Pilih easing yang sesuai untuk project Anda, baik easing in, out, atau keduanya. Mungkin bahkan gunakan pantulan untuk kesenangan ekstra.
Setelah membahas berbagai opsi yang tersedia untuk easing dalam animasi, jenis apa yang harus Anda gunakan dalam project, dan jenis durasi apa yang harus dimiliki animasi Anda?
Ringkasan
- Gunakan animasi ease-out untuk elemen UI; ease-out Quintic adalah ease yang sangat bagus, meskipun cepat.
- Pastikan untuk menggunakan durasi animasi; ease-out dan ease-in harus 200 md-500 md, sedangkan bounce dan ease elastis harus memiliki durasi yang lebih lama, yaitu 800 md-1200 md.

Secara umum, ease-out akan menjadi pilihan yang tepat, dan tentu saja merupakan default yang baik. Ini cepat dimulai, sehingga memberikan perasaan responsif pada animasi Anda, yang diinginkan, tetapi dengan perlambatan yang bagus di bagian akhir.
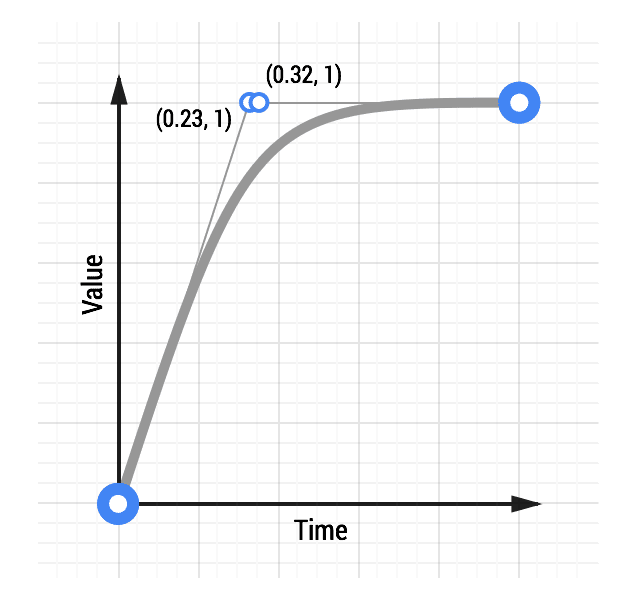
Ada sekelompok persamaan ease-out yang terkenal selain yang ditentukan dengan kata kunci ease-out di CSS, yang memiliki rentang "agresivitas". Untuk efek ease-out yang cepat, pertimbangkan Quintic ease-out.
Melihat animasi ease-out Quintic
Persamaan easing lainnya, terutama bounce atau easing elastis, harus digunakan seperlunya, dan hanya jika sesuai dengan project Anda. Ada beberapa hal yang membuat pengguna keluar dari pengalaman seperti animasi yang tidak wajar. Jika project Anda tidak dimaksudkan untuk menyenangkan, jangan biarkan elemen memantul di sekitar UI. Sebaliknya, jika Anda membuat situs yang seharusnya ringan, gunakan animasi bouncing.
Mainkan dengan mudah, lihat mana yang cocok dengan kepribadian project Anda, dan lanjutkan dari sana. Untuk mengetahui daftar lengkap jenis easing, beserta demo, lihat easings.net.
Memilih durasi animasi yang tepat
Animasi apa pun yang ditambahkan ke project Anda harus memiliki durasi yang benar. Terlalu pendek dan animasi akan terasa agresif dan tajam; terlalu panjang dan akan menjadi penghalang serta mengganggu.
- Ease-out: sekitar 200 md-500 md. Hal ini memberi mata kesempatan untuk melihat animasi, tetapi tidak terasa mengganggu.
- Ease-in: sekitar 200 md-500 md. Perlu diingat bahwa perangkat akan tersentak di akhir, dan tidak ada perubahan waktu yang akan melunakkan dampaknya.
- Efek elastis atau pantulan: sekitar 800 md-1.200 md. Anda perlu menunggu beberapa saat agar efek elastis atau pantulan "stabil". Tanpa waktu tambahan ini, bagian animasi yang memantul elastis akan menjadi agresif dan tidak menyenangkan bagi mata.
Tentu saja, ini hanyalah panduan. Bereksperimenlah dengan kemudahan Anda sendiri dan pilih yang terasa tepat untuk project Anda.

