Ab heute wird eine Änderung am CLS auf verschiedenen Chrome-Webtools eingeführt, darunter Lighthouse, PageSpeed Insights und der UX-Bericht für Chrome.
Veröffentlichung: 2. Juni 2021
Heute möchten wir Ihnen mitteilen, wie wir die Messung des Messwerts Cumulative Layout Shift (CLS) in mehreren Chrome-Webtools weiterentwickeln. Für Entwickler spiegeln diese Änderungen die Nutzerfreundlichkeit von langlebigen Seiten besser wider, z. B. solchen mit unendlichem Scrollen oder Single-Page-Apps. Diese CLS-Updates werden für Tools wie Lighthouse, PageSpeed Insights und den UX-Bericht für Chrome eingeführt.
Wir alle wünschen uns weniger Layoutänderungen im Web. Hier hat sich der CLS-Messwert als nützlich erwiesen, um die visuelle Stabilität einer Webseite zu messen. So sollen die Betreiber von Websites dazu angeregt werden, die Abmessungen für Inhalte wie Bilder oder Anzeigen besser festzulegen, die zu unerwarteten Inhaltssprüngen für Nutzer führen können.
Der Messwert wird als „kumulativ“ bezeichnet, da der Wert jeder einzelnen Verschiebung während der gesamten Lebensdauer einer Seite addiert wird. Alle Layoutänderungen im Web beeinträchtigen die Nutzerfreundlichkeit. Bei langlebigeren Seiten wie Single-Page-Anwendungen (SPAs) oder Apps mit unendlichem Scrollen steigt der CLS jedoch im Laufe der Zeit auf natürliche Weise an. Durch die Begrenzung der Aggregation auf das schlechteste Zeitfenster der Schichten kann der CLS jetzt unabhängig von der Sitzungsdauer konsistenter gemessen werden.
Wie wir im Artikel Entwicklung des CLS-Messwerts angekündigt haben, passen wir den CLS-Messwert an ein maximales Sitzungsfenster mit einer Lücke von 1 Sekunde, begrenzt auf 5 Sekunden an. Diese Änderung spiegelt die Nutzerfreundlichkeit von Seiten mit langer Lebensdauer besser wider. Nach dieser Änderung sollten bei 70% der Ursprünge keine Änderungen am CLS beim 75. Perzentil zu erwarten sein. Bei den verbleibenden 30% der Ursprünge ist eine Verbesserung zu erwarten.
Fensteranpassung für CLS eingeführt
Wir haben bereits erwähnt, dass die aktualisierte CLS-Definition ein maximales Sitzungsfenster mit einer Lücke von 1 Sekunde und einer Obergrenze von 5 Sekunden umfasst. Was bedeutet das für Tools?
Ab heute wird diese Änderung am CLS in mehreren Chrome-Webtools eingeführt, darunter Lighthouse, PageSpeed Insights und der Chrome UX-Bericht. Unten finden Sie eine Zusammenfassung der Einführung der CLS-Fensteranpassung sowie Informationen dazu, mit welchen Tools Sie weiterhin einen Vergleich mit der ursprünglichen Implementierung durchführen können.
| Tool | CLS-Windowing-Anpassung „live“ | „Alte“ CLS-Verfügbarkeit |
|---|---|---|
| Lighthouse-Steuerfeld in den DevTools | Canary-Kanal, 2. Juni 2021 | – |
| Lighthouse-Befehlszeile | Version 8, veröffentlicht am 1. Juni 2021 | Als totalCumulativeLayoutShift in Lighthouse Version 8 verfügbar |
| Lighthouse CI | Version 0.7.3, 3. Juni 2021 | – |
| PageSpeed Insights (PSI) | 1. Juni 2021 | – |
| PSI API | 1. Juni 2021 | Im lighthouseResult als totalCumulativeLayoutShift verfügbar. Nicht verfügbar im Feld loadingExperience-Daten |
| Chrome UX-Bericht (CrUX) – BigQuery | Dataset 202105, veröffentlicht am 8. Juni 2021 | Verfügbar unter experimental.uncapped_cumulative_layout_shift bis 202111 |
| UX-Bericht für Chrome (CrUX) – API | 1. Juni 2021 | Nach dem 1. Juni 2021, verfügbar als
experimental_uncapped_cumulative_layout_shift
14. Dezember 2021 |
Auch die Chrome-Entwicklertools werden bald aktualisiert, damit sie die Windowing-Anpassung unterstützen. Die Aktualisierung des CLS wurde auch in der Search Console vorgenommen und ist ab dem 1. Juni 2021 zu sehen.
Für die meisten Entwickler sollte diese Änderung reibungslos erfolgen. Sie müssen nichts unternehmen, um die Daten aus der Fehlerbehebung zu nutzen.
„Alte“ CLS
Zur Erinnerung: Der „alte“ CLS misst die Layoutverschiebung während der gesamten Lebensdauer der Seite. Da einige Entwickler die ältere Definition von CLS neben der Anpassung des Zeitfensters beobachten möchten, haben wir gute Neuigkeiten: Wir stellen den „alten CLS“ in Lighthouse und CrUX bereit.
In Lighthouse v8 ist sie in der JSON-Datei als audits['cumulative-layout-shift'].details.items[0].totalCumulativeLayoutShift verfügbar.
Sie finden sie in der CrUX API als experimental_uncapped_cumulative_layout_shift und in CrUX BigQuery als experimental.uncapped_cumulative_layout_shift.
Nach dem 1. Juni wird bei CrUX API-Anfragen der Messwert „Alte CLS“ zurückgegeben:
{
"origin": "https://web.dev",
"metrics": [
"experimental_uncapped_cumulative_layout_shift"
]
}
Nach dem 8. Juni werden in der folgenden CrUX BigQuery-Datenquelle die alte und die neue CLS verglichen:
WITH
new_data AS (
SELECT
cls
FROM
`chrome-ux-report.all.202105`,
UNNEST(layout_instability.cumulative_layout_shift.histogram.bin) AS cls
WHERE
origin = 'https://web.dev'
AND effective_connection_type.name = '4G'
AND form_factor.name = 'phone'),
old_data AS (
SELECT
uncapped_cls
FROM
`chrome-ux-report.all.202105`,
UNNEST(experimental.uncapped_cumulative_layout_shift.histogram.bin) AS uncapped_cls
WHERE
origin = 'https://web.dev'
AND effective_connection_type.name = '4G'
AND form_factor.name = 'phone')
SELECT
cls.start AS start,
cls.`END` AS `end`,
cls.density AS cls_density,
uncapped_cls.density AS uncapped_cls_density
FROM
new_data
INNER JOIN
old_data
ON
new_data.cls.start = old_data.uncapped_cls.start
Sie können diese Daten noch bis zu sechs Monate lang verwenden. Die „alte CLS“ wird am 14. Dezember 2021 eingestellt.
CLS-Gewichtung in Lighthouse aktualisieren
Als CLS in Lighthouse eingeführt wurde, war es ein brandneuer Messwert. Damit Entwickler genügend Zeit für Tests, Benchmarks und Optimierungen haben, wurde die CLS bei der Leistungsbewertung weniger stark gewichtet.
Nachdem die Lighthouse-Bewertung einige Zeit von Entwicklern genutzt wurde, wurde der Wert für CLS von 5% auf 15 % erhöht. Dies entspricht der Methodik, dass die Core Web Vitals die am stärksten gewichteten Messwerte in der Lighthouse-Bewertung sind.
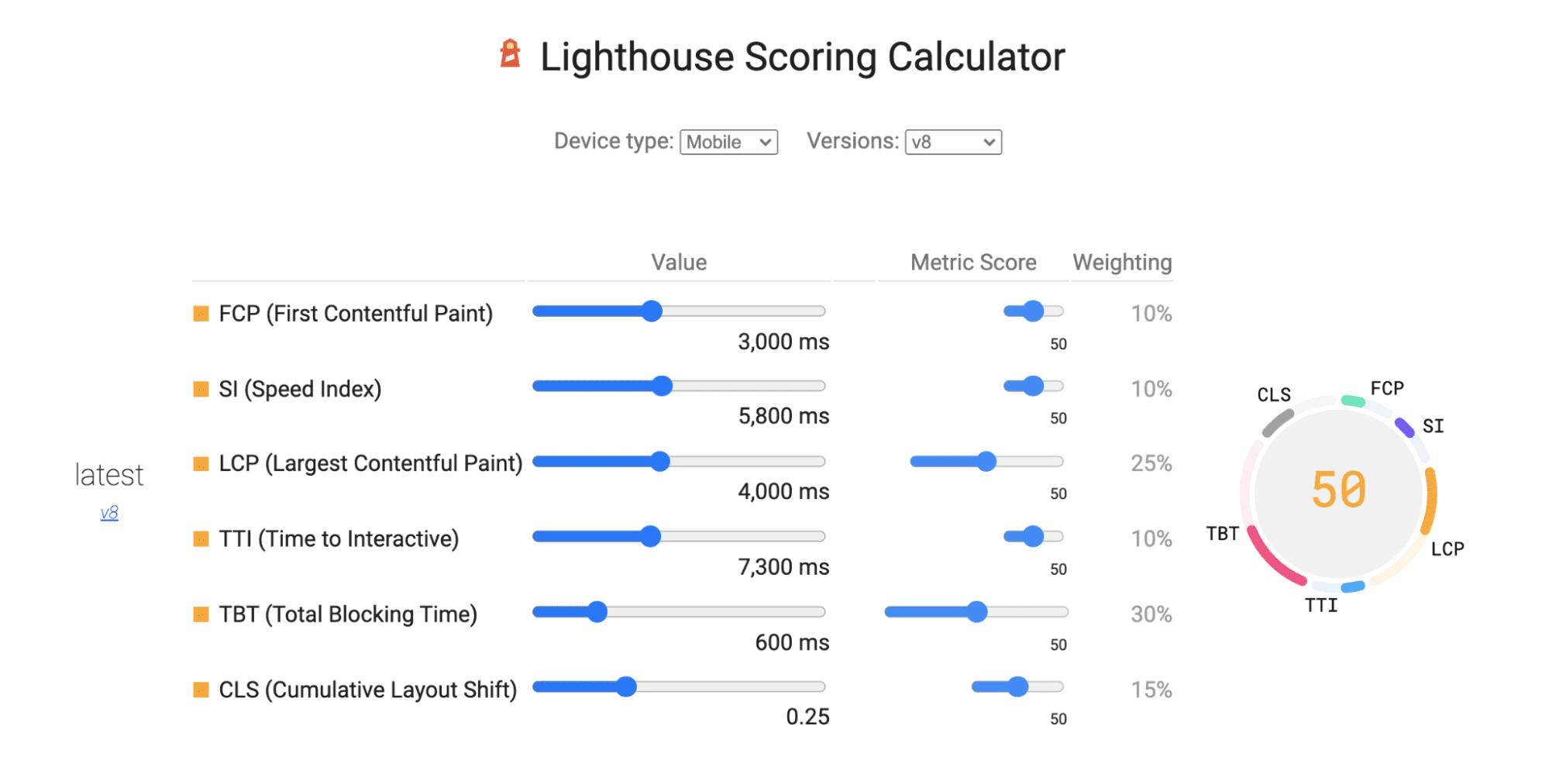
Die aktualisierten Gewichtungen der Messwerte in Lighthouse v8 finden Sie im Bewertungsrechner.

Die CLS-Implementierung in Lighthouse 8.0 umfasst sowohl das Fenstering als auch den CLS-Beitrag von Subframes. Vor Version 8.0 wurde der CLS in Lighthouse nicht in die Berechnung des Messwerts einbezogen. Das ist jetzt anders. Zur Bestätigung: Der von CrUX gemessene CLS für das Feld wird auch für Fenster und Unterframes auf ähnliche Weise verarbeitet.
Der Hauptunterschied zwischen Lab und Feld-CLS besteht jedoch darin, dass das Beobachtungsfenster des Lab-CLS bei „vollständig geladen“ endet, wie es unter Laborbedingungen festgelegt wurde. Im Feld dagegen erstreckt sich das Beobachtungsfenster auf die gesamte Lebensdauer der Seite, einschließlich der Post-Load-Aktivität. Die Fensteranpassung verringert diesen Unterschied jedoch erheblich.
Selbst Messungen vor Ort durchführen
Wenn Sie die neueste CLS-Implementierung messen möchten, können Sie dies auch für Ihre Felddaten über RUM mit dem folgenden PerformanceObserver-Snippet aufzeichnen.
Sie können auch direkt die JavaScript-Bibliothek für Web Vitals verwenden, die ebenfalls mit dieser Änderung aktualisiert wurde.
Weitere Updates
Neben den Änderungen an der kumulativen Layoutverschiebung wurden auch die folgenden metrikbezogenen Änderungen an unseren Web-Tools vorgenommen:
- Wir aktualisieren den Messwert „Largest Contentful Paint“ auf die aktuellste Definition. Die CrUX API, PSI, PSI API und die Search Console werden am 1. Juni 2021 aktualisiert. CrUX BigQuery wird am 8. Juni 2021 aktualisiert.
- In CrUX wurden die Grenzwerte für die drei Bins für „Largest Contentful Paint“ aktualisiert: „Gut“: [0–1, 8 s], „Verbesserung erforderlich“: (1,8–3 s), „Schlecht“: [3 s–∞]
Schlussfolgerungen
Wir gehen davon aus, dass diese Änderung für die meisten Websites reibungslos verläuft. Unter Web Vitals und CLS optimieren finden Sie Tipps und Tricks dazu, wie Sie Layoutänderungen messen und optimieren können. Über die web-vitals-feedback-Gruppe können Sie wie immer Feedback zu den Messwerten und unsere speziellen Feedbackforen für Lighthouse und den Chrome UX Report (bei Problemen mit Tools) erhalten. Viele Grüße
Mit Dank an Johannes Henkel, Rick Viscomi, Vivek Sekhar, Rachel Andrew, Milica Mihajlija, Jeff Jose und Paul Irish für ihr Feedback.
Hero-Image von Barn Images / @barnimages auf Unsplash


