আপনার ব্যবহারকারীদের কাছে আপনার প্রয়োজনের চেয়ে বেশি কোড পাঠানোর প্রয়োজন নেই, তাই এটি কখনই না ঘটে তা নিশ্চিত করতে আপনার বান্ডিলগুলিকে বিভক্ত করুন!
React.lazy পদ্ধতিটি গতিশীল আমদানি ব্যবহার করে একটি উপাদান স্তরে একটি প্রতিক্রিয়া অ্যাপ্লিকেশনকে কোড-বিভক্ত করা সহজ করে তোলে।
import React, { lazy } from 'react';
const AvatarComponent = lazy(() => import('./AvatarComponent'));
const DetailsComponent = () => (
<div>
<AvatarComponent />
</div>
)
কেন এই দরকারী?
একটি বড় প্রতিক্রিয়া অ্যাপ্লিকেশন সাধারণত অনেক উপাদান, ইউটিলিটি পদ্ধতি এবং তৃতীয় পক্ষের লাইব্রেরি নিয়ে গঠিত। যদি একটি অ্যাপ্লিকেশনের বিভিন্ন অংশ শুধুমাত্র প্রয়োজনের সময় লোড করার চেষ্টা না করা হয়, তবে জাভাস্ক্রিপ্টের একটি একক, বড় বান্ডিল আপনার ব্যবহারকারীরা প্রথম পৃষ্ঠা লোড করার সাথে সাথে তাদের কাছে পাঠানো হবে। এটি পৃষ্ঠার কার্যক্ষমতাকে উল্লেখযোগ্যভাবে প্রভাবিত করতে পারে।
React.lazy ফাংশন একটি অ্যাপ্লিকেশনের উপাদানগুলিকে জাভাস্ক্রিপ্টের আলাদা অংশে খুব কম লেগওয়ার্কের সাথে আলাদা করার একটি অন্তর্নির্মিত উপায় প্রদান করে। আপনি যখন এটিকে Suspense উপাদানের সাথে সংযুক্ত করবেন তখন আপনি লোডিং অবস্থার যত্ন নিতে পারবেন।
সাসপেন্স
ব্যবহারকারীদের কাছে একটি বৃহৎ জাভাস্ক্রিপ্ট পেলোড পাঠানোর সমস্যা হল পৃষ্ঠাটি লোড হওয়া শেষ হতে কতটা সময় লাগবে, বিশেষ করে দুর্বল ডিভাইস এবং নেটওয়ার্ক সংযোগে। এই কারণেই কোড বিভাজন এবং অলস লোডিং অত্যন্ত দরকারী।
যাইহোক, সর্বদা একটি সামান্য বিলম্ব হবে যা ব্যবহারকারীদের অনুভব করতে হবে যখন একটি কোড-বিভক্ত উপাদান নেটওয়ার্কে আনা হচ্ছে, তাই একটি দরকারী লোডিং অবস্থা প্রদর্শন করা গুরুত্বপূর্ণ। Suspense কম্পোনেন্টের সাথে React.lazy ব্যবহার করা এই সমস্যার সমাধান করতে সাহায্য করে।
import React, { lazy, Suspense } from 'react';
const AvatarComponent = lazy(() => import('./AvatarComponent'));
const renderLoader = () => <p>Loading</p>;
const DetailsComponent = () => (
<Suspense fallback={renderLoader()}>
<AvatarComponent />
</Suspense>
)
Suspense একটি fallback উপাদান গ্রহণ করে যা আপনাকে লোডিং অবস্থা হিসাবে যেকোনো প্রতিক্রিয়া উপাদান প্রদর্শন করতে দেয়। নিম্নলিখিত উদাহরণ দেখায় কিভাবে এটি কাজ করে। অবতারটি শুধুমাত্র তখনই রেন্ডার করা হয় যখন বোতামটি ক্লিক করা হয়, যেখানে সাসপেন্ড করা AvatarComponent জন্য প্রয়োজনীয় কোডটি পুনরুদ্ধার করার জন্য একটি অনুরোধ করা হয়। ইতিমধ্যে, ফলব্যাক লোডিং উপাদান দেখানো হয়েছে।
এখানে, AvatarComponent তৈরি করা কোডটি ছোট যার কারণে লোডিং স্পিনার শুধুমাত্র অল্প সময়ের জন্য দেখায়। বড় উপাদান লোড হতে অনেক বেশি সময় নিতে পারে, বিশেষ করে দুর্বল নেটওয়ার্ক সংযোগে।
এটি কীভাবে কাজ করে তা আরও ভালভাবে প্রদর্শন করতে:
- সাইটের পূর্বরূপ দেখতে, অ্যাপ দেখুন টিপুন। তারপর ফুলস্ক্রিন টিপুন
.
- DevTools খুলতে `Control+Shift+J` (বা Mac এ `Command+Option+J`) টিপুন।
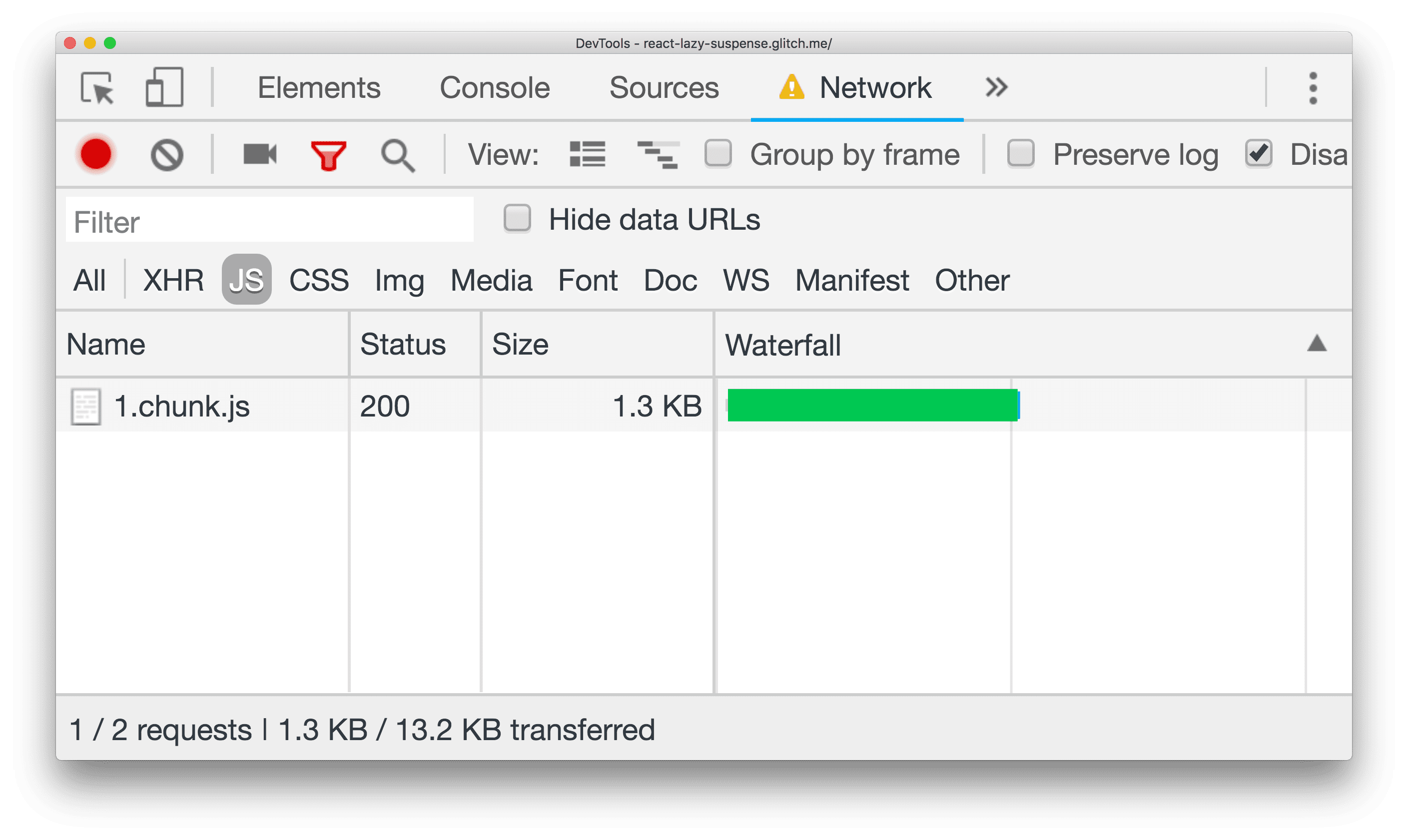
- নেটওয়ার্ক ট্যাবে ক্লিক করুন।
- থ্রটলিং ড্রপডাউনে ক্লিক করুন, যা ডিফল্টরূপে নো থ্রটলিং সেট করা আছে। দ্রুত 3G নির্বাচন করুন।
- অ্যাপে ক্লিক মি বোতামে ক্লিক করুন।
লোডিং সূচকটি এখন আরও বেশি সময়ের জন্য দেখাবে। লক্ষ্য করুন কিভাবে AvatarComponent তৈরি করে এমন সমস্ত কোড একটি পৃথক খণ্ড হিসেবে আনা হয়।

একাধিক উপাদান স্থগিত
Suspense আরেকটি বৈশিষ্ট্য হল যে এটি আপনাকে একাধিক উপাদান লোড হওয়া থেকে স্থগিত করতে দেয়, এমনকি যদি সেগুলি সমস্ত অলস লোড হয় ।
যেমন:
import React, { lazy, Suspense } from 'react';
const AvatarComponent = lazy(() => import('./AvatarComponent'));
const InfoComponent = lazy(() => import('./InfoComponent'));
const MoreInfoComponent = lazy(() => import('./MoreInfoComponent'));
const renderLoader = () => <p>Loading</p>;
const DetailsComponent = () => (
<Suspense fallback={renderLoader()}>
<AvatarComponent />
<InfoComponent />
<MoreInfoComponent />
</Suspense>
)
এটি শুধুমাত্র একটি একক লোডিং অবস্থা দেখানোর সময় একাধিক উপাদানের রেন্ডারিং বিলম্বিত করার একটি অত্যন্ত দরকারী উপায়। একবার সমস্ত উপাদানগুলি আনা শেষ হলে, ব্যবহারকারী সেগুলি একই সময়ে প্রদর্শিত দেখতে পাবেন।
আপনি নিম্নলিখিত এম্বেডের সাথে এটি দেখতে পারেন:
এটি ছাড়া, স্ট্যাগার্ড লোডিং , বা একটি UI-এর বিভিন্ন অংশ একের পর এক লোড হওয়ার সমস্যায় পড়া সহজ এবং প্রতিটির নিজস্ব লোডিং সূচক রয়েছে৷ এটি ব্যবহারকারীর অভিজ্ঞতাকে আরও বিরক্তিকর বোধ করতে পারে।
লোডিং ব্যর্থতাগুলি পরিচালনা করুন
Suspense আপনাকে একটি অস্থায়ী লোডিং অবস্থা প্রদর্শন করতে দেয় যখন হুডের নীচে নেটওয়ার্ক অনুরোধ করা হয়। কিন্তু যদি সেই নেটওয়ার্ক অনুরোধগুলো কোনো কারণে ব্যর্থ হয়? আপনি অফলাইনে থাকতে পারেন, অথবা সম্ভবত আপনার ওয়েব অ্যাপটি একটি ভার্সন ইউআরএল অলস-লোড করার চেষ্টা করছে যা পুরানো, এবং সার্ভার রিডিপ্লোয়মেন্টের পরে আর উপলব্ধ নেই৷
এই ধরনের লোডিং ব্যর্থতাগুলি সুন্দরভাবে পরিচালনা করার জন্য প্রতিক্রিয়াটির একটি আদর্শ প্যাটার্ন রয়েছে: একটি ত্রুটি সীমানা ব্যবহার করে৷ ডকুমেন্টেশনে বর্ণিত হিসাবে, যেকোন প্রতিক্রিয়া উপাদান একটি ত্রুটির সীমানা হিসাবে কাজ করতে পারে যদি এটি লাইফসাইকেল পদ্ধতিগুলির একটি (বা উভয়) static getDerivedStateFromError() বা componentDidCatch() প্রয়োগ করে।
অলস লোডিং ব্যর্থতা সনাক্ত করতে এবং পরিচালনা করতে, আপনি আপনার Suspense উপাদানটিকে একটি প্যারেন্ট উপাদানগুলির সাথে মোড়ানো করতে পারেন যা একটি ত্রুটির সীমানা হিসাবে কাজ করে। ত্রুটি সীমার render() পদ্ধতির ভিতরে, আপনি বাচ্চাদের রেন্ডার করতে পারেন-যদি কোনো ত্রুটি না থাকে, অথবা কিছু ভুল হলে একটি কাস্টম ত্রুটি বার্তা রেন্ডার করতে পারেন:
import React, { lazy, Suspense } from 'react';
const AvatarComponent = lazy(() => import('./AvatarComponent'));
const InfoComponent = lazy(() => import('./InfoComponent'));
const MoreInfoComponent = lazy(() => import('./MoreInfoComponent'));
const renderLoader = () => <p>Loading</p>;
class ErrorBoundary extends React.Component {
constructor(props) {
super(props);
this.state = {hasError: false};
}
static getDerivedStateFromError(error) {
return {hasError: true};
}
render() {
if (this.state.hasError) {
return <p>Loading failed! Please reload.</p>;
}
return this.props.children;
}
}
const DetailsComponent = () => (
<ErrorBoundary>
<Suspense fallback={renderLoader()}>
<AvatarComponent />
<InfoComponent />
<MoreInfoComponent />
</Suspense>
</ErrorBoundary>
)
উপসংহার
আপনার প্রতিক্রিয়া অ্যাপ্লিকেশনে কোড স্প্লিটিং কোথায় প্রয়োগ করা শুরু করবেন তা আপনি যদি নিশ্চিত না হন তবে এই পদক্ষেপগুলি অনুসরণ করুন:
- রুট স্তরে শুরু করুন। রুট হল আপনার অ্যাপ্লিকেশনের পয়েন্টগুলি সনাক্ত করার সবচেয়ে সহজ উপায় যা বিভক্ত করা যেতে পারে। প্রতিক্রিয়া ডক্স দেখায় কিভাবে
Suspensereact-routerসাথে ব্যবহার করা যেতে পারে। - আপনার সাইটের একটি পৃষ্ঠায় যে কোনও বড় উপাদান চিহ্নিত করুন যা শুধুমাত্র নির্দিষ্ট ব্যবহারকারীর ইন্টারঅ্যাকশনের উপর রেন্ডার করে (যেমন একটি বোতামে ক্লিক করা)। এই উপাদানগুলিকে বিভক্ত করা আপনার জাভাস্ক্রিপ্ট পেলোডগুলিকে কমিয়ে দেবে৷
- অফস্ক্রিন এবং ব্যবহারকারীর জন্য গুরুত্বপূর্ণ নয় এমন অন্য কিছু বিভক্ত করার কথা বিবেচনা করুন।