プロジェクトに適したイージングを選択します(イージング開始、イージング終了、またはその両方)。バウンスを使って楽しさをさらに増やすこともできます。
アニメーションの開始時に使用できるさまざまなオプションについて説明してきましたが、プロジェクトで使用すべきアニメーションの種類とアニメーションの長さはどのようなものになるでしょうか。
概要
- UI 要素には減速アニメーションを使用します。Quintic 減速は、速いものの非常に優れた減速です。
- アニメーションの持続時間は必ず使用してください。イージング アウトとイージング インは 200 ~ 500 ms にする必要がありますが、バウンスと弾性イージングは 800 ~ 1, 200 ms の長い持続時間にする必要があります。

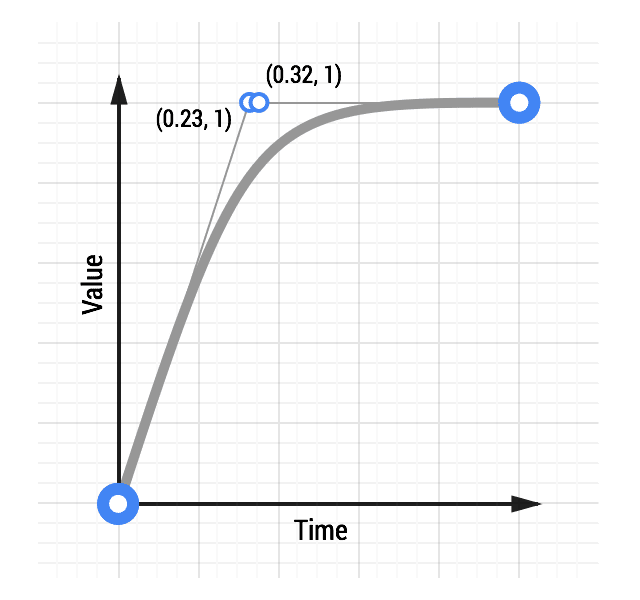
一般に、エーズアウトが適切で、デフォルトとして適しています。開始は速く、アニメーションに応答性を与えますが、最後には適度に減速します。
CSS の ease-out キーワードで指定されるもの以外にも、よく知られた減衰方程式のグループがあり、その「強さ」はさまざまです。速い減衰効果が必要な場合は、Quintic 減衰を検討してください。
その他のイージング方程式(特にバウンスや弾性イージング)は、プロジェクトに適している場合にのみ、慎重に使用してください。ユーザーの注意をそらすものとして、不自然なアニメーションほど効果的なものはないでしょう。プロジェクトが楽しいものを目指していない場合は、UI 内で要素が跳ね回らないようにします。逆に、気軽なサイトを作成する場合は、バウンズをぜひ使用してください。
さまざまなイージーを試して、プロジェクトの個性に合うものを見つけましょう。イージング タイプの一覧とデモについては、easings.net をご覧ください。
適切なアニメーションの長さを選択する
プロジェクトに追加するアニメーションの長さが正しいことが重要です。短すぎるとアニメーションが攻撃的で鋭く見え、長すぎると邪魔で煩わしく感じられます。
- 減衰時間: 200 ~ 500 ミリ秒。これにより、アニメーションを視認できますが、邪魔に感じません。
- フェードイン: 200 ~ 500 ミリ秒。最後に衝撃が伴うことを念頭に置いてください。タイミングを変更しても、その衝撃を和らげることはできません。
- バウンスまたは弾性効果: 800 ~ 1,200 ミリ秒。弾性効果やバウンス効果が「安定」するまで時間が必要です。この余分な時間を設定しないと、アニメーションの弾性バウンド部分が攻撃的で目障りになります。
もちろん、これらはあくまでガイドラインです。ご自身でイージーを試して、プロジェクトに適したものを選択してください。

