为您的项目选择合适的缓动效果,无论是缓入、缓出还是两者兼有。甚至可以使用弹跳效果来增添乐趣!
我们已经讨论了用于缓动动画的各种选项,那么您应该在项目中使用哪种类型的缓动,以及动画应该具有哪种时长?
摘要
- 为界面元素使用缓慢淡出动画;五次方缓慢淡出效果非常不错,但速度较快。
- 请务必使用动画时长;缓慢淡出和缓慢淡入应为 200 毫秒到 500 毫秒,而弹跳和弹性缓慢淡出应为 800 毫秒到 1200 毫秒。

一般来说,缓慢淡出是正确的选择,也是不错的默认选项。它启动速度快,让动画具有良好的响应能力,但在结束时会有一个很好的减速效果。
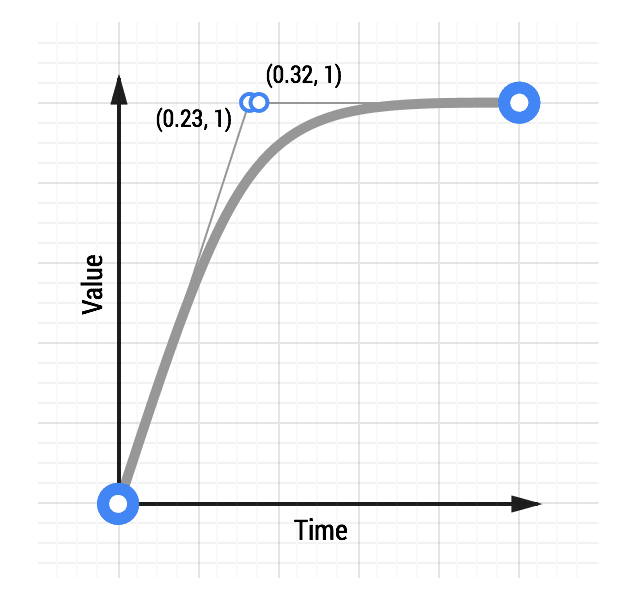
除了在 CSS 中使用 ease-out 关键字指定的缓慢淡出方程之外,还有一组众所周知的缓慢淡出方程,它们的“激进程度”各不相同。如需快速淡出效果,请考虑使用五次方缓减。
其他缓动方程(尤其是弹跳或弹性缓动)应尽量少用,并且仅在适合您的项目时使用。很少有哪些因素会像不流畅的动画一样让用户脱离体验。如果您的项目不以娱乐为目的,请勿让界面元素在界面中弹跳。反之,如果您要创建一个轻松愉快的网站,请务必使用弹跳!
随意试用各种样式,看看哪些样式与您的项目个性相符,然后再决定后续的步骤。如需查看缓动类型的完整列表以及演示,请访问 easings.net。
选择合适的动画时长
请务必确保添加到项目中的所有动画的持续时间均正确无误。如果动画过短,会给人咄咄逼人的感觉;如果过长,则会妨碍用户操作并令人烦恼。
- 淡出:大约 200 毫秒到 500 毫秒。这样,用户就有机会看到动画,但不会觉得碍事。
- 缓入:大约 200 毫秒到 500 毫秒。请注意,它会在结束时产生震动,无论您调整多少时间都无法减轻这种影响。
- 弹跳或弹性效果:大约 800 毫秒到 1200 毫秒。您需要等待弹性或弹跳效果“稳定下来”。如果没有这段时间,动画的弹性弹跳部分会显得过于激烈,看起来不舒服。
当然,这些只是指南。自行试用这些功能,然后选择最适合您的项目的功能。

