Os recursos de movimentação, inclinação e zoom em câmeras agora podem ser controlados na Web.
As soluções de videoconferência em grande escala usam câmeras com recursos de inclinação, panorâmica e zoom (PTZ) para que o software possa apontar a câmera para os participantes da reunião. A partir do Chrome 87, os recursos de panorâmica, inclinação e zoom das câmeras estão disponíveis para sites que usam restrições de rastreamento de mídia em MediaDevices.getUserMedia() e MediaStreamTrack.applyConstraints().
Como usar a API
Detecção de recursos
A detecção de recursos para hardware é diferente do que você provavelmente está acostumado.
A presença dos nomes de restrição "pan", "tilt" e "zoom" em navigator.mediaDevices.getSupportedConstraints() indica que o navegador é compatível com a API para controlar o PTZ da câmera, mas não se o hardware da câmera é compatível. A partir do Chrome 87, o controle PTZ da câmera é compatível com
computadores, enquanto o Android ainda oferece suporte apenas ao zoom.
const supports = navigator.mediaDevices.getSupportedConstraints();
if (supports.pan && supports.tilt && supports.zoom) {
// Browser supports camera PTZ.
}
Solicitar acesso PTZ à câmera
Um site só pode controlar o PTZ da câmera se o usuário tiver concedido explicitamente a permissão PTZ da câmera por uma solicitação.
Para solicitar acesso PTZ da câmera, chame navigator.mediaDevices.getUserMedia() com
as restrições de PTZ, conforme mostrado abaixo. Isso vai pedir que o usuário conceda permissões de câmera normal e com PTZ.

A promessa retornada será resolvida com um objeto MediaStream usado para mostrar o
fluxo de vídeo da câmera ao usuário. Se a câmera não for compatível com PTZ, o usuário vai receber um aviso normal.
try {
// User is prompted to grant both camera and PTZ access in a single call.
// If camera doesn't support PTZ, it falls back to a regular camera prompt.
const stream = await navigator.mediaDevices.getUserMedia({
// Website asks to control camera PTZ as well without altering the
// current pan, tilt, and zoom settings.
video: { pan: true, tilt: true, zoom: true }
});
// Show camera video stream to user.
document.querySelector("video").srcObject = stream;
} catch (error) {
// User denies prompt or matching media is not available.
console.log(error);
}
Uma permissão de câmera concedida anteriormente, especificamente uma sem acesso PTZ, não ganha acesso PTZ automaticamente se ele ficar disponível. Isso acontece mesmo quando a câmera é compatível com PTZ. A permissão precisa ser solicitada de novo. Felizmente, você pode usar a API Permissions para consultar e monitorar o status da permissão de PTZ.
try {
const panTiltZoomPermissionStatus = await navigator.permissions.query({
name: "camera",
panTiltZoom: true
});
if (panTiltZoomPermissionStatus.state == "granted") {
// User has granted access to the website to control camera PTZ.
}
panTiltZoomPermissionStatus.addEventLis>tener("change", () = {
// User has changed PTZ permission status.
});
} catch (error) {
console.log(error);
}
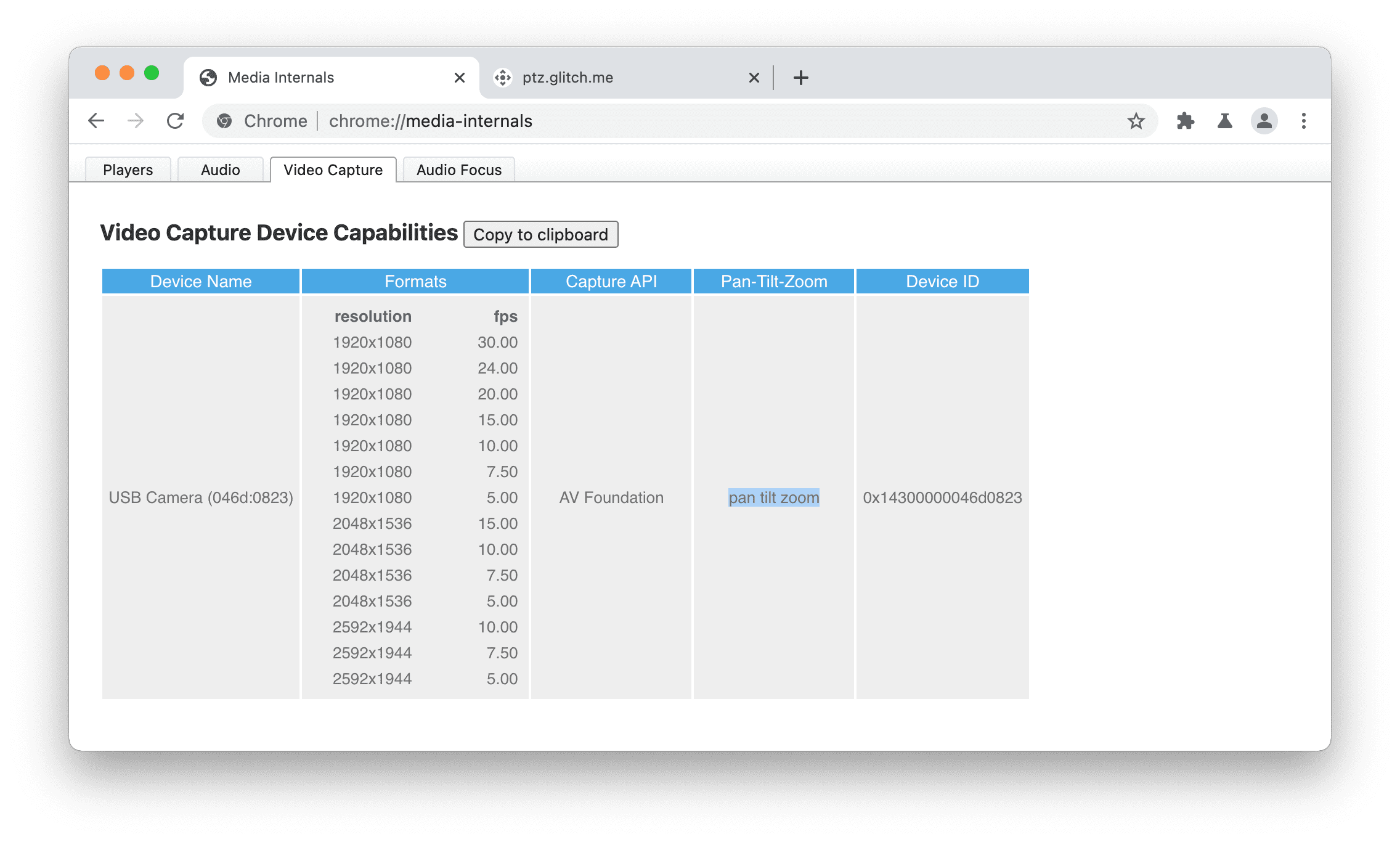
Para saber se um navegador baseado no Chromium é compatível com PTZ para uma câmera, acesse a página interna about://media-internals e confira a coluna "Pan-Tilt-Zoom" na guia "Captura de vídeo". "Pan tilt" e "zoom" significam que a câmera é compatível com os controles UVC "PanTilt (Absolute)" e "Zoom (Absolute)". Os controles UVC "PanTilt (Relative)" e "Zoom (Relative)" não são compatíveis com navegadores baseados no Chromium.

Controlar PTZ da câmera
Manipule os recursos e as configurações de PTZ da câmera usando a visualização
MediaStreamTrack do objeto stream obtido anteriormente.
MediaStreamTrack.getCapabilities() retorna um dicionário com os recursos compatíveis e os intervalos ou valores permitidos. Da mesma forma, MediaStreamTrack.getSettings() retorna as configurações atuais.
Os recursos e as configurações de panorâmica, inclinação e zoom só estão disponíveis se forem compatíveis com a câmera e se o usuário tiver concedido permissão de PTZ a ela.
Chame videoTrack.applyConstraints() com as restrições avançadas de PTZ adequadas para controlar o movimento panorâmico, a inclinação e o zoom da câmera, conforme mostrado no exemplo abaixo.
A promessa retornada será resolvida se for bem-sucedida. Caso contrário, ele será rejeitado se
qualquer uma destas condições for verdadeira:
- a câmera com permissão de PTZ não é concedida.
- o hardware da câmera não é compatível com a restrição de PTZ.
- a página não está visível para o usuário. Use a API Page Visibility para detectar mudanças na visibilidade da página.
// Get video track capabilities and settings.
const [videoTrack] = stream.getVideoTracks();
const capabilities = videoTrack.getCapabilities();
const settings = videoTrack.getSettings();
// Let the user control the camera pan motion if the camera supports it
// and PTZ access is granted.
if ("pan" in settings) {
const input = document.querySelector("input[type=range]");
input.min = capabilities.pan.min;
input.max = capabilities.pan.max;
input.step = capabilities.pan.step;
input.value = settings.pan;
input.addEventListener>("input", async () = {
await videoTrack.applyConstraints({ advanced: [{ pan: input.value }] });
});
}
if ("tilt" in settings) {
// similar for tilt...
}
if ("zoom" in settings) {
// similar for zoom...
}
Também é possível configurar o movimento panorâmico, a inclinação e o zoom da câmera chamando navigator.mediaDevices.getUserMedia() com alguns valores ideais de restrição de PTZ da câmera. Isso é útil quando os recursos de PTZ da câmera são conhecidos antecipadamente. Observação: restrições obrigatórias (mínimo, máximo, exato) não são permitidas aqui.
const stream = await navigator.mediaDevices.getUserMedia({
// Website asks to reset known camera pan.
video: { pan: 0, deviceId: { exact: "myCameraDeviceId"; } }
});
Playground
Teste a API executando a demonstração.
Considerações sobre segurança
Os autores da especificação projetaram e implementaram essa API usando o núcleo, incluindo controle do usuário, transparência e ergonomia. A capacidade de usar essa API é controlada principalmente pelo mesmo modelo de permissão da API Media Capture and Streams. Em resposta a um comando do usuário, o site pode controlar o PTZ da câmera apenas quando a página está visível para o usuário.
Compatibilidade com navegadores
API MediaStream
API Permissions
API Page Visibility
MediaDevices.getUserMedia()
MediaDevices.getSupportedConstraints()
MediaStreamTrack.applyConstraints()
MediaStreamTrack.getCapabilities()
MediaStreamTrack.getSettings()
Links úteis
- Explicação sobre PTZ
- Rascunho de especificação
- Repositório do GitHub
- Entrada do ChromeStatus
- Bug de rastreamento do Chrome
Agradecimentos
Este artigo foi revisado por Joe Medley e Thomas Steiner. Agradecemos a Rijubrata Bhaumik e Eero Häkkinen da Intel pelo trabalho na especificação e na implementação. Imagem principal de Christina @ wocintechchat.com no Unsplash.


