Projeniz için uygun yumuşatma seçeneğini belirleyin (yumuşak başlangıç, yumuşak bitiş veya her ikisi). Hatta daha fazla eğlence için sıçramalar da kullanabilirsiniz.
Animasyonlarda yumuşak başlatma için kullanılabilecek çeşitli seçenekleri ele aldık. Peki projenizde hangi tür animasyonları kullanmalısınız ve animasyonlarınızın süresi ne olmalı?
Özet
- Kullanıcı arayüzü öğeleri için yavaşlama animasyonları kullanın. Quintic yavaşlama, hızlı olsa da çok hoş bir yavaşlamadır.
- Animasyon süresini kullandığınızdan emin olun. Çıkış ve giriş yumuşatma süreleri 200-500 ms, sıçrama ve elastik yumuşatma süreleri ise 800-1.200 ms olmalıdır.

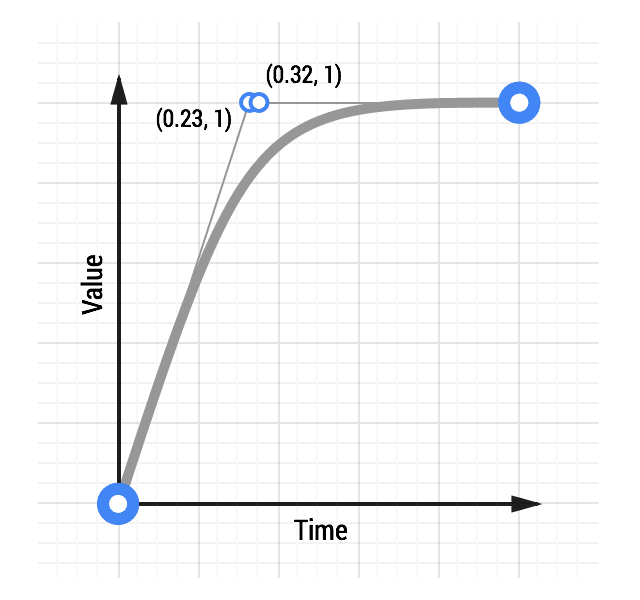
Genel olarak, sönümlendirme doğru seçimdir ve kesinlikle iyi bir varsayılan ayardır. Hızlı bir başlangıç yapar ve animasyonlarınıza istenilen duyarlılığı verir. Ancak sonunda güzel bir yavaşlama yapar.
CSS'de ease-out anahtar kelimesiyle belirtilenden farklı, "agresiflik" dereceleri değişen, iyi bilinen bir grup yumuşak çıkış denklemi vardır. Hızlı bir yavaşlama efekti için Beşinci derece yavaşlama kullanabilirsiniz.
Beşinci dereceden yumuşak animasyon örneğini inceleyin.
Diğer yumuşatma denklemleri (özellikle sıçramalar veya elastik yumuşatmalar) yalnızca projeniz için uygun olduğunda ve dikkatli bir şekilde kullanılmalıdır. Kullanıcıların deneyimden uzaklaşmasına neden olan şeylerden biri de sarsıcı animasyonlardır. Projenizin eğlenceli olması amaçlanmıyorsa kullanıcı arayüzünde öğelerin zıplamasına izin vermeyin. Buna karşılık, neşeli bir site oluşturuyorsanız kesinlikle geri atlama sayısını kullanın.
Kolayca denemeler yapın, projenizin kişiliğine en uygun olanları bulun ve bu doğrultuda ilerleyin. Geçiş türlerinin tam listesi ve örnekleri için easings.net adresine bakın.
Doğru animasyon süresini seçme
Projenize eklenen animasyonların doğru uzunlukta olması önemlidir. Çok kısa animasyonlar agresif ve keskin, çok uzun animasyonlar ise rahatsız edici ve can sıkıcı olur.
- Söndürme: yaklaşık 200-500 ms. Bu sayede göz, animasyonu görme şansı bulur ancak animasyon engelleyici olmaz.
- Geçişler: yaklaşık 200-500 ms. Sonunda sarsıntı olacağını ve ne kadar zamanlama değişikliği yaparsanız yapın bu etkiyi azaltamayacağını unutmayın.
- Sıçrama veya esnek efektler: yaklaşık 800-1.200 ms. Elastik veya sıçrama efektinin "yerleşmesi" için zaman tanımanız gerekir. Bu ek süre olmadan, animasyonun elastik sıçrama kısmı agresif ve göze hoş gelmeyecek şekilde olur.
Elbette bunlar yalnızca kurallardır. Kendi rahatlık seviyenizi göz önünde bulundurarak denemeler yapın ve projeleriniz için en uygun seçeneği belirleyin.

