Cómo acelerar tu app de Next.js con la división de código y las estrategias de carga inteligente
¿Qué aprenderás?
En esta publicación, se explican los diferentes tipos de división de código y cómo usar las importaciones dinámicas para acelerar tus apps de Next.js.
División de código basada en rutas y componentes
De forma predeterminada, Next.js divide tu código JavaScript en fragmentos separados para cada ruta. Cuando los usuarios cargan tu aplicación, Next.js solo envía el código necesario para la ruta inicial. Cuando los usuarios navegan por la aplicación, recuperan los fragmentos asociados con las otras rutas. La división de código basada en rutas minimiza la cantidad de secuencia de comandos que se debe analizar y compilar a la vez, lo que genera tiempos de carga de página más rápidos.
Si bien la división de código basada en rutas es una opción predeterminada adecuada, puedes optimizar aún más el proceso de carga con la división de código a nivel del componente. Si tienes componentes grandes en tu app, es una buena idea dividirlos en fragmentos separados. De esta manera, se puede cargar de forma diferida cualquier componente grande que no sea fundamental o que solo se renderice en ciertas interacciones del usuario (como hacer clic en un botón).
Next.js admite import() dinámico, que te permite importar módulos de JavaScript (incluidos los componentes de React) de forma dinámica y cargar cada importación como un fragmento independiente. Esto te brinda la división de código a nivel del componente y te permite controlar la carga de recursos para que los usuarios solo descarguen el código que necesitan para la parte del sitio que están viendo. En Next.js, estos componentes se renderizan del servidor (SSR)
de forma predeterminada.
Importaciones dinámicas en acción
Esta publicación incluye varias versiones de una app de ejemplo que consiste en una página simple con un botón. Cuando haces clic en el botón, puedes ver un lindo cachorro. A medida que avanzas por cada versión de la app, verás cómo las importaciones dinámicas se diferencian de las importaciones estáticas y cómo trabajar con ellas.
En la primera versión de la app, el cachorro vive en components/Puppy.js. Para mostrar el cachorro en la página, la app importa el componente Puppy en index.js con una sentencia de importación estática:
import Puppy from "../components/Puppy";
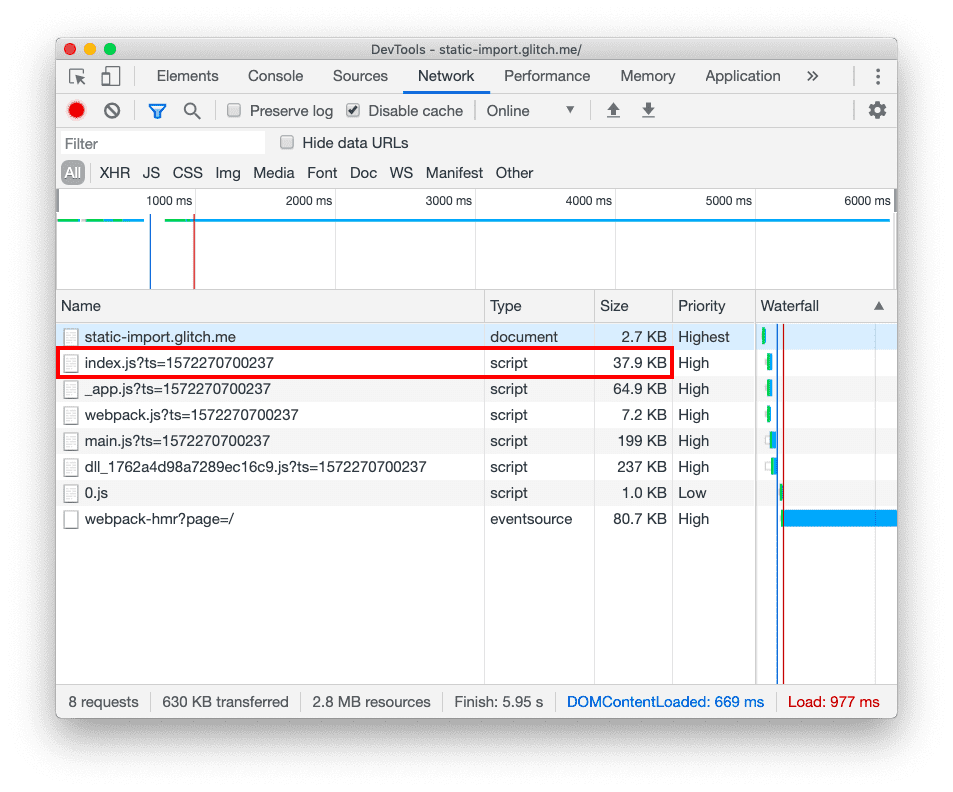
Para ver cómo Next.js agrupa la app, inspecciona el registro de red en DevTools:
Para obtener una vista previa del sitio, presiona Ver app. Luego, presiona Pantalla completa
.
Presiona "Control + Mayúsculas + J" (o "Comando + Opción + J" en Mac) para abrir DevTools.
Haga clic en la pestaña Red.
Selecciona la casilla de verificación Inhabilitar la caché.
Vuelve a cargar la página.
Cuando cargas la página, todo el código necesario, incluido el componente Puppy.js, se agrupa en index.js:

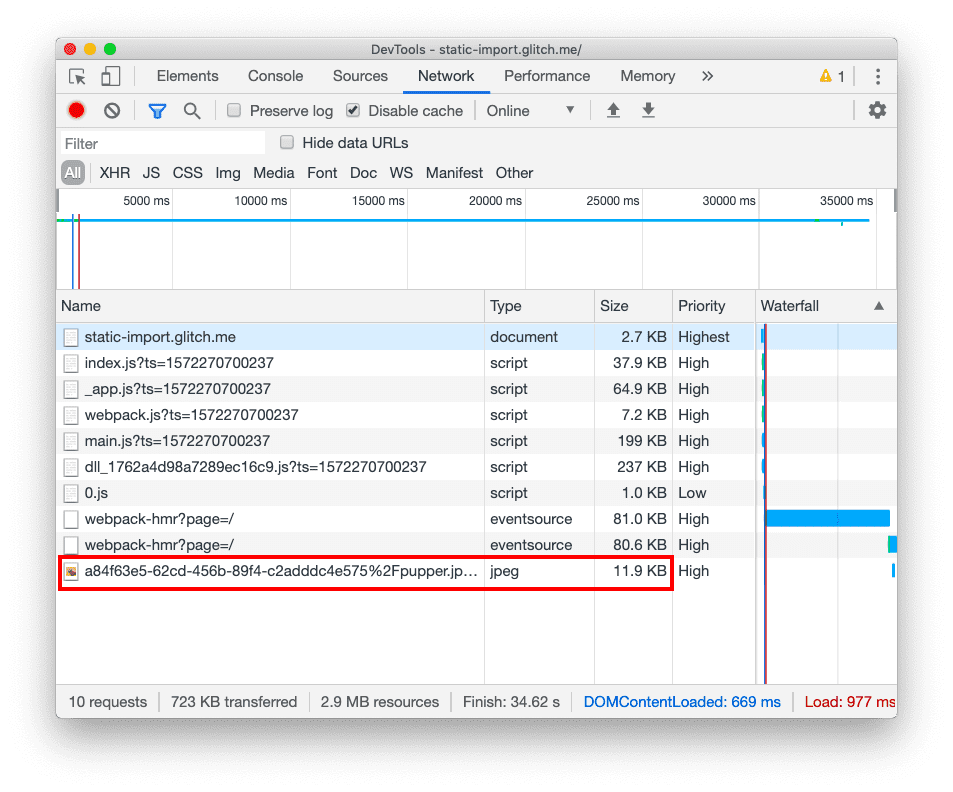
Cuando presionas el botón Click me, solo se agrega la solicitud del JPEG del cachorro a la pestaña Red:

La desventaja de este enfoque es que, incluso si los usuarios no hacen clic en el botón para ver al cachorro, deben cargar el componente Puppy porque se incluye en index.js. En este pequeño ejemplo, no es un gran problema, pero en las aplicaciones del mundo real, a menudo es una gran mejora cargar componentes grandes solo cuando es necesario.
Ahora, observa una segunda versión de la app, en la que la importación estática se reemplaza por una importación dinámica. Next.js incluye next/dynamic, lo que hace posible usar importaciones dinámicas para cualquier componente en Next:
import Puppy from "../components/Puppy";
import dynamic from "next/dynamic";
// ...
const Puppy = dynamic(import("../components/Puppy"));
Sigue los pasos del primer ejemplo para inspeccionar el registro de red.
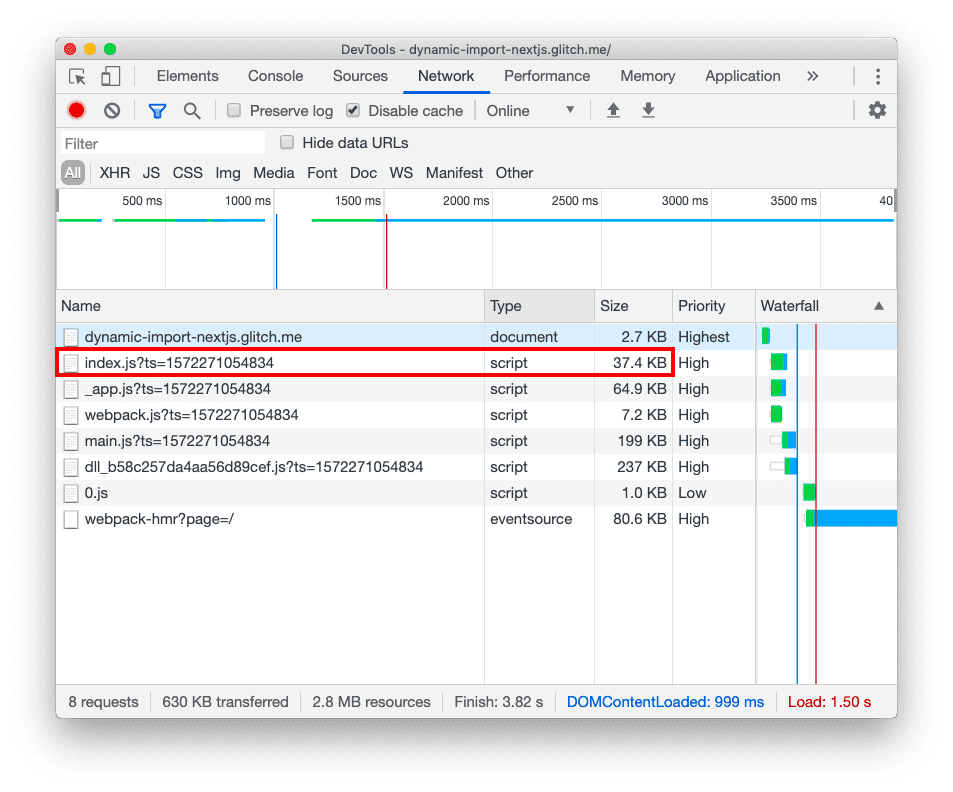
Cuando cargas la app por primera vez, solo se descarga index.js. Esta vez, es 0.5 KB más pequeño (pasó de 37.9 KB a 37.4 KB) porque no incluye el código del componente Puppy:

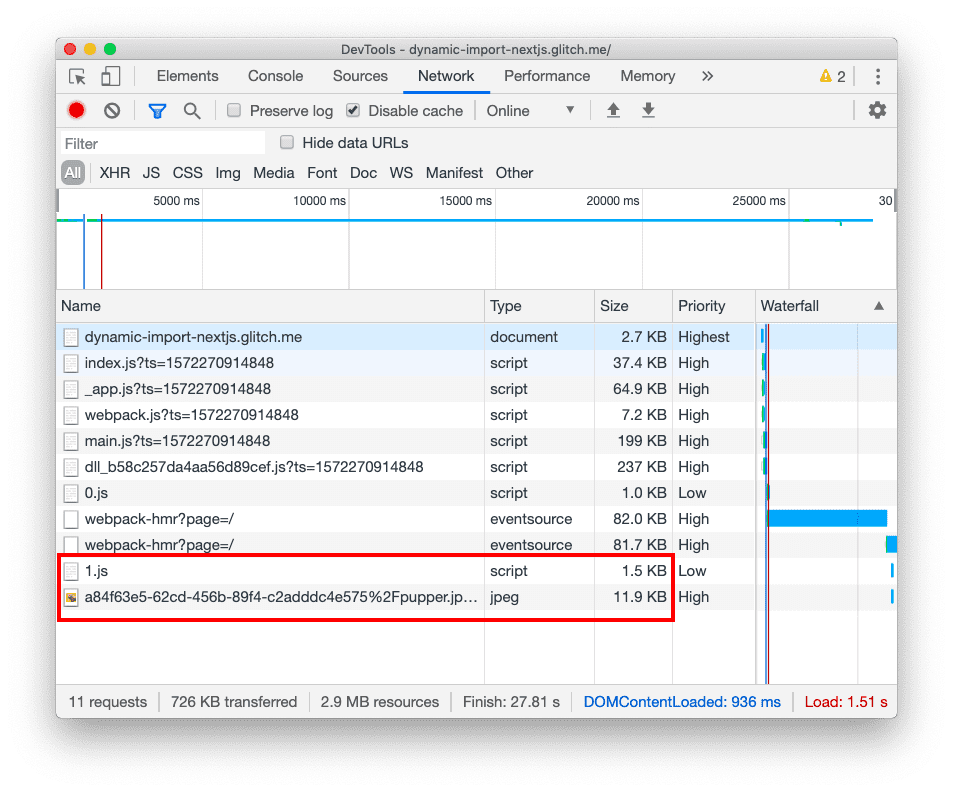
El componente Puppy ahora está en un fragmento independiente, 1.js, que se carga solo cuando presionas el botón:

En las aplicaciones del mundo real, los componentes suelen ser muchos más grandes, y la carga diferida puede reducir tu carga útil inicial de JavaScript en cientos de kilobytes.
Importaciones dinámicas con indicador de carga personalizado
Cuando cargas recursos de forma diferida, es recomendable proporcionar un indicador de carga en caso de que haya demoras. En Next.js, puedes hacerlo proporcionando un argumento adicional a la función dynamic():
const Puppy = dynamic(() => import("../components/Puppy"), {
loading: () => <p>Loading...</p>
});
Para ver el indicador de carga en acción, simula una conexión de red lenta en DevTools:
Para obtener una vista previa del sitio, presiona Ver app. Luego, presiona Pantalla completa
.
Presiona "Control + Mayúsculas + J" (o "Comando + Opción + J" en Mac) para abrir DevTools.
Haga clic en la pestaña Red.
Selecciona la casilla de verificación Inhabilitar la caché.
En la lista desplegable Restricción, selecciona 3G rápido.
Presiona el botón Haz clic en mí.
Ahora, cuando haces clic en el botón, el componente tarda un poco en cargarse y, mientras tanto, la app muestra el mensaje "Cargando…".

Importaciones dinámicas sin SSR
Si necesitas renderizar un componente solo en el lado del cliente (por ejemplo, un widget de chat), puedes configurar la opción ssr en false:
const Puppy = dynamic(() => import("../components/Puppy"), {
ssr: false,
});
Conclusión
Con la compatibilidad con importaciones dinámicas, Next.js te brinda la división de código a nivel de componentes, que puede minimizar tus cargas útiles de JavaScript y mejorar el tiempo de carga de la aplicación. Todos los componentes se renderizan del servidor de forma predeterminada, y puedes inhabilitar esta opción cuando sea necesario.


