Kod bölme ve akıllı yükleme stratejileriyle Next.js uygulamanızı hızlandırma.
Neler öğreneceksiniz?
Bu yayında, farklı kod bölme türleri ve Next.js uygulamalarınızı hızlandırmak için dinamik içe aktarma işlemlerini nasıl kullanacağınız açıklanmaktadır.
Rotaya ve bileşene dayalı kod bölme
Next.js, varsayılan olarak JavaScript'inizi her rota için ayrı parçalara ayırır. Kullanıcılar uygulamanızı yüklediğinde Next.js yalnızca ilk rota için gereken kodu gönderir. Kullanıcılar uygulamada gezinirken diğer rotalarla ilişkili parçaları getirir. Rotaya dayalı kod bölme, aynı anda ayrıştırılması ve derlenmesi gereken komut dosyası miktarını en aza indirir. Bu da sayfa yükleme sürelerinin kısalmasına neden olur.
Rotaya dayalı kod bölme iyi bir varsayılan ayar olsa da bileşen düzeyinde kod bölmeyle yükleme işlemini daha da optimize edebilirsiniz. Uygulamanızda büyük bileşenler varsa bunları ayrı parçalara bölmek iyi bir fikirdir. Bu sayede, kritik olmayan veya yalnızca belirli kullanıcı etkileşimlerinde (ör. bir düğmenin tıklanması) oluşturulan büyük bileşenler, gecikmeli yüklenebilir.
Next.js, JavaScript modüllerini (React bileşenleri dahil) dinamik olarak içe aktarmanıza ve her içe aktarma işlemini ayrı bir parça olarak yüklemenize olanak tanıyan dinamik import() özelliğini destekler. Bu sayede, bileşen düzeyinde kod bölme elde edersiniz ve kullanıcıların yalnızca görüntüledikleri site bölümü için ihtiyaç duydukları kodu indirmeleri amacıyla kaynak yüklemeyi kontrol edebilirsiniz. Next.js'de bu bileşenler varsayılan olarak sunucu tarafında oluşturulur (SSR).
Dinamik içe aktarma işlemi
Bu yayında, tek düğmeli basit bir sayfadan oluşan örnek bir uygulamanın çeşitli sürümleri yer almaktadır. Düğmeyi tıkladığınızda sevimli bir köpek yavrusu görürsünüz. Uygulamanın her sürümünde dinamik içe aktarma işlemlerinin statik içe aktarma işlemlerinden nasıl farklı olduğunu ve bunlarla nasıl çalışacağınızı göreceksiniz.
Uygulamanın ilk sürümünde köpek components/Puppy.js'te yaşıyor. Uygulama, sayfadaki yavruyu görüntülemek için Puppy bileşenini index.js içine statik bir içe aktarma ifadesiyle aktarır:
import Puppy from "../components/Puppy";
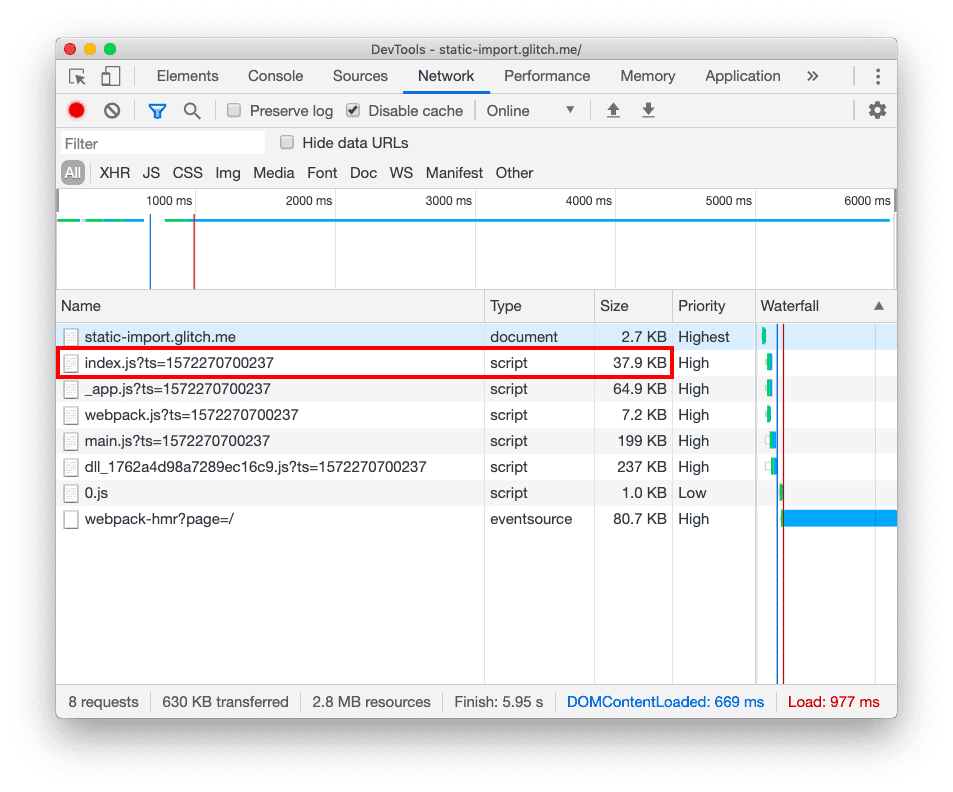
Next.js'in uygulamayı nasıl paketlediğini görmek için DevTools'ta ağ izlemeyi inceleyin:
Siteyi önizlemek için Uygulamayı Görüntüle'ye, ardından Tam Ekran'a
basın.
Geliştirici Araçları'nı açmak için "Kontrol+Üst Karakter+J" (veya Mac'te "Komut+Option+J") tuşlarına basın.
Ağ sekmesini tıklayın.
Önbelleği devre dışı bırak onay kutusunu işaretleyin.
Sayfayı tekrar yükleyin.
Sayfayı yüklediğinizde Puppy.js bileşeni dahil olmak üzere gerekli tüm kod index.js içinde paketlenir:

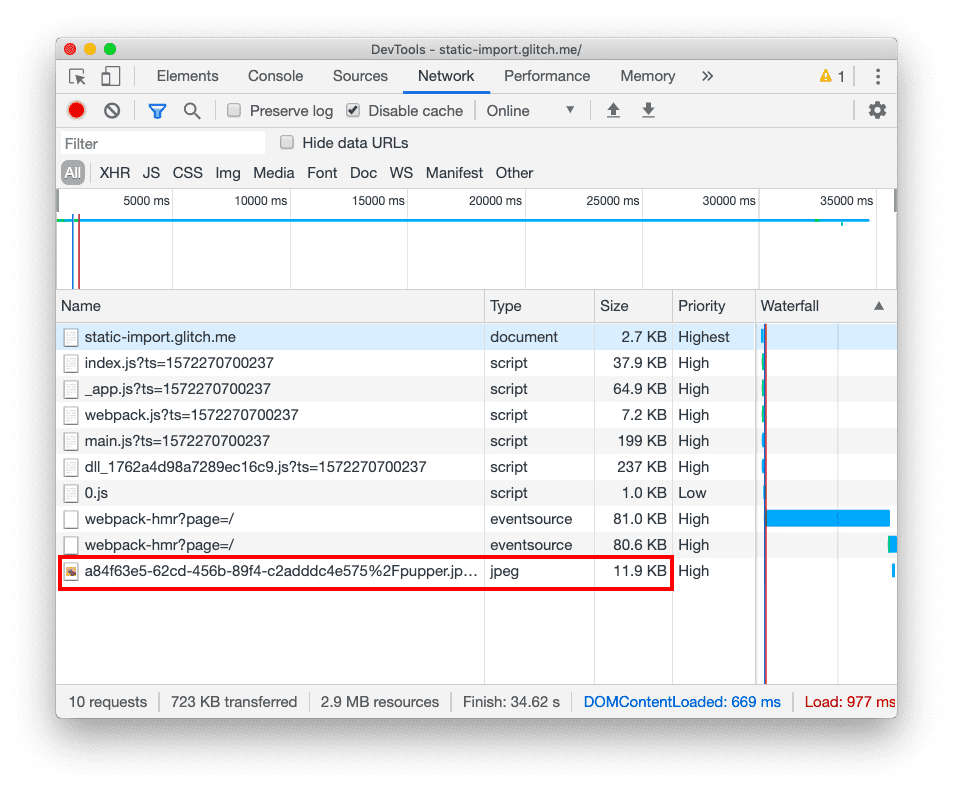
Beni tıkla düğmesine bastığınızda yalnızca köpek yavrusu JPEG'si isteği Ağ sekmesine eklenir:

Bu yaklaşımın dezavantajı, kullanıcılar köpeği görmek için düğmeyi tıklamasalar bile index.js'a dahil olduğu için Puppy bileşenini yüklemeleri gerekmesidir. Bu küçük örnekte bu durum büyük bir sorun teşkil etmez ancak gerçek uygulamalarda büyük bileşenleri yalnızca gerektiğinde yüklemek genellikle büyük bir iyileştirmedir.
Şimdi, statik içe aktarmanın dinamik içe aktarmayla değiştirildiği uygulamanın ikinci bir sürümüne göz atın. Next.js, Next'teki tüm bileşenler için dinamik içe aktarma işlemlerini kullanmayı mümkün kılan next/dynamic özelliğini içerir:
import Puppy from "../components/Puppy";
import dynamic from "next/dynamic";
// ...
const Puppy = dynamic(import("../components/Puppy"));
Ağ izlemesini incelemek için ilk örnekteki adımları uygulayın.
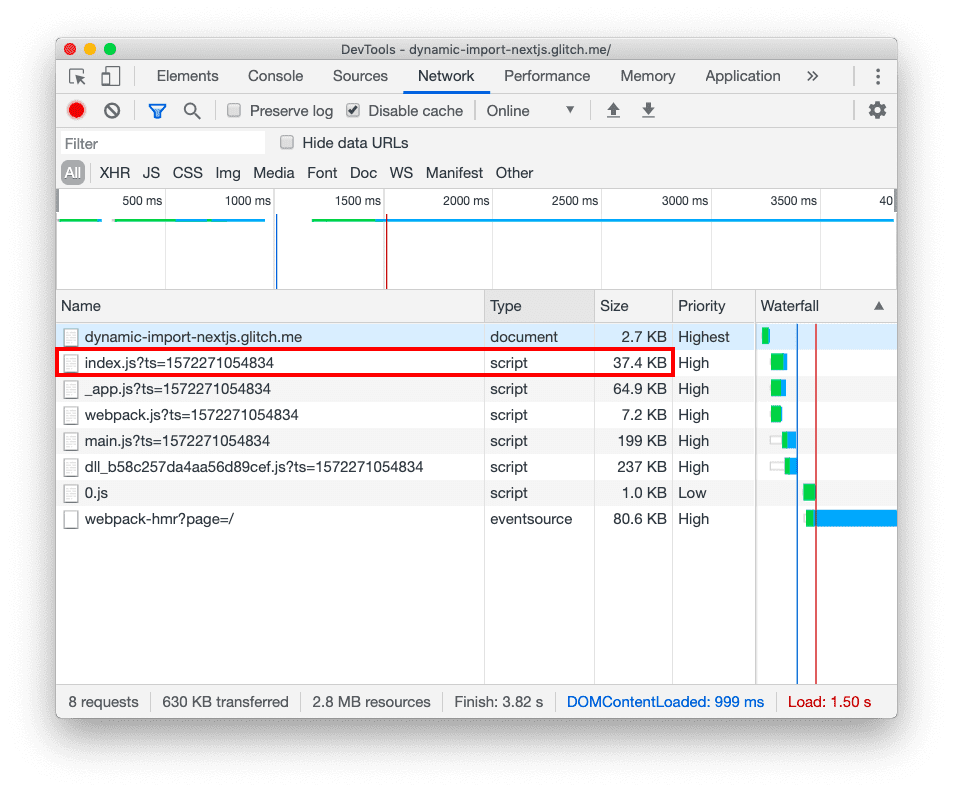
Uygulamayı ilk kez yüklediğinizde yalnızca index.js indirilir. Bu sefer Puppy bileşeninin kodunu içermediği için 0,5 KB daha küçüktür (37,9 KB'dan 37,4 KB'a düştü):

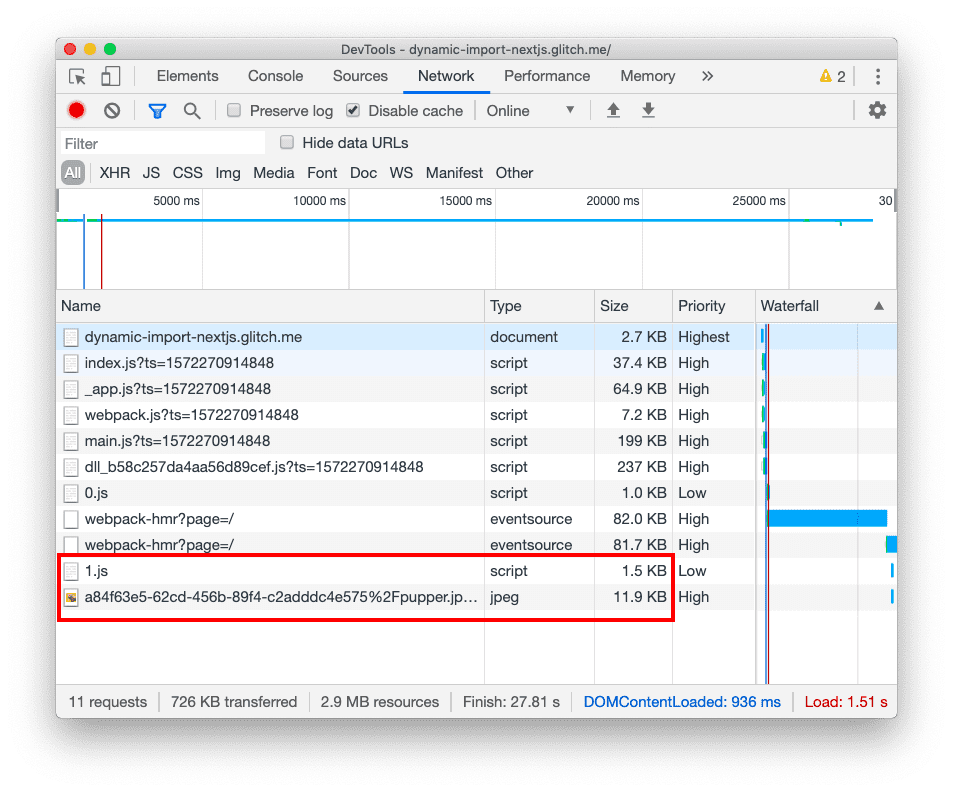
Puppy bileşeni artık yalnızca düğmeye bastığınızda yüklenen ayrı bir parçada (1.js) yer alır:

Gerçek uygulamalarda bileşenler genellikle çok daha büyüktür ve bunları yavaş yüklemek, ilk JavaScript yükünüzü yüzlerce kilobayt azaltabilir.
Özel yükleme göstergesi içeren dinamik içe aktarma işlemleri
Kaynakları gecikmeli olarak yüklerken gecikme olması ihtimaline karşı bir yükleme göstergesi sağlamak iyi bir uygulamadır. Next.js'de bunu dynamic() işlevine ek bir bağımsız değişken ekleyerek yapabilirsiniz:
const Puppy = dynamic(() => import("../components/Puppy"), {
loading: () => <p>Loading...</p>
});
Yükleme göstergesinin nasıl çalıştığını görmek için DevTools'ta yavaş ağ bağlantısı simülasyonu yapın:
Siteyi önizlemek için Uygulamayı Görüntüle'ye, ardından Tam Ekran'a
basın.
Geliştirici Araçları'nı açmak için "Kontrol+Üst Karakter+J" (veya Mac'te "Komut+Option+J") tuşlarına basın.
Ağ sekmesini tıklayın.
Önbelleği devre dışı bırak onay kutusunu işaretleyin.
Veri kullanımı sınırlaması açılır listesinde Hızlı 3G'yi seçin.
Beni tıkla düğmesine basın.
Artık düğmeyi tıkladığınızda bileşenin yüklenmesi biraz zaman alır ve bu sırada uygulamada "Yükleniyor…" mesajı gösterilir.

SSR olmadan dinamik içe aktarma
Bir bileşeni yalnızca istemci tarafında oluşturmanız gerekiyorsa (ör. sohbet widget'ı) ssr seçeneğini false olarak ayarlayarak bunu yapabilirsiniz:
const Puppy = dynamic(() => import("../components/Puppy"), {
ssr: false,
});
Sonuç
Next.js, dinamik içe aktarma desteğiyle bileşen düzeyinde kod bölme özelliği sunar. Bu özellik, JavaScript yüklerinizi en aza indirebilir ve uygulama yükleme süresini iyileştirebilir. Tüm bileşenler varsayılan olarak sunucu tarafında oluşturulur ve bu seçeneği gerektiğinde devre dışı bırakabilirsiniz.


