सबसे पहले आपको यह तय करना होगा कि आपको जिस तरह का इफ़ेक्ट चाहिए उसके लिए इमेज की ज़रूरत है या नहीं. अगर इमेज रिसोर्स को हटाया जा सकता है, तो ऐसा ज़रूर करें. इमेज रिसोर्स के लिए, अक्सर एचटीएमएल, सीएसएस, JavaScript, और पेज पर मौजूद अन्य ऐसेट की तुलना में ज़्यादा बाइट की ज़रूरत होती है. इसलिए, इमेज रिसोर्स को हटाना हमेशा सबसे अच्छी ऑप्टिमाइज़ेशन रणनीति होती है. हालांकि, अच्छी तरह से लगाई गई इमेज, हज़ार शब्दों से ज़्यादा जानकारी दे सकती है. इसलिए, आपको यह तय करना होगा कि इमेज और टेक्स्ट का इस्तेमाल किस तरह किया जाए.
इसके बाद, आपको यह देखना चाहिए कि क्या कोई ऐसी टेक्नोलॉजी उपलब्ध है जो बेहतर नतीजे दे सकती है. हालांकि, यह टेक्नोलॉजी ज़्यादा असरदार होनी चाहिए:
- सीएसएस इफ़ेक्ट (जैसे कि शैडो या ग्रेडिएंट) और सीएसएस ऐनिमेशन का इस्तेमाल करके, रिज़ॉल्यूशन से जुड़ी समस्या के बिना ऐसे ऐसेट बनाई जा सकती हैं जो हर रिज़ॉल्यूशन और ज़ूम लेवल पर हमेशा शार्प दिखती हैं. ऐसा अक्सर इमेज फ़ाइल के लिए ज़रूरी बाइट के कुछ हिस्से में होता है.
- वेब फ़ॉन्ट की मदद से, सुंदर टाइपफ़ेस इस्तेमाल किए जा सकते हैं. साथ ही, टेक्स्ट को चुनने, खोजने, और उसका साइज़ बदलने की सुविधा भी मिलती है. इससे इस्तेमाल करने में आसानी होती है.
अगर आपको कभी किसी इमेज ऐसेट में टेक्स्ट को कोड में बदलना पड़े, तो रुकें और इस बारे में दोबारा सोचें. बेहतरीन टाइपोग्राफ़ी, अच्छे डिज़ाइन, ब्रैंडिंग, और पढ़ने में आसानी के लिए ज़रूरी है. हालांकि, इमेज में मौजूद टेक्स्ट से लोगों को खराब अनुभव मिलता है. ऐसा इसलिए, क्योंकि टेक्स्ट को चुना नहीं जा सकता, खोजा नहीं जा सकता, ज़ूम नहीं किया जा सकता, ऐक्सेस नहीं किया जा सकता, और यह हाई-डीपीआई डिवाइसों के लिए सही नहीं होता. वेब फ़ॉन्ट के इस्तेमाल के लिए, ऑप्टिमाइज़ेशन के अपने सेट की ज़रूरत होती है. हालांकि, इससे इन सभी समस्याओं का समाधान हो जाता है. साथ ही, टेक्स्ट दिखाने के लिए यह हमेशा एक बेहतर विकल्प होता है.
इमेज का सही फ़ॉर्मैट चुनना
अगर आपको लगता है कि इमेज सही विकल्प है, तो आपको काम के हिसाब से सही इमेज चुननी चाहिए.

- वेक्टर ग्राफ़िक में, किसी इमेज को दिखाने के लिए लाइनों, पॉइंट, और पॉलीगॉन का इस्तेमाल किया जाता है.
- रास्टर ग्राफ़िक, किसी इमेज को रेक्टैंगुलर ग्रिड में मौजूद हर पिक्सल की वैल्यू को एन्कोड करके दिखाता है.
हर फ़ॉर्मैट के अपने फ़ायदे और नुकसान होते हैं. वेक्टर फ़ॉर्मैट, ऐसी इमेज के लिए सबसे सही होते हैं जिनमें कम जटिल ज्यामितीय आकृतियां होती हैं. जैसे, लोगो, टेक्स्ट या आइकॉन. ये हर रिज़ॉल्यूशन और ज़ूम सेटिंग पर बेहतर नतीजे देते हैं. इसलिए, ये ज़्यादा रिज़ॉल्यूशन वाली स्क्रीन और अलग-अलग साइज़ में दिखने वाली ऐसेट के लिए सबसे सही फ़ॉर्मैट हैं.
हालांकि, जब सीन मुश्किल होता है, तो वेक्टर फ़ॉर्मैट का इस्तेमाल नहीं किया जा सकता. उदाहरण के लिए, फ़ोटो: सभी शेप के बारे में बताने के लिए, SVG मार्कअप की मात्रा बहुत ज़्यादा हो सकती है और आउटपुट अब भी "फ़ोटोरियलिस्टिक" नहीं दिख सकता. ऐसे में, आपको PNG, JPEG, WebP या AVIF जैसे रास्टर इमेज फ़ॉर्मैट का इस्तेमाल करना चाहिए.
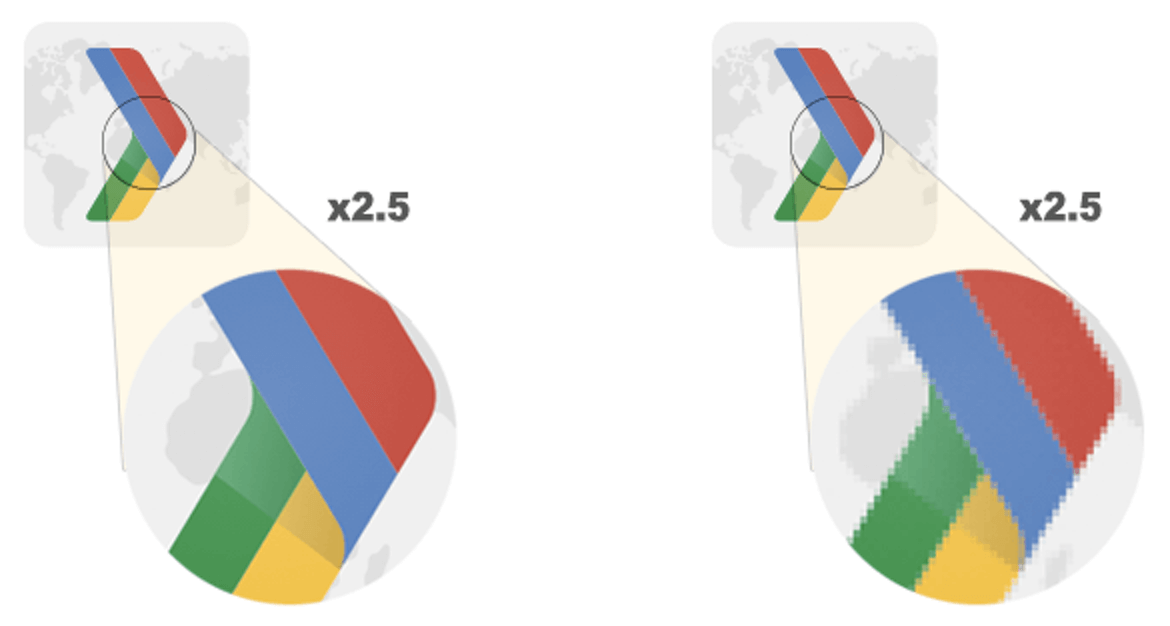
रास्टर इमेज में, रिज़ॉल्यूशन या ज़ूम से जुड़ी अच्छी प्रॉपर्टी नहीं होती हैं. रास्टर इमेज को बड़ा करने पर, आपको खराब और धुंधले ग्राफ़िक दिखेंगे. इसलिए, आपको रास्टर इमेज के कई वर्शन अलग-अलग रिज़ॉल्यूशन में सेव करने पड़ सकते हैं, ताकि उपयोगकर्ताओं को बेहतरीन अनुभव दिया जा सके.
हाई रिज़ॉल्यूशन वाली स्क्रीन के असर
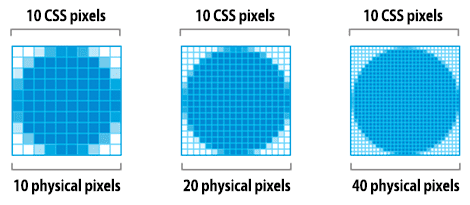
पिक्सेल दो तरह के होते हैं: सीएसएस पिक्सेल और डिवाइस पिक्सेल. एक सीएसएस पिक्सल, सीधे तौर पर एक डिवाइस पिक्सल के बराबर हो सकता है या कई डिवाइस पिक्सल से मिलकर बना हो सकता है. अंतिम लक्ष्य क्या है यह सब किस लिए क्या प्रयोजन है इसका डिवाइस पिक्सल जितने ज़्यादा होंगे, स्क्रीन पर दिखने वाले कॉन्टेंट की जानकारी उतनी ही बेहतर होगी.

हाई डीपीआई (HiDPI) स्क्रीन पर इमेज बहुत अच्छी दिखती हैं. हालांकि, इसमें एक समस्या है: डिवाइस के ज़्यादा पिक्सल का फ़ायदा पाने के लिए, इमेज ऐसेट में ज़्यादा जानकारी होनी चाहिए. अच्छी बात यह है कि वेक्टर इमेज, इस काम के लिए सबसे सही होती हैं. इन्हें किसी भी रिज़ॉल्यूशन पर रेंडर किया जा सकता है और इनसे बेहतर नतीजे मिलते हैं. हालांकि, ज़्यादा बारीकी से रेंडर करने पर आपको ज़्यादा प्रोसेसिंग लागत लग सकती है. लेकिन, इससे मूल ऐसेट पर कोई असर नहीं पड़ता और यह रिज़ॉल्यूशन पर निर्भर नहीं होती.
दूसरी ओर, रास्टर इमेज में काफ़ी ज़्यादा समस्या आती है, क्योंकि ये इमेज डेटा को पिक्सल के हिसाब से कोड करती हैं. इसलिए, पिक्सल की संख्या जितनी ज़्यादा होगी, रास्टर इमेज का फ़ाइल साइज़ उतना ही बड़ा होगा. 100x100 (सीएसएस) पिक्सल पर दिखाई गई फ़ोटो ऐसेट के बीच का अंतर देखें:
| स्क्रीन रिज़ॉल्यूशन | कुल पिक्सल | बिना कंप्रेस की गई फ़ाइल का साइज़ (हर पिक्सल के लिए 4 बाइट) |
|---|---|---|
| 1x | 100 x 100 = 10,000 | 40,000 बाइट |
| 2x | 100 x 100 x 4 = 40,000 | 1,60,000 बाइट |
| 3x | 100 x 100 x 9 = 90,000 | 3,60,000 बाइट |
जब हम फ़िज़िकल स्क्रीन के रिज़ॉल्यूशन को दोगुना करते हैं, तो पिक्सल की कुल संख्या चार गुना बढ़ जाती है: हॉरिज़ॉन्टल पिक्सल की संख्या को दोगुना किया जाता है और वर्टिकल पिक्सल की संख्या को भी दोगुना किया जाता है. इसलिए, "2x" स्क्रीन पर, ज़रूरी पिक्सल की संख्या सिर्फ़ दोगुनी नहीं होती, बल्कि चार गुना बढ़ जाती है!
तो, असल में इसका क्या मतलब है? हाई रिज़ॉल्यूशन वाली स्क्रीन पर, अच्छी क्वालिटी की इमेज दिखती हैं. यह प्रॉडक्ट की एक बेहतरीन सुविधा हो सकती है. हालांकि, हाई रिज़ॉल्यूशन वाली स्क्रीन के लिए हाई रिज़ॉल्यूशन वाली इमेज की भी ज़रूरत होती है. इसलिए:
- जब भी हो सके, वेक्टर इमेज का इस्तेमाल करें. ऐसा इसलिए, क्योंकि ये इमेज रिज़ॉल्यूशन पर निर्भर नहीं करती हैं और हमेशा बेहतर नतीजे देती हैं.
- अगर रास्टर इमेज ज़रूरी है, तो रिस्पॉन्सिव इमेज दिखाएं.
अलग-अलग रास्टर इमेज फ़ॉर्मैट की सुविधाएं
लॉसी और लॉसलेस कंप्रेशन के अलग-अलग एल्गोरिदम के अलावा, अलग-अलग इमेज फ़ॉर्मैट में ऐनिमेशन और पारदर्शिता (अल्फ़ा) चैनल जैसी अलग-अलग सुविधाएं काम करती हैं. इसलिए, किसी इमेज के लिए "सही फ़ॉर्मैट" चुनने का मतलब है कि इमेज, विज़ुअल नतीजों के हिसाब से सही हो और उसमें ज़रूरी फ़ंक्शन काम करते हों.
| फ़ॉर्मैट | पारदर्शिता | ऐनिमेशन | ब्राउज़र |
|---|---|---|---|
| PNG | हां | हाँ (APNG) | सभी |
| JPEG | नहीं | नहीं | सभी |
| WebP | हां | हां | सभी मॉडर्न ब्राउज़र. क्या मैं इसका इस्तेमाल कर सकता/सकती हूं? देखें |
| AVIF | हां | हां | सभी मॉडर्न ब्राउज़र. क्या मैं इसका इस्तेमाल कर सकता/सकती हूं? देखें |
रास्टर इमेज के लिए, दो फ़ॉर्मैट का इस्तेमाल किया जा सकता है: PNG और JPEG. इन फ़ॉर्मैट के अलावा, आधुनिक ब्राउज़र में WebP और AVIF जैसे नए इमेज फ़ॉर्मैट भी काम करते हैं. दोनों नए फ़ॉर्मैट में, बेहतर कंप्रेशन और ज़्यादा सुविधाएं मिलती हैं. इसलिए, आपको किस फ़ॉर्मैट का इस्तेमाल करना चाहिए?
आम तौर पर, WebP और AVIF, पुराने फ़ॉर्मैट की तुलना में बेहतर तरीके से कंप्रेस करते हैं. इसलिए, जहां भी हो सके इनका इस्तेमाल करना चाहिए. JPEG या PNG इमेज के साथ-साथ, WebP या AVIF इमेज का इस्तेमाल किया जा सकता है. ज़्यादा जानकारी के लिए, WebP इमेज का इस्तेमाल करना लेख पढ़ें.
पुराने इमेज फ़ॉर्मैट के बारे में यहां बताया गया है:
- क्या आपको ऐनिमेशन की ज़रूरत है?
<video>एलिमेंट का इस्तेमाल करें.- GIF के बारे में क्या राय है? GIF में, कलर पैलेट को ज़्यादा से ज़्यादा 256 रंगों तक सीमित किया जाता है. साथ ही, यह
<video>एलिमेंट की तुलना में बहुत बड़ी फ़ाइलें बनाता है. APNG में GIF के मुकाबले ज़्यादा रंग होते हैं. हालांकि, यह विज़ुअल क्वालिटी के हिसाब से मिलते-जुलते वीडियो फ़ॉर्मैट से काफ़ी बड़ा होता है. ऐनिमेशन वाले GIF को वीडियो से बदलना लेख पढ़ें.
- GIF के बारे में क्या राय है? GIF में, कलर पैलेट को ज़्यादा से ज़्यादा 256 रंगों तक सीमित किया जाता है. साथ ही, यह
- क्या आपको सबसे ज़्यादा रिज़ॉल्यूशन के साथ बारीकी से जानकारी सेव करनी है? PNG या बिना क्वालिटी घटाए WebP फ़ॉर्मैट का इस्तेमाल करें.
- पीएनजी, कलर पैलेट के साइज़ के अलावा किसी भी लॉस कंप्रेसर एल्गोरिदम का इस्तेमाल नहीं करता है. इस वजह से, यह सबसे अच्छी क्वालिटी वाली इमेज जनरेट करेगा. हालांकि, इसका फ़ाइल साइज़ अन्य फ़ॉर्मैट की तुलना में काफ़ी ज़्यादा होगा. इसका इस्तेमाल सोच-समझकर करें.
- WebP में लॉसलेस एन्कोडिंग मोड होता है, जो PNG से ज़्यादा बेहतर हो सकता है.
- अगर इमेज ऐसेट में ज्यामितीय आकृतियों से बनी इमेज शामिल है, तो उसे वेक्टर (एसवीजी) फ़ॉर्मैट में बदलें!
- अगर इमेज ऐसेट में टेक्स्ट है, तो रुकें और फिर से सोचें. इमेज में मौजूद टेक्स्ट को न तो चुना जा सकता है, न ही खोजा जा सकता है और न ही "ज़ूम किया जा सकता है". अगर आपको ब्रैंडिंग या किसी अन्य वजह से, कस्टम लुक देना है, तो इसके बजाय वेब फ़ॉन्ट का इस्तेमाल करें.
- क्या आपको किसी फ़ोटो, स्क्रीनशॉट या उससे मिलती-जुलती इमेज ऐसेट को ऑप्टिमाइज़ करना है? JPEG, लॉसलेस WebP या AVIF का इस्तेमाल करें.
- JPEG, इमेज ऐसेट की फ़ाइल का साइज़ कम करने के लिए, लॉसलेस और लॉसली ऑप्टिमाइज़ेशन का इस्तेमाल करता है. अपनी ऐसेट के लिए, फ़ाइल के साइज़ और क्वालिटी के बीच सबसे सही संतुलन बनाने के लिए, JPEG के अलग-अलग क्वालिटी लेवल आज़माएं.
- वेब क्वालिटी वाली इमेज के लिए, लॉसलेस WebP या लॉसलेस AVIF, JPEG के बेहतरीन विकल्प हैं. हालांकि, ध्यान रखें कि लॉसलेस मोड में, इमेज का साइज़ छोटा करने के लिए कुछ जानकारी हटा दी जाती है. इसका मतलब है कि चुने गए रंग, JPEG फ़ाइल में मौजूद रंगों से अलग हो सकते हैं.
आखिर में, ध्यान दें कि अगर प्लैटफ़ॉर्म के हिसाब से बनाए गए ऐप्लिकेशन में कॉन्टेंट रेंडर करने के लिए वेबव्यू का इस्तेमाल किया जा रहा है, तो आपके पास क्लाइंट का पूरा कंट्रोल होता है. साथ ही, सिर्फ़ WebP का इस्तेमाल किया जा सकता है! Facebook और कई अन्य कंपनियां, अपने ऐप्लिकेशन में सभी इमेज दिखाने के लिए WebP का इस्तेमाल करती हैं. इससे उन्हें काफ़ी फ़ायदा मिलता है.
सबसे बड़े एलिमेंट को रेंडर करने में लगने वाले समय (एलसीपी) पर असर
इमेज, एलसीपी कैंडिडेट हो सकती हैं. इसका मतलब है कि इमेज के साइज़ का असर, उसके लोड होने में लगने वाले समय पर पड़ता है. जब कोई इमेज एलसीपी कैंडिडेट होती है, तो एलसीपी को बेहतर बनाने के लिए उस इमेज को सही तरीके से एन्कोड करना ज़रूरी होता है.
आपको इस गाइड में दिए गए सुझावों को लागू करने की कोशिश करनी चाहिए, ताकि सभी उपयोगकर्ताओं के लिए पेज की परफ़ॉर्मेंस को ज़्यादा से ज़्यादा तेज़ किया जा सके. एलसीपी, परसेप्चुअल परफ़ॉर्मेंस का हिस्सा है. इससे यह पता चलता है कि पेज पर सबसे बड़ा (और इसलिए सबसे ज़्यादा दिखने वाला) एलिमेंट कितनी तेज़ी से दिखता है.



