您首先应该问自己,是否确实需要图片才能实现所需的效果。如果您可以消除图片资源(与网页上的 HTML、CSS、JavaScript 和其他素材资源相比,图片资源通常需要大量字节),那么这始终是最佳的优化策略。 不过,一张位置恰当的图片也能传达比文字更多的信息,因此您需要自行找到平衡点。
接下来,您应考虑是否有其他技术能够以更高效的方式提供更好的结果:
- CSS 效果(例如阴影或渐变)和 CSS 动画可用于生成与分辨率无关的素材资源,这些资源在任何分辨率和缩放级别下始终看起来清晰锐利,而且通常只需要图像文件所需字节数的一小部分。
- Web 字体可让您使用美观的字体,同时保留选择、搜索和调整文字大小的功能,从而显著提升易用性。
如果您发现自己正在对图片素材资源中的文字进行编码,请立即停止并重新考虑。 出色的排版对于良好的设计、品牌推广和可读性至关重要,但图片中的文字会带来糟糕的用户体验:文字无法选择、无法搜索、无法缩放、无法访问,并且对高 DPI 设备不友好。 使用 Web 字体需要进行自己的优化,但它可以解决所有这些问题,并且始终是显示文本的更好选择。
选择合适的图片格式
如果您确定图片是正确的选择,则应仔细选择适合相应工作的图片类型。

每种格式都有各自的优缺点。 矢量格式非常适合包含不太复杂的几何形状(例如徽标、文字或图标)的图片。 它们在各种分辨率和缩放设置下都能呈现清晰的效果,因此非常适合用于高分辨率屏幕和需要以不同尺寸显示的素材资源。
不过,当场景复杂时(例如照片),矢量格式就显得不足了:描述所有形状所需的 SVG 标记量可能非常大,而且输出可能仍然看起来不像“照片级真实感”。 在这种情况下,您应该使用光栅图片格式,例如 PNG、JPEG、WebP 或 AVIF。
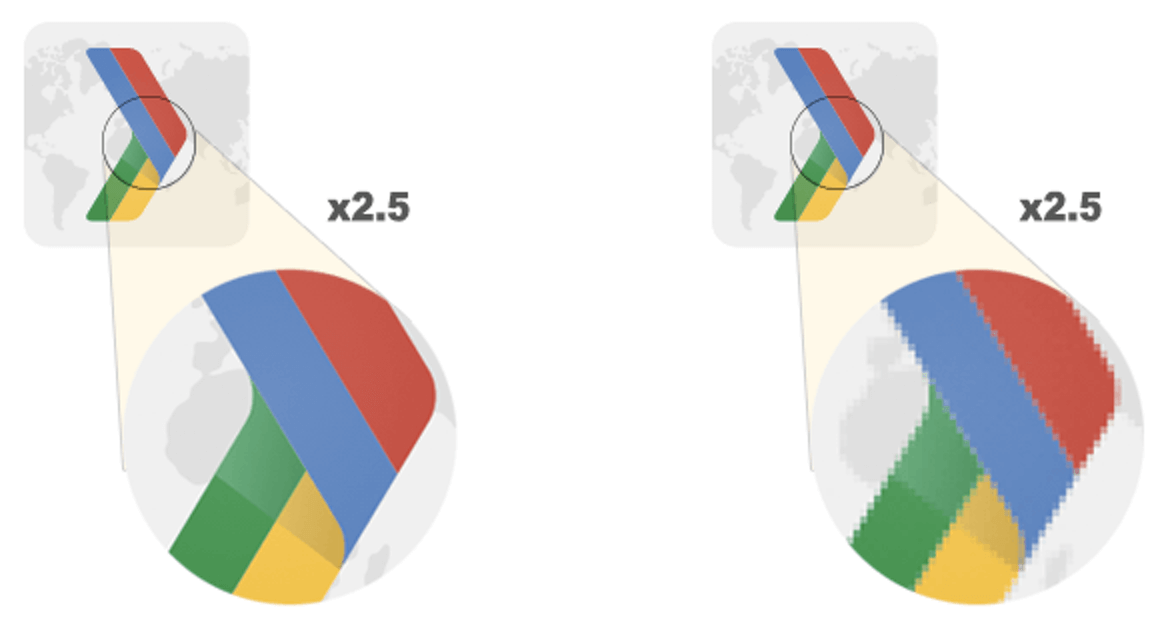
光栅图像不具备分辨率或缩放独立性的优点,放大光栅图像时,您会看到锯齿状和模糊的图形。因此,您可能需要保存不同分辨率的多个版本的栅格图片,以便为用户提供最佳体验。
高分辨率屏幕的影响
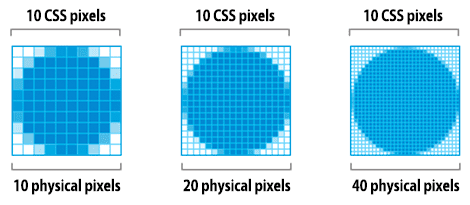
像素分为两种:CSS 像素和设备像素。 一个 CSS 像素可以直接对应一个设备像素,也可以由多个设备像素支持。 重点是什么?设备像素越多,屏幕上显示的内容就越精细。

高 DPI (HiDPI) 屏幕可呈现出精美的效果,但有一个明显的缺点:图片素材资源需要更多细节才能充分利用更高的设备像素数。好消息是,矢量图片非常适合这项任务,因为它们可以以任意分辨率呈现,并获得清晰的效果。呈现更精细的细节可能会产生更高的处理成本,但底层素材资源是相同的,并且不受分辨率的影响。
另一方面,光栅图片会带来更大的挑战,因为它们会以像素为单位对图片数据进行编码。因此,像素数量越多,光栅图像的文件大小就越大。 请考虑以 100x100(CSS)像素显示的图片素材资源之间的区别:
| 屏幕分辨率 | 总像素数 | 未压缩的文件大小(每个像素 4 字节) |
|---|---|---|
| 1x | 100 x 100 = 10,000 | 40,000 字节 |
| 2 倍 | 100 x 100 x 4 = 40,000 | 16 万字节 |
| 3 倍 | 100 x 100 x 9 = 90,000 | 36 万字节 |
当我们将物理屏幕的分辨率提高一倍时,像素总数会增加四倍:水平像素数增加一倍,垂直像素数也增加一倍。 因此,“2 倍”屏幕不仅将所需像素数翻倍,还将其翻了四倍!
那么,这在实践中意味着什么呢? 高分辨率屏幕可让您呈现精美的图片,这可以成为出色的产品功能。 不过,高分辨率屏幕也需要高分辨率图片,因此:
- 尽可能首选矢量图像,因为它们不受分辨率限制,始终可提供清晰的结果。
- 如果需要栅格图片,请提供自适应图片。
不同光栅图像格式的特点
除了不同的有损和无损压缩算法之外,不同的图片格式还支持不同的功能,例如动画和透明度 (Alpha) 通道。因此,为特定图片选择“合适的格式”需要兼顾适当的视觉效果和功能要求。
有两种受普遍支持的光栅图像格式:PNG 和 JPEG。 除了这些格式之外,现代浏览器还支持较新的 WebP 和 AVIF 图片格式。这两种较新的格式都可提供更好的整体压缩效果和更多功能。那么,您应该使用哪种格式?
WebP 和 AVIF 通常比旧格式提供更好的压缩效果,应尽可能使用这些格式。 您可以使用 WebP 或 AVIF 图片,并使用 JPEG 或 PNG 图片作为后备图片。 如需了解详情,请参阅使用 WebP 图片。
对于旧版图片格式,请考虑以下事项:
- 需要动画吗?使用
<video>元素。- GIF 呢?GIF 将调色板限制为最多 256 种颜色,并且创建的文件大小明显大于
<video>元素。APNG 提供的颜色比 GIF 多,但与视觉质量相当的视频格式相比,APNG 的文件大小也明显更大。请参阅将 GIF 动画替换为视频。
- GIF 呢?GIF 将调色板限制为最多 256 种颜色,并且创建的文件大小明显大于
- 您是否需要以最高分辨率保留精细细节?请使用 PNG 或无损 WebP。
- 除了选择调色板的大小之外,PNG 不会应用任何有损压缩算法。因此,它会生成质量最高的图像,但文件大小比其他格式大得多。请谨慎使用。
- WebP 具有无损编码模式,可能比 PNG 更高效。
- 如果图片素材资源包含由几何形状组成的图像,请考虑将其转换为矢量 (SVG) 格式!
- 如果图片素材资源包含文字,请停止并重新考虑。图片中的文字无法选择、搜索或“缩放”。 如果您需要传达自定义外观(出于品牌推广或其他原因),请改用 Web 字体。
- 您要优化的是照片、屏幕截图还是类似图片素材资源?使用 JPEG、有损 WebP 或 AVIF。
- JPEG 采用有损和无损优化相结合的方式来减小图片素材资源的文件大小。尝试使用多个 JPEG 画质级别,找到最适合您素材资源的画质与文件大小之间的平衡点。
- 有损 WebP 或有损 AVIF 是出色的 JPEG 替代格式,可用于制作网页质量的图片,但请注意,有损模式会舍弃一些信息以实现更小的图片。这意味着,所选颜色可能与等效的 JPEG 不同。
最后,请注意,如果您使用 WebView 在特定于平台的应用中呈现内容,则可以完全控制客户端,并可以专门使用 WebP!Facebook 和许多其他公司使用 WebP 在其应用中提供所有图片,节省的流量绝对值得。
对 Largest Contentful Paint (LCP) 的影响
图片可能属于 LCP 候选对象。这意味着图片的大小会影响其加载时间。如果图片是 LCP 候选对象,那么高效地对该图片进行编码对于缩短 LCP 用时至关重要。
您应努力应用本指南中提供的建议,以便尽可能为所有用户提供快速的网页感知性能。LCP 是感知性能的一部分,因为它衡量的是网页上最大(因此最容易感知)元素的显示速度。



