/.well-known/change-password へのリクエストを change-passwords URL にリダイレクト
ウェブサイトのパスワード変更ページに /.well-known/change-password からのリダイレクトを設定します。これにより、パスワード マネージャーでユーザーをそのページに直接移動できるようになります。
はじめに
ご存じのとおり、パスワードはアカウントを管理する最良の方法ではありません。幸いなことに、WebAuthn などの新しいテクノロジーや、ワンタイム パスワードなどの技術によって、パスワードのない世界に近づいています。ただし、これらのテクノロジーはまだ開発中であり、すぐに変化が起こるわけではありません。多くのデベロッパーは、少なくとも今後数年間はパスワードに対処する必要があります。新しいテクノロジーや技術が普及するのを待つ間、少なくともパスワードを使いやすくすることはできます。
そのための良い方法は、パスワード マネージャーのサポートを強化することです。
パスワード マネージャーのメリット
パスワード マネージャーは、ブラウザに組み込まれている場合と、サードパーティ製アプリとして提供されている場合があります。ユーザーはさまざまな方法でサポートを受けることができます。
正しい入力フィールドにパスワードを自動入力する: 一部のブラウザでは、ウェブサイトがこの目的のために最適化されていなくても、正しい入力をヒューリスティックに見つけることができます。ウェブ デベロッパーは、HTML 入力タグに適切なアノテーションを付けることで、パスワード マネージャーをサポートできます。
フィッシングを防止する: パスワード マネージャーはパスワードが記録された場所を記憶しているため、パスワードは適切な URL でのみ自動入力され、フィッシング ウェブサイトでは自動入力されません。
安全で一意のパスワードを生成する: 安全で一意のパスワードはパスワード マネージャーによって直接生成され、保存されるため、ユーザーはパスワードの 1 文字も覚えておく必要がありません。
パスワード マネージャーを使用したパスワードの生成と自動入力は、ウェブにすでに貢献していますが、ライフサイクルを考慮すると、必要に応じてパスワードを更新することは、生成と自動入力と同じくらい重要です。この機能を適切に活用するため、パスワード マネージャーに新しい機能が追加されています。
脆弱なパスワードを検出し、更新を提案する: パスワード マネージャーは、使い回されているパスワードを検出し、そのエントロピーと脆弱性を分析します。また、Have I Been Pwned などのソースから、漏洩の可能性があるパスワードや安全でないことがわかっているパスワードを検出することもできます。
パスワード マネージャーは問題のあるパスワードについてユーザーに警告できますが、ホームページからパスワード変更ページに移動して、パスワードの変更プロセス(サイトによって異なります)を実行するようユーザーに求めるのは、手間がかかります。パスワード マネージャーがユーザーをパスワード変更 URL に直接移動させることができれば、はるかに簡単になります。ここで、パスワード変更用の既知の URL が役立ちます。
パスワード変更ページにユーザーをリダイレクトする既知の URL パスを予約することで、ウェブサイトはユーザーをパスワード変更の適切な場所に簡単にリダイレクトできます。
「パスワード変更用の既知の URL」を設定する
.well-known/change-password は、パスワード変更用の既知の URL として提案されています。サーバーを構成して、.well-known/change-password へのリクエストをウェブサイトのパスワード変更 URL にリダイレクトするだけです。
たとえば、ウェブサイトが https://example.com で、パスワード変更 URL が https://example.com/settings/password の場合、サーバーで https://example.com/.well-known/change-password へのリクエストを https://example.com/settings/password にリダイレクトするように設定するだけです。以上です。リダイレクトには、HTTP ステータス コード
302 Found、303 See
Other、307
Temporary Redirect を使用します。
または、http-equiv="refresh" を使用して <meta> タグを含む HTML を .well-known/change-password URL で配信することもできます。
<meta http-equiv="refresh" content="0;url=https://example.com/settings/password">
パスワード変更ページの HTML を再確認する
この機能の目的は、ユーザーのパスワードのライフサイクルをより柔軟にすることです。ユーザーがスムーズにパスワードを更新できるようにするには、次の 2 つの方法があります。
- パスワード変更フォームで現在のパスワードが必要な場合は、パスワード マネージャーが自動入力できるように、
<input>タグにautocomplete="current-password"を追加します。 - 新しいパスワードのフィールド(多くの場合、ユーザーが新しいパスワードを正しく入力したことを確認するために 2 つのフィールドがあります)では、
<input>タグにautocomplete="new-password"を追加して、パスワード マネージャーが生成されたパスワードを提案できるようにします。
詳しくは、ログイン フォームのベスト プラクティスをご覧ください。
実際の使用方法
例
Apple Safari の実装のおかげで、/.well-known/change-password はすでに一部の主要なウェブサイトでしばらくの間利用可能になっています。
ぜひご自身で試して、ご自身のサイトでも同じようにしてください。
ブラウザの互換性
パスワード変更用の well-known URL は、2019 年から Safari でサポートされています。Chrome のパスワード マネージャーはバージョン 86 以降(2020 年 10 月下旬に安定版リリース予定)でサポートを開始する予定で、他の Chromium ベースのブラウザもそれに続く可能性があります。Firefox は実装する価値があると考えていますが、2020 年 8 月の時点で実装する計画があることは示していません。
Chrome のパスワード マネージャーの動作
Chrome のパスワード マネージャーが脆弱なパスワードをどのように処理するかを見てみましょう。
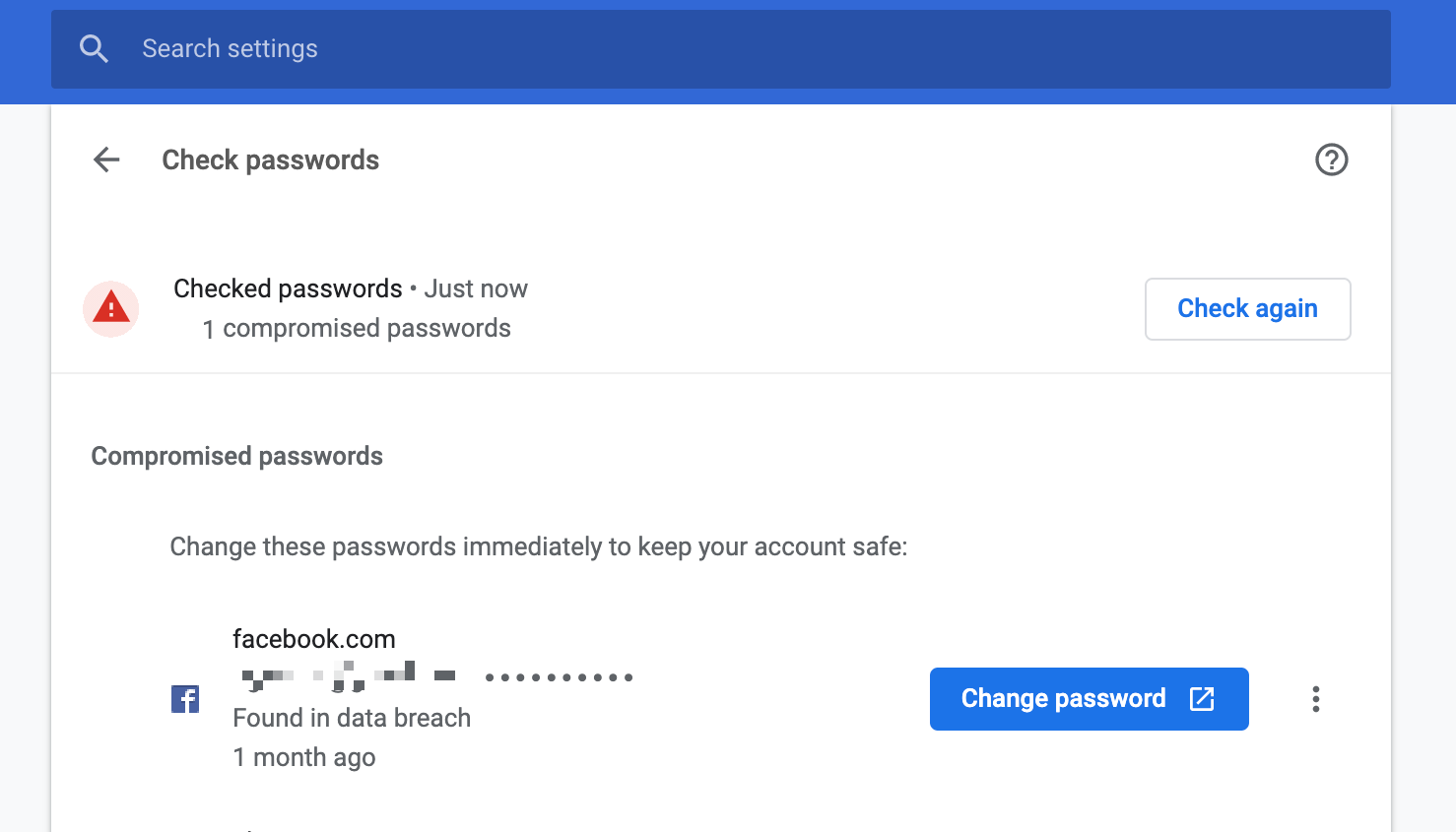
Chrome のパスワード マネージャーは、漏洩したパスワードを確認できます。about://settings/passwords に移動すると、保存されているパスワードに対して パスワードを確認を実行し、更新が推奨されるパスワードのリストを確認できます。

更新が推奨されるパスワードの横にある [パスワードを変更] ボタンをクリックすると、ブラウザは次の処理を行います。
/.well-known/change-passwordが正しく設定されている場合は、ウェブサイトのパスワード変更ページを開きます。/.well-known/change-passwordが設定されておらず、Google がフォールバックを認識していない場合は、ウェブサイトのホームページを開きます。
/.well-known/change-password が存在しない場合でも、サーバーが 200 OK を返す場合はどうなりますか?パスワード マネージャーは、ユーザーをこの URL に実際に転送する前に、/.well-known/change-password にリクエストを送信して、ウェブサイトがパスワード変更用の既知の URL をサポートしているかどうかを判断しようとします。リクエストが 404 Not Found を返した場合は、URL が利用できないことは明らかですが、200 OK レスポンスは、URL が利用可能であることを必ずしも意味しません。いくつかのエッジケースがあるためです。
- サーバーサイド レンダリングのウェブサイトで、コンテンツがないにもかかわらず
200 OKがある場合に「見つかりません」と表示される。 - サーバーサイド レンダリングのウェブサイトは、「見つかりません」ページにリダイレクトされた後にコンテンツがない場合、
200 OKで応答します。 - コンテンツがない場合、シングルページ アプリは
200 OKを含むシェルで応答し、クライアントサイドで「見つかりません」ページをレンダリングします。
このようなエッジケースでは、ユーザーは「見つかりません」ページに転送されるため、混乱が生じる可能性があります。
そのため、ランダムなページをリクエストして、サーバーがコンテンツが本当にない場合に 404 Not Found で応答するように構成されているかどうかを判断する標準メカニズムが提案されています。実際には、URL /.well-known/resource-that-should-not-exist-whose-status-code-should-not-be-200 も予約されています。たとえば、Chrome はこの URL パスを使用して、/.well-known/change-password から適切なパスワード変更 URL を事前に取得できるかどうかを判断します。
/.well-known/change-password をデプロイするときは、存在しないコンテンツに対してサーバーが 404 Not Found を返すようにしてください。
フィードバック
仕様に関するフィードバックがある場合は、仕様リポジトリに問題を報告してください。
リソース
写真: Matthew Brodeur(Unsplash)


