如何设计一个适用于各种名称和地址格式的表单?表单中的小故障会惹恼用户,并可能导致他们离开您的网站,或放弃完成购买或注册。
本 Codelab 将向您展示如何构建易于使用且适合大多数用户的无障碍表单。
第 1 步:充分利用 HTML 元素和属性
您将从一个空白表单开始本部分 Codelab,该表单仅包含一个标题和一个按钮。
然后,您将开始添加输入源。(已包含 CSS 和少量 JavaScript。)
点击 EDIT ON CODEPEN 以修改项目。
使用以下代码向
<form>元素添加名称字段:
<section>
<label for="name">Name</label>
<input id="name" name="name">
</section>
对于一个名字字段,这可能看起来很复杂且重复,但它已经做了很多工作。
您通过将 label 的 for 属性与 input 的 name 或 id 相匹配,将 label 与 input 相关联。点按或点击标签会将焦点移至其输入源,从而形成比输入源本身大得多的目标,这非常适合手指、拇指和鼠标点击!当标签或标签的输入获得焦点时,屏幕阅读器会读出标签文本。
name="name" 呢?这是与此输入中的数据关联的名称(恰好是“name”),当提交表单时,此名称会发送到服务器。包含 name 属性还意味着,FormData API 可以访问相应元素中的数据。
第 2 步:添加有助于用户输入数据的属性
在 Chrome 中点按或点击名称输入框时会发生什么情况?您应该会看到浏览器已存储并猜测适合此输入的自动填充建议,因为该输入具有 name 和 id 值。
现在,将 autocomplete="name" 添加到输入代码中,使代码如下所示:
<section>
<label for="name">Name</label>
<input id="name" name="name" autocomplete="name">
</section>
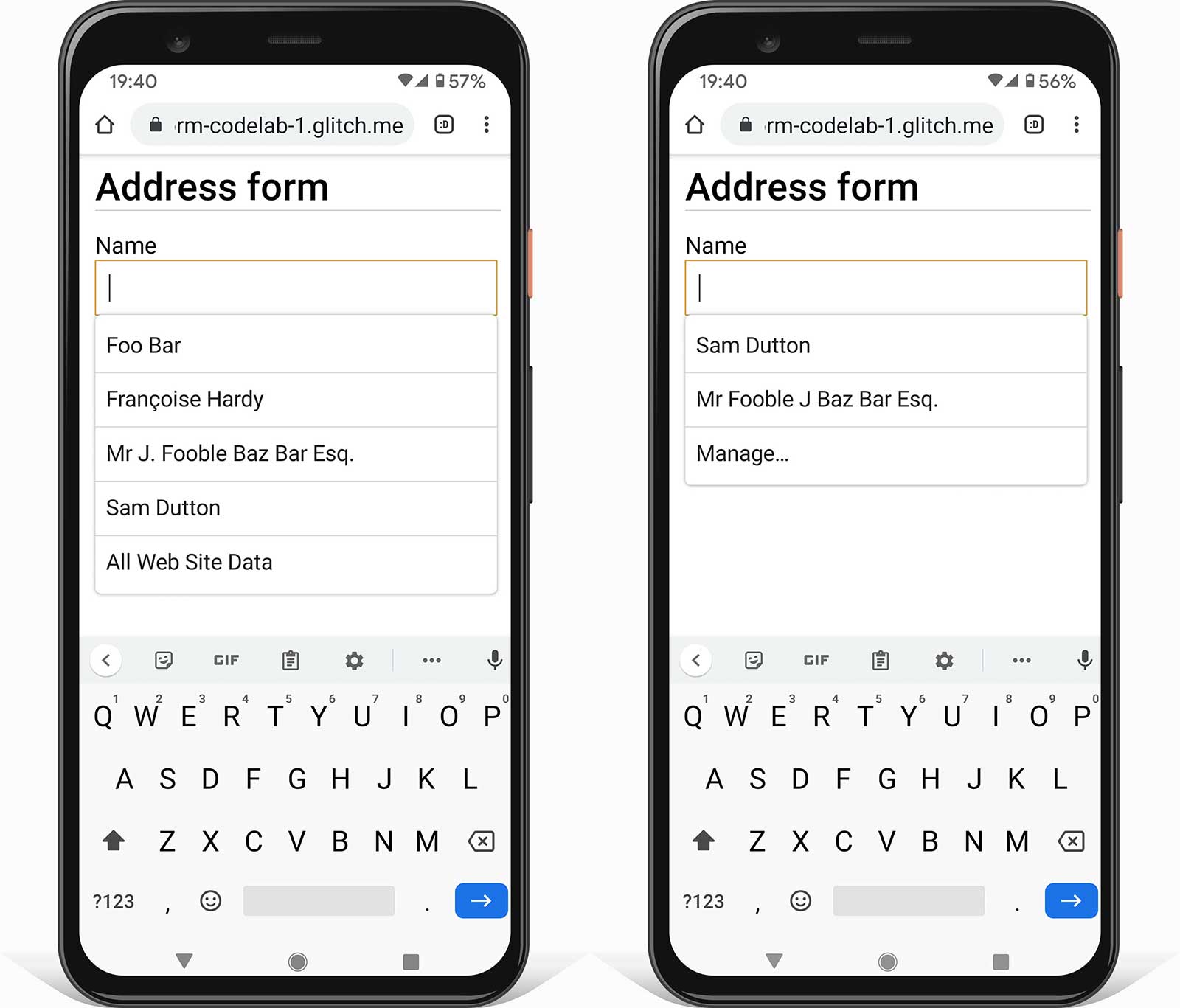
在 Chrome 中重新加载页面,然后点按或点击名称输入框。您看到了哪些差异?
您应该会注意到一个细微的变化:使用 autocomplete="name" 后,建议现在是之前在也具有 autocomplete="name" 的表单输入中使用的特定值。浏览器不会只是猜测可能合适的内容,而是由您来控制。您还会看到管理…选项,用于查看和修改浏览器存储的姓名和地址。

现在,添加约束验证属性
maxlength、pattern 和 required,使输入代码如下所示:
<section>
<label for="name">Name</label>
<input id="name" name="name" autocomplete="name"
maxlength="100" pattern="[\p{L} \-\.]+" required>
</section>
maxlength="100"表示浏览器不允许任何长度超过 100 个字符的输入。pattern="[\p{L} \-\.]+"使用的正则表达式允许使用 Unicode 字母字符、连字符和句点。这意味着,Françoise 或 Jörg 等名称不会被归类为“无效”。如果您使用值\w,则情况并非如此,因为该值仅允许使用拉丁字母中的字符。required表示…必需!如果此字段没有数据,浏览器将不允许提交表单,并且会在您尝试提交时发出警告并突出显示输入内容。无需额外代码!
如需测试表单在有无这些属性的情况下如何运作,请尝试输入数据:
- 尝试输入不符合
pattern属性的值。 - 尝试提交输入为空的表单。您会看到内置浏览器功能会警告用户必填字段为空,并将其设为焦点。
第 3 步:向表单添加灵活的地址字段
如需添加地址字段,请将以下代码添加到表单中:
<section>
<label for="address">Address</label>
<textarea id="address" name="address" autocomplete="address"
maxlength="300" required></textarea>
</section>
textarea 是用户输入地址的最灵活方式,非常适合剪切和粘贴。
除非您确实需要,否则应避免将地址表单拆分为街道名称和门牌号等组成部分。不要强迫用户将地址填入不合理的字段中。
现在,添加邮政编码和国家/地区字段。为简单起见,此处仅列出了前五个国家/地区。完整列表包含在已填写完毕的地址表单中。
<section>
<label for="postal-code">ZIP or postal code (optional)</label>
<input id="postal-code" name="postal-code"
autocomplete="postal-code" maxlength="20">
</section>
<section id="country-region">
<label for="">Country or region</label>
<select id="country" name="country" autocomplete="country"
required>
<option selected value="SPACER"> </option>
<option value="AF">Afghanistan</option>
<option value="AX">Åland Islands</option>
<option value="AL">Albania</option>
<option value="DZ">Algeria</option>
<option value="AS">American Samoa</option>
</select>
</section>
您会看到邮政编码是选填字段:这是因为许多国家/地区不使用邮政编码。
(Global Sourcebook 提供了 194 个不同国家/地区的地址格式信息,包括示例地址。)我们使用国家/地区标签,而不是国家/地区标签,因为完整列表中的某些选项(例如英国)并非单个国家/地区(尽管 autocomplete 值是这样)。
第 4 步:让客户能够轻松输入送货地址和账单邮寄地址
您已经构建了一个功能强大的地址表单,但如果您的网站需要多个地址(例如,用于送货和账单邮寄),该怎么办?尝试更新表单,以便客户输入送货地址和账单邮寄地址。如何才能尽可能快速轻松地输入数据,尤其是在两个地址相同时?与此 Codelab 搭配的文章介绍了处理多个地址的技巧。无论您做什么,请务必使用正确的 autocomplete 值!
第 5 步:添加电话号码字段
如需添加电话号码输入,请将以下代码添加到表单中:
<section>
<label for="tel">Telephone</label>
<input id="tel" name="tel" autocomplete="tel" type="tel"
maxlength="30" pattern="[\d \-\+]+" enterkeyhint="done"
required>
</section>
对于电话号码,请使用单个输入源:不要将号码拆分为多个部分。这样一来,用户可以更轻松地输入数据或进行复制和粘贴,验证也会更简单,并且浏览器可以自动填充。
以下两个属性可以改善输入电话号码的用户体验:
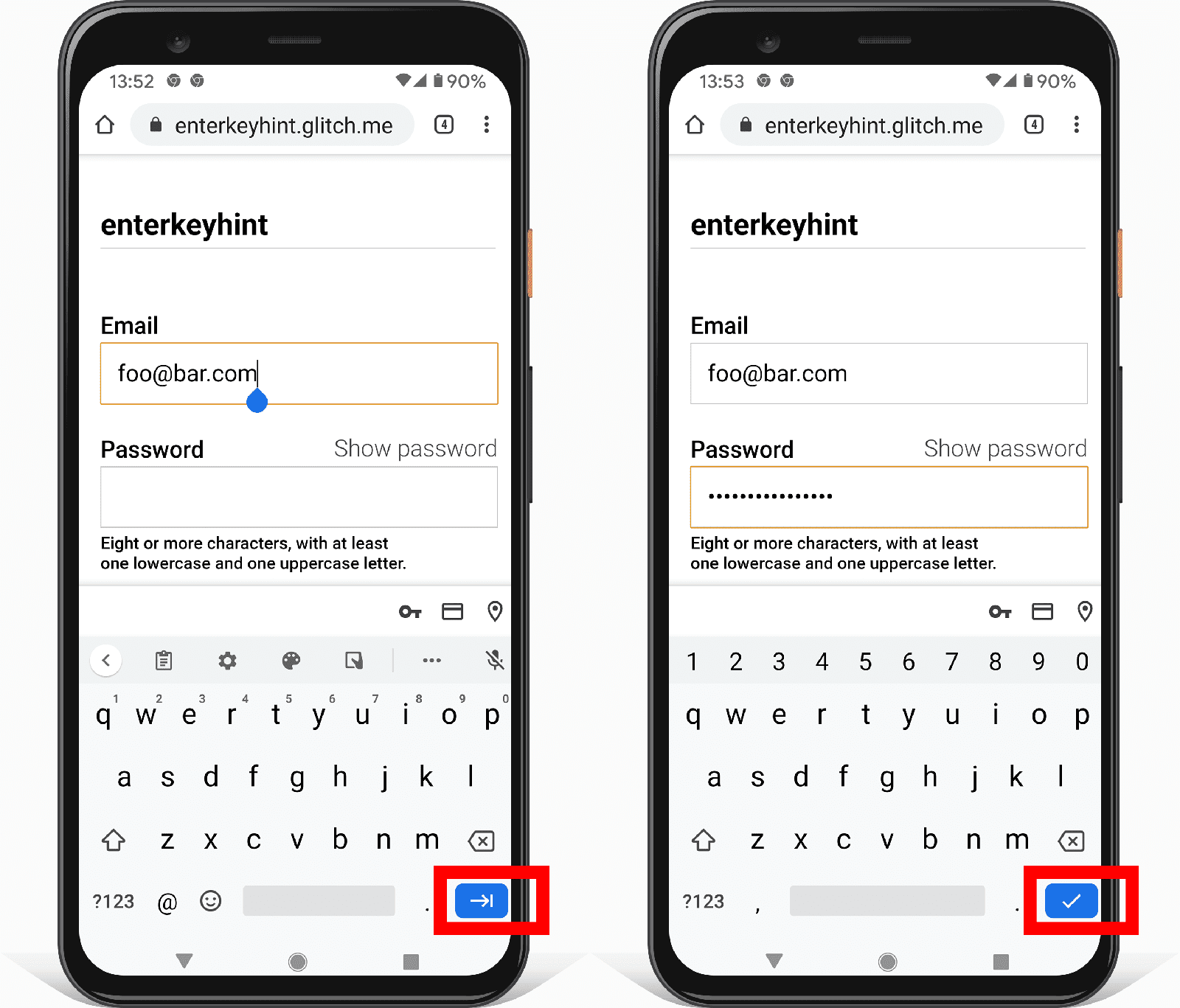
type="tel"可确保移动用户获得合适的键盘。enterkeyhint="done"将移动键盘的 Enter 键标签设置为显示这是最后一个字段,并且现在可以提交表单(默认值为next)。

现在,完整的地址表单应如下所示:
- 在不同设备上测试表单。您定位的是哪些设备和浏览器?如何改进此表单?
您可以通过多种方式在不同设备上测试表单:
- 使用 Chrome 开发者工具的设备模式模拟移动设备。
- 将网址从电脑发送到手机。
- 使用 BrowserStack 等服务在各种设备和浏览器上进行测试。
了解详情
分析和真实用户监控:可测试和监控真实用户的表单设计性能和易用性,并检查更改是否成功。您应监控加载性能和其他网页指标,以及网页分析(有多少比例的用户在未完成地址表单的情况下从该表单跳出?用户在地址表单页面上停留多长时间?)和互动分析(用户与哪些网页组件互动,或不互动?)
您的用户位于哪些国家/地区?他们如何设置地址格式?他们使用哪些名称来表示地址组成部分,例如邮政编码?Frank 的邮政地址强迫症指南提供了实用链接和详尽的指南,详细介绍了 200 多个国家/地区的地址格式。
国家/地区选择器以易用性差而闻名。 最好避免为长长的商品列表选择元素,而 ISO 3166 国家/地区代码标准目前列出了 249 个国家/地区!您可能需要考虑使用替代方案,例如 Baymard Institute 国家/地区选择器,而不是
<select>。您能否为包含大量商品的列表设计一个更好的选择器?如何确保您的设计在各种设备和平台上都能正常使用?(
<select>元素不太适合大量项,但至少它几乎可在所有浏览器和辅助设备上使用!)这篇博文 <input type="country" /> 讨论了标准化国家/地区选择器的复杂性。国家/地区名称的本地化也可能存在问题。国家/地区列表提供了一个工具,可用于以多种格式下载多种语言的国家/地区代码和名称。


