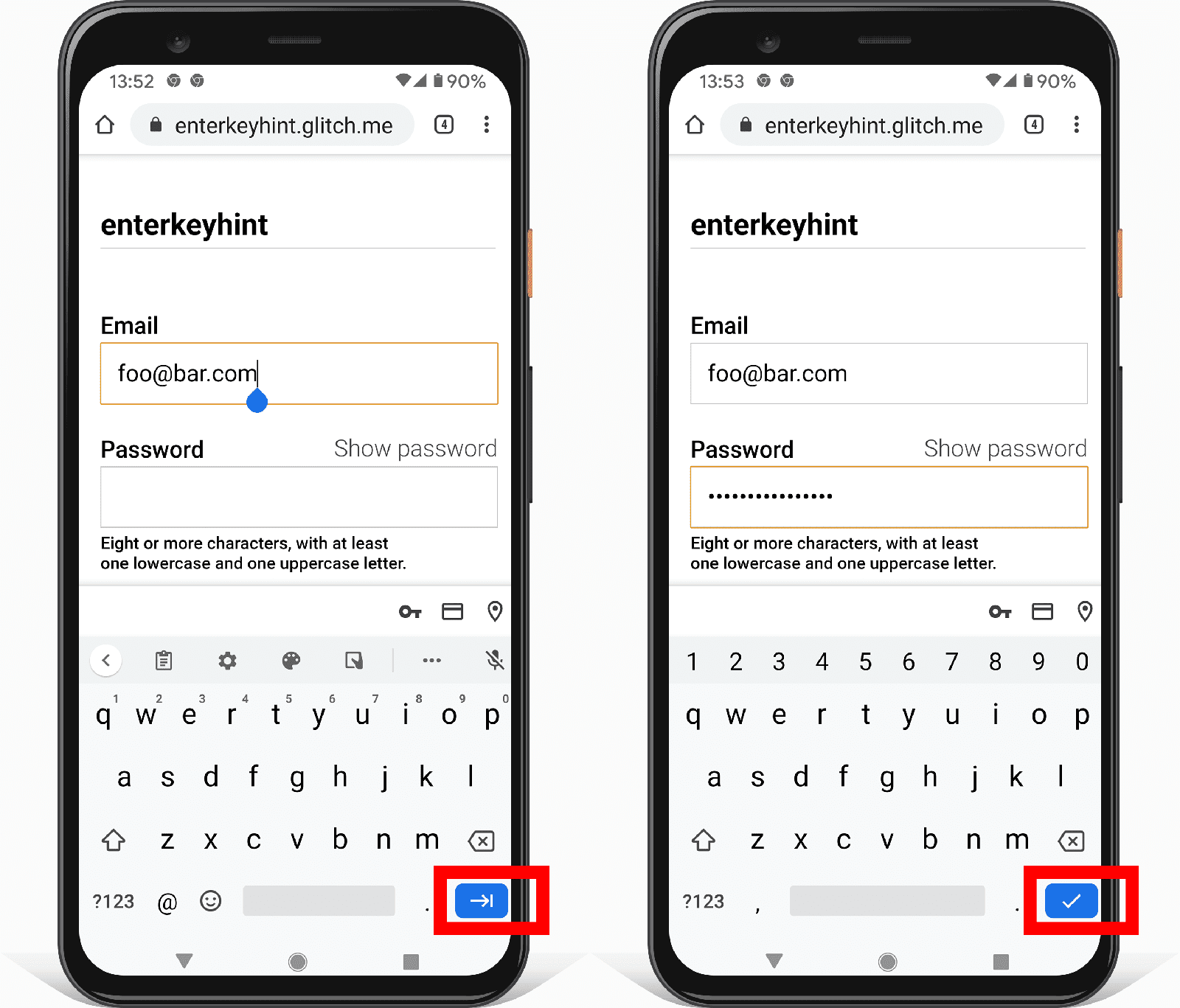
Es gibt zwei Attribute, die die Eingabe einer Telefonnummer für Nutzer erleichtern können:
type="tel"sorgt dafür, dass mobile Nutzer die richtige Tastatur erhalten.- Mit
enterkeyhint="done"wird das Label der Eingabetaste auf der mobilen Tastatur so festgelegt, dass angezeigt wird, dass dies das letzte Feld ist und das Formular jetzt gesendet werden kann (die Standardeinstellung istnext).

Das vollständige Adressformular sollte nun so aussehen:
- Testen Sie Ihr Formular auf verschiedenen Geräten. Welche Geräte und Browser sind Ihre Zielgruppe? Wie könnte das Formular verbessert werden?
Es gibt verschiedene Möglichkeiten, Ihr Formular auf unterschiedlichen Geräten zu testen:
- Verwenden Sie den Gerätemodus der Chrome-Entwicklertools, um Mobilgeräte zu simulieren.
- URL von Ihrem Computer an Ihr Smartphone senden
- Verwenden Sie einen Dienst wie BrowserStack, um auf einer Reihe von Geräten und in verschiedenen Browsern zu testen.
Weitere Informationen
Analytics und Real User Monitoring: Damit können Sie die Leistung und Nutzerfreundlichkeit Ihres Formulardesigns für echte Nutzer testen und überwachen und prüfen, ob Änderungen erfolgreich sind. Sie sollten die Ladeleistung und andere Web Vitals sowie Seitenanalysen (wie viele Nutzer verlassen Ihr Adressformular, ohne es auszufüllen? Wie lange verbringen Nutzer auf den Seiten mit Ihrem Adressformular?) und Interaktionsanalysen (mit welchen Seitenkomponenten interagieren Nutzer und mit welchen nicht?) im Blick behalten.
Wo befinden sich Ihre Nutzer? Wie formatieren sie ihre Adresse? Welche Namen werden für Adresskomponenten wie Postleitzahl verwendet? Frank's Compulsive Guide to Postal Addresses enthält nützliche Links und ausführliche Informationen zu Adressformaten in über 200 Ländern.
Länderauswahlfelder sind bekannt für ihre schlechte Nutzerfreundlichkeit. Es ist am besten, keine Auswahlfelder für eine lange Liste von Elementen zu verwenden, und der ISO 3166-Standard für Ländercodes führt derzeit 249 Länder auf. Anstelle eines
<select>können Sie auch eine Alternative wie die Länderauswahl des Baymard Institute verwenden.Kannst du einen besseren Selektor für Listen mit vielen Elementen entwerfen? Wie würden Sie dafür sorgen, dass Ihr Design auf einer Vielzahl von Geräten und Plattformen zugänglich ist? Das
<select>-Element eignet sich nicht gut für eine große Anzahl von Elementen, ist aber zumindest in praktisch allen Browsern und auf allen unterstützenden Geräten nutzbar.Im Blogbeitrag <input type="country" /> wird die Komplexität der Standardisierung einer Länderauswahl erläutert. Auch die Lokalisierung von Ländernamen kann problematisch sein. Auf der Seite Länderlisten finden Sie ein Tool zum Herunterladen von Ländercodes und ‑namen in mehreren Sprachen und Formaten.


