Wählen Sie die für Ihr Projekt geeignete Ease-Funktion aus, also „Ease In“, „Ease Out“ oder „Ease In/Out“. Du kannst auch Sprünge verwenden, um es noch lustiger zu machen.
Welche Art von Ease-In-Animation sollten Sie in Ihren Projekten verwenden und welche Dauer sollten Ihre Animationen haben?
Zusammenfassung
- Verwenden Sie für UI-Elemente eine Ausblendungsanimation. Eine Quintic-Ausblendung ist eine sehr schöne, wenn auch schnelle Ausblendung.
- Achten Sie darauf, die Animationszeit zu verwenden. Die Dauer von „ease-out“- und „ease-in“-Animationen sollte 200 bis 500 Millisekunden betragen, während „bounce“- und „elastic ease“-Animationen eine längere Dauer von 800 bis 1.200 Millisekunden haben sollten.

Im Allgemeinen ist ein Ausblenden die richtige Wahl und sicherlich eine gute Standardeinstellung. Die Animation beginnt schnell, was Ihren Animationen ein Gefühl der Reaktionsfähigkeit verleiht, was wünschenswert ist, aber mit einer schönen Verlangsamung am Ende.
Neben der mit dem ease-out-Keyword in CSS angegebenen gibt es eine Reihe bekannter Ease-Out-Formeln, die sich in ihrer „Aggressivität“ unterscheiden. Für einen schnellen Ausblendungseffekt können Sie eine quintische Ausblendung verwenden.
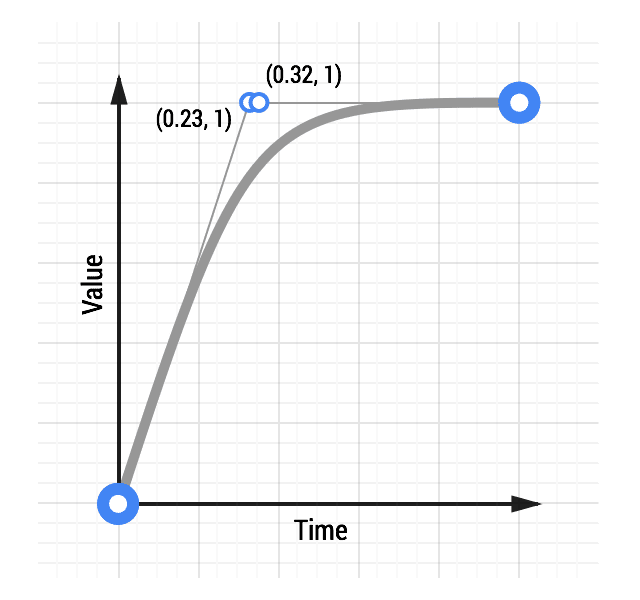
Beispiel für eine Quintic-Ease-Out-Animation
Andere Glättegleichungen, insbesondere Bounces oder elastische Glätte, sollten sparsam und nur dann verwendet werden, wenn sie für Ihr Projekt geeignet sind. Es gibt nur wenige Dinge, die Nutzer so sehr aus der Bahn werfen wie eine ruckelige Animation. Wenn Ihr Projekt nicht unterhaltsam sein soll, sollten Sie keine Elemente in der Benutzeroberfläche herumspringen lassen. Wenn Sie hingegen eine Website erstellen, die locker und unbeschwert sein soll, sollten Sie unbedingt Springen verwenden.
Probieren Sie verschiedene Schriftschnitte aus, um herauszufinden, welche zur Persönlichkeit Ihres Projekts passen, und gehen Sie dann von dort aus weiter. Eine vollständige Liste der Arten von Übergängen sowie Demos finden Sie unter easings.net.
Die richtige Animationsdauer auswählen
Es ist wichtig, dass alle Animationen, die Ihrem Projekt hinzugefügt werden, die richtige Dauer haben. Ist die Animation zu kurz, wirkt sie aggressiv und scharf. Ist sie zu lang, wird sie störend und nervig.
- Ausblendungen: etwa 200 bis 500 ms So kann das Auge die Animation sehen, ohne dass sie zu sehr ablenkt.
- Einblendungen: etwa 200 bis 500 ms Beachte, dass es am Ende zu einem Ruck kommt und dass sich dieser Effekt durch Timingänderungen nicht abmildern lässt.
- Springende oder elastische Effekte: etwa 800 bis 1.200 Millisekunden Sie müssen warten, bis sich der elastische oder Sprungeffekt „beruhigt“ hat. Ohne diese zusätzliche Zeit wirkt der elastische Rückprall der Animation aggressiv und unangenehm für das Auge.
Dies sind natürlich nur Richtwerte. Experimentieren Sie mit Ihren eigenen Einfachheiten und wählen Sie aus, was für Ihre Projekte am besten geeignet ist.

