从今天起,我们已在 Chrome 的多个 Web 工具界面(包括 Lighthouse、PageSpeed Insights 和 Chrome UX Report)中发布了 CLS 方面的变更。
发布时间:2021 年 6 月 2 日
今天,我们想分享一下我们如何在 Chrome 的多个 Web 工具平台上改进累计布局偏移 (CLS) 指标的衡量方式。对于开发者而言,这些更改将更好地反映长期网页(例如采用无限滚动或单页应用的网页)的用户体验。这些 CLS 更新将逐步应用于 Lighthouse、PageSpeed Insights 和 Chrome 用户体验报告等工具。
我们都希望网络上的布局偏移能够减少。在这种情况下,CLS 指标已被证明非常有用,可用于衡量网页的视觉稳定性。这有助于鼓励网站更好地为内容(例如图片或广告)设置尺寸,从而避免用户看到内容突然跳转。
该指标之所以命名为“累计”,是因为每次偏移的得分是在网页的整个生命周期内求和。虽然 Web 上的所有布局偏移都会导致糟糕的用户体验,但单页应用 (SPA) 或无限滚动应用等长期运行的网页会随着时间的推移自然累积更多 CLS。通过将汇总限制在最差的“时间段”内,无论会话时长如何,现在都可以更一致地衡量 CLS。
正如我们在CLS 指标演变中所宣布的那样,我们将 CLS 指标调整为间隔为 1 秒的最大会话期,每个会话期最长为 5 秒。此更新可以更好地反映长时活跃网页的用户体验。在实施这项变更后,70% 的来源在 75 分位数的 CLS 应该不会有任何变化,其余 30% 的来源将会有所改进。
发布对 CLS 的数据窗口调整
我们已经介绍了更新后的 CLS 定义:间隔为 1 秒的最大会话期,每个会话期最长为 5 秒。这对工具意味着什么?
从今天起,我们已在 Chrome 的多个 Web 工具界面(包括 Lighthouse、PageSpeed Insights 和 Chrome UX Report)中推出了对 CLS 的此项更改。您可以在下面看到 CLS 窗口调整发布摘要,以及哪些工具仍可与原始实现进行基准测试。
| 工具 | CLS 窗口调整“实时” | “旧版”CLS 可用性 |
|---|---|---|
| Lighthouse 开发者工具面板 | Canary 渠道,2021 年 6 月 2 日 | 不适用 |
| LightHouse CLI | v8,发布时间:2021 年 6 月 1 日 | 在 Lighthouse v8 中以 totalCumulativeLayoutShift 的形式提供 |
| Lighthouse CI | v0.7.3,2021 年 6 月 3 日 | 不适用 |
| PageSpeed Insights (PSI) | 2021 年 6 月 1 日 | 不适用 |
| PSI API | 2021 年 6 月 1 日 | 在 lighthouseResult 中以 totalCumulativeLayoutShift 的形式提供。字段“loadingExperience”数据中不可用 |
| Chrome 用户体验报告 (CrUX) - BigQuery | 202105 数据集,发布时间:2021 年 6 月 8 日 | 202111 之前可作为 experimental.uncapped_cumulative_layout_shift 使用 |
| Chrome 用户体验报告 (CrUX) - API | 2021 年 6 月 1 日 | 2021 年 6 月 1 日之后,可作为experimental_uncapped_cumulative_layout_shift
2021 年 12 月 14 日 |
Chrome 开发者工具也将很快更新,以支持窗口调整。我们还对 Search Console 中的 CLS 进行了更新,该更新将于 2021 年 6 月 1 日生效。
对于大多数开发者而言,这项变更应该会顺利完成,无需采取任何行动即可利用修复程序中的数据。
“旧”CLS
请注意,“旧版”CLS 衡量的是网页整个生命周期内的布局偏移。由于某些开发者可能希望同时监控旧版 CLS 定义和窗口化调整,因此我们有好消息要告诉您:我们将在 Lighthouse 和 CrUX 中公开“旧版 CLS”。
在 Lighthouse v8 中,它在 JSON 中以 audits['cumulative-layout-shift'].details.items[0].totalCumulativeLayoutShift 的形式提供。
您会在 CrUX API 中找到它:experimental_uncapped_cumulative_layout_shift;在 CrUX BigQuery 中,它是 experimental.uncapped_cumulative_layout_shift。
6 月 1 日之后,CrUX API 请求将返回“旧 CLS”指标:
{
"origin": "https://web.dev",
"metrics": [
"experimental_uncapped_cumulative_layout_shift"
]
}
6 月 8 日之后,以下 CrUX BigQuery 将比较旧版和新版 CLS:
WITH
new_data AS (
SELECT
cls
FROM
`chrome-ux-report.all.202105`,
UNNEST(layout_instability.cumulative_layout_shift.histogram.bin) AS cls
WHERE
origin = 'https://web.dev'
AND effective_connection_type.name = '4G'
AND form_factor.name = 'phone'),
old_data AS (
SELECT
uncapped_cls
FROM
`chrome-ux-report.all.202105`,
UNNEST(experimental.uncapped_cumulative_layout_shift.histogram.bin) AS uncapped_cls
WHERE
origin = 'https://web.dev'
AND effective_connection_type.name = '4G'
AND form_factor.name = 'phone')
SELECT
cls.start AS start,
cls.`END` AS `end`,
cls.density AS cls_density,
uncapped_cls.density AS uncapped_cls_density
FROM
new_data
INNER JOIN
old_data
ON
new_data.cls.start = old_data.uncapped_cls.start
您可以继续依靠这些数据保留最多 6 个月,“旧 CLS”将于 2021 年 12 月 14 日弃用。
更新 Lighthouse 中的 CLS 权重
CLS 首次在 Lighthouse 中推出时,是一个全新的指标。因此,为了确保开发者有时间对其进行测试、基准测试和优化,在性能得分中,CLS 的权重较低。
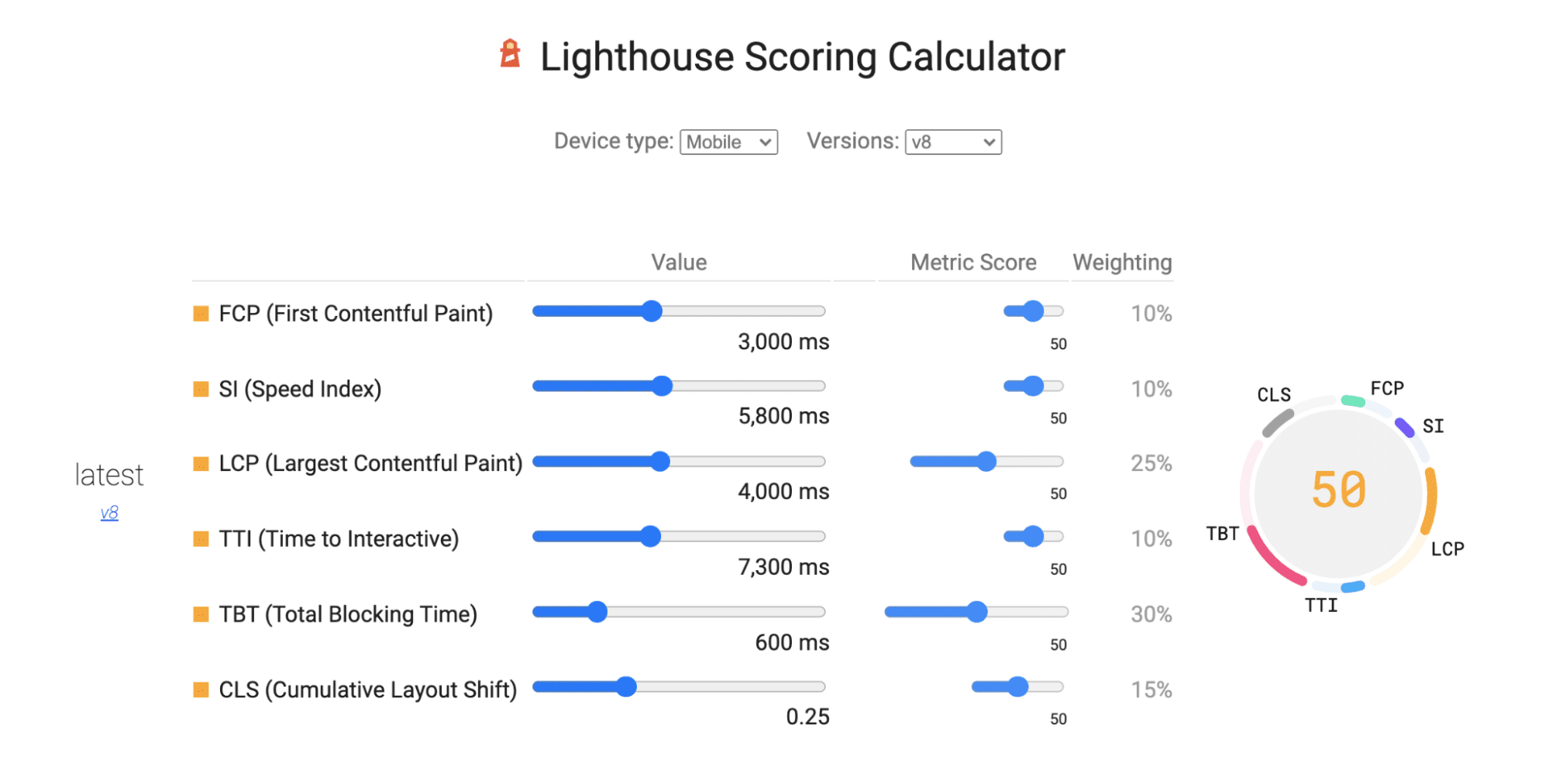
现在,在开发者使用了一段时间后,Lighthouse 评分已将 CLS 权重从 5% 提高到 15%,这与将核心网页指标作为 Lighthouse 评分中权重最高的指标的方法一致。
您可以在 评分计算器中找到 Lighthouse v8 中指标的更新权重。

Lighthouse 8.0 的 CLS 实现包括数据选取功能和子框架对 CLS 的影响。在 8.0 之前,Lighthouse 中的 CLS 指标计算中不包含子帧的 CLS,但现在会包含。另外请确认一下,由 CrUX 衡量的字段 CLS 也以类似方式处理窗口化和子帧。
不过,实验室 CLS 和现场 CLS 之间的主要区别在于,实验室 CLS 的观察期会在实验室条件下确定的“完全加载”时结束,而现场 CLS 的观察期会延长到整个网页生命周期,包括加载后的活动。尽管如此,窗口调整确实可以显著减少这种差异。
自行在现场进行测量
如果您想衡量最新的 CLS 实现,还可以使用以下 PerformanceObserver 代码段,通过 RUM 记录您的字段数据。
或者,直接依赖于Web Vitals JavaScript 库(该库也已更新以反映此更改)。
其他更新
除了对 Cumulative Layout Shift 的更新之外,我们还对网络工具进行了以下与指标相关的更新:
- 我们将更新为最新的 Largest Contentful Paint 指标定义。CrUX API、PSI、PSI API 和 Search Console 将于 2021 年 6 月 1 日更新。CrUX BigQuery 将于 2021 年 6 月 8 日更新。
- 在 CrUX 中,首次有内容绘制三分位阈值已更新为:良好:[0-1.8 秒],需要改进:(1.8 秒-3 秒),不佳:[3 秒-∞]
总结
我们希望大多数网站都能通过这项变更顺利完成过渡,建议您查看 Web Vitals 和优化 CLS,获取有关如何衡量和优化布局偏移的提示和技巧。一如既往,您可以随时通过 web-vitals-feedback 群组提供有关指标的反馈,并通过我们的工具专用反馈论坛提供有关 Lighthouse 的反馈,以及有关 Chrome 用户体验报告的工具问题反馈。干杯!
感谢 Johannes Henkel、Rick Viscomi、Vivek Sekhar、Rachel Andrew、Milica Mihajlija、Jeff Jose 和 Paul Irish 提供反馈。
主打图片:Barn Images / @barnimages on Unsplash


