Scegli l'easing appropriato per il tuo progetto. Può essere easing in entrata, in uscita o entrambi. Magari usa i rimbalzi per divertirti ancora di più!
Dopo aver esaminato le varie opzioni disponibili per l'easing nelle animazioni, che tipo di easing dovresti usare nei tuoi progetti e che durate dovrebbero avere le tue animazioni?
Riepilogo
- utilizza animazioni di ease-out per gli elementi UI; una Quintic ease-out è molto bello, anche se rapido.
- Assicurati di utilizzare la durata dell'animazione. gli ease-out e gli ease-in dovrebbero essere di 200 ms-500 ms, mentre i rimbalzi e le agevolazioni elastiche dovrebbero avere una durata maggiore di 800 ms-1200 ms.

In generale, l'ease-out è la scelta giusta e sicuramente un valore predefinito. È un avvio rapido e dà alle animazioni una sensazione di reattività, cosa auspicabile, ma con un bel rallentamento alla fine.
Esiste un gruppo di equazioni di facilitazione note oltre a quella specificata con la parola chiave ease-out in CSS, che variano in "aggressività". Per un effetto di easing rapido, prendi in considerazione una ease-out Qintic.
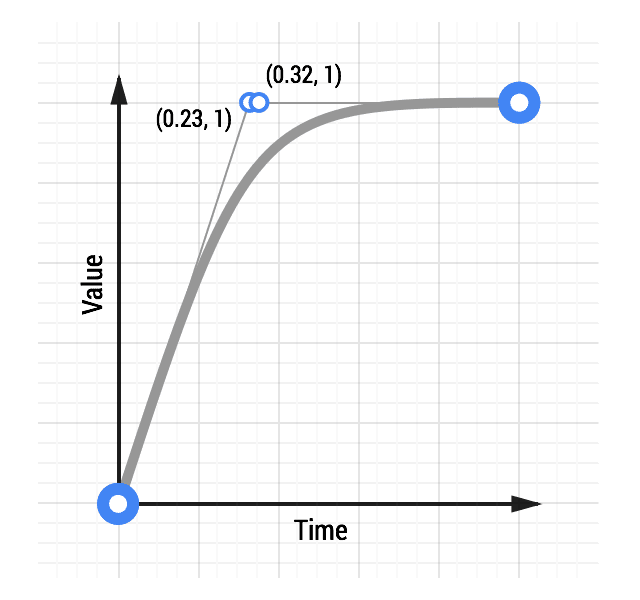
Visualizzazione di un'animazione di quintic con ease-out
Altre equazioni di easing, in particolare i rimbalzi o le agevolazioni elastiche, devono essere utilizzate con parsimonia e solo quando sono appropriate per il tuo progetto. Ci sono alcuni elementi che portano l'utente fuori dall'esperienza, ad esempio un'animazione irritante. Se il tuo progetto non è pensato per essere divertente, evita di far rimbalzare elementi intorno alla UI. Al contrario, se stai creando un sito che dovrebbe essere allegro, utilizza a tutti gli effetti i rimbalzi.
Divertiti un po', scopri quali si adattano alla personalità del tuo progetto e prosegui da lì. Per un elenco completo dei tipi di easing, oltre alle demo, consulta la pagina easings.net.
Scegli la durata giusta dell'animazione
È importante che qualsiasi animazione aggiunta al tuo progetto abbia la durata corretta. Troppo breve e l'animazione sembrerà aggressiva e nitida; troppo lungo per essere fastidioso e fastidioso.
- Facilità di uscita: circa 200 ms-500 ms. In questo modo l'occhio può vedere l'animazione, ma non sembra ostruita.
- Facilità di inserimento: circa 200 ms-500 ms. Tieni presente che alla fine avrà un'impulso e nessun cambiamento di tempo attenua l'impatto.
- Effetti di rimbalzo o elastici: circa 800 ms-1200 ms. Devi attendere che l'effetto elastico o rimbalzo "si stabilizzi". Senza questo tempo supplementare, la parte del rimbalzo elastico dell'animazione sarà aggressiva e sgradevole all'occhio.
Ovviamente, queste sono solo linee guida. Sperimenta con le tue facilità e scegli quella più adatta ai tuoi progetti.

