A partire da oggi, una modifica al CLS è stata implementata in una serie di piattaforme di strumenti web di Chrome, tra cui Lighthouse, PageSpeed Insights e il Report sull'esperienza utente di Chrome.
Pubblicato il 2 giugno 2021
Oggi vogliamo condividere la nostra evoluzione nella misurazione della metrica Spostamento cumulativo del layout (CLS) su una serie di piattaforme di strumenti web di Chrome. Per gli sviluppatori, queste modifiche rifletteranno meglio l'esperienza utente per le pagine di lunga durata (ad esempio quelle con scorrimento continuo o app a pagina singola). Questi aggiornamenti al CLS verranno implementati in strumenti come Lighthouse, PageSpeed Insights e il Report sull'esperienza utente di Chrome.
Ci piacerebbe vedere meno variazioni del layout sul web. È qui che la metrica CLS si è dimostrata utile per misurare la stabilità visiva di una pagina web. Incoraggia i siti a impostare meglio le dimensioni dei contenuti, come immagini o annunci, che possono contribuire a creare salti improvvisi nei contenuti per gli utenti.
La metrica è denominata "cumulativa" perché il punteggio di ogni singola variazione viene sommato per tutta la durata di una pagina. Sebbene tutti i cambiamenti di layout sul web causino esperienze utente negative, le pagine di lunga durata come le applicazioni a pagina singola (APS) o le app con scorrimento infinito accumulano naturalmente più CLS nel tempo. Limitando l'aggregazione alla "finestra" peggiore dei turni, ora il CLS può essere misurato in modo più coerente indipendentemente dalla durata della sessione.
Come annunciato nella sezione Evoluzione della metrica CLS, stiamo modificando la metrica CLS in una finestra di sessione massima con un intervallo di 1 secondo limitato a 5 secondi, questo aggiornamento riflette meglio l'esperienza utente per le pagine di lunga durata. Con questa modifica, il 70% delle origini non dovrebbe notare alcuna variazione del CLS al 75° percentile, mentre il 30% rimanente delle origini registrerà un miglioramento.
Implementazione dell'aggiustamento della finestra in CLS
Abbiamo parlato della definizione aggiornata del CLS, ovvero una finestra massima per le sessioni con un intervallo di 1 secondo, limitato a 5 secondi. Cosa significa questo per gli strumenti?
A partire da oggi, questa modifica al CLS è stata implementata in una serie di piattaforme di strumenti web di Chrome, tra cui Lighthouse, PageSpeed Insights e il Report sull'esperienza utente di Chrome. Di seguito puoi vedere un riepilogo dell'implementazione dell'aggiustamento della finestra CLS, nonché gli strumenti che offrono ancora la possibilità di eseguire un benchmark rispetto all'implementazione originale.
| Strumento | Regolazione della finestra CLS "live" | Disponibilità del "vecchio" CLS |
|---|---|---|
| Pannello DevTools di Lighthouse | Canale Canary, 2 giugno 2021 | N/D |
| Interfaccia a riga di comando di Lighthouse | v8, rilasciata il 1° giugno 2021 | Disponibile come totalCumulativeLayoutShift in Lighthouse v8 |
| Lighthouse CI | v0.7.3, 3 giugno 2021 | N/D |
| PageSpeed Insights (PSI) | 1 giugno 2021 | ND |
| API PSI | 1 giugno 2021 | Disponibile in lighthouseResult come totalCumulativeLayoutShift. Non disponibile nei dati del campo loadingExperience |
| Report sull'esperienza utente di Chrome (CrUX) - BigQuery | Set di dati 202105, pubblicato l'8 giugno 2021 | Disponibile come experimental.uncapped_cumulative_layout_shift fino al 202111 |
| Report sull'esperienza utente di Chrome (CrUX) - API | 1 giugno 2021 | Dopo il 1° giugno 2021, disponibile come
experimental_uncapped_cumulative_layout_shift
dal 14 dicembre 2021 |
A breve, anche Chrome DevTools verrà aggiornato per supportare la regolazione della finestra. L'aggiornamento del CLS è stato apportato anche a Search Console e verrà applicato a partire dal 1° giugno 2021.
Per la maggior parte degli sviluppatori, si prevede che questa modifica avvenga senza problemi e senza alcuna azione da parte loro per sfruttare i dati della correzione.
CLS "vecchio"
Ti ricordiamo che il "vecchio" CLS misura la variazione del layout nell'intera durata della pagina. Poiché alcuni sviluppatori potrebbero voler monitorare la definizione precedente del CLS insieme all'aggiustamento del windowing, abbiamo una buona notizia da condividere: stiamo esponendo il "vecchio CLS" in Lighthouse e CrUX.
In Lighthouse v8,
è disponibile nel JSON come
audits['cumulative-layout-shift'].details.items[0].totalCumulativeLayoutShift.
Lo troverai come
experimental_uncapped_cumulative_layout_shift
nell'API CrUX e come
experimental.uncapped_cumulative_layout_shift in CrUX BigQuery.
Dopo il 1° giugno, le richieste dell'API CrUX restituiranno la metrica "CLS precedente":
{
"origin": "https://web.dev",
"metrics": [
"experimental_uncapped_cumulative_layout_shift"
]
}
Dopo l'8 giugno, il seguente BigQuery CrUX confronterà il CLS precedente e quello nuovo:
WITH
new_data AS (
SELECT
cls
FROM
`chrome-ux-report.all.202105`,
UNNEST(layout_instability.cumulative_layout_shift.histogram.bin) AS cls
WHERE
origin = 'https://web.dev'
AND effective_connection_type.name = '4G'
AND form_factor.name = 'phone'),
old_data AS (
SELECT
uncapped_cls
FROM
`chrome-ux-report.all.202105`,
UNNEST(experimental.uncapped_cumulative_layout_shift.histogram.bin) AS uncapped_cls
WHERE
origin = 'https://web.dev'
AND effective_connection_type.name = '4G'
AND form_factor.name = 'phone')
SELECT
cls.start AS start,
cls.`END` AS `end`,
cls.density AS cls_density,
uncapped_cls.density AS uncapped_cls_density
FROM
new_data
INNER JOIN
old_data
ON
new_data.cls.start = old_data.uncapped_cls.start
Potrai continuare a fare affidamento su questi dati per un periodo massimo di 6 mesi, poiché il "vecchio CLS" verrà ritirato il 14 dicembre 2021.
Aggiornamento della ponderazione CLS in Lighthouse
Quando il CLS è stato introdotto per la prima volta in Lighthouse, si trattava di una metrica nuova di zecca. Di conseguenza, per garantire agli sviluppatori il tempo di eseguire test, benchmark e ottimizzazioni in base a questo valore, il CLS ha avuto un peso minore nel punteggio del rendimento.
Ora, dopo essere stato per un po' di tempo nelle mani degli sviluppatori, il punteggio Lighthouse ha aumentato il peso del CLS dal 5% al 15%, in linea con la metodologia che prevede che i Core Web Vitals siano le metriche più ponderate nel punteggio Lighthouse.
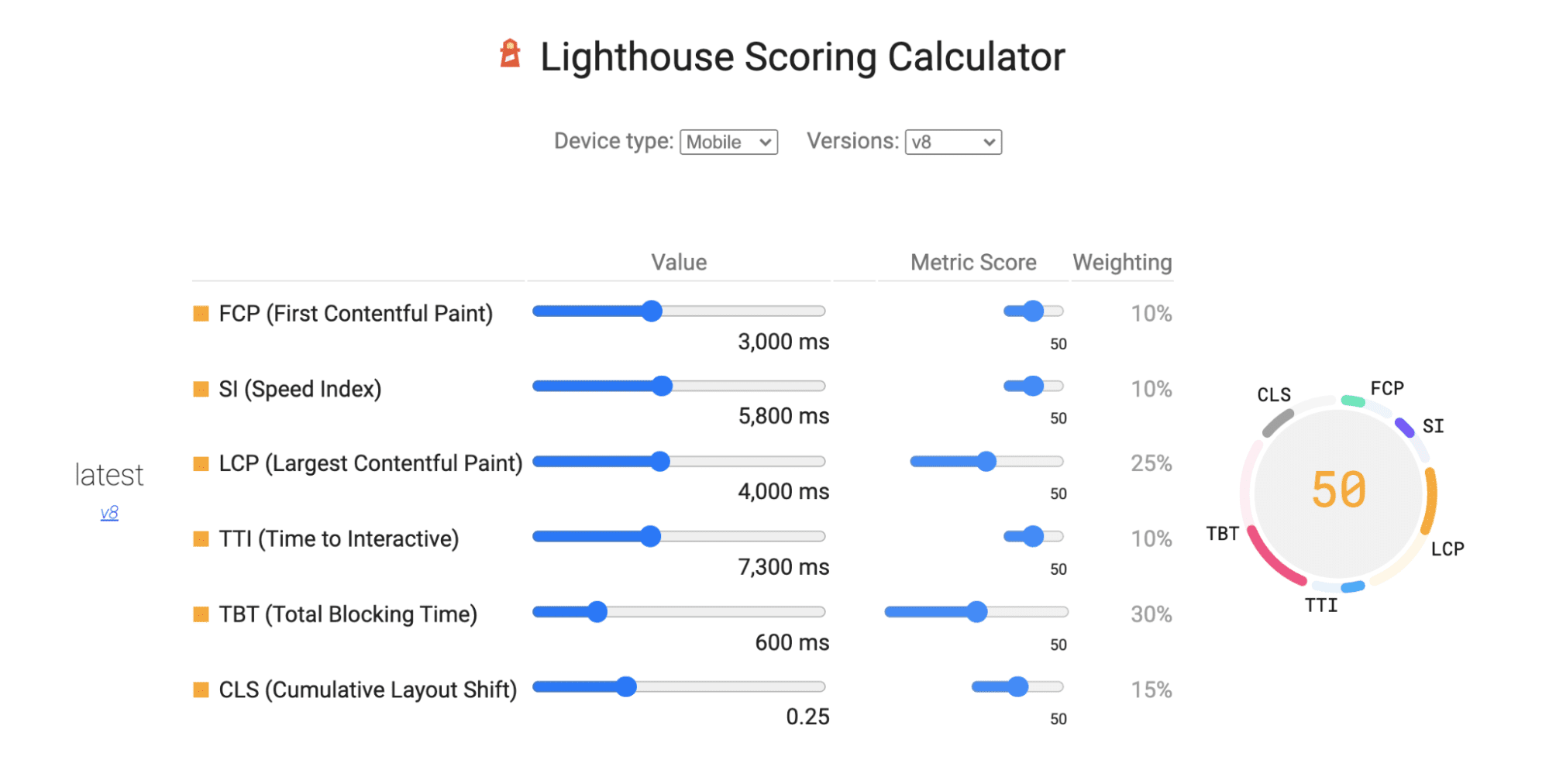
Puoi trovare le ponderazioni aggiornate delle metriche in Lighthouse v8 nel calcolatore del punteggio.

L'implementazione del CLS di Lighthouse 8.0 include sia la finestratura sia il contributo del CLS dai frame secondari. Prima della versione 8.0, il CLS in Lighthouse non includeva il CLS dei frame secondari nel calcolo della metrica, ma ora lo fa. E, solo per conferma, il campo CLS misurato da CrUX gestisce anche windowing e frame secondari in modo simile.
Tuttavia, la differenza principale tra il CLS in laboratorio e quello sul campo è che la finestra di osservazione del CLS in laboratorio termina a "caricamento completo", come stabilito in condizioni di laboratorio, mentre sul campo la finestra di osservazione si estende all'intero ciclo di vita della pagina, inclusa l'attività post-caricamento. Detto questo, l'aggiustamento della finestra attenua notevolmente questa differenza.
Misurare sul campo
Se vuoi misurare l'implementazione più recente del CLS, puoi anche registrarlo per i dati sul campo tramite RUM utilizzando lo snippet seguente di PerformanceObserver.
In alternativa, puoi utilizzare direttamente la libreria JavaScript Web Vitals, che è stata aggiornata anche con questa modifica.
Aggiornamenti aggiuntivi
Oltre agli aggiornamenti a Spostamento cumulativo del layout, sono stati apportati anche i seguenti aggiornamenti relativi alle metriche ai nostri strumenti web:
- Stiamo eseguendo l'aggiornamento alla definizione più recente della metrica Largest Contentful Paint. L'API CrUX, PSI, l'API PSI e Search Console verranno aggiornate il 1° giugno 2021. BigQuery CrUX verrà aggiornato l'8 giugno 2021.
- In CrUX, le soglie di tribinning di First Contentful Paint sono state aggiornate: Buono: [0-1,8 s], Richiede miglioramenti: (1,8 s-3 s), Scarso: [3 s-∞]
Conclusioni
Ci aspettiamo che questa modifica rifletta una transizione agevole per la maggior parte dei siti e ti invitiamo a consultare Core Web Vitals e Ottimizzare il CLS per suggerimenti e trucchi su come misurare e ottimizzare i cambiamenti di layout. Come sempre, non esitare a contattare il gruppo web-vitals-feedback per ricevere feedback sulle metriche e sui nostri forum di feedback specifici sugli strumenti per Lighthouse e il report sull'esperienza utente di Chrome per i problemi relativi agli strumenti. Un saluto!
Grazie a Johannes Henkel, Rick Viscomi, Vivek Sekhar, Rachel Andrew, Milica Mihajlija, Jeff Jose e Paul Ireland per il loro feedback.
Immagine hero di Barn Images / @barnimages su Unsplash


