您绝不需要向用户提供超出必要范围的代码,因此请拆分您的软件包,以确保这种情况永远不会发生!
借助 React.lazy 方法,您可以轻松使用动态导入在组件级别对 React 应用进行代码拆分。
import React, { lazy } from 'react';
const AvatarComponent = lazy(() => import('./AvatarComponent'));
const DetailsComponent = () => (
<div>
<AvatarComponent />
</div>
)
为什么搜索渠道报告非常实用?
大型 React 应用通常包含许多组件、实用方法和第三方库。如果不努力尝试仅在需要时加载应用的不同部分,那么用户在加载第一个页面后,就会收到一个包含大量 JavaScript 的大型软件包。这可能会严重影响网页性能。
React.lazy 函数提供了一种内置方式,可将应用中的组件分离为单独的 JavaScript 代码块,而无需进行大量准备工作。然后,您可以将其与 Suspense 组件搭配使用,以处理加载状态。
悬疑
向用户传送大型 JavaScript 载荷的问题在于,网页完成加载所需的时间会很长,尤其是在设备和网络连接较弱的情况下。因此,代码拆分和延迟加载非常有用。
不过,当通过网络提取代码拆分组件时,用户始终会遇到轻微的延迟,因此显示有用的加载状态非常重要。将 React.lazy 与 Suspense 组件搭配使用有助于解决此问题。
import React, { lazy, Suspense } from 'react';
const AvatarComponent = lazy(() => import('./AvatarComponent'));
const renderLoader = () => <p>Loading</p>;
const DetailsComponent = () => (
<Suspense fallback={renderLoader()}>
<AvatarComponent />
</Suspense>
)
Suspense 接受 fallback 组件,该组件允许您将任何 React 组件显示为加载状态。以下示例展示了此功能的运作方式。
仅当点击按钮时才会渲染头像,然后发出请求以检索暂停的 AvatarComponent 所需的代码。与此同时,系统会显示后备加载组件。
在此示例中,构成 AvatarComponent 的代码很小,因此加载旋转图标仅显示很短的时间。较大的组件可能需要更长时间才能加载,尤其是在网络连接较弱的情况下。
为了更好地演示其运作方式:
- 如需预览网站,请按查看应用。然后按全屏图标
。
- 按 `Control+Shift+J`(在 Mac 上,按 `Command+Option+J`)打开开发者工具。
- 点击网络标签页。
- 点击限制下拉菜单(默认设置为无限制)。选择快速 3G。
- 点击应用中的 Click Me 按钮。
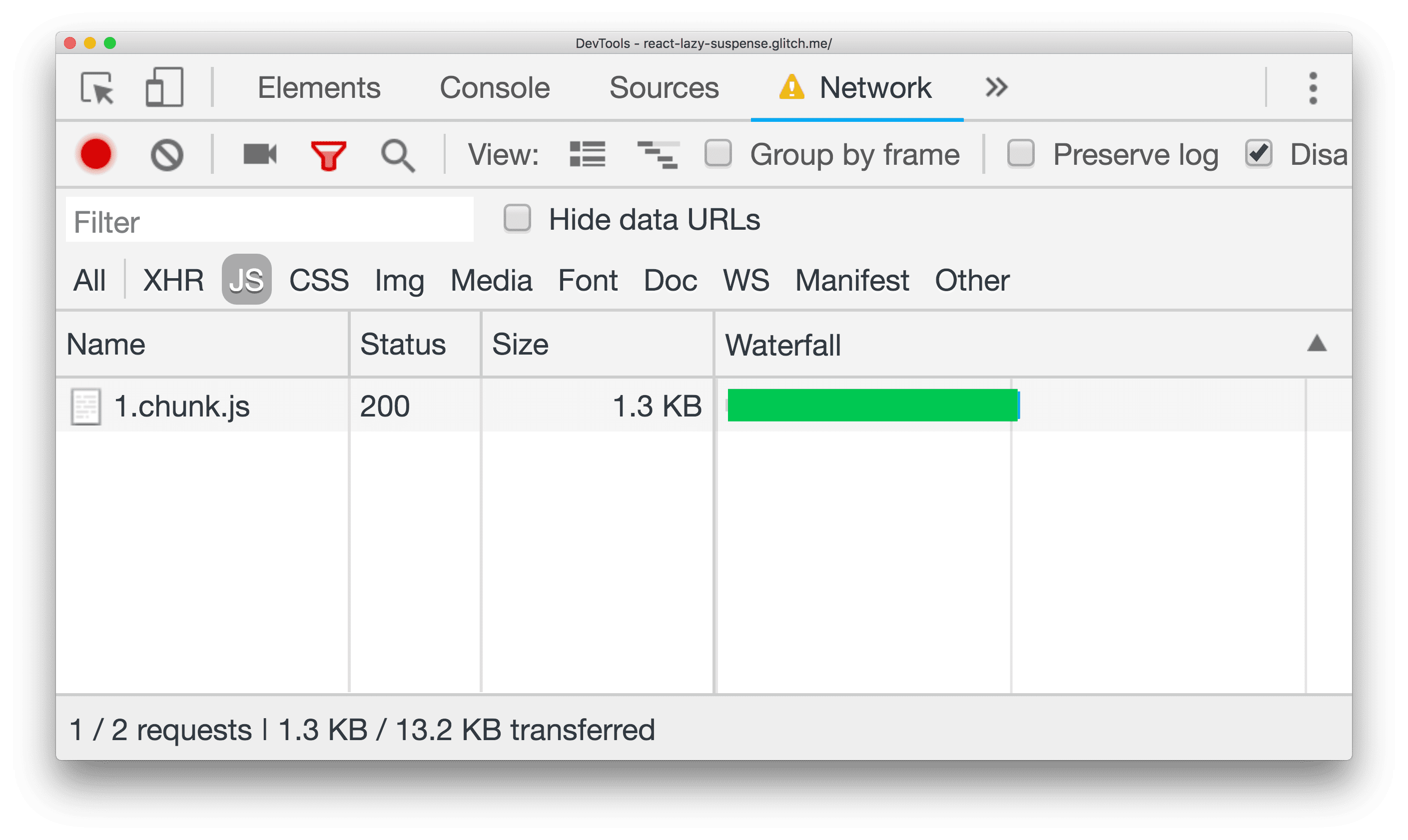
现在,加载指示器会显示更长时间。请注意,构成 AvatarComponent 的所有代码是如何作为单独的分块提取的。

暂停多个组件
Suspense 的另一项功能是,即使多个组件都是延迟加载的,您也可以暂停加载这些组件。
例如:
import React, { lazy, Suspense } from 'react';
const AvatarComponent = lazy(() => import('./AvatarComponent'));
const InfoComponent = lazy(() => import('./InfoComponent'));
const MoreInfoComponent = lazy(() => import('./MoreInfoComponent'));
const renderLoader = () => <p>Loading</p>;
const DetailsComponent = () => (
<Suspense fallback={renderLoader()}>
<AvatarComponent />
<InfoComponent />
<MoreInfoComponent />
</Suspense>
)
这是一种非常实用的方法,可在仅显示单个加载状态的同时延迟多个组件的渲染。所有组件都完成提取后,用户会看到它们同时显示。
您可以通过以下嵌入内容查看此信息:
否则,很容易遇到交错加载的问题,即界面的不同部分依次加载,每个部分都有自己的加载指示器。这可能会让用户体验感觉更加突兀。
处理加载失败
Suspense 可让您在后台发出网络请求时显示临时加载状态。但如果这些网络请求因某种原因而失败,会发生什么情况?您可能处于离线状态,或者您的 Web 应用可能正在尝试延迟加载过时的版本化网址,该网址在服务器重新部署后已不再可用。
React 有一种标准模式,可用于妥善处理这些类型的加载失败:使用错误边界。如文档中所述,任何 React 组件只要实现生命周期方法 static getDerivedStateFromError() 或 componentDidCatch()(或同时实现这两种方法),都可以充当错误边界。
为了检测和处理延迟加载失败,您可以将 Suspense 组件封装在充当错误边界的父组件中。在错误边界的 render() 方法内,如果没有错误,您可以按原样渲染子级;如果出现问题,您可以渲染自定义错误消息:
import React, { lazy, Suspense } from 'react';
const AvatarComponent = lazy(() => import('./AvatarComponent'));
const InfoComponent = lazy(() => import('./InfoComponent'));
const MoreInfoComponent = lazy(() => import('./MoreInfoComponent'));
const renderLoader = () => <p>Loading</p>;
class ErrorBoundary extends React.Component {
constructor(props) {
super(props);
this.state = {hasError: false};
}
static getDerivedStateFromError(error) {
return {hasError: true};
}
render() {
if (this.state.hasError) {
return <p>Loading failed! Please reload.</p>;
}
return this.props.children;
}
}
const DetailsComponent = () => (
<ErrorBoundary>
<Suspense fallback={renderLoader()}>
<AvatarComponent />
<InfoComponent />
<MoreInfoComponent />
</Suspense>
</ErrorBoundary>
)
总结
如果您不确定从何处开始对 React 应用应用代码拆分,请按以下步骤操作:
- 从路线级别开始。路由是识别可拆分的应用点的最简单方法。React 文档展示了如何将
Suspense与react-router搭配使用。 - 确定您网站上仅在特定用户互动(例如点击按钮)时呈现的任何大型组件。拆分这些组件可最大限度地减少 JavaScript 载荷。
- 考虑拆分屏幕外且对用户而言不重要的任何其他内容。


