프로젝트에 적합한 이중 에이션, 이중 아웃 에이션 또는 둘 다를 선택합니다. 튀김 효과를 사용해 더욱 재미를 더할 수도 있습니다.
애니메이션의 이징에 사용할 수 있는 다양한 옵션을 살펴봤습니다. 프로젝트에 어떤 종류를 사용해야 하며 애니메이션의 길이는 어느 정도여야 하나요?
요약
- UI 요소에는 이즈아웃 애니메이션을 사용하세요. 5차 이즈아웃은 빠르지만 매우 좋은 이즈입니다.
- 애니메이션 지속 시간을 사용해야 합니다. 이웃과 이웃은 200ms~500ms여야 하지만, 반동과 탄성 이웃은 800ms~1200ms의 더 긴 지속 시간으로 설정해야 합니다.

일반적으로 이즈아웃이 적절하며 좋은 기본값입니다. 시작이 빠르므로 애니메이션에 바람직한 반응성을 부여하지만 끝 부분에서 적절하게 속도가 느려집니다.
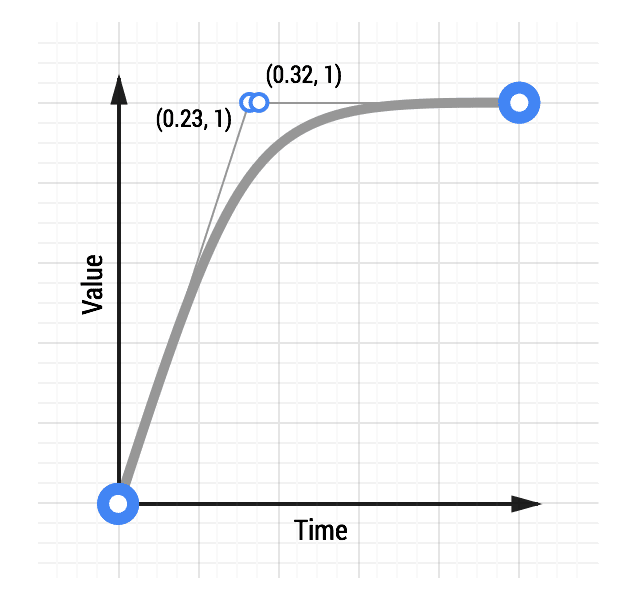
CSS에서 ease-out 키워드로 지정된 것 외에도 잘 알려진 이즈아웃 방정식 그룹이 있으며, 이 방정식의 '가속도'는 다양합니다. 빠른 이중 감쇠 효과를 사용하려면 Quintic ease-out을 고려하세요.
다른 원활화 방정식, 특히 반동 또는 탄성 원활화는 프로젝트에 적합한 경우에만 쓰고 가급적 사용하지 않는 것이 좋습니다. 불편한 애니메이션만큼 사용자의 몰입을 방해하는 요소는 없습니다. 재미를 주기 위한 프로젝트가 아니라면 UI에서 요소가 튀지 않도록 합니다. 반대로 가벼운 분위기의 사이트를 만드는 경우 반드시 튀김을 사용하세요.
다양한 분위기를 사용해 보고 프로젝트의 특성과 어울리는 분위기를 찾아보세요. 데모와 함께 전체 이중 유형 목록은 easings.net을 참고하세요.
적절한 애니메이션 길이 선택
프로젝트에 추가된 애니메이션의 길이가 올바른지 확인하는 것이 중요합니다. 애니메이션이 너무 짧으면 공격적이고 날카롭게 느껴지고, 너무 길면 방해되고 성가시게 느껴집니다.
- 이완 시간: 약 200~500밀리초 이렇게 하면 눈이 애니메이션을 볼 수 있지만 방해가 되지 않습니다.
- 이완 시간: 약 200~500밀리초. 끝부분에서 갑자기 멈추므로 타이밍을 아무리 변경해도 충격을 완화할 수는 없습니다.
- 반발 또는 탄성 효과: 약 800ms~1,200ms 탄성 또는 반동 효과가 '안정화'될 때까지 기다려야 합니다. 이 추가 시간이 없으면 애니메이션의 탄력적인 튀는 부분이 눈에 거슬리고 불쾌감을 줄 수 있습니다.
물론 이는 가이드라인일 뿐입니다. 편안함을 실험하고 프로젝트에 적합한 방법을 선택하세요.

