Cara mempercepat aplikasi Next.js dengan pemisahan kode dan strategi pemuatan cerdas.
Apa yang akan Anda pelajari?
Postingan ini menjelaskan berbagai jenis pemisahan kode dan cara menggunakan impor dinamis untuk mempercepat aplikasi Next.js Anda.
Pemisahan kode berbasis rute dan berbasis komponen
Secara default, Next.js membagi JavaScript Anda menjadi beberapa bagian terpisah untuk setiap rute. Saat pengguna memuat aplikasi Anda, Next.js hanya mengirim kode yang diperlukan untuk rute awal. Saat pengguna menjelajahi aplikasi, mereka mengambil bagian yang terkait dengan rute lain. Pemisahan kode berbasis rute meminimalkan jumlah skrip yang perlu diuraikan dan dikompilasi sekaligus, sehingga menghasilkan waktu pemuatan halaman yang lebih cepat.
Meskipun pemisahan kode berbasis rute adalah setelan default yang baik, Anda dapat mengoptimalkan lebih lanjut proses pemuatan dengan pemisahan kode di tingkat komponen. Jika Anda memiliki komponen besar di aplikasi, sebaiknya bagi komponen tersebut menjadi beberapa bagian terpisah. Dengan begitu, komponen besar yang tidak penting atau hanya dirender pada interaksi pengguna tertentu (seperti mengklik tombol) dapat dimuat lambat.
Next.js mendukung import() dinamis,
yang memungkinkan Anda mengimpor modul JavaScript (termasuk komponen React)
secara dinamis dan memuat setiap impor sebagai bagian terpisah. Hal ini memberi Anda
pemisahan kode tingkat komponen dan memungkinkan Anda mengontrol pemuatan resource sehingga
pengguna hanya mendownload kode yang mereka butuhkan untuk bagian situs yang
mereka lihat. Di Next.js, komponen ini dirender sisi server
(SSR)
secara default.
Cara kerja impor dinamis
Postingan ini menyertakan beberapa versi aplikasi contoh yang terdiri dari halaman sederhana dengan satu tombol. Saat mengklik tombol, Anda akan melihat anak yang lucu. Saat membuka setiap versi aplikasi, Anda akan melihat perbedaan antara impor dinamis dengan impor statis dan cara menggunakannya.
Pada versi pertama aplikasi, anak berada di components/Puppy.js. Untuk
menampilkan anak di halaman, aplikasi mengimpor komponen Puppy di
index.js dengan pernyataan impor statis:
import Puppy from "../components/Puppy";
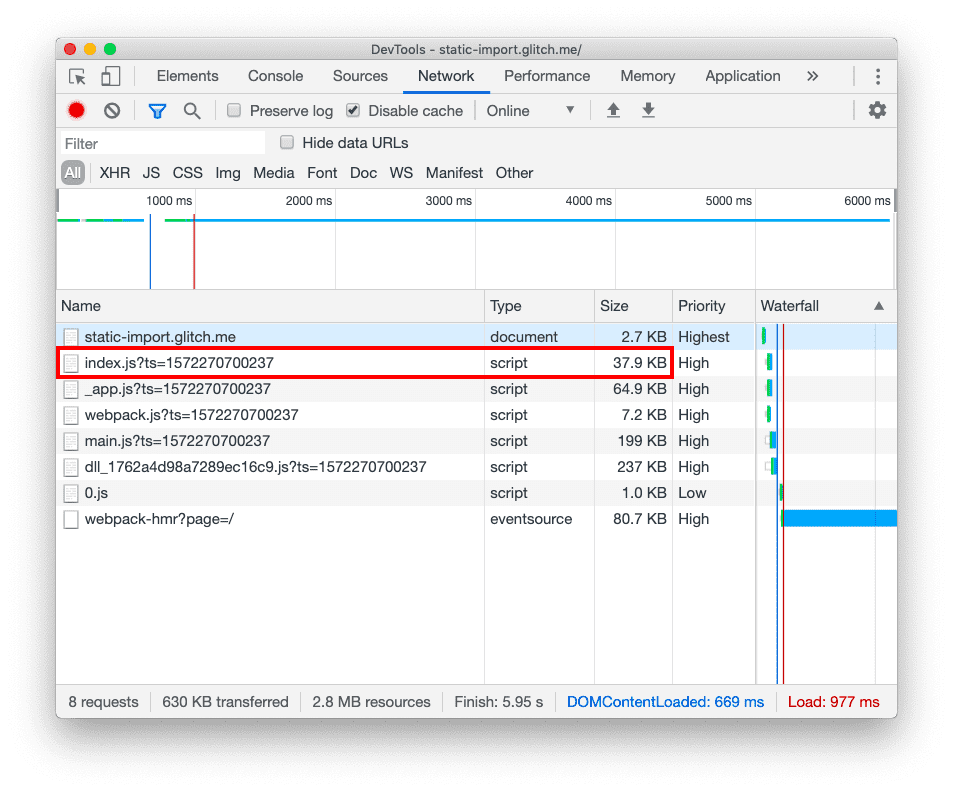
Untuk melihat cara Next.js memaketkan aplikasi, periksa rekaman aktivitas jaringan di DevTools:
Untuk melihat pratinjau situs, tekan Lihat Aplikasi. Kemudian tekan Layar Penuh
.
Tekan `Control+Shift+J` (atau `Command+Option+J` di Mac) untuk membuka DevTools.
Klik tab Jaringan.
Centang kotak Nonaktifkan cache.
Muat ulang halaman.
Saat Anda memuat halaman, semua kode yang diperlukan, termasuk komponen Puppy.js, digabungkan dalam index.js:

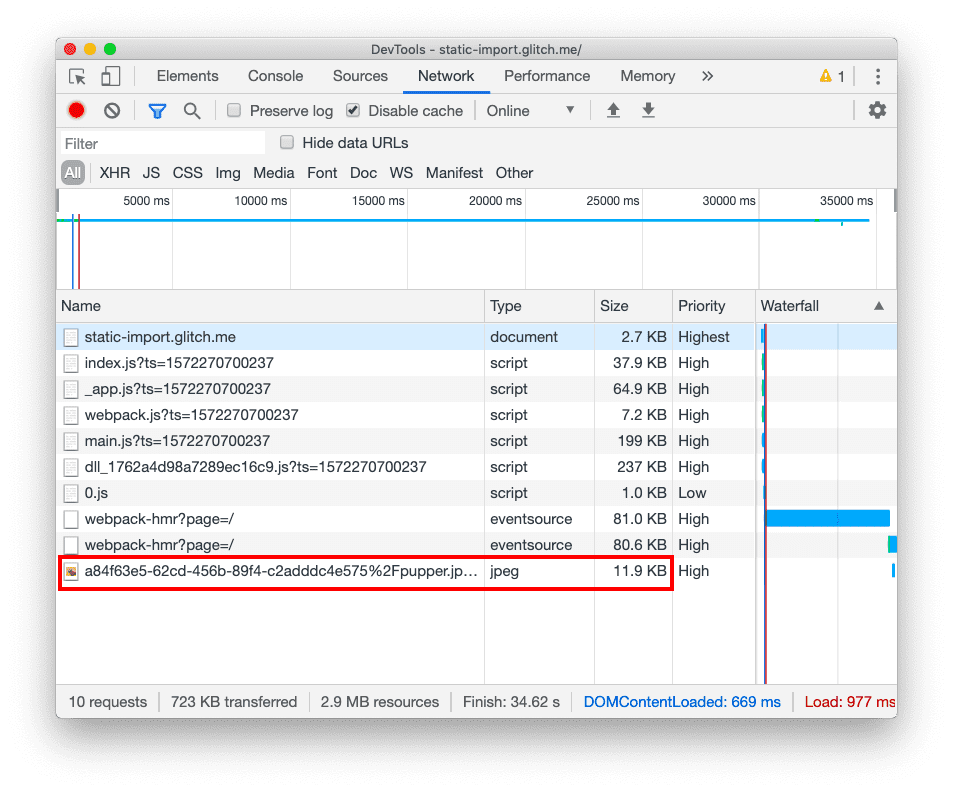
Saat Anda menekan tombol Click me, hanya permintaan untuk JPEG yang ditambahkan ke tab Network:

Kelemahan dari pendekatan ini adalah meskipun pengguna tidak mengeklik tombol untuk
lihat anak anjingnya, mereka harus memuat komponen Puppy karena termasuk di dalamnya
index.js. Dalam contoh kecil ini, hal itu tidak masalah, tetapi dalam aplikasi
di dunia nyata, sering kali merupakan peningkatan besar untuk memuat komponen besar hanya jika
diperlukan.
Sekarang, lihat versi kedua aplikasi, yang impor statisnya diganti dengan impor dinamis. Next.js menyertakan next/dynamic, yang memungkinkan
penggunaan impor dinamis untuk komponen apa pun di Next:
import Puppy from "../components/Puppy";
import dynamic from "next/dynamic";
// ...
const Puppy = dynamic(import("../components/Puppy"));
Ikuti langkah-langkah dari contoh pertama untuk memeriksa rekaman aktivitas jaringan.
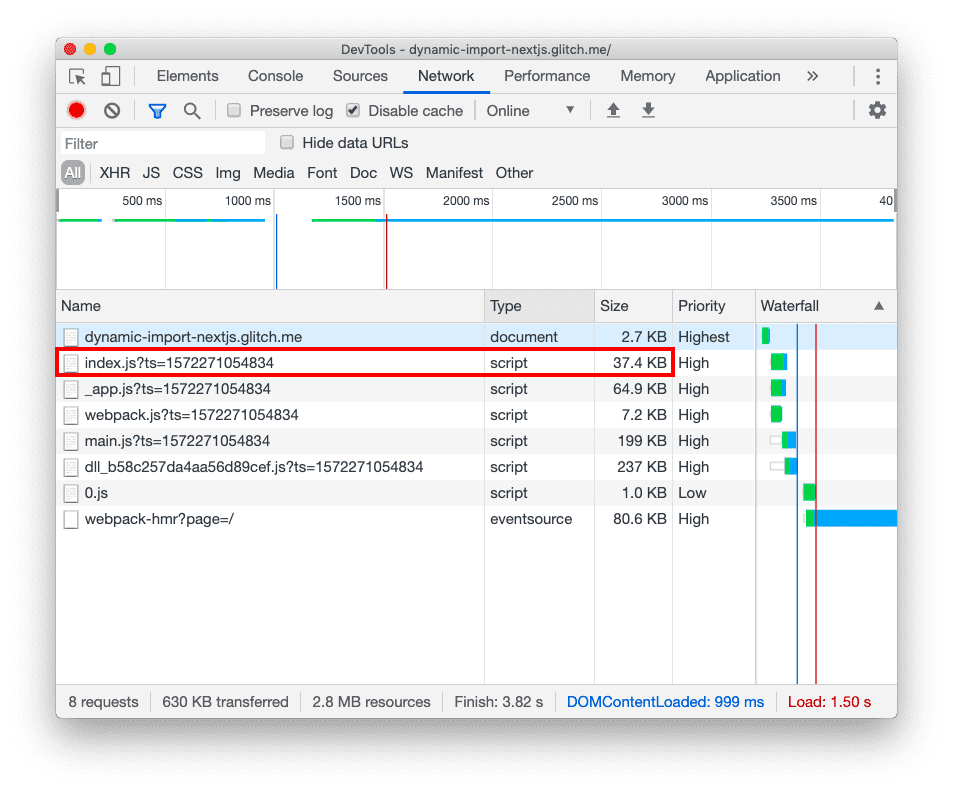
Saat pertama kali memuat aplikasi, hanya index.js yang didownload. Kali ini, ukurannya
0,5 KB lebih kecil (turun dari 37,9 KB menjadi 37,4 KB) karena
tidak menyertakan kode untuk komponen Puppy:

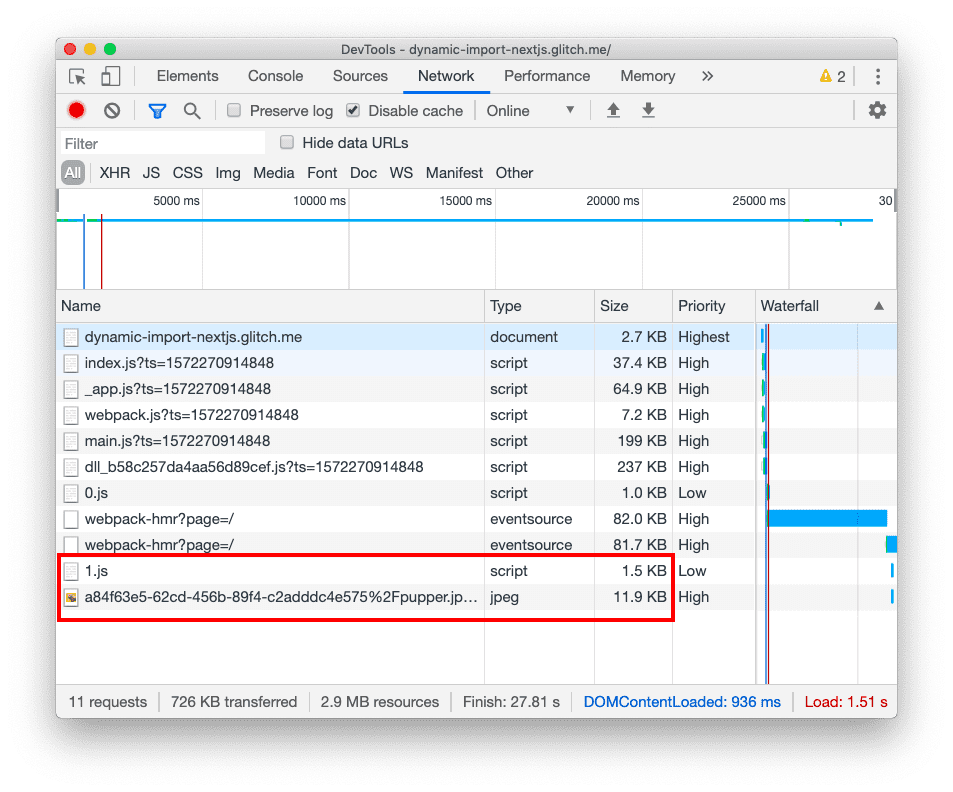
Komponen Puppy kini berada dalam bagian terpisah, 1.js, yang hanya dimuat
saat Anda menekan tombol:

Dalam aplikasi di dunia nyata, komponen sering kali jauh lebih besar, dan pemuatan lambatnya dapat memangkas payload JavaScript awal Anda hingga ratusan kilobyte.
Impor dinamis dengan indikator pemuatan kustom
Saat Anda memuat lambat resource, sebaiknya berikan indikator pemuatan
jika ada penundaan. Di Next.js, Anda dapat melakukannya dengan memberikan
argumen tambahan ke fungsi dynamic():
const Puppy = dynamic(() => import("../components/Puppy"), {
loading: () => <p>Loading...</p>
});
Untuk melihat cara kerja indikator pemuatan, simulasikan koneksi jaringan lambat di DevTools:
Untuk melihat pratinjau situs, tekan Lihat Aplikasi. Kemudian tekan Layar Penuh
.
Tekan `Control+Shift+J` (atau `Command+Option+J` di Mac) untuk membuka DevTools.
Klik tab Jaringan.
Centang kotak Nonaktifkan cache.
Di menu drop-down Throttling, pilih Fast 3G.
Tekan tombol Klik saya.
Sekarang, saat Anda mengklik tombol, perlu waktu beberapa saat untuk memuat komponen dan aplikasi akan menampilkan pesan "Loading…" untuk sementara.

Impor dinamis tanpa SSR
Jika Anda perlu merender komponen hanya di sisi klien (misalnya, widget chat), Anda dapat melakukannya dengan menetapkan opsi ssr ke false:
const Puppy = dynamic(() => import("../components/Puppy"), {
ssr: false,
});
Kesimpulan
Dengan dukungan untuk impor dinamis, Next.js memberi Anda pemisahan kode tingkat komponen, yang dapat meminimalkan payload JavaScript dan meningkatkan waktu pemuatan aplikasi. Semua komponen dirender sisi server secara default dan Anda dapat menonaktifkan opsi ini jika diperlukan.


