אפשר סוף סוף לשלוט בתכונות של הזזה, הטיה ושינוי מרחק התצוגה במצלמות באינטרנט.
פתרונות לשיחות ועידה בווידאו בחדרים כוללים מצלמות עם יכולות הזזה, הטיה ושינוי מרחק התצוגה (PTZ), כדי שהתוכנה תוכל לכוון את המצלמה למשתתפים בפגישה. החל מגרסה 87 של Chrome, התכונות של הזזה, הטיה ושינוי מרחק התצוגה במצלמות זמינות לאתרים שמשתמשים במגבלות של רצועות מדיה ב-MediaDevices.getUserMedia() וב-MediaStreamTrack.applyConstraints().
שימוש ב-API
זיהוי תכונות
זיהוי התכונות של החומרה שונה ממה שאתם רגילים אליו.
הנוכחות של שמות האילוצים "pan", "tilt" ו-"zoom" ב-navigator.mediaDevices.getSupportedConstraints() מציינת שהדפדפן תומך ב-API לשליטה ב-PTZ של המצלמה, אבל לא מציינת אם חומרת המצלמה תומכת ב-API. החל מ-Chrome 87, יש תמיכה בשליטה במצלמת PTZ במחשב, אבל ב-Android עדיין יש תמיכה רק בזום.
const supports = navigator.mediaDevices.getSupportedConstraints();
if (supports.pan && supports.tilt && supports.zoom) {
// Browser supports camera PTZ.
}
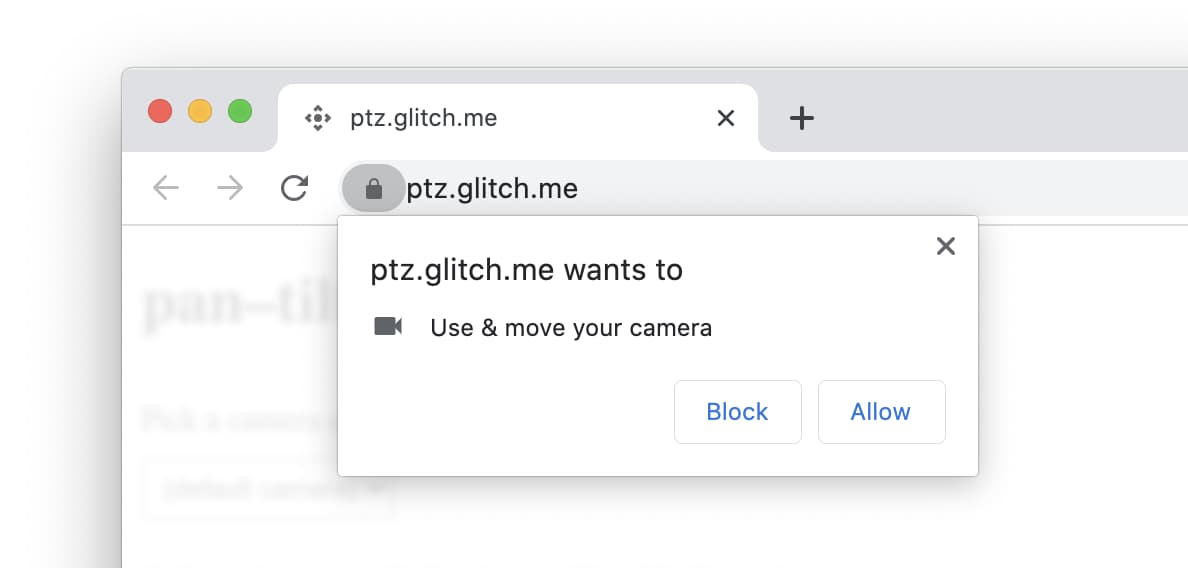
בקשת גישה למצלמת PTZ
אתר יכול לשלוט בהזזה, בהטיה ובשינוי מרחק התצוגה (PTZ) של המצלמה רק אם המשתמש העניק במפורש הרשאת גישה למצלמה עם PTZ באמצעות בקשה.
כדי לבקש גישה להזזה, הטיה ושינוי מרחק תצוגה (PTZ) של המצלמה, צריך להתקשר אל navigator.mediaDevices.getUserMedia() עם הגבלות ה-PTZ כמו בדוגמה שלמטה. המשתמש יתבקש לתת הרשאות גישה למצלמה רגילה ולמצלמה עם PTZ.

ההבטחה שהוחזרה תמומש עם אובייקט MediaStream שמשמש להצגת זרם הווידאו מהמצלמה למשתמש. אם המצלמה לא תומכת ב-PTZ, המשתמש יקבל הנחיה רגילה לגבי המצלמה.
try {
// User is prompted to grant both camera and PTZ access in a single call.
// If camera doesn't support PTZ, it falls back to a regular camera prompt.
const stream = await navigator.mediaDevices.getUserMedia({
// Website asks to control camera PTZ as well without altering the
// current pan, tilt, and zoom settings.
video: { pan: true, tilt: true, zoom: true }
});
// Show camera video stream to user.
document.querySelector("video").srcObject = stream;
} catch (error) {
// User denies prompt or matching media is not available.
console.log(error);
}
אם ניתנה בעבר הרשאת גישה למצלמה, במיוחד אם היא לא כוללת גישה ל-PTZ, היא לא תכלול גישה ל-PTZ באופן אוטומטי אם האפשרות הזו תהיה זמינה. זה נכון גם אם המצלמה עצמה תומכת ב-PTZ. צריך לבקש את ההרשאה שוב. למזלכם, אתם יכולים להשתמש ב-Permissions API כדי לשלוח שאילתות ולעקוב אחרי הסטטוס של הרשאת PTZ.
try {
const panTiltZoomPermissionStatus = await navigator.permissions.query({
name: "camera",
panTiltZoom: true
});
if (panTiltZoomPermissionStatus.state == "granted") {
// User has granted access to the website to control camera PTZ.
}
panTiltZoomPermissionStatus.addEventLis>tener("change", () = {
// User has changed PTZ permission status.
});
} catch (error) {
console.log(error);
}
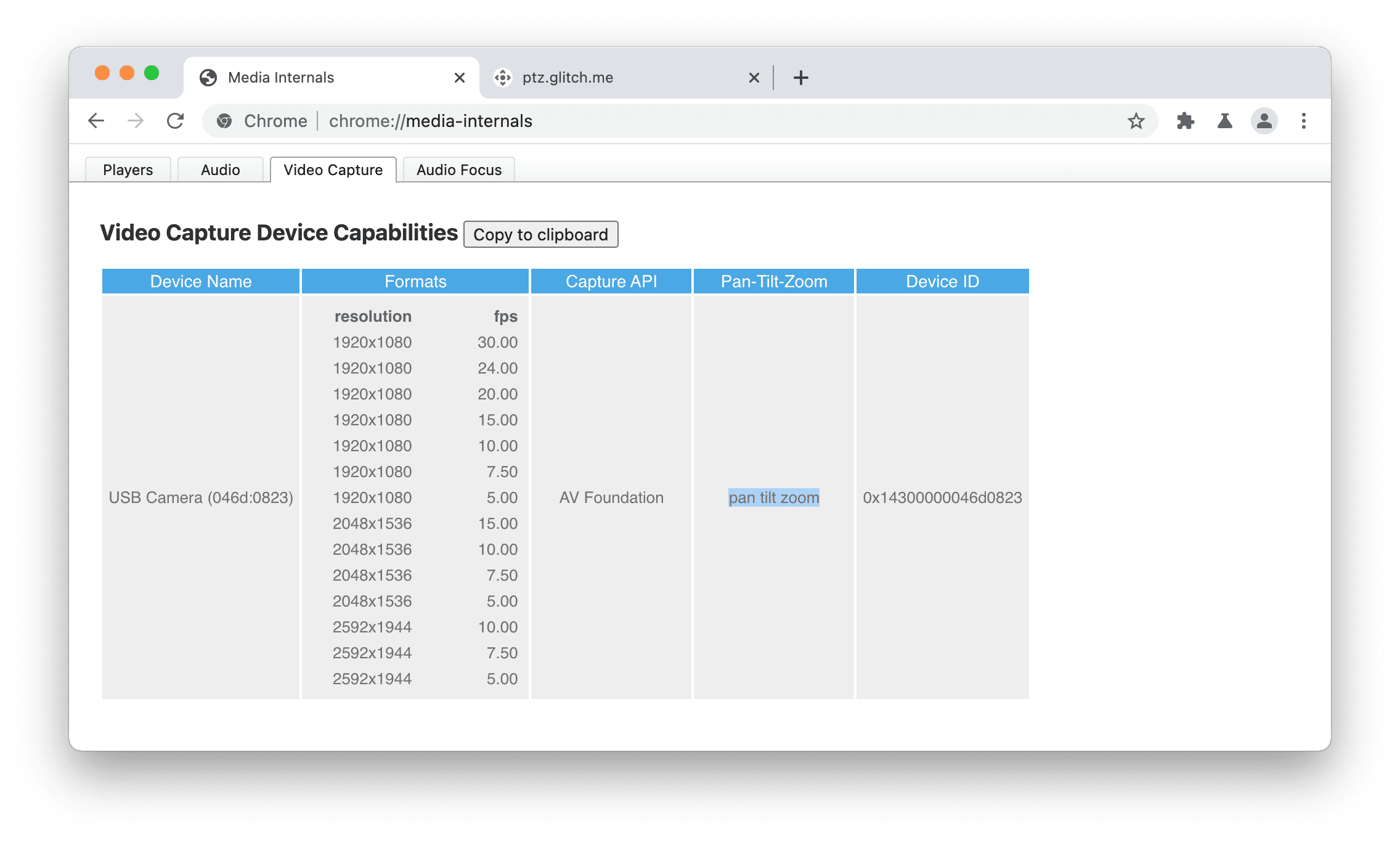
כדי לדעת אם דפדפן מבוסס Chromium תומך ב-PTZ למצלמה, עוברים לדף הפנימי about://media-internals ובודקים את העמודה Pan-Tilt-Zoom בכרטיסייה Video Capture. אם מופיעים הערכים pan tilt ו-zoom, המשמעות היא שהמצלמה תומכת בפקדים UVC PanTilt (Absolute) ו-Zoom (Absolute). פקדי ה-UVC PanTilt (יחסי) ו-Zoom (יחסי) לא נתמכים בדפדפנים שמבוססים על Chromium.

שליטה בהזזה, בהטיה ובשינוי מרחק התצוגה (PTZ) של המצלמה
אפשר לשנות את היכולות וההגדרות של מצלמת PTZ באמצעות התצוגה המקדימה MediaStreamTrack מהאובייקט stream שהתקבל קודם.
MediaStreamTrack.getCapabilities() מחזירה מילון עם היכולות הנתמכות והטווחים או הערכים המותרים. בהתאם לכך,
הפונקציה MediaStreamTrack.getSettings() מחזירה את ההגדרות הנוכחיות.
האפשרויות וההגדרות של הזזה, הטיה ושינוי מרחק התצוגה זמינות רק אם המצלמה תומכת בהן והמשתמש העניק למצלמה הרשאת PTZ.
מבצעים קריאה ל-videoTrack.applyConstraints() עם PTZ advanced
constraints המתאימים כדי לשלוט בהזזה, בהטיה ובזום של המצלמה, כמו שמוצג בדוגמה שלמטה.
ההבטחה שמוחזרת תתממש אם הפעולה תצליח. אחרת, ההודעה תידחה אם יתקיים אחד מהתנאים הבאים:
- לא ניתנה הרשאת PTZ למצלמה.
- החומרה של המצלמה לא תומכת במגבלת ה-PTZ.
- הדף לא גלוי למשתמש. אפשר להשתמש ב-Page Visibility API כדי לזהות שינויים בהרשאות הגישה לדף.
// Get video track capabilities and settings.
const [videoTrack] = stream.getVideoTracks();
const capabilities = videoTrack.getCapabilities();
const settings = videoTrack.getSettings();
// Let the user control the camera pan motion if the camera supports it
// and PTZ access is granted.
if ("pan" in settings) {
const input = document.querySelector("input[type=range]");
input.min = capabilities.pan.min;
input.max = capabilities.pan.max;
input.step = capabilities.pan.step;
input.value = settings.pan;
input.addEventListener>("input", async () = {
await videoTrack.applyConstraints({ advanced: [{ pan: input.value }] });
});
}
if ("tilt" in settings) {
// similar for tilt...
}
if ("zoom" in settings) {
// similar for zoom...
}
אפשר גם להגדיר הזזה, הטיה ושינוי מרחק תצוגה של המצלמה על ידי קריאה ל-navigator.mediaDevices.getUserMedia() עם ערכים אידיאליים מסוימים של אילוץ PTZ של המצלמה. האפשרות הזו שימושית כשמכירים מראש את יכולות ה-PTZ של המצלמה. הערה
אסור להשתמש כאן במגבלות חובה (מינימום, מקסימום, מדויק).
const stream = await navigator.mediaDevices.getUserMedia({
// Website asks to reset known camera pan.
video: { pan: 0, deviceId: { exact: "myCameraDeviceId"; } }
});
מגרש משחקים
אפשר להתנסות ב-API באמצעות הפעלת הדמו.
שיקולי אבטחה
יוצרי המפרט תכננו והטמיעו את ה-API הזה באמצעות הליבה, כולל שליטה של המשתמש, שקיפות וארגונומיה. היכולת להשתמש ב-API הזה מוגבלת בעיקר על ידי אותו מודל הרשאות כמו Media Capture and Streams API. בתגובה להנחיה של משתמש, האתר יכול לשלוט במצלמת PTZ רק כשהדף גלוי למשתמש.
תאימות דפדפן
MediaStream API
Permissions API
Page Visibility API
MediaDevices.getUserMedia()
MediaDevices.getSupportedConstraints()
MediaStreamTrack.applyConstraints()
MediaStreamTrack.getCapabilities()
MediaStreamTrack.getSettings()
קישורים שימושיים
תודות
המאמר הזה נבדק על ידי Joe Medley וThomas Steiner. תודה ל-Rijubrata Bhaumik ול-Eero Häkkinen מ-Intel על העבודה שלהם על המפרט וההטמעה. תמונה ראשית (Hero) של Christina @ wocintechchat.com ב-Unsplash.


