אנחנו עוקבים אחרי 5 טכניקות של מיקום במרכז, בזמן שהן עוברות סדרה של בדיקות כדי לראות איזו מהן הכי עמידה לשינויים.
הוספת מיקום למרכז באמצעות CSS היא אתגר ידוע לשמצה, שרבים צוחקים עליו ומלגלגים עליו. 2020 CSS כבר לא ילד קטן, ועכשיו אפשר לצחוק מהבדיחות האלה באמת, ולא מתוך שיניים חשוקות.
אם אתם מעדיפים לצפות בסרטון, הנה גרסת YouTube של הפוסט הזה:
האתגר
יש סוגים שונים של מיקום במרכז. ממקרים שונים של שימוש, מספר הדברים למרכז וכו'. כדי להדגים את ההיגיון מאחורי טכניקת מרכוז "מנצחת", יצרתי את The Resilience Ringer. זו סדרה של בדיקות מאמץ לכל אסטרטגיית מיקום במרכז, כדי ליצור איזון בין האסטרטגיות ולעזור לכם לעקוב אחרי הביצועים שלהן. בסוף, אני חושף את הטכניקה עם הניקוד הכי גבוה, וגם את הטכניקה הכי חשובה. אנחנו מקווים שתצאו עם טכניקות ופתרונות חדשים למיקום אלמנטים במרכז.
הצלצול של יכולת ההתמודדות
ה-Resilience Ringer הוא ייצוג של האמונות שלי שלפיהן אסטרטגיית מיקום צריכה להיות עמידה בפריסות בינלאומיות, באזורי תצוגה בגדלים משתנים, בעריכות טקסט ובתוכן דינמי. העקרונות האלה עזרו לנו לעצב את מבחני העמידות הבאים לטכניקות המיקום במרכז:
- Squished: centering should be able to handle changes to width
- Squashed: centering should be able to handle changes to height
- כפילות: המיקום במרכז צריך להיות דינמי בהתאם למספר הפריטים
- עריכה: המיקום במרכז צריך להיות דינמי בהתאם לאורך ולשפה של התוכן
- Flow: המרכוז צריך להיות אגנוסטי לגבי כיוון המסמך ומצב הכתיבה
הפתרון המנצח צריך להוכיח את העמידות שלו בכך שישמור על התוכן במרכז גם אם הוא נדחס, נמעך, משוכפל, נערך או מוחלף למצבי שפה וכיוונים שונים. מרכז אמין ועמיד, מרכז בטוח.
מקרא
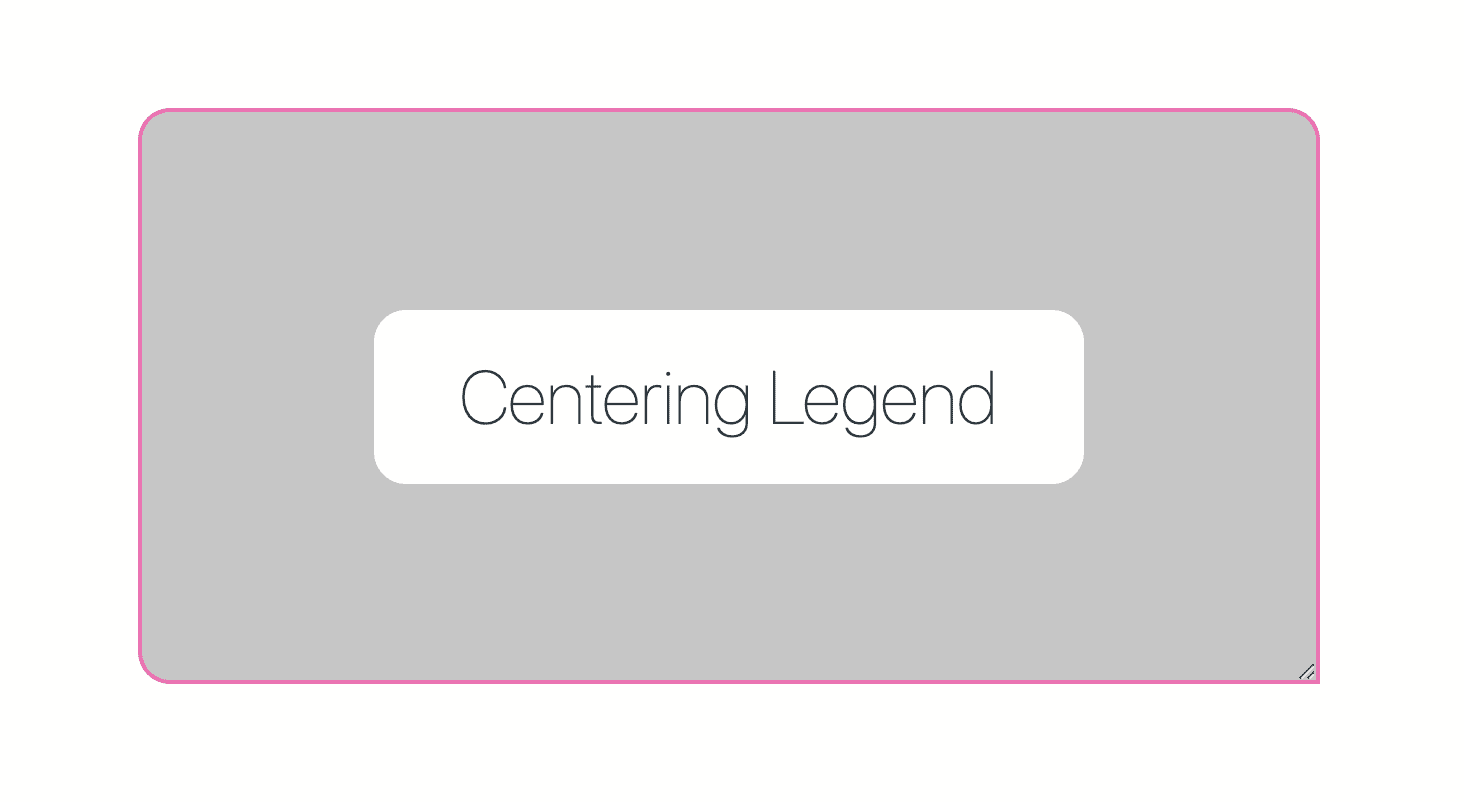
הוספתי רמזים ויזואליים לגבי צבעים כדי לעזור לך להבין את ההקשר של חלק מהמידע על התמונה:

- גבול ורוד מציין בעלות על סגנונות של מיקום במרכז
- התיבה האפורה היא הרקע של מאגר הפריטים שרוצים למרכז
- לכל תיבת צאצא יש צבע רקע לבן, כדי שתוכלו לראות את ההשפעות של טכניקת המיקום במרכז על הגדלים של תיבות הצאצא (אם יש כאלה)
5 המתמודדים
5 טכניקות למיקום במרכז נכנסות לזירה של Resilience Ringer, רק אחת מהן תקבל את Resilience Crown 👸.
1. מרכז התוכן
- Squish: מצוין!
- סקווש: מצוין!
- כפילות: מצוין!
- עריכה: מצוין!
- Flow: מצוין!
יהיה קשה להתחרות בקיצור של display: grid ובקיצור של place-content. מכיוון שהיא ממקמת ומצדיקה את הילדים באופן קולקטיבי, זו טכניקת מיקום מוצקה לקבוצות של רכיבים שמיועדים לקריאה.
.content-center {
display: grid;
place-content: center;
gap: 1ch;
}
- התוכן ממורכז גם כשיש מקום מוגבל וגלישה
- כל העריכות והתחזוקה מתבצעות במקום אחד
- הפער מבטיח מרווחים שווים בין n ילדים
- התכונה Grid יוצרת שורות כברירת מחדל
- הרוחב של כל שאר הרכיבים נקבע לפי הרוחב של הרכיב הכי רחב (
max-content). נרחיב על כך בהמשך המאמר גמישות מתונה.
מתאים במיוחד לפריסות מאקרו שמכילות פסקאות וכותרות, לאבות טיפוס או באופן כללי לדברים שצריך למרכז בצורה קריאה.
2. Gentle Flex
- Squish: מעולה!
- סקווש: מצוין!
- שכפול: מצוין!
- עריכה: מצוין!
- Flow: מעולה!
Gentle Flex היא אסטרטגיה שמבוססת על מיקום במרכז בלבד. הוא רך ועדין, כי בניגוד ל-place-content: center, לא משנים את גודל התיבות של הילדים במהלך המיקום במרכז. כל הפריטים מוערמים, ממוקמים במרכז ומופרדים זה מזה, בעדינות ככל האפשר.
.gentle-flex {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
gap: 1ch;
}
- הוא מטפל רק ביישור, בכיוון ובהפצה
- עריכות ותחזוקה מתבצעות במקום אחד
- הפער מבטיח מרווחים שווים בין n ילדים
- מספר השורות הגדול ביותר של קוד
מתאים במיוחד לפריסות מאקרו ומיקרו.
3. בוט אוטומטי
- מעיכה: מצוין
- סקווש: מצוין
- כפילות: בסדר
- עריכה: מצוין
- Flow: great
הקונטיינר מוגדר כגמיש ללא סגנונות יישור, והאלמנטים הישירים מסוג child מוגדרים עם שוליים אוטומטיים. יש משהו נוסטלגי ונפלא בשיטה הזו, שבה
margin: auto עובדים על כל הצדדים של האלמנט.
.autobot {
display: flex;
}
.autobot > * {
margin: auto;
}
- טריק משעשע
- מהיר ומלוכלך
- תוצאות מוזרות כשהטקסט חורג מהגבולות
- הסתמכות על חלוקה במקום על רווח בין רכיבים מאפשרת פריסות שבהן רכיבי צאצא נוגעים זה בזה
- העברה של הילד או הילדה למצב מסוים לא נראית אופטימלית, ויכולה לגרום לשינוי בגודל התיבה של הילד או הילדה
מומלץ לשימוש כשרוצים למרכז סמלים או פסאודו-אלמנטים.
4. Fluffy Center
- Squish: bad
- סקווש: גרוע
- כפילות: לא טוב
- עריכה: מצוין!
- Flow: מעולה! (כל עוד משתמשים במאפיינים לוגיים)
המתמודד 'מרכז רך' הוא ללא ספק המתמודד שנשמע הכי טעים, והוא טכניקת המיקום היחידה ששייכת לגמרי לרכיב או לרכיבי הצאצא. רואה את המסגרת הוורודה הפנימית?
.fluffy-center {
padding: 10ch;
}
- הגנה על תוכן
- אטומי
- כל בדיקה מכילה באופן סמוי את אסטרטגיית המיקום הזו
- רווח בין מילים הוא פער
- אשליה של חוסר תועלת
- יש התנגשות בין מארז הפריטים לבין הפריטים, באופן טבעי, כי כל אחד מהם מאוד ברור לגבי הגודל שלו
מתאים במיוחד למרכוז מילים או ביטויים, תגים, כפתורים, צ'יפים ועוד.
5. Pop & Plop
- Squish: בסדר
- סקווש: בסדר
- כפילות: לא טוב
- עריכה: בסדר
- Flow: fine
המיקום המוחלט גורם לאלמנט לצאת מהזרימה הרגילה, ולכן הוא "קופץ". החלק 'plop' בשמות נובע מהמקרים שבהם הכי שימושי לי להשתמש בו: להניח אותו על דברים אחרים. זוהי טכניקה קלאסית ושימושית להצגת שכבת-על במרכז, והיא גמישה ודינמית בהתאם לגודל התוכן. לפעמים פשוט צריך להציג ממשק משתמש מעל ממשק משתמש אחר.
- שימושי
- אמינות
- כשצריכים את זה, זה שווה המון
- קוד עם ערכים שליליים של אחוזים
- נדרש
position: relativeכדי לכפות בלוק מכיל - מעברי שורה מוקדמים ומביכים
- אפשר להוסיף רק אחד לכל בלוק מכיל בלי מאמץ נוסף
מתאים במיוחד לחלונות קופצים, הודעות קצרות, הודעות, ערימות ואפקטים של עומק, חלונות קופצים.
הזוכה
אם הייתי על אי והייתה לי אפשרות להשתמש רק בטכניקת מיקום אחת במרכז, הייתי משתמש ב…
[drum roll]
Gentle Flex 🎉
.gentle-flex {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
gap: 1ch;
}
תמיד אפשר למצוא אותו בגיליונות הסגנונות שלי כי הוא שימושי גם לפריסות מאקרו וגם לפריסות מיקרו. זה פתרון אמין ומקיף עם תוצאות שתואמות לציפיות שלי. בנוסף, מכיוון שאני מכור לגדלים פנימיים, אני נוטה להגיע לפתרון הזה. נכון, צריך להקליד הרבה, אבל היתרונות של הקוד הנוסף עולים על החסרונות.
MVP
Fluffy Center
.fluffy-center {
padding: 2ch;
}
הטכניקה Fluffy Center היא כל כך מיקרוסקופית שקל להתעלם ממנה כטכניקת מיקום במרכז, אבל היא מרכיב מרכזי באסטרטגיות המיקום במרכז שלי. הוא כל כך אטומי שלפעמים אני שוכח שאני משתמש בו.
סיכום
אילו סוגים של דברים משבשים את אסטרטגיות המיקום שלך? אילו אתגרים נוספים אפשר להוסיף לטבעת החוסן? חשבתי על תרגום ועל מעבר לגובה אוטומטי במאגר… מה עוד!?
עכשיו שאתם יודעים איך עשיתי את זה, איך אתם הייתם עושים את זה?! בואו נגוון את הגישות שלנו ונלמד את כל הדרכים לבנות אתרים. כדאי לעקוב אחרי ההוראות ב-codelab הזה כדי ליצור דוגמה משלכם למרכוז, כמו הדוגמאות שמופיעות בפוסט הזה. אפשר לצייץ לי את הגרסה שלך, ואוסיף אותה לקטע רמיקסים מהקהילה שבהמשך.
רמיקסים מהקהילה
- CSS Tricks עם פוסט בבלוג


