Вам никогда не придется отправлять пользователям больше кода, чем необходимо, поэтому разделяйте свои пакеты, чтобы этого никогда не произошло!
Метод React.lazy упрощает разделение кода приложения React на уровне компонентов с помощью динамического импорта.
import React, { lazy } from 'react';
const AvatarComponent = lazy(() => import('./AvatarComponent'));
const DetailsComponent = () => (
<div>
<AvatarComponent />
</div>
)
Почему это полезно?
Большое React-приложение обычно состоит из множества компонентов, служебных методов и сторонних библиотек. Если не попытаться загружать различные части приложения только тогда, когда это необходимо, пользователям будет отправлен один большой пакет JavaScript-кода сразу после загрузки первой страницы. Это может существенно повлиять на производительность страницы.
Функция React.lazy предоставляет встроенный способ разделения компонентов приложения на отдельные фрагменты JavaScript с минимальными усилиями. Затем вы можете позаботиться о загрузке состояний, связав её с компонентом Suspense .
Саспенс
Проблема доставки пользователям большого объёма JavaScript-данных заключается в длительности загрузки страницы, особенно на слабых устройствах и слабых сетевых соединениях. Именно поэтому разделение кода и отложенная загрузка чрезвычайно полезны.
Однако при загрузке компонента с разделённым кодом по сети пользователи всегда будут сталкиваться с небольшой задержкой, поэтому важно отображать полезное состояние загрузки. Использование React.lazy с компонентом Suspense помогает решить эту проблему.
import React, { lazy, Suspense } from 'react';
const AvatarComponent = lazy(() => import('./AvatarComponent'));
const renderLoader = () => <p>Loading</p>;
const DetailsComponent = () => (
<Suspense fallback={renderLoader()}>
<AvatarComponent />
</Suspense>
)
Suspense принимает fallback компонент, позволяющий отображать любой компонент React в состоянии загрузки. Следующий пример показывает, как это работает. Аватар отображается только при нажатии кнопки, после чего выполняется запрос на получение кода, необходимого для приостановленного AvatarComponent . В это время отображается резервный компонент загрузки.
Здесь код, составляющий AvatarComponent , небольшой, поэтому индикатор загрузки отображается лишь на короткое время. Более крупные компоненты могут загружаться гораздо дольше, особенно при слабом сетевом соединении.
Чтобы лучше продемонстрировать, как это работает:
- Для предварительного просмотра сайта нажмите «Просмотреть приложение» . Затем нажмите «Полный экран».
.
- Нажмите `Control+Shift+J` (или `Command+Option+J` на Mac), чтобы открыть DevTools.
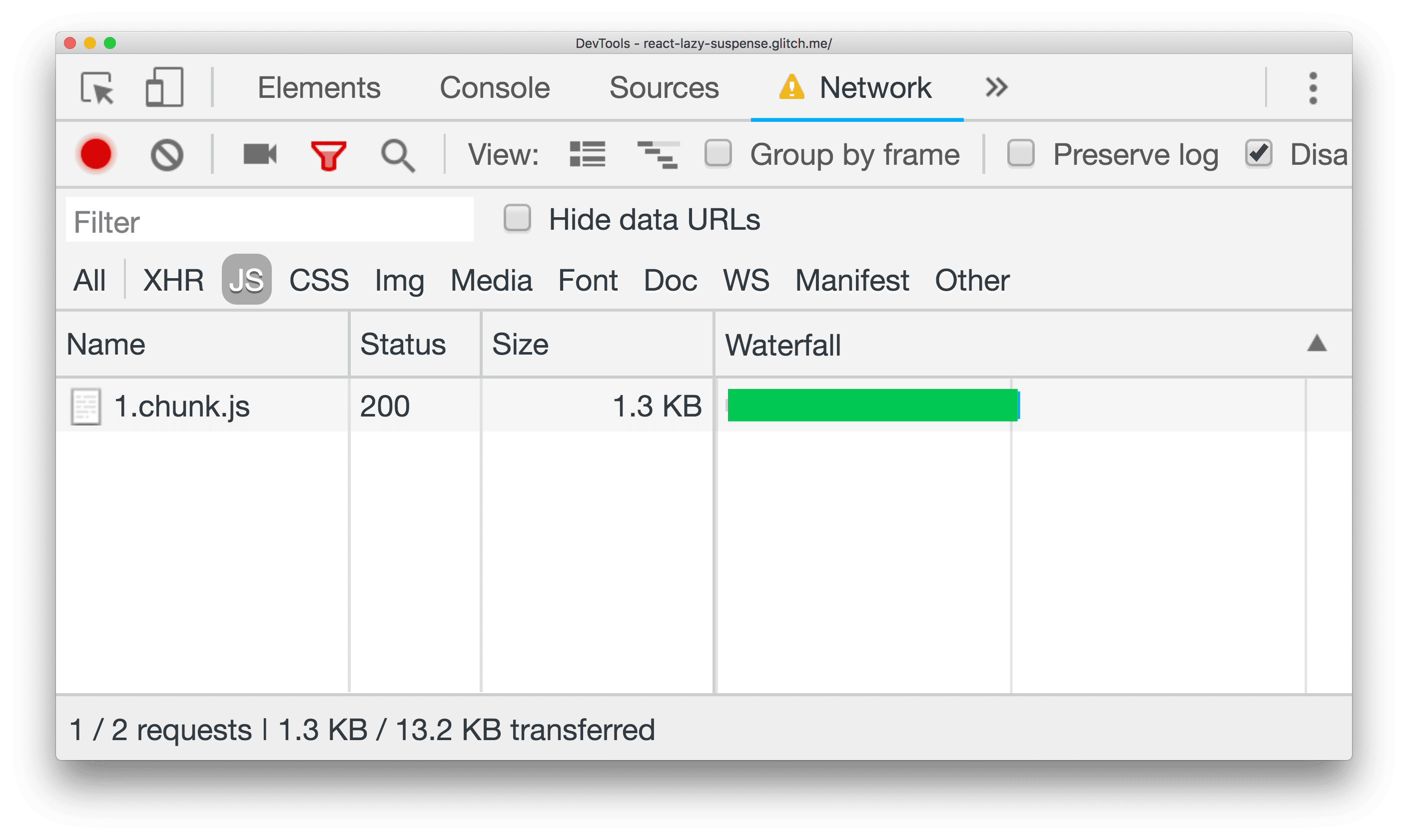
- Откройте вкладку Сеть .
- Нажмите раскрывающийся список «Регулирование », в котором по умолчанию установлено значение «Без регулирования» . Выберите «Быстрый 3G» .
- Нажмите кнопку «Нажми меня» в приложении.
Индикатор загрузки теперь будет отображаться дольше. Обратите внимание, что весь код, составляющий компонент AvatarComponent загружается как отдельный фрагмент.

Подвешивание нескольких компонентов
Еще одной особенностью Suspense является то, что она позволяет приостановить загрузку нескольких компонентов, даже если все они загружены лениво .
Например:
import React, { lazy, Suspense } from 'react';
const AvatarComponent = lazy(() => import('./AvatarComponent'));
const InfoComponent = lazy(() => import('./InfoComponent'));
const MoreInfoComponent = lazy(() => import('./MoreInfoComponent'));
const renderLoader = () => <p>Loading</p>;
const DetailsComponent = () => (
<Suspense fallback={renderLoader()}>
<AvatarComponent />
<InfoComponent />
<MoreInfoComponent />
</Suspense>
)
Это чрезвычайно полезный способ отложить отрисовку нескольких компонентов, отображая только один из них. После завершения загрузки всех компонентов пользователь видит их все одновременно.
Вы можете увидеть это с помощью следующего встраивания:
Без этого можно легко столкнуться с проблемой пошаговой загрузки , когда разные части пользовательского интерфейса загружаются одна за другой, и у каждой есть свой индикатор загрузки. Это может сделать пользовательский опыт ещё более раздражающим.
Устранение сбоев при загрузке
Suspense позволяет отображать временное состояние загрузки, пока сетевые запросы выполняются в фоновом режиме. Но что делать, если эти сетевые запросы по какой-то причине не выполняются? Возможно, вы отключены от сети, или ваше веб-приложение пытается выполнить отложенную загрузку устаревшего URL-адреса , который больше не доступен после переразвёртывания сервера.
В React есть стандартный шаблон для корректной обработки подобных сбоев загрузки: использование границы ошибки. Как описано в документации , любой компонент React может служить границей ошибки, если он реализует один из методов жизненного цикла (или оба) static getDerivedStateFromError() или componentDidCatch() .
Для обнаружения и обработки сбоев ленивой загрузки вы можете обернуть компонент Suspense родительским компонентом, который будет служить границей ошибки. Внутри метода render() границы ошибки вы можете отрисовывать дочерние элементы как есть, если ошибок нет, или выводить пользовательское сообщение об ошибке, если что-то пошло не так:
import React, { lazy, Suspense } from 'react';
const AvatarComponent = lazy(() => import('./AvatarComponent'));
const InfoComponent = lazy(() => import('./InfoComponent'));
const MoreInfoComponent = lazy(() => import('./MoreInfoComponent'));
const renderLoader = () => <p>Loading</p>;
class ErrorBoundary extends React.Component {
constructor(props) {
super(props);
this.state = {hasError: false};
}
static getDerivedStateFromError(error) {
return {hasError: true};
}
render() {
if (this.state.hasError) {
return <p>Loading failed! Please reload.</p>;
}
return this.props.children;
}
}
const DetailsComponent = () => (
<ErrorBoundary>
<Suspense fallback={renderLoader()}>
<AvatarComponent />
<InfoComponent />
<MoreInfoComponent />
</Suspense>
</ErrorBoundary>
)
Заключение
Если вы не знаете, с чего начать разделение кода в вашем приложении React, выполните следующие действия:
- Начните с уровня маршрута. Маршруты — это самый простой способ определить точки приложения, которые можно разделить. В документации React показано, как использовать
Suspenseвместе сreact-router. - Определите все крупные компоненты на странице вашего сайта, которые отображаются только при определённых действиях пользователя (например, при нажатии кнопки). Разделение этих компонентов позволит минимизировать объём JavaScript-кода.
- Рассмотрите возможность разделения всего остального, что находится за пределами экрана и не имеет решающего значения для пользователя.



