บทนำ
บทความนี้จะอธิบายวิธีใช้องค์ประกอบ canvas ของ HTML5 เพื่อสร้าง แก้ไข เปิด และส่งออกรูปภาพ นอกจากนี้ เราจะแนะนำเครื่องมือโอเพนซอร์สหลายรายการที่เกี่ยวข้องกับเทคโนโลยีนี้ และเคล็ดลับเกี่ยวกับวิธีใช้เทคนิคเหล่านี้กับเว็บแอปพลิเคชันที่มีอยู่
ตรวจสอบการรองรับภาพพิมพ์แคนวาส
สิ่งแรกที่ต้องทำคือตรวจสอบว่าเบราว์เซอร์ของคุณรองรับ HTML5 Canvas อย่างเต็มรูปแบบ วิธีง่ายๆ ในการทำเช่นนี้คือใช้ Modernizr เพื่อตรวจสอบฟีเจอร์บางอย่าง ดังนี้
if (Modernizr.canvas) {
// Browser supports native HTML5 canvas.
} else {
// Fallback to another solution, such as Flash, static image, download link, and so on.
}
การสร้างองค์ประกอบ Canvas และนําเข้ารูปภาพเป็นไบนารีหรือ URI ของข้อมูล
ก่อนอื่น คุณจะต้องมีองค์ประกอบ Canvas ในหน้าเว็บ เมื่อใช้ JavaScript คุณจะทําสิ่งต่อไปนี้ได้
var ctx = document.getElementById('new_canvas').getContext('2d');
var img = new Image();
img.src = "html5.gif"
img.onload = function () {
ctx.drawImage(img,0,0);
}
ในโค้ดนี้ ขั้นตอนแรกคือการรับบริบท 2 มิติ ซึ่งจะช่วยให้เราเข้าถึง API ที่กำหนดเมธอดและพร็อพเพอร์ตี้การวาดทั้งหมด ถัดไป เราจะสร้างออบเจ็กต์รูปภาพและตั้งค่าพร็อพเพอร์ตี้ src เป็นตำแหน่งของรูปภาพไบนารี เมื่อโหลดรูปภาพแล้ว เราจะใช้เมธอด drawImage() เพื่อนำเข้ารูปภาพไปยังองค์ประกอบ Canvas นอกจากนี้ คุณยังใช้ URI ข้อมูลแทน URL ของรูปภาพได้ด้วย ดังนั้น คุณจะทำสิ่งต่อไปนี้แทน URL ด้านบนได้
img.src="data:image/gif;base64,R0lGODlhyAD3APcAAAAAAAoKChISEhsbGyAcHSMjIyomJysrKzMvMDMzMzk2Nzw8PEJCQklFRkpHSExMTFJSUltbW2NjY2hmZmpnaGtra3BtbXNzc3x8fOJHIOJLJeNOKOVRJuhWJ+lZJ+NQK+xdKONVMuRYNeRdOu5iJe5iKPBlKfBoLeVgP/BrMvFyPIF+f+VkQ+dpQ+RnSOVqS+hsTfF2QfJ5RvF9S+RuUehuUORwUuhyVOR0WOl2WeV5Xul5XOV9Yup9YvKAT/KDU/KGWPKJXOWAZ+qBZuWFbOuEa+yIb/OMYPSQZPSUauaJcuyLc+aOeO2PeOaRfO2Se/WZcvWeePWhfISEhIuLi5KSkpqamqOjo6urq7Kysrm3uLu7u+aWgu6WgeaYhO6ahOecie+difCeieegjvWlgvaoh/Chjfari+emlueqm+qrmfCkkfGolfGsm/exk/e1mfi1mfi5nuevoeiuoOizpei1qei4rfKzo/a7ovi9o/O3qPO5q+i9svS+sfnDrOjAtujEuunIv/XBtPnGsPnKtfXFufbJvfrOu8PDw8jGx8vLy9TU1Nvb2+nLw+nPyPbMwunSzPfQxvrTwvfRyPjUy/rZzOnV0OrZ1erd2vnb0vne2Org3vzh1vri2+Pj4+rk4+ro5+vr6/vl4Pvq5Pvt6fzx7evv8O7x8vPz8/318v349gAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAUAAKsALAQABgDAAO4AAAj+AFcJHEiwoMGDCBMqsnKlocNFBhM5nAhxlScsEzNqzKhI4CmMGhkhRKVFo5WOAiVqrJiwpcuXMGPKlFkhgM2bAaoUVGUB502dq7QI8Em0qM0LqFYxGko0QlKDWJj6vCBQlYSiVmZq3cq1q0sJAMKKBQB0oKoKY8UCxRIgrdu3YS0IXCTgbYArBj0tgFthINi0Ob0KHkz469uyVdG6BZqlLtzHYfuuWtT2bQKRZlc8lrwqwuHCoEMP/psW8SpUiksLbAwZstzJjt9eUDVQ0YDNAz0vFs27d0zSY02vSh1cINvWj2dPrvx2ACKBqHTz9es2sO/r2AkCV2uQOPdVUZH+w6UKG/KDUKuuMH8rWZX04tnj+94e1jTqz6uyrBcv1gJtypAFYAUjCbTGGX3WyacgaPQBAAEVEEa4126rKBIBBA9AoOEBzWmYIYZZKbWfWwi8N51ACAq34IpbNSjWiKpBh4oqqNRIxVsS0DZjjQPRxZ+BueHH4pAt/iikQVXgmBCARp5oVXUqEillQi7yF+UqSbolwZIwNgkAZybWN+WYL1Up3pVZprUlQkx6mdaBR5Ipp3ZufndQmmOteRAjIw7A4VsCTPhmkIBdOeeUZiKHppJsjriAeuxNwR51FB5qaaKtLaplQny6xQAq9F12o1tgQrkKbbSZZSmRDS4gwav+Fbz6Z4x3MnpQm2ItUOGsANy1yqiDntogAxhcYOwFxSKLwRarrtigcN6JiRCeYulpUKdpLUCbFcw59eukAoWJ3BTNLvhsQfdViqStBuEalq6rhKLbARUBOxacTZJbrnznFhQtWQlRG5a1BWE7lrYpEZBTqvaKVWq++/IbZ7q0rrspm7HlShAVEaAnUMOREWqkvhFj169Z/2qqJpeepnqaxx+D25mXJJc8X5xnxUmQwAAQTJDBGicE8pdVYepWzTbzdnJiOg/Es889OuqyQUPj+2MASCcdWhYYdO01BigRxPXXXSeiENldZ5FQKFOgHSJCiaCNgRYDYeH1CnLL/Zz+1nz37fffgAcu+OCEF2744YgnrvjijDfu+OOQR87V1JJXblAqheyh+eac76GHHp2HLvropJdOeh+mi25H6qyX/gjlfY8CwwYbfGD7B7XXjjvtvOuu++63A3977sPb/jvuxv9OvPG7065B8cgXzzv0x/e+fPTCM097EakITsoOGoQv/vjkl2/++einr/767LfvvgYZNAE736n08P79+Oef/gb665/BF4NTRRP6R0D98a+A5ztgAdlAuC9kwHwKRCD7IijBCr5vA3cgnBn6R0HxdVADCvygBUc4wfB9QBCEo8MHRbg/CK6PhSwkIQJD8AjC9eEDLRxfB1eIvxjKsIT+5BPhCDJBuEeIAIhBLCAPf1jBD46gE4TLxAg4WD4f6pAD7uMAFrW4RfFpUQNfxCIYx9jFLpJxi2IkIxjTaD4WdG9wnZhiDnUYvhhS0Ip0DB8HQECCEvixBCD4oyAHSUg/9vGPh0RkCRJJyA5UMXw1eKP3WOBCJCYwj/fjgAk2yclOnuCPnQylKEdZglCW4ASd9KMjz9eD+fUtFTVAoBWXyD8RcqCUo9zkJ3GZy1720o+mXKX5luBK+tmvkiBMIjLx6MH03dKX0IymNDdZAjaS7wvF1JoqlvDAHjZThmLkAAmmSc5ycrKa6GNg4b7wzXYms4nve6Y55xlNdNaxmRn+LBwb9GdNTL7znnP0Ii/pSVBRluCR4UNh4e6AUPWFkIC1VCYYB1rQipoABOjbQA0LJwiIZlSimaSoRQmK0fOJgBKGMwQOX9i+h/5Toh/cokhHOs+StlEThqPEETPqvJdS8ZLkkydNC+oBTGbgBaIwnCZQANQLNvV+GRDnUCsqzPLdgBSG68QLusnEPD5UjBHkXwfGOVWCVnV8GWil4UiRA/fh8Y4EFOc4yUrWTdLVrtTMqwnuas4SnFV8GSjC4VIBvpfisZsZeKBi4Qe/xDq2sZB97GIdG1USWPaymM2sZjG7yM1eFpi5tKf5noC4InDVfSHwAhpWy9rWuhYNbGD+w2tn+9o04AEPecitbnfL29769rdSSMFMRVu+MCBugE9t5ggaYYrmOjcUzo2udKEr3eqagrrNXRAhhGtQ4pIvn4YLQ/5CwIdQmPe8oDBvetV73va2d73uha8pshmaPJhguBndA+La8FQKfoAO7g3wewU8YPi2d74KcsNML4q+D2zUcHtYaXJNiIbrEvjCGGave+kLmjLUNZQgEGEIiHi4R0i4oeUDA3ovbOAVh6LFAQYFguOjCil8uJM2LZ8IoHg4SpzYfU4g8HoNPGQXpxfG1zXFU7CjilQg4caczDH5WJDUw3Vip+5EHxE8cV4uvzjGYMZwer3MYcKUIghQ9mP+Uc93VcSNgpIBFR8PNpHhMNd5w/IZhQ+Gu+YO9qAUbo4lM8WXA0ZcF8YwHrCQA6ygUcQgtP0UnxEkWThS9OC0IoygCyyh6EWb18ufNrJ7FcQJ7prSu8nMwBPKrLVUFAHF50OBJRLdZTt7+rxKlk8lUNldNiowA2tInCqe8MBBP88Rd0YvrTOsoEN8UpSfjHT42qA4M5w2y+T7ACDcC+pQgLrbAm6xgVktGD8826AN1m/i9gnr8n2gDsmOd3zNS26vwOG+3W1wIRS3h1kGcQ7xBoXAQcHlgg/cEwM/OL1PpQpUMdzhDYc4qiLe8Ic/vAygPScg0TeCBx+uDyEAqMj+faoBMyR7E0yggcpXzvKWsxwGNgCCzGdO8x/QHAg2r3nNg/ADnvv8Bz9QwXClPL4hKs6I+WuCiwm8CR4kNnyI5arUx+fZqle9s5ldJL5JueagaoDKipNiNwdNhHl7u9afIAI/S0lRKJf1nF0v3wsonVU4w/rXPPjyss3rhGvjsQNsf/s0/Yq+G9Q7aal4QbvLhwNwh9sUY2hpUBcseK6jbwiHt5kqanDtMaIvAzS4hNkDnIbySXvyeq38L/8qvlUrThVDiLP4WAAJFzveFHT4cftuSXnVn/P0xn09cj9KvgwsN9l/CDm2Y5px30MafWpgHDtF7lLPa4C8zQ0wuAP+geX3jdX50DxoltWtODU4FIJ2sPCFuQwJOS5efIAHvy+lHEFDME4PQFSgHNS/7E0wNX/yN38NhlKLUwhexz5ocHI00HkgFT7fF4CjRHTiIwIkdnS6504R5AXJ5gk6UGzx5HYQSHQH1AI8pjiV4H7vwwTw5XifBgpqB1VS1Uu8pnqsBz81MAqM0wl21047pAE8wIJfhl59B3VZNFd7tUidBUxsB1pMeF8DJUi+tEphlQE7gFWLIwowgD8ZgAOfwG3hRgc4EIZiGIY2QIY4YANlKIY7EARHcARs2IZw2IZvOIduSIduKId1eAQ/cG6idHqYxzilsAMe6D4uAITqNWT+m7AJnpCIntCImOAJn4AJjxiJkQiJqXCJmJiJmriJnMiJlaACoVWDGbAEjZMKTid54YMCl3BknYZe6mdeprB3C4cdnzhcp9cFjsNNyORTIwAJY0ZgrxiEuLZ3mTcTh2BqpnR6ZuA4T1BJH5QBItAIsBhfsZhesSiM2Hhh8TEIfJhK0rYBeuA4G+RW4UNe7wVfMoZhwdhp8REH3XhODaZQjHMHYcU+HyAHdcaKK1ZkendgS9YbqqBgpCSBJuRxitMHPZg+H5CAYSZwGnZg2RiEMpYdNQaCBHl9ONU4j6B8xHdPGaCB62UK4BaM6NiK7VWMMaEKUGCRHFdljJMJHOn+PhnABSwWixaGjtcYkSeJHaWABEMnQi+Ag43TCcrXU9gGdTzgkA8pkdC1lOm4lOaVHaUABCKlSoVnhYwzClvFUoDFA4xQk/x4aPLFj+eVHZ0wA6F4eXSXOKRwA/ljA5gwei/WXCX5irSWa9fRCUJHSv10QE2wlohTP82ERyzAaZ4Wki2WkznZXtlRasMlitjkOKmgix05PihQe9goX+p1k5y5mdiIkjAhCTOYjOeTAerUOKrQBVw5Ph8gjQinlK/5mgk3m7QpcKCWKrhZFbrpcMY4mtTkR6cHXo3DBp3nQx/AA1zABUygnMrpBE7ABc4ZndI5ndQpnWVwndiZndr+iZ14AJgHEQekBJzn8wF9ADn8tZqlSYQIdEuctVfntFdzRQJIkApl5gaj9EkXKQL29zgR1oDkqD6nNz7sOU2WBQWsZmO5dJEjMAmQUwgx6U9dZT5CJU0kQAasBgVbB2IjFz4skJGOo1NH+U3Glj/xR04k4AYpeQQsaT4ZwAJC6TiasIMRmkW9Z1BxEBNTmWaEx6I1AJpa82bn51OTBXVRx1iyN6HhdwJ+EBN65nY7aj474KOIBwMMqD4jwARekJxesKVc2qVegANB6kUgmEspcAgx0Qky4KQ1qAGCBTmqUFjn05cZ4AKid4hH5pACZwppcIHoI041ek4qUAkx8Yn+aoo+pBU5rwZCEUVy74QCyKaT6GUHDwqgfwqonBATkpACaXk+wRY5wzdLDxSN6xhgpvAHWGZFJUqhMvCiLkEIv5RGFCScjiNebsU/IWAHAtZt6dUIKMg+lUpNPsBqfuCk9Dc+5Pc45+l1/ZQB/PNuJClglvB//umAYzpKQMBqb+Ck4qdMBtk4+DetAJUB+FhrodZenuACzOpBsDp5v2oCSVBmqnAGILit7iaokfMIYQpCijUGG7iA7gN41ZpKUgCvCGpQcUc+I+ChjqMKlMBMtbQBH1muQgYKPLB4BxSwqXQGKZkEfAaUJfg4UvR+dZQBSmCIm+kJSuB9GHtOeBD+E6mAZrl0sONzA6zqODrIqBDaA12Yj1wQT+1aAoOAozKwqSPXA96pOKPAeSILSXR2Z5FHo5VaSmYKE6OwlwYlikUgpVpTCsdEjiwQl17YYqVXhAFrSClgry+RCVYbTKXZBJVTPx5YfeYzAnUqsQ/pCETgApMqoVrXXeNUAioABGdQswkhCaDIl+gTfJJDmYMmApAwqrl6CX8wBjyAAnvrgEy4hCWQAj4QBXlQCYAmE9tli+lkOdN3P+Yoby/mCZBQB1yAA92nR1p3WSmgAkngBodACpmnCuaGX+N5rJDDBkt0PiEAb17YikSGCY0gB0RAAxwJTCoQBGVwCJ0gpff+Flr6Zjl6MKLPkwa2dmcWhgl/gAY80AIzIAV+kAndo7Wr4GEzdZEhQICSA3LKdEAfxK9Lp2jLxmXr5QmYoLu8UZEJij4h8LGQs5H5wwQZ9pTfO2oAybG5tKYjQLiOkwmxa3rmowQNvI935htntmAyKz41gJWRMwrdx0w/eLwmeWuhwL4FMQo/0EtVxUY7ELqSQwpZiLPn84NExsJdto6n8I+ggaZEWz7cYznfg57wE3qqi2t25hucsLapJGERpGpHuziudnfFJ2uHOG+O94va2BuZgIwap4wujHhL8J/XhwaQgHCkusJQOYugUQqcYJ/P507UZjmrcLr3swEjwAP+YMAHYHtoG3iT0KW1qjAKh3AGQaACvqlxEAq8kUOcu6g+IeACRDAHjaAJDCxjJXlhuysQpVAJcQAFM5AClpWhpxaPerwKd4Bp/gRX6jkCOcAFdmAJngC5n3zIWpEKnUAIUgAEmpp68ydtIhAJrSwIfLq06vkBKEAEYwAIjXhnQQwTqlAKkuAGSeDIltV89cRxaFs5hnCqIYo/IkADTFAHjrCzwNgSTZYJfhAFPiB0h0RQIcyhBhw5lNCrmeY/qcgDXsAHl8DO7CXEp9IJi3wEoAhKFnXPR0XCknOzlkRAH/ACS5AGjdC0UVkVo1zKMqCpSDhUJXDPGmB4rSwKipf+r5VpjyNgA1zAB7WXCpxACGQQdN48VU9afGqlx5s3YfUrSywgBEiw0N3sezkNUKTYym9apfDEPn7arhV11OMTma2cqJWsxNTnTFBdUGwHVuVzmnrcBVVqlD7FvemTqs73R+kjyZJDq+XcVD4UQ0gqeLxEr+Ujj3q8BxtqQszMg1bEe5WHS34EAh5wehvAoK28CgipRPuDR4BdVoLkAWs6PhSY2KsQCbI8oyL32DQ12IX9PiigsJZDCXtbj2Haz4w614M3SCbw2SodPjDgknqsCb2qxlmEPmhdTxoHSKw3aBmQAxBdOSj9UxKk2qfUXZ4doPfzh4k9CjfA1GX9Q6r+3Y1/1AEdoNxwXXzEZNmu9nQWZL9Qm0qBp2bXvdL5g4uWvQqVsAY9wAIQ29cTTUGc7YSDXd59vNeA9TwsUARskM9KrQl90AU1IALvzUQdxHuRbd/g2se0HAaGUL3pnRClMAltsATubaQQhEXgjVCnB3i8PdkE9EAV3QR3oL4RLhOq0AmG8AU7IEfQvbTWBOJ2lGXFxgI9sAaPMApnrMepkAl70AQvUNqarT8jUANdIAiacMUnvhWJ/AhrMAQjwD+wvOBmrT7F1gJLwAaTQJ9Lnh2+3AdPcANH9OJvbdviMwI7IAYPruRd3hukQAltYAQXXuYI9EAh8AJPoAcm3ub+ZJIKo1AIYbADBO7dqGjlIGTjOE4KbM7nQ0IKmaAHRgADl6vDLKoBRX7knbDojC4npPAIbNADI6B7ePQBLLAEdzAJNrzpf+PLe9AFYm7ofrwDYVAIOq7qiPPmce4COHRad94Ee5AJqW7rrycKhWAGgo4C/P0IACzslUMKmpDpzB7t0j7t1F7t1n7t2J7t2r7t3N7t3v7t4B7u4j7u5F7u5n7u6J7u6n7iT9HuOgIdunkaA5EUSVFx9S7v+N7u8P7u8K7v8s7v+c5w/x7wpwLv/S7wS+bvqXLvPHIa787v/q7vAE/vBs/w877vD0/wCw8dibAFHv/xIB/yIj/yJF/+8iZ/8iif8iq/8izf8i7f8mZzKvVeIzoy8zZP7ztCI//OIzYv8zpP8w7PIzQyIz8/I0Fv8z8v8xQ/9EqP8zSS9Ew/9Dz/9ERP8ULP80rv805/9ErfcFu/I0i/9Fgf9TWC8+t+9mif9mq/9mzf9m4/JWU57+Zl0KhwYQY97zt+7qdQAQsQAZixCojAAAwgHFSwAILPAAtg+IhPBbVhARKQBUmRBSzx9jCBFgGABQPBCAUAAAwAM/FSIOMhEIjwJwGwAp7wAHhB+TFxHBawZBAAAAMQNquQCHUxAILvAH9yAB0BChNyExGQIKrvEpoPAAkAM1YgLTEDMKpwCrrB+Fj+chRZYAUFQgCTH/wJASoAIAB7kx9hAQEL//oDUBGswQCgcBoQEABUkCqLkABIYf0wUQVtsQIDcQFhUQCYsQib/wCnsAq8n/2p7wkAcYBBqFUFVyFaZFDhQoYNHT6EGFHiRIoVLUpE9VDRAAAPMoZaAABAgCsFrQQAMKUgFZQRMq5aVKDKRYUvaRZUdVPnTomqFmVRlBOjIoSLECZKtCgRIkYFT2nJ8hAVAwADEibiKNLCKlQVAAjYArPASCwGFRVIeDORBSo2I4Y6VRAUlkSnsmQRylOvTkYYqiS60hbjFQVZtBS2QsVTlSmgCjJSUPLhFJFXVFEZOTZBKE8JAGz+XnVBJAAEVjIqYuCY5pYtWMpODGVBUUEtCxQtYiB5726LniAIRgXhdURPBbZ4OnDlSqhQVlSvSvTgecMtKCWcggBgAWUBiBChrJBTggCUX2cyukDw4iIMbiOiojKg6aorEqBDUM9bv0QMD/JDuAAVRUzxJJGMPNkiP1QSMO2ACBLCYpFQECFoCgxuewgUzxLYggAAMMDqQ8oAeC2UnyIQiYBFUKkiP4rgSw+VAgkyMZREXFQFkSoO8GQVVSQoaQWV9iPyIUYSoMKgUxi4IAsGrFhBgUUYuSKC4VCJoD0mV1FkC0asiMCKUB64QAL8HFLFKwEiCCCALKbSzjO0FgL+JbuUoHMRoy2Y3EILCwLzhIoHMGBguFVYs2IBghSBwJNQIEikSEkZQuSASAtS5AAsskAyiwf6yqKC2Qy6IAJQFrjAkyxCWQGLCxDJ4gCgIshToStQQonHVTAYSSQI3KMPpV+BlYgRCBjx5IEsGHlAkSkSYCo/9sB8IC4L6ZOA2En3QySBtHb1yIoEGBFyiwWqCEohKwqDIIIsCmSACkW6mkIVK6yAiJGxRLLvoPICSJKhED26SZEITrni14RDkSBAhah0tFRUQonAwAp023bSR6NSBYtmsbSC2cA+TdegLAbIYgoFZrPi2NuORWSKWmtCsbKCOhNJgFEXQoQj2xz+mvghLDC4TGYIrljkgW9XWWy+CCo41IEstnDgih4z3tbZK6zAICFGJABlzywQWaCCpbnEwK6AcZMgEWOpEFOiKkSyqqCuRBooRyzywgKlB6qYzqAq8HUIg5KcnaIKVLCo125ELghQlS0eqNgKBlhbwDSsMw6FEUZeQsWxUzzJCFmGUMkIdYM86VEVTz6faGCbbv3Q3gGMs9tODFJ272QMHrIgLVAYyYk5hYYnfZXOGWGuR1SI3zx66YGmasjHBnDzUAEA0JQ9lAZQ5JSGP1cllCsGECCqhVAZXbDp34efNwwCQKQmCHRFRbSRyvvwtAQKaBgD2tQehmwBSFeLXwL+FXiRPeWJCtkqSCgqwD8BVCA/5hqNABx2uuMs0IMffMsW8lIQo9REC2XCwBbc44krTIEKiNAWCGU4Q57EkIY3xGEOdbhDHvbQhz8EYhCFOEQiFtGIRxyiKj4xMyQ2MX6JoEADyHQ2J1YxeopYAAEQgAACQAATVqwhThSSk7xkJC9kNIgZDZITm6jRR2O0GxzL+EYxzvGMXEmjKlCBAQMgYAUUQIABrEDGO9pxjXTE4x3bSMcRCsUtaIxjIdOISDZOcoSoSARrNLlJTnbSk58EZShFOcpRasEBCrCCJxZBBQdpgZSvhGUsZfnKRJARFXpE3S1zeUtc7rKXquhlLnFkCUzUEVOXxfQlMoUZTGXycpfKNCYxTSEBAkjgE4xoAAGmcMxgGjOZxWQmN4c5TGF+s5vh/CU6wbnOY4LxJlcgQAQmYAEHHCAs7sSnxjDARQIoQHH5BGiRUKGFKlQBESMMKEQCAgA7"
คุณอาจสงสัยว่า "ทำไมเราถึงต้องใช้ URI ข้อมูลแทนรูปภาพไบนารี" ซึ่งมีข้อดีมากมาย และในส่วนถัดไปของบทความนี้ คุณจะเห็นว่าเราส่งออกรูปภาพพิมพ์แคนวาสเป็น URI ของข้อมูลได้อย่างง่ายดายเพียงใด เครื่องมือแปลงไฟล์รูปภาพฐานสองเป็น URI ของข้อมูล
การจัดการรูปภาพแคนวาส
หากคุณเคยทำการเขียนโปรแกรมโลโก้ มาก่อน การวาดภาพบนผืนผ้าใบจะใช้แนวคิดเดียวกัน Mark Pilgrim มีบทเกี่ยวกับ Canvas ในหนังสือ Dive Into HTML5 จากตัวอย่างในบทนี้ เราสามารถเพิ่มแผนภาพตารางกริดลงในรูปภาพที่นําเข้าด้านบนได้โดยใช้สิ่งต่อไปนี้
var img2 = new Image();
img2.onload = function () {
var context2 = document.getElementById('new_canvas2').getContext('2d');
/* vertical lines then horizontal ones */
for (var x = 0.5; x < 800; x += 10) { context2.moveTo(x, 0); context2.lineTo(x, 500); }
for (var y = 0.5; y < 500; y += 10) { context2.moveTo(0, y); context2.lineTo(800, y); }
context2.strokeStyle = "#bbb";
context2.stroke();
context2.drawImage(img2,0,0);
}
img2.src = "html5.gif";
คุณสร้างสรรค์ได้มากกว่านี้ แต่เราขอแนะนำให้ดูบทแนะนำอื่นๆ ที่ระบุไว้ในภาคผนวกท้ายบทความนี้เพื่อดูวิธีการเพิ่มเติมเกี่ยวกับเรื่องนี้ เรายังไม่เห็นอะไรที่น่าตื่นเต้นมากนัก แต่ส่วนถัดไปจะทำให้คุณเห็น
การส่งออกรูปภาพแคนวาสเป็น URI ของข้อมูล
องค์ประกอบ Canvas มีเมธอด toDataURL() ซึ่งใช้ประเภท MIME เป็นพารามิเตอร์ ซึ่งจะช่วยให้เราส่งออกภาพพิมพ์แคนวาสที่เราใช้ด้านบนได้
window.open(document.getElementById('ctx').toDataURL("image/png"));
ซึ่งจะส่งออกภาพพิมพ์แคนวาสเป็นรูปภาพ PNG ในหน้าต่างเบราว์เซอร์ใหม่ อย่างไรก็ตาม รูปภาพดังกล่าวไม่ใช่รูปภาพไบนารีธรรมดา แต่เป็น URI ข้อมูลที่เข้ารหัส Base64 ซึ่งเบราว์เซอร์จะแสดงผลได้ ดังนั้น จากมุมมองของผู้ใช้ รูปแบบดังกล่าวจะไม่แตกต่างจากรูปแบบไบนารีที่เทียบเท่า
โปรดทราบว่าต้องเรียกใช้บรรทัดโค้ดด้านบนในเว็บเซิร์ฟเวอร์ การเรียกใช้ toDataURL() ในไฟล์ในเครื่องจะไม่สำเร็จ ดูสถานะปัญหานี้ใน Chrome ได้ที่คำขอแจ้งปัญหานี้
การผสานรวมกับเว็บแอป
Canvas เป็นส่วนเสริมที่มีประสิทธิภาพมากสําหรับเว็บแอปพลิเคชันใดๆ ที่เก็บรูปภาพที่ผู้ใช้อัปโหลด

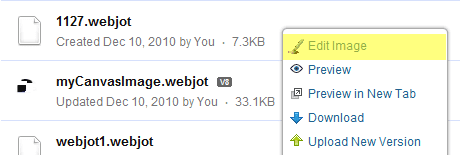
ตัวอย่างเช่น เรามีแอปพลิเคชันพื้นที่เก็บข้อมูลไฟล์ออนไลน์ที่จัดเก็บรูปภาพที่ผู้ใช้อัปโหลด เราสามารถเพิ่มปุ่มแก้ไขเพื่อเปิดไฟล์รูปภาพในเครื่องมือแก้ไขรูปภาพแบบ Canvas
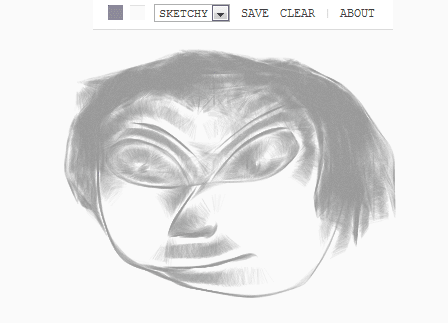
หากไม่ต้องการเขียนเครื่องมือแก้ไขภาพพิมพ์แคนวาสของคุณเอง Harmony เป็นหนึ่งในเครื่องมือแก้ไขภาพพิมพ์แคนวาสเพียงไม่กี่รายการที่พร้อมใช้งานแบบเปิดเผย โดยคุณสามารถเพิ่มแปรงได้อย่างง่ายดายเพื่อตอบสนองรสนิยมทางศิลปะของคุณ
เมื่อคุณเลือก "แก้ไขรูปภาพ" ในเมนูที่แสดงด้านบน เครื่องมือแก้ไขภาพแคนวาสจะเปิดขึ้น และระบบจะเรียกใช้ฟังก์ชัน read_file() ที่กำหนดเองในฟังก์ชัน init() ของเครื่องมือแก้ไข ดังนี้
function read_file() {
var url = file_id;
// hide a copy of the original image if it is needed to load
document.getElementById('editableImage').src = url;
image = new Image();
image.src = url;
image.onload = function() {
context.drawImage(image,0,0); // context, defined above, as canvas.getContext('2d')
}
}

การเพิ่ม LocalStorage ของ HTML5
การปรับแต่งเล็กๆ น้อยๆ ที่คุณควรพิจารณาเสมอหากให้ความสำคัญกับประสบการณ์ของผู้ใช้คือการใช้ LocalStorage เช่น หากคุณมีกล่องข้อความขนาดใหญ่ที่กําหนดให้ผู้ใช้ป้อนข้อมูลจํานวนมาก เมื่อผู้ใช้กำลังจะส่งแบบฟอร์ม ผู้ใช้ปิดเบราว์เซอร์โดยไม่ตั้งใจ (หรือเบราว์เซอร์ขัดข้อง) ผู้ใช้อาจไม่พอใจและไม่ต้องเสียเวลาเขียนข้อความอีกครั้ง ในตัวอย่างด้านล่าง แทนที่จะบันทึกข้อมูลลงในเซิร์ฟเวอร์ ให้บันทึกรูปภาพลงใน LocalStorage เป็น URI ของข้อมูล
// Save Image
function saveToLocalStorage() {
localStorage.setItem('canvas', canvas.toDataURL('image/png'));
}
// Load Image
function init() {
// for demo purpose, all variables are declared in the parent scope
canvas = document.createElement('canvas');
context = canvas.getContext('2d');
// Use Modernizr to detect whether localstorage is supported by the browser
if (Modernizr.localstorage && localStorage.getItem('canvas'))
{
localStorageImage = new Image();
localStorageImage.addEventListener("load", function (event) {
//...
context.drawImage(localStorageImage, 0, 0);
}, false);
localStorageImage.src = localStorage.getItem('canvas');
}
//...
}
การบันทึก Canvas เป็นไฟล์ไบนารีลงในเซิร์ฟเวอร์
คุณอาจต้องบันทึกรูปภาพแคนวาสเป็นไฟล์ไบนารี ซึ่งทำได้หลายวิธี เช่น คุณทําการดําเนินการ POST เพื่อส่ง URI ของข้อมูลไปยังโค้ดแบ็กเอนด์ได้ เมื่อใช้ jQuery โค้ดจะมีลักษณะดังนี้
var url = '/api/write/' + file_id + '?data_url_to_binary=1';
var data_url = flattenCanvas.toDataURL('image/png');
var params = { contents: data_url };
$j.post(url, params, function(json){
if (json.status == 'upload_ok')
{
//ok
}
}, 'json');
ซึ่งจะสร้างการเรียก XHR ที่มีเนื้อหาเป็น URI ของข้อมูล จากนั้นคุณต้องถอดรหัส URI ข้อมูล Base64 ในเซิร์ฟเวอร์ ตัวอย่างเช่น ใน PHP คุณจะทำสิ่งต่อไปนี้ได้
if ($_GET['data_url_to_binary'])
{
$contents_split = explode(',', $contents);
$encoded = $contents_split[count($contents_split)-1];
$decoded = "";
for ($i=0; $i < ceil(strlen($encoded)/256); $i++) {
$decoded = $decoded . base64_decode(substr($encoded,$i*256,256));
}
$contents = $decoded; // output
}
ใน 2 บรรทัดแรก URI ของข้อมูล ($contents) จะแบ่งออกเป็น 2 ส่วน 'data:image/png;base64' และ 'VBORw0KGgoAAAANSUhEUgAAAWwAAAB+CAIAAACPlLzKAAAACXBIWXMAAC4jAAAuIwF4pT92...' จากนั้นเราจะใช้ base64_decode() เพื่อถอดรหัสสตริง URI ของข้อมูล เคล็ดลับคือมีปัญหาในการถอดรหัสสตริงที่มีความยาวมากกว่า 5, 000 อักขระ และวิธีการ "แบ่งแล้วแยกจัดการ" นี้จะถอดรหัสสตริงได้
สุดท้าย คุณบันทึกไฟล์ไบนารี $contents ลงในเซิร์ฟเวอร์ได้โดยใช้ fwrite()
การเปิดใช้ "บันทึกรูปภาพ" ในเบราว์เซอร์
Canvas เป็นองค์ประกอบ HTML ดูเหมือนรูปภาพ แต่เบราว์เซอร์ไม่มีตัวเลือก "บันทึกรูปภาพเป็น" สำหรับรายการดังกล่าวเนื่องจากไม่ใช่องค์ประกอบรูปภาพ หากต้องการเปิดใช้ "บันทึกรูปภาพเป็น" คุณอาจสร้างองค์ประกอบ Img แบบไดนามิก และตั้งค่า src เป็น URI ข้อมูลของเอลิเมนต์ Canvas หรือจะใช้ยูทิลิตี canvas2image ก็ได้
เครื่องมือแก้ไขภาพพิมพ์แคนวาสขั้นสูงยิ่งขึ้น
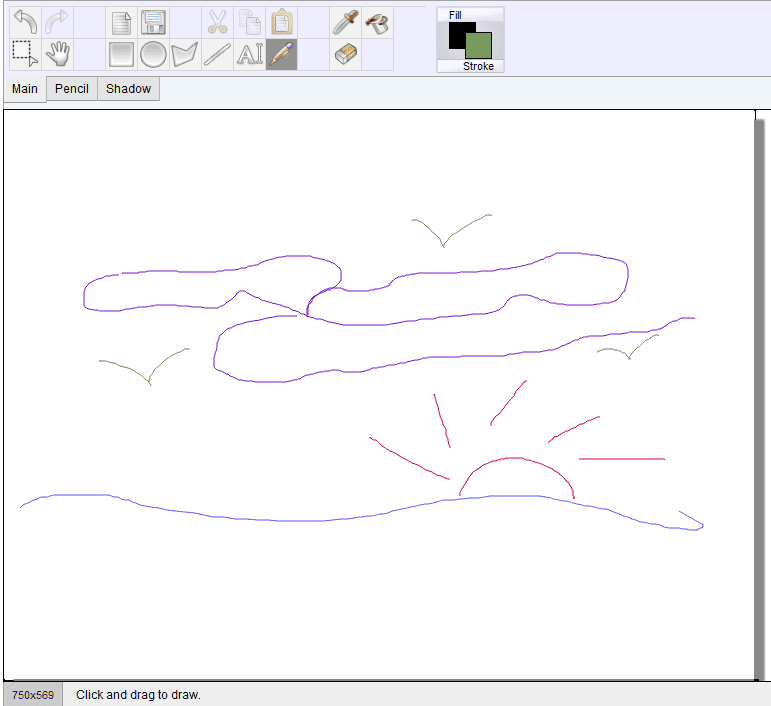
หากต้องการเครื่องมือแก้ไขภาพพิมพ์แคนวาสขั้นสูงขึ้น คุณอาจลองใช้ PaintWeb โปรแกรมนี้เขียนโดย Mihai Sucan นักศึกษาชาวโรมาเนียในช่วง Google Summer of Code 2009 นอกจากนี้ เขายังเขียนบทแนะนำเกี่ยวกับการเขียนแอปพลิเคชันวาดภาพออนไลน์ของคุณเองด้วย

หากต้องการคลังภาพระดับมืออาชีพมากขึ้น โปรดดู Pixati
สนุกยิ่งขึ้นด้วยภาพพิมพ์แคนวาส
Paul Irish ใช้ Harmony และ $1 Unistroke Recognizer ร่วมกันเพื่อสร้างไข่อีสเตอร์เล็กๆ น้อยๆ ในเว็บไซต์
นอกจากนี้ คุณยังดูวิธีตรวจสอบ Canvas ด้วยเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome โดยใช้ฟีเจอร์การตรวจสอบล่าสุดได้ด้วย
ดูบทแนะนำเพิ่มเติมเกี่ยวกับ Canvas เพื่อเจาะลึก
- MDN: บทแนะนำ Canvas
- เจาะลึก HTML5: Canvas
- HTML5 Canvas - ข้อมูลเบื้องต้นใน Dev.Opera ครอบคลุมพื้นฐานการวาด
- การสร้างโคลน Breakout ใน Canvas ประกอบด้วยการเคลื่อนไหว ฟิสิกส์ และการโต้ตอบพื้นฐาน

