오늘부터 Lighthouse, PageSpeed Insights, Chrome UX 보고서를 비롯한 여러 Chrome 웹 도구 표시 경로에 CLS 변경사항이 적용되었습니다.
게시일: 2021년 6월 2일
오늘은 여러 Chrome 웹 도구 표시 경로에서 레이아웃 변경 횟수 (CLS) 측정항목을 어떻게 발전시키고 있는지 공유하고자 합니다. 개발자의 경우 이러한 변경사항을 통해 장기 지속 페이지(예: 무한 스크롤이 있거나 단일 페이지 앱이 있는 페이지)의 사용자 환경을 더 잘 반영할 수 있습니다. CLS 업데이트는 Lighthouse, PageSpeed Insights, Chrome UX 보고서 등의 도구에 출시될 예정입니다.
웹에서 레이아웃 전환이 줄어들기를 바라는 것은 누구나 마찬가지입니다. CLS 측정항목은 웹페이지의 시각적 안정성을 측정하는 데 유용합니다. 사이트에서 이미지나 광고와 같은 콘텐츠의 크기를 더 잘 설정하도록 유도하여 사용자에게 콘텐츠가 갑자기 튀어나오는 현상을 줄일 수 있습니다.
이 측정항목의 이름은 '누적'입니다. 페이지의 전체 수명 동안 각 개별 이동의 점수가 합산되기 때문입니다. 웹의 모든 레이아웃 변경은 사용자 경험을 저하시키지만 단일 페이지 앱 (SPA)이나 무한 스크롤 앱과 같은 장기 지속 페이지에서는 시간이 지남에 따라 자연스럽게 더 많은 CLS가 누적됩니다. 집계를 가장 나쁜 교대 '기간'으로 제한하면 이제 세션 길이에 관계없이 CLS를 더 일관되게 측정할 수 있습니다.
CLS 측정항목 개선에서 발표한 대로 CLS 측정항목이 최대 세션 윈도우(세션 간 간격 1초, 최대 5초)로 조정됩니다. 이 업데이트는 장기 실행 페이지의 사용자 환경을 더 잘 반영합니다. 이 변경사항이 적용되면 원본의 70% 는 75번째 백분위수에서 CLS가 변경될 것으로 예상해서는 안 되며 나머지 30% 의 원본은 개선될 것입니다.
CLS에 기간 조정 적용
업데이트된 CLS 정의는 간격이 1초(5초)인 최대 세션 기간임을 설명했습니다. 도구에 어떤 영향을 미치나요?
오늘부터 이 CLS 변경사항은 Lighthouse, PageSpeed Insights, Chrome UX 보고서를 비롯한 여러 Chrome 웹 도구 표시 경로에 적용되었습니다. 아래에서 CLS 창 조정 출시의 요약과 원래 구현을 기준으로 벤치마킹하는 기능을 계속 제공하는 도구를 확인할 수 있습니다.
| 도구 | CLS 기간 설정 조정 '실시간' | '이전' CLS 사용 가능 여부 |
|---|---|---|
| Lighthouse DevTools 패널 | 카나리아 채널, 2021년 6월 2일 | 해당 사항 없음 |
| Lighthouse CLI | v8(2021년 6월 1일 출시) | Lighthouse v8에서 totalCumulativeLayoutShift로 사용 가능 |
| Lighthouse CI | v0.7.3, 2021년 6월 3일 | 해당 사항 없음 |
| PageSpeed Insights (PSI) | 2021년 6월 1일 | 해당 사항 없음 |
| PSI API | 2021년 6월 1일 | lighthouseResult에서 totalCumulativeLayoutShift로 사용할 수 있습니다. loadingExperience 데이터 필드에서 사용할 수 없음 |
| Chrome UX 보고서 (CrUX) - BigQuery | 202105 데이터 세트, 2021년 6월 8일 게시 | 202111까지 experimental.uncapped_cumulative_layout_shift로 사용할 수 있습니다. |
| Chrome UX 보고서 (CrUX) - API | 2021년 6월 1일 | 2021년 6월 1일 이후 experimental_uncapped_cumulative_layout_shift
2021년 12월 14일 |
Chrome DevTools도 곧 창 조정을 지원하도록 업데이트될 예정입니다. CLS 업데이트는 Search Console에도 적용되었으며 2021년 6월 1일부터 반영됩니다.
대부분의 개발자의 경우 수정사항의 데이터를 활용하기 위해 별도로 취해야 할 조치 없이 원활하게 변경될 것으로 예상됩니다.
'이전' CLS
참고로 '기존' CLS는 페이지의 전체 수명 동안 레이아웃 변경을 측정합니다. 일부 개발자는 윈도잉 조정과 함께 이전 CLS 정의를 모니터링하고 싶어 할 수 있으므로 좋은 소식을 전해드립니다. Lighthouse 및 CrUX에 '이전 CLS'가 노출됩니다.
Lighthouse v8에서는 JSON에서 audits['cumulative-layout-shift'].details.items[0].totalCumulativeLayoutShift로 제공됩니다.
CrUX API에서는 experimental_uncapped_cumulative_layout_shift로, CrUX BigQuery에서는 experimental.uncapped_cumulative_layout_shift로 표시됩니다.
6월 1일 이후 CrUX API 요청은 '이전 CLS' 측정항목을 반환합니다.
{
"origin": "https://web.dev",
"metrics": [
"experimental_uncapped_cumulative_layout_shift"
]
}
6월 8일 이후에는 다음 CrUX BigQuery에서 이전 CLS와 새 CLS를 비교합니다.
WITH
new_data AS (
SELECT
cls
FROM
`chrome-ux-report.all.202105`,
UNNEST(layout_instability.cumulative_layout_shift.histogram.bin) AS cls
WHERE
origin = 'https://web.dev'
AND effective_connection_type.name = '4G'
AND form_factor.name = 'phone'),
old_data AS (
SELECT
uncapped_cls
FROM
`chrome-ux-report.all.202105`,
UNNEST(experimental.uncapped_cumulative_layout_shift.histogram.bin) AS uncapped_cls
WHERE
origin = 'https://web.dev'
AND effective_connection_type.name = '4G'
AND form_factor.name = 'phone')
SELECT
cls.start AS start,
cls.`END` AS `end`,
cls.density AS cls_density,
uncapped_cls.density AS uncapped_cls_density
FROM
new_data
INNER JOIN
old_data
ON
new_data.cls.start = old_data.uncapped_cls.start
이 데이터는 최대 6개월 동안 계속 사용할 수 있으며 '이전 CLS'는 2021년 12월 14일에 중단됩니다.
Lighthouse에서 CLS 가중치 업데이트
CLS가 Lighthouse에 처음 도입되었을 때는 아주 새로운 측정항목이었습니다. 따라서 개발자가 이를 테스트, 벤치마킹, 최적화할 시간을 확보할 수 있도록 하기 위해 CLS는 실적 점수에서 가중치가 낮게 적용되었습니다.
이제 개발자가 Lighthouse를 사용한 지 얼마 되지 않아 Lighthouse 점수에서 CLS의 가중치가 5% 에서 15%로 증가했습니다. 이는 코어 웹 바이탈을 Lighthouse 점수에서 가장 가중치가 높은 측정항목으로 하는 방법론과 일맥상통합니다.
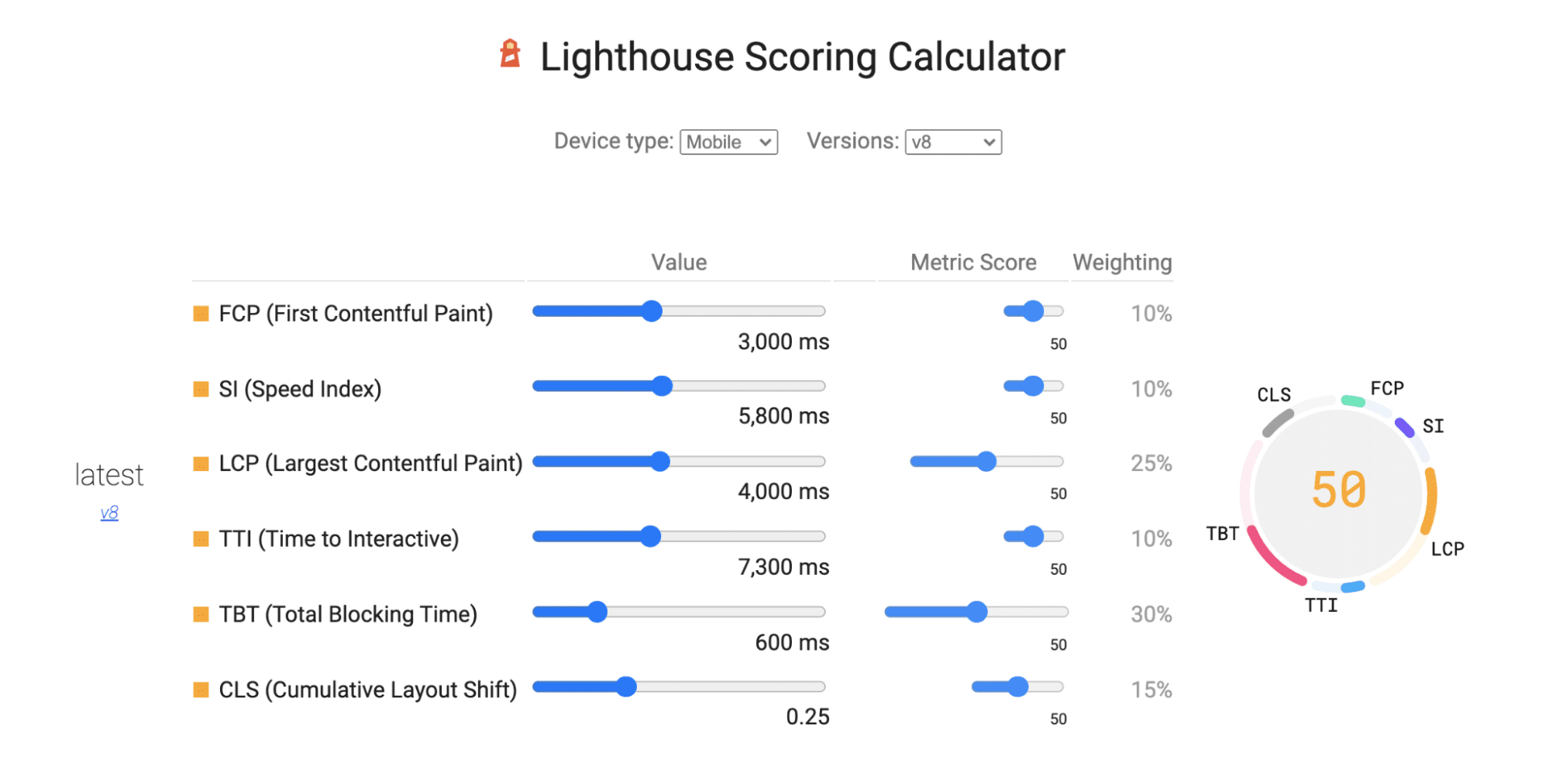
Lighthouse v8의 업데이트된 측정항목 가중치는 점수 계산기에서 확인할 수 있습니다.

Lighthouse 8.0의 CLS 구현에는 하위 프레임의 창 설정 및 CLS 기여도가 모두 포함됩니다. 8.0 이전에는 Lighthouse의 CLS가 측정항목 계산에 서브프레임의 CLS를 포함하지 않았지만 이제는 포함됩니다. 참고로 CrUX로 측정된 필드 CLS도 창 처리 및 하위 프레임을 유사하게 처리합니다.
하지만 실험실 CLS와 현장 CLS의 주요 차이점은 실험실 CLS의 관찰 기간은 실험실 조건에서 결정된 '완전히 로드됨'에서 종료되는 반면, 현장에서는 관찰 기간이 로드 후 활동을 포함한 전체 페이지 수명으로 확장된다는 점입니다. 하지만 창 조정으로 이 차이를 상당히 완화할 수 있습니다.
현장에서 직접 측정
최신 CLS 구현을 측정하려면 다음 PerformanceObserver 스니펫을 사용하여 RUM을 통해 필드 데이터에 이를 기록할 수도 있습니다.
또는 이 변경사항으로 업데이트된 웹 Vitals JavaScript 라이브러리를 직접 사용하는 방법도 있습니다.
추가 업데이트
누적 레이아웃 이동 업데이트 외에도 웹 도구에 다음과 같은 측정항목 관련 업데이트가 적용되었습니다.
- 최대 콘텐츠 렌더링 시간 측정항목의 최신 정의로 업데이트됩니다. CrUX API, PSI, PSI API, Search Console이 2021년 6월 1일에 업데이트됩니다. CrUX BigQuery는 2021년 6월 8일에 업데이트됩니다.
- CrUX에서 First Contentful Paint 3중 분류 기준점이 좋음: [0~1.8초], 개선 필요: (1.8~3초), 나쁨: [3~∞초]로 업데이트되었습니다.
결론
이번 변경사항은 대부분의 사이트에서 원활하게 전환될 것으로 예상됩니다. 레이아웃 전환을 측정하고 최적화하는 방법에 관한 팁과 도움말은 Core Web Vitals 및 CLS 최적화를 참고하세요. 늘 그렇듯이 web-vitals-feedback 그룹에서 측정항목에 관한 의견과 Lighthouse용 도구 관련 의견 포럼, 도구 관련 문제에 관해서는 Chrome UX 보고서에 문의해 주세요. 감사합니다.
의견을 제공해 주신 Johannes Henkel, Rick Viscomi, Vivek Sekhar, Rachel Andrew, Milica Mihajlija, Jeff Jose, Paul Irish님께 감사드립니다.
히어로 이미지 제공: Barn Images / @barnimages, Unsplash


