A partir de hoy, se lanzó un cambio en el CLS en varias plataformas de herramientas web de Chrome, como Lighthouse, PageSpeed Insights y el informe de UX de Chrome.
Fecha de publicación: 2 de junio de 2021
Hoy, queremos compartir cómo estamos evolucionando la medición de la métrica Cambio de diseño acumulado (CLS) en varias plataformas de herramientas web de Chrome. Para los desarrolladores, estos cambios reflejarán mejor la experiencia del usuario en las páginas abiertas por largo tiempo (como las que tienen desplazamiento infinito o apps de una sola página). Estas actualizaciones de la CLS se lanzarán en herramientas como Lighthouse, PageSpeed Insights y el Informe de UX de Chrome.
Todos quisiéramos ver menos cambios de diseño en la Web. Aquí es donde la métrica de CLS se ha demostrado útil para medir la estabilidad visual de una página web. Ayuda a motivar a los sitios a configurar mejor las dimensiones del contenido, como imágenes o anuncios, que pueden contribuir a saltos inesperados de contenido para sus usuarios.
La métrica se denomina "acumulativa" porque la puntuación de cada cambio individual se suma a lo largo de la vida útil de una página. Si bien todos los cambios de diseño en la Web causan experiencias del usuario deficientes, las páginas de larga duración, como las aplicaciones de una sola página (SPA) o las aplicaciones de desplazamiento infinito, acumulan más CLS con el tiempo de forma natural. Debido a que se limita la agregación al peor "período" de turnos, ahora se puede medir el CLS de manera más coherente, independientemente de la duración de la sesión.
Como anunciamos en Evolución de la métrica CLS, ajustamos la métrica CLS a una ventana de sesión máxima con un intervalo de 1 segundo, con un límite de 5 segundos. Esta actualización refleja mejor la experiencia del usuario en las páginas de larga duración. Con este cambio en su lugar, el 70% de los orígenes no deberían esperar ver ningún cambio de CLS en el percentil 75, y el 30% restante verá una mejora.
Lanzamiento del ajuste de ventanas para la CLS
Hablamos sobre la definición actualizada de CLS que es una ventana de sesión máxima con un intervalo de 1 segundo, con un límite de 5 segundos. ¿Qué significa esto para las herramientas?
A partir de hoy, este cambio en CLS se implementó en varias plataformas de herramientas web de Chrome, como Lighthouse, PageSpeed Insights y el Informe de UX de Chrome. A continuación, puedes ver un resumen del lanzamiento del ajuste de ventanas de CLS, así como las herramientas que aún proporcionan la capacidad de realizar comparativas con la implementación original.
| Herramienta | Ajuste de ventanas de CLS "en vivo" | Disponibilidad de CLS "antigua" |
|---|---|---|
| Panel de DevTools de Lighthouse | Canal Canary, 2 de junio de 2021 | N/A |
| CLI de Lighthouse | v8, lanzada el 1 de junio de 2021 | Disponible como totalCumulativeLayoutShift en Lighthouse v8 |
| Lighthouse CI | v0.7.3, 3 de junio de 2021 | N/A |
| PageSpeed Insights (PSI) | 1 de junio de 2021 | NA |
| API de PSI | 1 de junio de 2021 | Disponible en lighthouseResult como totalCumulativeLayoutShift. No está disponible en los datos de loadingExperience de campo |
| Informe de UX de Chrome (CrUX): BigQuery | Conjunto de datos de 202105, publicado el 8 de junio de 2021 | Disponible como experimental.uncapped_cumulative_layout_shift hasta 202111 |
| Informe de UX de Chrome (CrUX): API | 1 de junio de 2021 | Después del 1 de junio de 2021, disponible como
experimental_uncapped_cumulative_layout_shift
Diciembre de 2021 |
Las Herramientas para desarrolladores de Chrome también se actualizarán para admitir el ajuste de la renderización en ventanas en breve. La actualización del CLS también se realizó en Search Console y reflejará el 1 de junio de 2021.
Para la mayoría de los desarrolladores, se espera que este cambio ocurra sin problemas y sin necesidad de realizar ninguna acción para aprovechar los datos de la corrección.
“Anterior” CLS
Recuerda que el CLS "anterior" mide el cambio de diseño durante toda la vida útil de la página. Como es posible que algunos desarrolladores deseen supervisar la definición anterior de CLS junto con el ajuste de la renderización en ventanas, tenemos buenas noticias para compartir: expondremos el "CLS anterior" en Lighthouse y CrUX.
En Lighthouse v8, está disponible en el JSON como audits['cumulative-layout-shift'].details.items[0].totalCumulativeLayoutShift.
Lo encontrarás como experimental_uncapped_cumulative_layout_shift en la API de CrUX y como experimental.uncapped_cumulative_layout_shift en CrUX BigQuery.
Después del 1 de junio, las solicitudes a la API de CrUX mostrarán la métrica "CLS anterior":
{
"origin": "https://web.dev",
"metrics": [
"experimental_uncapped_cumulative_layout_shift"
]
}
Después del 8 de junio, la siguiente consulta de BigQuery de CrUX comparará el CLS antiguo y el nuevo:
WITH
new_data AS (
SELECT
cls
FROM
`chrome-ux-report.all.202105`,
UNNEST(layout_instability.cumulative_layout_shift.histogram.bin) AS cls
WHERE
origin = 'https://web.dev'
AND effective_connection_type.name = '4G'
AND form_factor.name = 'phone'),
old_data AS (
SELECT
uncapped_cls
FROM
`chrome-ux-report.all.202105`,
UNNEST(experimental.uncapped_cumulative_layout_shift.histogram.bin) AS uncapped_cls
WHERE
origin = 'https://web.dev'
AND effective_connection_type.name = '4G'
AND form_factor.name = 'phone')
SELECT
cls.start AS start,
cls.`END` AS `end`,
cls.density AS cls_density,
uncapped_cls.density AS uncapped_cls_density
FROM
new_data
INNER JOIN
old_data
ON
new_data.cls.start = old_data.uncapped_cls.start
Podrás seguir contando con estos datos durante un período de hasta 6 meses, ya que la "CLS anterior" se retirará el 14 de diciembre de 2021.
Actualiza la ponderación de CLS en Lighthouse
Cuando se introdujo el CLS por primera vez en Lighthouse, fue una métrica nueva y brillante. Por lo tanto, para garantizar que los desarrolladores tuvieran tiempo para probar, comparar y optimizar en función de ella, la CLS tuvo un peso menor en la puntuación de rendimiento.
Ahora, después de haber estado en manos de los desarrolladores durante un tiempo, la puntuación de Lighthouse aumentó el peso de la CLS del 5% al 15%, lo que es coherente con la metodología de que las Métricas web esenciales sean las métricas más ponderadas en la puntuación de Lighthouse.
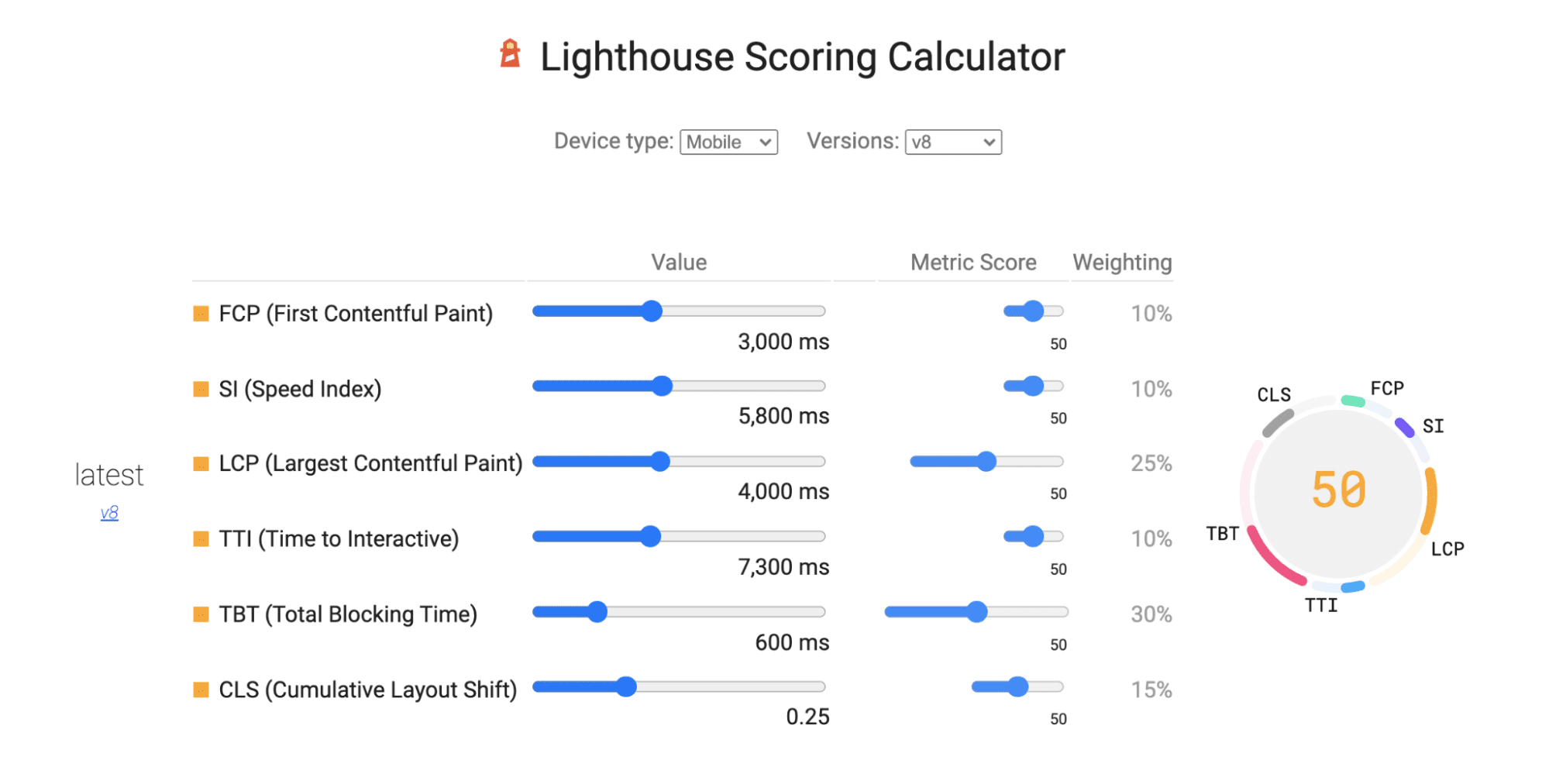
Puedes encontrar las ponderaciones actualizadas de las métricas en Lighthouse v8 en la calculadora de puntuación.

La implementación de CLS de Lighthouse 8.0 incluye la renderización en ventanas y la contribución de CLS de los submarcos. Antes de la versión 8.0, el CLS en Lighthouse no incluía el CLS de los submarcos en el cálculo de la métrica, pero ahora sí lo hace. Y solo para confirmar, el CLS de campo que mide CrUX también controla las ventanas y los submarcos de manera similar.
Sin embargo, la diferencia principal entre el CLS de lab y el de campo es que la ventana de observación de CLS del lab termina en el estado “completamente cargado” según lo determinado en las condiciones del lab, mientras que en el campo, la ventana de observación se extiende a toda la vida útil de la página, incluida la actividad posterior a la carga. Dicho esto, el ajuste de ventanas mitiga esta diferencia de manera significativa.
Cómo realizar mediciones en el campo
Si deseas medir la implementación más reciente de CLS, también puedes registrarla para tus datos de campo a través de RUM con el siguiente fragmento de PerformanceObserver.
También puedes confiar directamente en la biblioteca de JavaScript de Métricas web, que también se actualizó con este cambio.
Actualizaciones adicionales
Además de las actualizaciones del cambio de diseño acumulativo, también se realizaron las siguientes actualizaciones relacionadas con las métricas en nuestras herramientas web:
- Actualizaremos a la definición más reciente de la métrica Largest Contentful Paint. La API de CrUX, PSI, la API de PSI y Search Console se actualizarán el 1 de junio de 2021. CrUX BigQuery se actualizará el 8 de junio de 2021.
- En CrUX, los umbrales de clasificación en tres grupos del primer procesamiento de imagen con contenido se actualizaron a los siguientes: Buen rendimiento: [0-1.8 s], Requiere mejora: (1.8 s-3 s), Lento: [3 s-∞]
Conclusiones
Esperamos que este cambio sea una transición fluida para la mayoría de los sitios y te recomendamos que consultes Web Vitals y Optimiza el CLS para obtener sugerencias y trucos sobre cómo medir y optimizar los cambios de diseño. Como siempre, no dudes en comunicarte con nosotros en el grupo web-vitals-feedback para obtener comentarios sobre las métricas y nuestros foros de comentarios específicos de herramientas para Lighthouse y el Informe sobre la experiencia del usuario en Chrome para problemas con las herramientas. ¡Salud!
Agradecemos a Johannes Henkel, Rick Viscomi, Vivek Sekhar, Rachel Andrew, Milica Mihajlija, Jeff Jose y Paul Irish por sus comentarios.
Hero image de Barn Images / @barnimages en Unsplash



