請為專案選擇適當的漸變效果,無論是漸進或漸出,或兩者皆有。甚至可以使用彈跳效果,讓觀眾更開心!
我們已討論了可用於動畫緩動的各種選項,那麼在專案中應使用哪種選項,以及動畫應有哪種時間長度?
摘要
- 請為 UI 元素使用漸弱動畫;Quintic 漸弱動畫雖然速度較快,但效果非常不錯。
- 請務必使用動畫時間長度;ease-out 和 ease-in 應為 200ms-500ms,而 bounces 和 elastic ease 應為 800ms-1200ms 的較長時間。

一般來說,ease-out 是正確的做法,也是不錯的預設值。這項功能可快速啟動,讓動畫有良好的回應速度,但最後會緩慢結束。
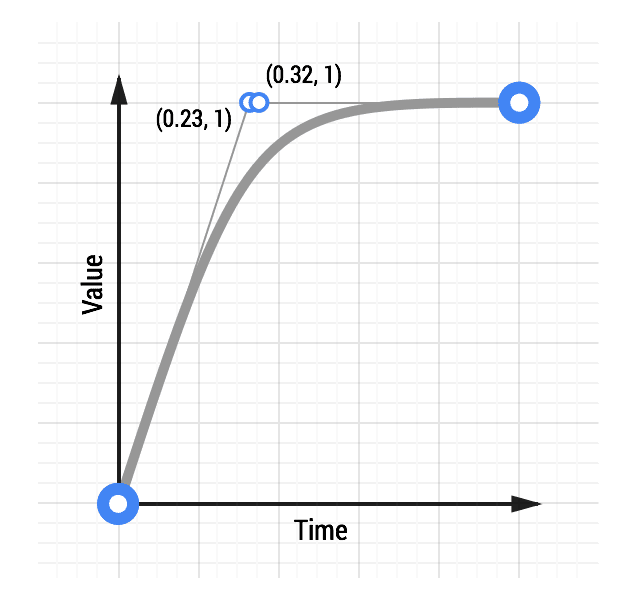
除了在 CSS 中使用 ease-out 關鍵字指定的 ease-out 方程式之外,還有一組眾所皆知的 ease-out 方程式,這些方程式在「積極度」上各有不同。如要快速淡出效果,請考慮使用 Quintic 淡出。
其他漸變方程式 (尤其是彈跳或彈性緩和) 應謹慎使用,且僅在適合專案時才使用。除了動畫效果不佳,很少有其他因素會讓使用者無法享受良好的體驗。如果您的專案不打算提供有趣的體驗,請勿讓元素在 UI 中彈跳。相反地,如果你建立的網站應以輕鬆愉快為主,那麼請務必使用彈出率!
你可以嘗試使用各種易用性,看看哪些易用性符合專案的個性,然後再從中挑選。如需動畫類型的完整清單,以及相關示範,請參閱 easings.net。
選擇合適的動畫時間長度
請務必確保新增至專案的動畫具有正確的時間長度。太短的話,動畫會顯得激進且銳利;太長的話,動畫會顯得礙事且令人厭煩。
- Ease-outs:約 200 毫秒至 500 毫秒。這樣一來,使用者就能看到動畫,但不會覺得畫面有阻礙。
- Ease-ins:約 200 毫秒至 500 毫秒。請注意,這會在結束時產生震動,無論何時變更時間都無法減輕這種影響。
- 彈跳或彈力效果:約 800 毫秒至 1,200 毫秒。您需要等待彈性或彈跳效果「穩定下來」。否則,動畫的彈力彈跳部分會過於激進,讓人看起來不舒服。
當然,這些只是建議。您可以嘗試使用自己的 ease,並選擇最適合專案的做法。

