Elige la atenuación adecuada para tu proyecto, ya sea de entrada, de salida o ambas. Incluso puedes usar rebotes para divertirte más.
Después de analizar las diversas opciones disponibles para suavizar las animaciones, ¿qué tipo deberías usar en tus proyectos y qué tipo de duraciones deberían tener tus animaciones?
Resumen
- Usa animaciones de atenuación para los elementos de la IU. Una atenuación quintica es una atenuación muy agradable, aunque rápida.
- Asegúrate de usar la duración de la animación. Las transiciones suaves de entrada y salida deben ser de 200 ms a 500 ms, mientras que los rebotes y las transiciones suaves elásticas deben tener una duración más larga de 800 ms a 1200 ms.

En términos generales, una disminución gradual será la opción correcta y, sin duda, una buena opción predeterminada. Comienza rápidamente, lo que les da a tus animaciones una sensación de capacidad de respuesta, lo que es deseable, pero con una buena ralentización al final.
Existe un grupo de ecuaciones de atenuación conocidas más allá de la que se especifica con la palabra clave ease-out en CSS, que varían en su "agresividad". Para obtener un efecto de atenuación rápida, considera una atenuación quintic.
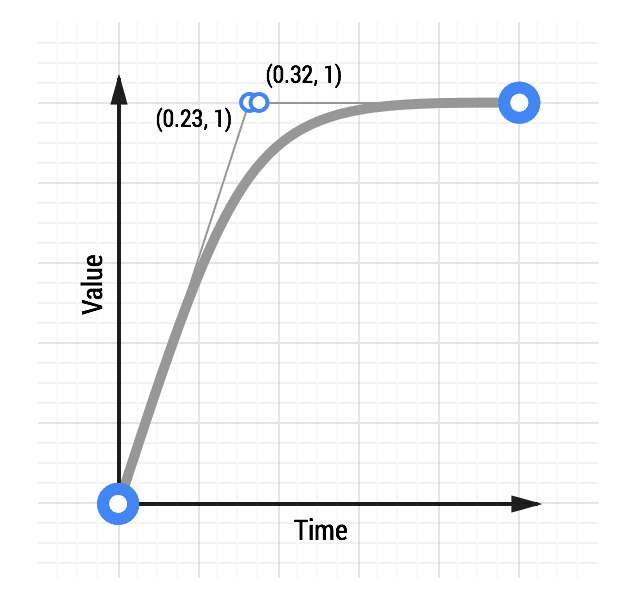
Cómo ver una animación de atenuación quintic
Otras ecuaciones de suavización, en particular los rebotes o las suavizaciones elásticas, deben usarse con moderación y solo cuando sea apropiado para tu proyecto. Hay pocos elementos que hagan que un usuario salga de una experiencia como una animación discordante. Si el objetivo de tu proyecto no es ser divertido, no incluyas elementos que reboten en la IU. Por el contrario, si estás creando un sitio que se supone que es alegre, usa los rebotes.
Juega con las opciones de facilidad, observa cuáles se ajustan a la personalidad de tu proyecto y continúa desde allí. Para obtener una lista completa de los tipos de suavización, junto con demostraciones, consulta easings.net.
Elige la duración de animación adecuada
Es importante que cualquier animación que se agregue a tu proyecto tenga la duración correcta. Si es demasiado corta, la animación se sentirá agresiva y nítida; si es demasiado larga, será obstructiva y molesta.
- Desaceleraciones: alrededor de 200 ms a 500 ms Esto le da al ojo la oportunidad de ver la animación, pero no se siente obstructiva.
- Ablandamiento: alrededor de 200 ms a 500 ms. Ten en cuenta que se producirá un salto al final, y ningún cambio en los tiempos suavizará ese impacto.
- Efecto rebote o elástico: alrededor de 800 ms a 1,200 ms Debes esperar a que el efecto elástico o de rebote se “asiente”. Sin este tiempo adicional, la parte elástica de la animación será agresiva y desagradable a la vista.
Por supuesto, estos son solo lineamientos. Experimenta con tus propias facilidades y elige lo que te resulte adecuado para tus proyectos.

