आज से, सीएलएस में बदलाव को Chrome के कई वेब टूल के प्लैटफ़ॉर्म पर रोल आउट कर दिया गया है. इनमें Lighthouse, PageSpeed Insights, और Chrome UX रिपोर्ट शामिल हैं.
पब्लिश होने की तारीख: 2 जून, 2021
आज हम आपको बताना चाहते हैं कि हम Chrome के कई वेब टूलिंग प्लैटफ़ॉर्म पर, कुल लेआउट शिफ़्ट (सीएलएस) मेट्रिक को कैसे बेहतर बना रहे हैं. डेवलपर के लिए, इन बदलावों से लंबे समय तक इस्तेमाल किए जाने वाले पेजों (जैसे, अनलिमिटेड स्क्रोल या एक पेज वाले ऐप्लिकेशन) के लिए उपयोगकर्ता अनुभव को बेहतर तरीके से दिखाया जा सकेगा. सीएलएस में ये अपडेट, Lighthouse, PageSpeed Insights, और Chrome UX रिपोर्ट जैसे टूल के लिए रोल आउट किए जाएंगे.
हम सभी चाहते हैं कि वेब पर लेआउट में कम बदलाव हों. ऐसी स्थिति में सीएलएस मेट्रिक, किसी वेब पेज के विज़ुअल स्थिरता को मेज़र करने में मददगार साबित हुई है. इससे साइटों को कॉन्टेंट के लिए डाइमेंशन को बेहतर तरीके से सेट करने में मदद मिलती है. जैसे, इमेज या विज्ञापन. इससे, उपयोगकर्ताओं को कॉन्टेंट में अचानक बढ़ोतरी दिख सकती है.
इस मेट्रिक को "कुल" नाम दिया जाता है, क्योंकि हर एक शिफ़्ट का स्कोर, किसी पेज के पूरे जीवनकाल के दौरान जोड़ दिया जाता है. वेब पर लेआउट में होने वाले सभी बदलावों से, उपयोगकर्ता अनुभव खराब होता है. हालांकि, एक पेज वाले ऐप्लिकेशन (एसपीए) या अनलिमिटेड स्क्रोल वाले ऐप्लिकेशन जैसे लंबे समय तक खुले रहने वाले पेजों पर, समय के साथ CLS अपने-आप ज़्यादा इकट्ठा होता है. एग्रीगेशन को शिफ़्ट की सबसे खराब 'विंडो' तक सीमित करके, अब सीएलएस को सेशन की अवधि के बावजूद ज़्यादा लगातार मेज़र किया जा सकता है.
जैसा कि हमने सीएलएस मेट्रिक को बेहतर बनाना में बताया था, हम सीएलएस मेट्रिक में बदलाव कर रहे हैं. अब ज़्यादा से ज़्यादा सेशन विंडो में एक सेकंड का अंतर होगा, जो पांच सेकंड तक सीमित होगा. इस अपडेट से, लंबे समय तक खुले रहने वाले पेजों के लिए उपयोगकर्ता अनुभव को बेहतर तरीके से दिखाया जा सकेगा. इस बदलाव के बाद, 70% ऑरिजिन को 75वें पर्सेंटाइल में सीएलएस में कोई बदलाव नहीं दिखेगा. साथ ही, बाकी 30% ऑरिजिन में सुधार दिखेगा.
सीएलएस में विंडो में बदलाव करने की सुविधा लॉन्च की जा रही है
हमने सीएलएस की अपडेट की गई परिभाषा के बारे में बात की है. इसमें, एक सेकंड के अंतर की ज़्यादा से ज़्यादा सेशन वाली विंडो है. यह पांच सेकंड की है. टूल के लिए इसका क्या मतलब है?
आज से, सीएलएस में किए गए इस बदलाव को Chrome के कई वेब टूल प्लैटफ़ॉर्म पर लॉन्च कर दिया गया है. जैसे, Lighthouse, PageSpeed Insights, और Chrome UX रिपोर्ट. नीचे सीएलएस विंडो में बदलाव करने की सुविधा के रोल आउट की खास जानकारी दी गई है. साथ ही, यह भी बताया गया है कि कौनसे टूल अब भी लागू किए गए तरीके के मुकाबले बेंचमार्क करने की सुविधा देते हैं.
| टूल | सीएलएस विंडो में बदलाव 'लाइव' | "पुरानी" सीएलएस की उपलब्धता |
|---|---|---|
| Lighthouse DevTools पैनल | कैनरी चैनल, 2 जून, 2021 | लागू नहीं |
| Lighthouse CLI | v8, 1 जून, 2021 को रिलीज़ किया गया | यह Lighthouse v8 में totalCumulativeLayoutShift के तौर पर उपलब्ध है |
| Lighthouse CI | v0.7.3, 3 जून, 2021 | लागू नहीं |
| PageSpeed Insights (PSI) | 1 जून, 2021 | NA |
| PSI API | 1 जून, 2021 | lighthouseResult में totalCumulativeLayoutShift के तौर पर उपलब्ध है. फ़ील्ड loadingExperience डेटा में उपलब्ध नहीं है |
| Chrome के लिए उपयोगकर्ता अनुभव से जुड़ी रिपोर्ट (CrUX) - BigQuery | 202105 डेटासेट, 8 जून, 2021 को पब्लिश किया गया | साल 20211 तक experimental.uncapped_cumulative_layout_shift के तौर पर उपलब्ध है |
| Chrome के लिए उपयोगकर्ता अनुभव से जुड़ी रिपोर्ट (CrUX) - एपीआई | 1 जून, 2021 | 1 जून, 2021 के बाद, experimental_uncapped_cumulative_layout_shift के तौर पर उपलब्ध होगा
14 दिसंबर, 2021 |
Chrome DevTools को भी जल्द ही अपडेट किया जाएगा, ताकि यह विंडो के साइज़ में बदलाव करने की सुविधा के साथ काम कर सके. सीएलएस में किया गया अपडेट, Search Console में भी किया गया है. यह अपडेट 1 जून, 2021 से दिखेगा.
ज़्यादातर डेवलपर के लिए, यह बदलाव बिना किसी रुकावट के होता है. साथ ही, सुधार किए गए डेटा का फ़ायदा उठाने के लिए किसी कार्रवाई की ज़रूरत नहीं होती.
"पुराना" सीएलएस
आपको याद दिला दें कि "पुराना" सीएलएस, पेज के पूरे लाइफ़स्पैन के दौरान लेआउट शिफ़्ट को मेज़र करता है. कुछ डेवलपर, विंडो में बदलाव करने के साथ-साथ सीएलएस की पुरानी परिभाषा पर भी नज़र रख सकते हैं. इसलिए, हमारे पास यह बताने के लिए अच्छी खबर है: हम लाइटहाउस और CrUX में "पुराने सीएलएस" के बारे में बता रहे हैं.
Lighthouse v8 में, यह audits['cumulative-layout-shift'].details.items[0].totalCumulativeLayoutShift के तौर पर JSON में उपलब्ध है.
आपको यह वैल्यू, CrUX API में experimental_uncapped_cumulative_layout_shift और CrUX BigQuery में experimental.uncapped_cumulative_layout_shift के तौर पर दिखेगी.
1 जून के बाद, CrUX API के अनुरोधों से "पुरानी सीएलएस" मेट्रिक दिखेगी:
{
"origin": "https://web.dev",
"metrics": [
"experimental_uncapped_cumulative_layout_shift"
]
}
8 जून के बाद, यहां दिए गए CrUX BigQuery में, पुराने और नए सीएलएस की तुलना की जाएगी:
WITH
new_data AS (
SELECT
cls
FROM
`chrome-ux-report.all.202105`,
UNNEST(layout_instability.cumulative_layout_shift.histogram.bin) AS cls
WHERE
origin = 'https://web.dev'
AND effective_connection_type.name = '4G'
AND form_factor.name = 'phone'),
old_data AS (
SELECT
uncapped_cls
FROM
`chrome-ux-report.all.202105`,
UNNEST(experimental.uncapped_cumulative_layout_shift.histogram.bin) AS uncapped_cls
WHERE
origin = 'https://web.dev'
AND effective_connection_type.name = '4G'
AND form_factor.name = 'phone')
SELECT
cls.start AS start,
cls.`END` AS `end`,
cls.density AS cls_density,
uncapped_cls.density AS uncapped_cls_density
FROM
new_data
INNER JOIN
old_data
ON
new_data.cls.start = old_data.uncapped_cls.start
इस डेटा का इस्तेमाल, अगले छह महीने तक किया जा सकेगा. "पुराना सीएलएस" 14 दिसंबर, 2021 को बंद कर दिया जाएगा.
Lighthouse में सीएलएस की अहमियत को अपडेट करना
जब Lighthouse में पहली बार सीएलएस को शामिल किया गया था, तब यह एक नई मेट्रिक थी. इसलिए, यह पक्का करने के लिए कि डेवलपर के पास टेस्ट करने, बेंचमार्क करने, और इसे ऑप्टिमाइज़ करने का समय हो, परफ़ॉर्मेंस स्कोर में सीएलएस को कम अहमियत दी गई थी.
अब डेवलपर के पास कुछ समय होने के बाद, लाइटहाउस स्कोर में सीएलएस की अहमियत को 5% से बढ़ाकर 15% कर दिया गया है. यह लाइटहाउस स्कोर में वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाली मेट्रिक को सबसे ज़्यादा अहमियत देने के तरीके के मुताबिक है.
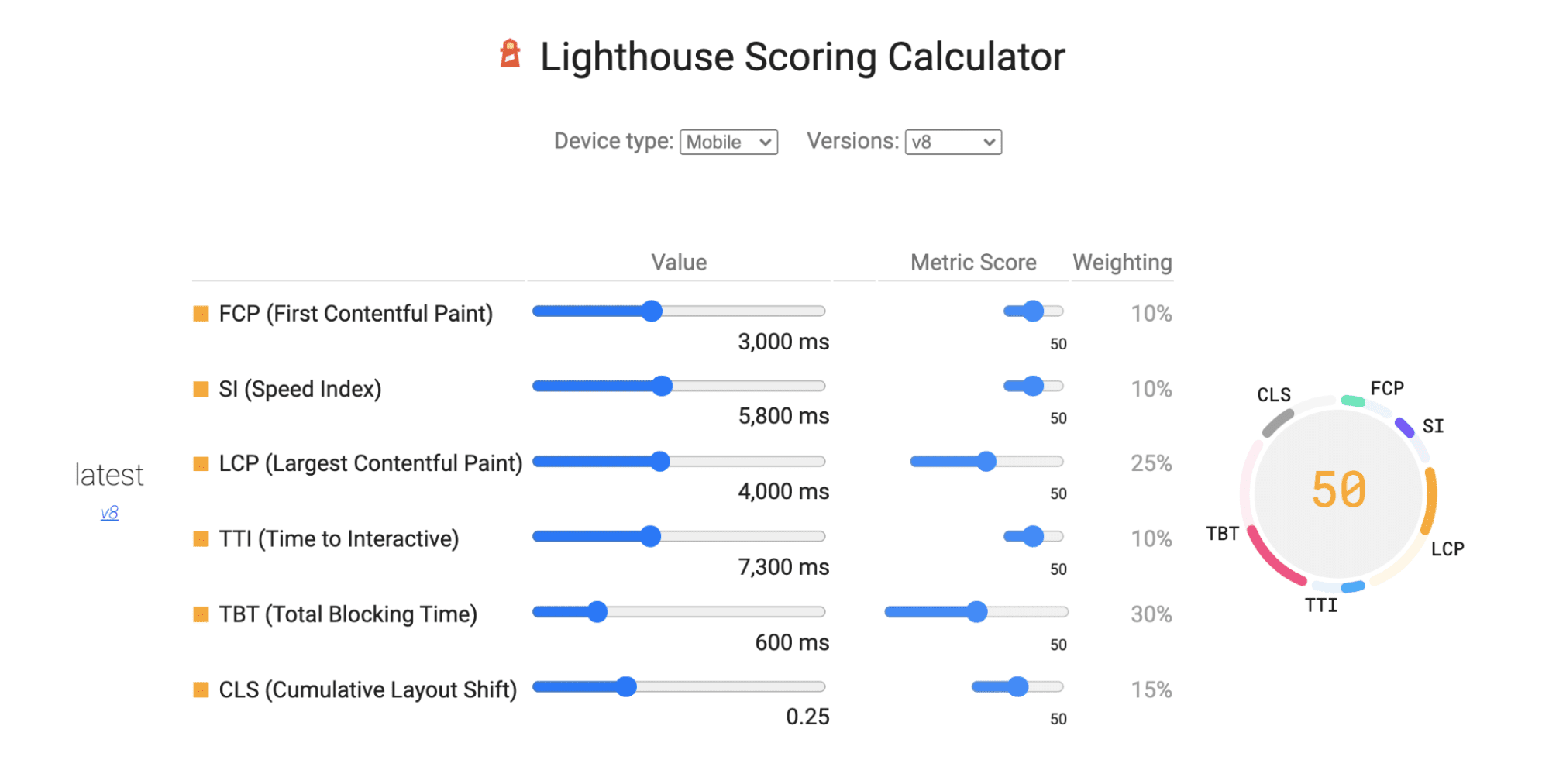
Lighthouse v8 में मेट्रिक की अपडेट की गई अहमियत, स्कोरिंग कैलकुलेटर में देखी जा सकती है.

Lighthouse 8.0 में सीएलएस लागू करने की सुविधा में, सबफ़्रेम से मिलने वाले सीएलएस और विंडोिंग, दोनों शामिल हैं. 8.0 से पहले, लाइटहाउस में मौजूद सीएलएस में सबफ़्रेम के सीएलएस को मेट्रिक में शामिल नहीं किया जाता था. हालांकि, अब इसमें ऐसा किया गया है. पुष्टि के लिए, CrUX से मेज़र किए गए फ़ील्ड सीएलएस में भी विंडो और सबफ़्रेम को इसी तरह से हैंडल किया जाता है.
हालांकि, लैब और फ़ील्ड सीएलएस के बीच मुख्य अंतर यह है कि लैब सीएलएस की निगरानी की विंडो, "पूरी तरह से लोड हो गया" पर खत्म होती है, जैसा कि लैब की शर्तों के तहत तय किया गया है. वहीं, फ़ील्ड में, निगरानी की विंडो पेज के पूरे लाइफ़टाइम तक होती है. इसमें पोस्ट-लोड गतिविधि भी शामिल है. हालांकि, विंडो में बदलाव करने से, इस अंतर को काफ़ी हद तक कम किया जा सकता है.
खुद फ़ील्ड में जाकर मेज़रमेंट करना
अगर आपको सीएलएस लागू करने के नए तरीके को मेज़र करना है, तो यहां दिए गए PerformanceObserver स्निपेट का इस्तेमाल करके, आरयूएम के ज़रिए अपने फ़ील्ड डेटा के लिए भी इसे रिकॉर्ड किया जा सकता है.
इसके अलावा, सीधे तौर पर वेब विटल्स JavaScript लाइब्रेरी पर भरोसा करके भी, इस बदलाव को लागू किया जा सकता है. इस लाइब्रेरी को भी इस बदलाव के साथ अपडेट किया गया है.
अन्य अपडेट
कुल लेआउट शिफ़्ट से जुड़े अपडेट के अलावा, हमारे वेब टूल में मेट्रिक से जुड़े ये अपडेट भी किए गए हैं:
- हम सबसे बड़े कॉन्टेंटफ़ुल पेंट मेट्रिक की सबसे नई परिभाषा पर अपडेट कर रहे हैं. CrUX API, PSI, PSI API, और Search Console 1 जून, 2021 को अपडेट हो जाएंगे. CrUX BigQuery 8 जून, 2021 को अपडेट हो जाएगा.
- CrUX में, फ़र्स्ट कॉन्टेंटफ़ुल पेंट के लिए थ्रेशोल्ड को अपडेट किया गया है. अब ये थ्रेशोल्ड इस तरह के हैं: अच्छा: [0-1.8s], सुधार की ज़रूरत है: (1.8s-3s), खराब: [3s-∞]
मीटिंग में सामने आए नतीजे
हमें उम्मीद है कि इस बदलाव से ज़्यादातर साइटों के लिए ट्रांज़िशन आसानी से हो जाएगा. साथ ही, हम आपको वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी और सीएलएस को ऑप्टिमाइज़ करें लेख पढ़ने का सुझाव देते हैं. इन लेखों में, लेआउट में होने वाले बदलावों को मेज़र करने और उन्हें ऑप्टिमाइज़ करने के बारे में सलाह और तरकीबें दी गई हैं. हमेशा की तरह, मेट्रिक के बारे में सुझाव/राय देने या शिकायत करने के लिए, वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाली रिपोर्ट के सुझाव/राय वाले ग्रुप पर जाएं. इसके अलावा, टूल से जुड़ी समस्याओं के लिए, Lighthouse और Chrome UX रिपोर्ट के लिए, टूल से जुड़े सुझाव/राय वाले फ़ोरम पर जाएं. धन्यवाद!
अपने सुझाव, शिकायत या राय देने के लिए, Johannes Henkel, Rick Viscomi, Vivek Sekhar, Rachel Andrew, Milica Mihajlija, Jeff Jose, और Paul Irish का धन्यवाद.
Barn Images की हीरो इमेज / Unस्प्लैश पर @barnimages


