কিভাবে বিভক্ত অক্ষর এবং শব্দ অ্যানিমেশন তৈরি করতে হয় তার একটি মৌলিক ওভারভিউ।
এই পোস্টে আমি বিভক্ত টেক্সট অ্যানিমেশন এবং ওয়েবের জন্য মিথস্ক্রিয়াগুলি সমাধান করার উপায় সম্পর্কে চিন্তাভাবনা ভাগ করতে চাই যা সর্বনিম্ন, অ্যাক্সেসযোগ্য এবং ব্রাউজার জুড়ে কাজ করে। ডেমো চেষ্টা করুন.
আপনি যদি ভিডিও পছন্দ করেন তবে এখানে এই পোস্টটির একটি YouTube সংস্করণ রয়েছে:
ওভারভিউ
বিভক্ত পাঠ্য অ্যানিমেশন আশ্চর্যজনক হতে পারে। আমরা এই পোস্টে অ্যানিমেশন সম্ভাবনার পৃষ্ঠটি খুব কমই স্ক্র্যাচ করব, তবে এটি তৈরি করার জন্য একটি ভিত্তি প্রদান করে। লক্ষ্য হল ক্রমান্বয়ে সজীব হওয়া। পাঠ্যটি ডিফল্টরূপে পাঠযোগ্য হওয়া উচিত, উপরে নির্মিত অ্যানিমেশন সহ। স্প্লিট টেক্সট মোশন এফেক্টগুলি অসামান্য এবং সম্ভাব্যভাবে বিঘ্নিত হতে পারে, তাই আমরা শুধুমাত্র HTML ম্যানিপুলেট করব, অথবা মোশন শৈলী প্রয়োগ করব যদি ব্যবহারকারী মোশনের সাথে ঠিক থাকে।
এখানে কর্মপ্রবাহ এবং ফলাফলের একটি সাধারণ ওভারভিউ রয়েছে:
- CSS এবং JS-এর জন্য হ্রাসকৃত গতি শর্তাধীন ভেরিয়েবল প্রস্তুত করুন ।
- জাভাস্ক্রিপ্টে বিভক্ত পাঠ্য ইউটিলিটি প্রস্তুত করুন ।
- পৃষ্ঠা লোডের শর্তাবলী এবং ইউটিলিটিগুলি সাজান ।
- অক্ষর এবং শব্দের জন্য CSS রূপান্তর এবং অ্যানিমেশন লিখুন (র্যাড অংশ!)
আমরা যে শর্তসাপেক্ষ ফলাফলের জন্য যাচ্ছি তার একটি পূর্বরূপ এখানে রয়েছে:

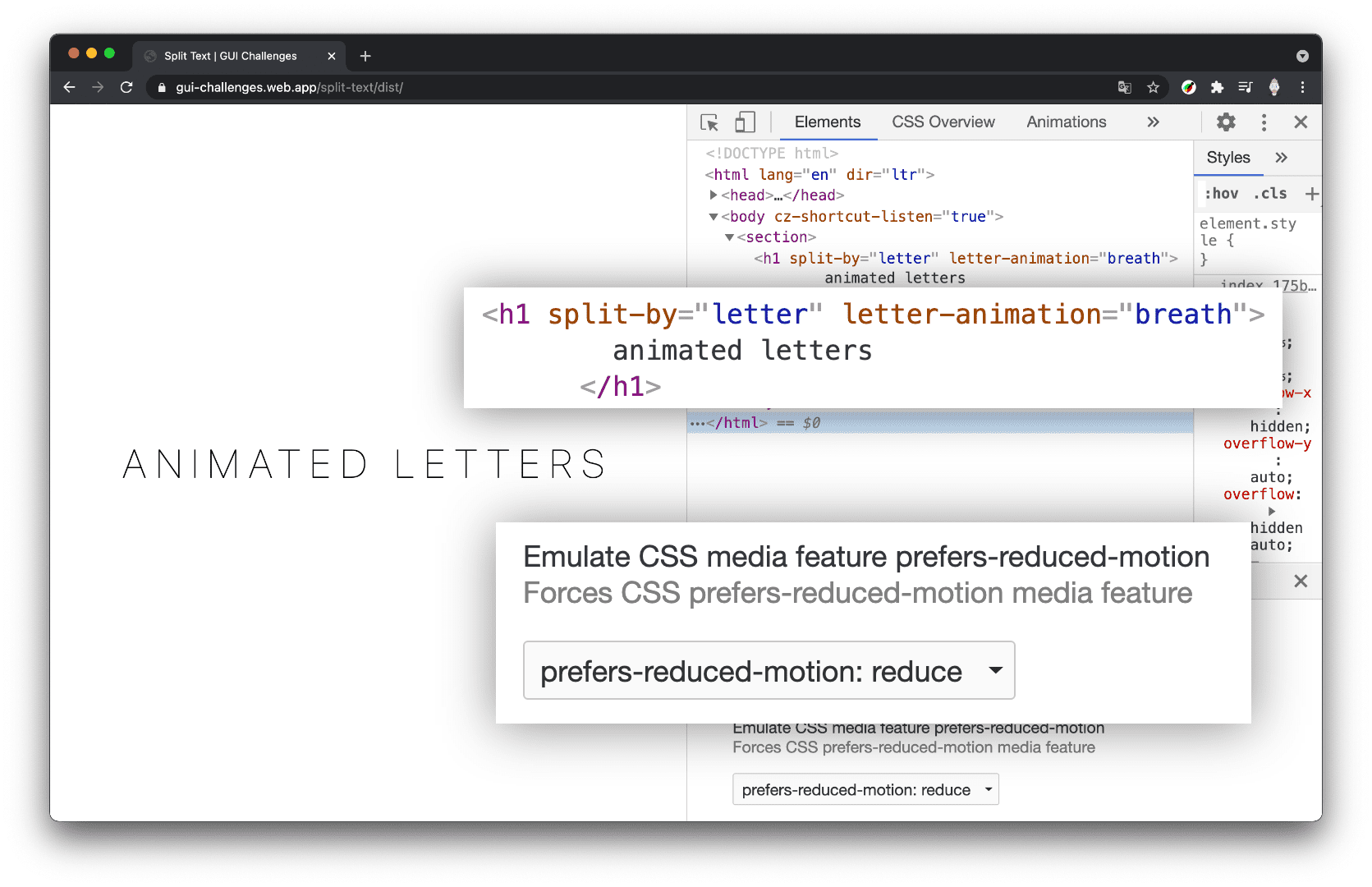
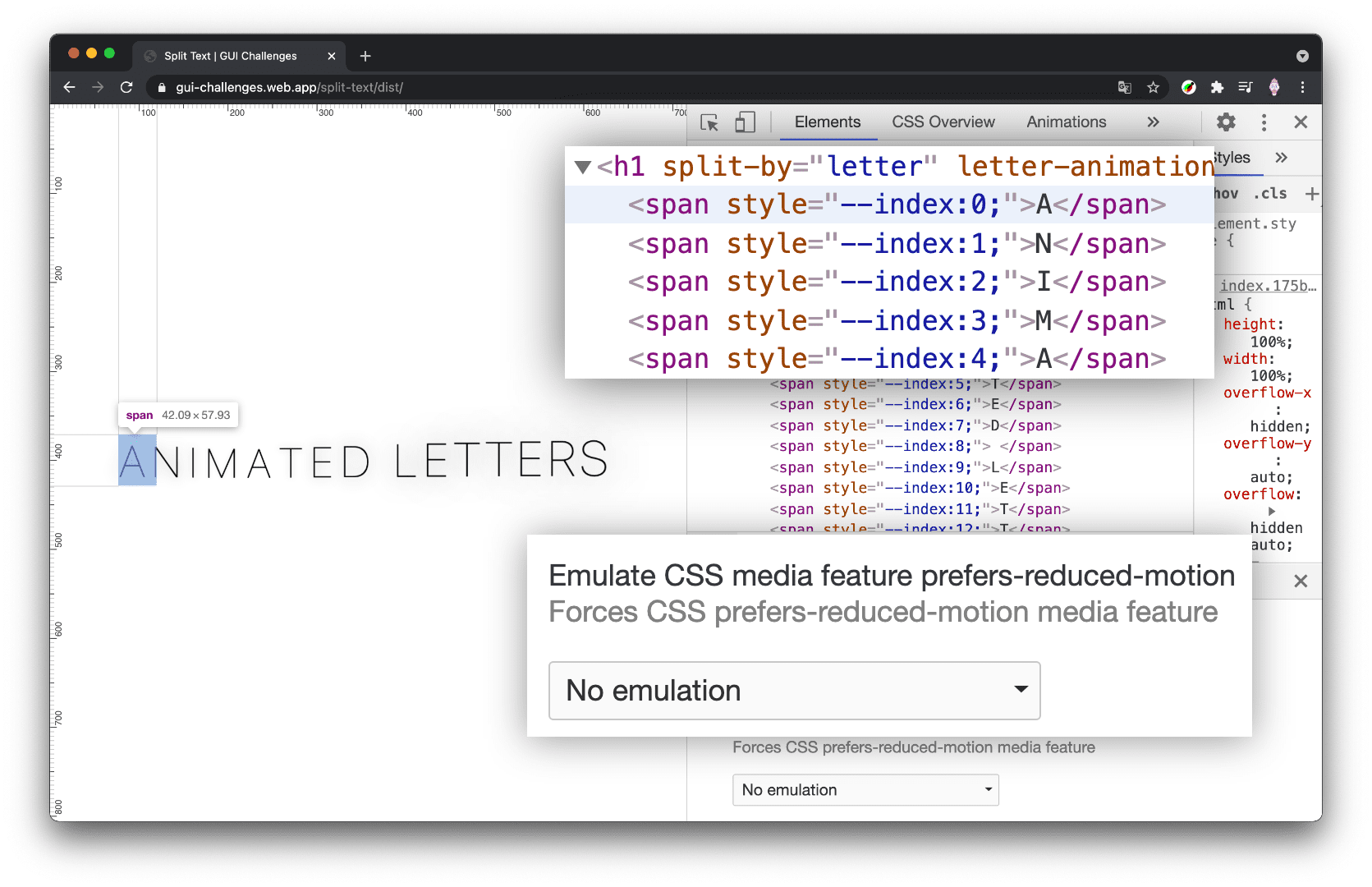
যদি একজন ব্যবহারকারী কম গতি পছন্দ করে, আমরা HTML নথিটিকে একা ছেড়ে দিই এবং কোনো অ্যানিমেশন করি না। যদি গতি ঠিক থাকে, আমরা এগিয়ে যাই এবং এটিকে টুকরো টুকরো করে ফেলি। জাভাস্ক্রিপ্ট অক্ষর দ্বারা টেক্সট বিভক্ত করার পরে এখানে HTML এর একটি পূর্বরূপ।

গতি শর্তাবলী প্রস্তুতি
এই প্রকল্পে CSS এবং JavaScript থেকে সুবিধাজনকভাবে উপলব্ধ @media (prefers-reduced-motion: reduce) মিডিয়া কোয়েরি ব্যবহার করা হবে। এই মিডিয়া ক্যোয়ারী পাঠ্য বিভক্ত বা না করার সিদ্ধান্ত নেওয়ার জন্য আমাদের প্রাথমিক শর্তসাপেক্ষ। CSS মিডিয়া ক্যোয়ারী ট্রানজিশন এবং অ্যানিমেশন আটকাতে ব্যবহার করা হবে, যখন JavaScript মিডিয়া ক্যোয়ারী HTML ম্যানিপুলেশন আটকাতে ব্যবহার করা হবে।
সিএসএস শর্তসাপেক্ষে প্রস্তুত করা হচ্ছে
মিডিয়া ক্যোয়ারি লেভেল 5 এর সিনট্যাক্স সক্ষম করতে আমি পোস্টসিএসএস ব্যবহার করেছি, যেখানে আমি একটি ভেরিয়েবলে একটি মিডিয়া ক্যোয়ারী বুলিয়ান সঞ্চয় করতে পারি:
@custom-media --motionOK (prefers-reduced-motion: no-preference);
শর্তসাপেক্ষে জেএস প্রস্তুতি
জাভাস্ক্রিপ্টে, ব্রাউজার মিডিয়া ক্যোয়ারী চেক করার একটি উপায় প্রদান করে, আমি মিডিয়া ক্যোয়ারী চেক থেকে বুলিয়ান রেজাল্ট এক্সট্র্যাক্ট এবং রিনেম করার জন্য ডিস্ট্রাকচারিং ব্যবহার করেছি:
const {matches:motionOK} = window.matchMedia(
'(prefers-reduced-motion: no-preference)'
)
তারপরে আমি motionOK এর জন্য পরীক্ষা করতে পারি, এবং ব্যবহারকারী যদি গতি কমানোর অনুরোধ না করে তবেই কেবল নথিটি পরিবর্তন করুন।
if (motionOK) {
// document split manipulations
}
নেস্টিং ড্রাফ্ট 1 থেকে @nest সিনট্যাক্স সক্ষম করতে পোস্টসিএসএস ব্যবহার করে আমি একই মান পরীক্ষা করতে পারি। এটি আমাকে অ্যানিমেশন সম্পর্কে সমস্ত যুক্তি এবং পিতামাতা এবং শিশুদের জন্য এটির শৈলী প্রয়োজনীয়তাগুলিকে এক জায়গায় সংরক্ষণ করতে দেয়:
letter-animation {
@media (--motionOK) {
/* animation styles */
}
}
পোস্টসিএসএস কাস্টম প্রপার্টি এবং একটি জাভাস্ক্রিপ্ট বুলিয়ান সহ, আমরা শর্তসাপেক্ষে প্রভাব আপগ্রেড করতে প্রস্তুত। এটি আমাদেরকে পরবর্তী বিভাগে নিয়ে যায় যেখানে আমি স্ট্রিংকে উপাদানে রূপান্তরিত করার জন্য জাভাস্ক্রিপ্ট ভেঙে দিয়েছি।
বিভাজন পাঠ্য
টেক্সট অক্ষর, শব্দ, লাইন, ইত্যাদি, CSS বা JS দিয়ে পৃথকভাবে অ্যানিমেট করা যাবে না। প্রভাব অর্জন করতে, আমাদের বাক্স প্রয়োজন। আমরা যদি প্রতিটি অক্ষরকে অ্যানিমেট করতে চাই, তাহলে প্রতিটি অক্ষরকে একটি উপাদান হতে হবে। আমরা যদি প্রতিটি শব্দকে অ্যানিমেট করতে চাই, তাহলে প্রতিটি শব্দকে একটি উপাদান হতে হবে।
- উপাদানে স্ট্রিং বিভক্ত করার জন্য জাভাস্ক্রিপ্ট ইউটিলিটি ফাংশন তৈরি করুন
- এই ইউটিলিটি ব্যবহার অর্কেস্ট্রেট
বিভক্ত অক্ষর ইউটিলিটি ফাংশন
শুরু করার জন্য একটি মজার জায়গা হল একটি ফাংশন যা একটি স্ট্রিং নেয় এবং একটি অ্যারেতে প্রতিটি অক্ষর প্রদান করে।
export const byLetter = text =>
[...text].map(span)
ES6 থেকে স্প্রেড সিনট্যাক্স সত্যিই এটি একটি দ্রুত কাজ করতে সাহায্য করেছে।
বিভক্ত শব্দ ইউটিলিটি ফাংশন
বিভক্ত অক্ষরের মতো, এই ফাংশনটি একটি স্ট্রিং নেয় এবং প্রতিটি শব্দকে একটি অ্যারেতে ফেরত দেয়।
export const byWord = text =>
text.split(' ').map(span)
জাভাস্ক্রিপ্ট স্ট্রিং-এ split() পদ্ধতি আমাদেরকে নির্দিষ্ট করতে দেয় কোন অক্ষরগুলোকে স্লাইস করতে হবে। আমি একটি ফাঁকা স্থান অতিক্রম করেছি, শব্দগুলির মধ্যে একটি বিভাজন নির্দেশ করে৷
বাক্সের ইউটিলিটি ফাংশন তৈরি করা
ইফেক্টের জন্য প্রতিটি অক্ষরের জন্য বক্সের প্রয়োজন, এবং আমরা সেই ফাংশনে দেখতে পাই যে, map() একটি span() ফাংশন দিয়ে কল করা হচ্ছে। এখানে span() ফাংশন আছে।
const span = (text, index) => {
const node = document.createElement('span')
node.textContent = text
node.style.setProperty('--index', index)
return node
}
এটি লক্ষ্য করা গুরুত্বপূর্ণ যে --index নামক একটি কাস্টম সম্পত্তি অ্যারে অবস্থানের সাথে সেট করা হচ্ছে। অক্ষর অ্যানিমেশনের জন্য বাক্সগুলি থাকা দুর্দান্ত, তবে CSS-এ ব্যবহারের জন্য একটি সূচক থাকা একটি বড় প্রভাব সহ একটি আপাতদৃষ্টিতে ছোট সংযোজন। এই বৃহৎ প্রভাবের মধ্যে সবচেয়ে উল্লেখযোগ্য স্তম্ভিত । আমরা স্তব্ধ চেহারার জন্য অ্যানিমেশন অফসেট করার উপায় হিসাবে --index ব্যবহার করতে সক্ষম হব।
ইউটিলিটি উপসংহার
splitting.js মডিউল সম্পূর্ণ হচ্ছে:
const span = (text, index) => {
const node = document.createElement('span')
node.textContent = text
node.style.setProperty('--index', index)
return node
}
export const byLetter = text =>
[...text].map(span)
export const byWord = text =>
text.split(' ').map(span)
পরবর্তীতে এই byLetter() এবং byWord() ফাংশন আমদানি এবং ব্যবহার করা হয়।
বিভক্ত অর্কেস্ট্রেশন
বিভক্ত ইউটিলিটিগুলি ব্যবহারের জন্য প্রস্তুত, এটি সব একসাথে রাখার অর্থ হল:
- কোন উপাদানগুলিকে বিভক্ত করতে হবে তা খুঁজে বের করা
- তাদের বিভক্ত করা এবং এইচটিএমএল দিয়ে পাঠ্য প্রতিস্থাপন করা
এর পরে, CSS দায়িত্ব নেয় এবং উপাদান/বক্সগুলিকে অ্যানিমেট করবে।
উপাদান খোঁজা
আমি পছন্দসই অ্যানিমেশন এবং পাঠ্যটি কীভাবে বিভক্ত করা যায় সে সম্পর্কে তথ্য সংরক্ষণ করতে বৈশিষ্ট্য এবং মান ব্যবহার করা বেছে নিয়েছি। আমি এই ঘোষণামূলক বিকল্পগুলিকে HTML-এ রাখতে পছন্দ করেছি। এট্রিবিউট split-by জাভাস্ক্রিপ্ট থেকে ব্যবহার করা হয়, উপাদান খুঁজে বের করতে এবং অক্ষর বা শব্দের জন্য বাক্স তৈরি করতে। অ্যাট্রিবিউট letter-animation বা word-animation CSS থেকে ব্যবহার করা হয়, উপাদান শিশুদের লক্ষ্য করতে এবং রূপান্তর এবং অ্যানিমেশন প্রয়োগ করতে।
এখানে HTML এর একটি নমুনা যা দুটি বৈশিষ্ট্য প্রদর্শন করে:
<h1 split-by="letter" letter-animation="breath">animated letters</h1>
<h1 split-by="word" word-animation="trampoline">hover the words</h1>
জাভাস্ক্রিপ্ট থেকে উপাদান খোঁজা
আমি বৈশিষ্ট্য উপস্থিতির জন্য CSS নির্বাচক সিনট্যাক্স ব্যবহার করেছি উপাদানগুলির তালিকা সংগ্রহ করতে যা তাদের পাঠ্য বিভক্ত করতে চায়:
const splitTargets = document.querySelectorAll('[split-by]')
CSS থেকে উপাদান খোঁজা
সমস্ত অক্ষর অ্যানিমেশনকে একই বেস শৈলী দেওয়ার জন্য আমি CSS-এ অ্যাট্রিবিউট উপস্থিতি নির্বাচকও ব্যবহার করেছি। পরে, আমরা একটি প্রভাব অর্জন করতে আরো নির্দিষ্ট শৈলী যোগ করার জন্য বৈশিষ্ট্য মান ব্যবহার করব।
letter-animation {
@media (--motionOK) {
/* animation styles */
}
}
জায়গায় পাঠ্য বিভক্ত করা
জাভাস্ক্রিপ্টে আমরা যে বিভক্ত লক্ষ্যগুলি খুঁজে পাই তার প্রতিটির জন্য, আমরা বৈশিষ্ট্যের মানের উপর ভিত্তি করে তাদের পাঠ্যকে বিভক্ত করব এবং প্রতিটি স্ট্রিংকে একটি <span> এ ম্যাপ করব। তারপরে আমরা আমাদের তৈরি বাক্সগুলির সাথে উপাদানটির পাঠ্য প্রতিস্থাপন করতে পারি:
splitTargets.forEach(node => {
const type = node.getAttribute('split-by')
let nodes = null
if (type === 'letter') {
nodes = byLetter(node.innerText)
}
else if (type === 'word') {
nodes = byWord(node.innerText)
}
if (nodes) {
node.firstChild.replaceWith(...nodes)
}
})
অর্কেস্ট্রেশন উপসংহার
index.js সমাপ্তিতে:
import {byLetter, byWord} from './splitting.js'
const {matches:motionOK} = window.matchMedia(
'(prefers-reduced-motion: no-preference)'
)
if (motionOK) {
const splitTargets = document.querySelectorAll('[split-by]')
splitTargets.forEach(node => {
const type = node.getAttribute('split-by')
let nodes = null
if (type === 'letter')
nodes = byLetter(node.innerText)
else if (type === 'word')
nodes = byWord(node.innerText)
if (nodes)
node.firstChild.replaceWith(...nodes)
})
}
জাভাস্ক্রিপ্ট নিম্নলিখিত ইংরেজিতে পড়া যেতে পারে:
- কিছু সহায়ক ইউটিলিটি ফাংশন আমদানি করুন।
- এই ব্যবহারকারীর জন্য গতি ঠিক আছে কিনা পরীক্ষা করুন, যদি কিছু না করেন।
- বিভক্ত হতে চায় যে প্রতিটি উপাদান জন্য.
- তারা কিভাবে বিভক্ত হতে চায় তার উপর ভিত্তি করে তাদের বিভক্ত করুন।
- উপাদানগুলির সাথে পাঠ্য প্রতিস্থাপন করুন।
বিভাজন অ্যানিমেশন এবং ট্রানজিশন
উপরোক্ত বিভাজন নথি ম্যানিপুলেশন সিএসএস বা জাভাস্ক্রিপ্টের সাথে সম্ভাব্য অ্যানিমেশন এবং প্রভাবগুলির একটি বৃহৎ সংখ্যক আনলক করেছে। আপনার বিভাজন সম্ভাবনাকে অনুপ্রাণিত করতে এই নিবন্ধের নীচে কয়েকটি লিঙ্ক রয়েছে।
আপনি এই সঙ্গে কি করতে পারেন দেখানোর সময়! আমি 4টি CSS চালিত অ্যানিমেশন এবং ট্রানজিশন শেয়ার করব। 🤓
বিভক্ত অক্ষর
বিভক্ত অক্ষর প্রভাবগুলির ভিত্তি হিসাবে, আমি নিম্নলিখিত CSSটিকে সহায়ক বলে খুঁজে পেয়েছি। আমি মোশন মিডিয়া কোয়েরির পিছনে সমস্ত রূপান্তর এবং অ্যানিমেশন রাখি এবং তারপরে প্রতিটি নতুন চাইল্ড span একটি ডিসপ্লে সম্পত্তি এবং সাদা স্থানগুলির সাথে কী করতে হবে তার একটি স্টাইল দিই:
[letter-animation] > span {
display: inline-block;
white-space: break-spaces;
}
সাদা স্পেস শৈলী গুরুত্বপূর্ণ যাতে স্প্যানগুলি যা শুধুমাত্র একটি স্থান, লেআউট ইঞ্জিন দ্বারা ভেঙে না যায়। এখন রাষ্ট্রীয় মজার জিনিস সম্পর্কে.
রূপান্তর বিভক্ত অক্ষর উদাহরণ
এই উদাহরণটি বিভক্ত পাঠ্য প্রভাবে CSS রূপান্তর ব্যবহার করে। ট্রানজিশনের সাথে আমাদের ইঞ্জিনের মধ্যে অ্যানিমেট করার জন্য স্টেট দরকার, এবং আমি তিনটি স্টেট বেছে নিলাম: কোন হোভার নয়, বাক্যে হোভার, একটি অক্ষরের উপর হোভার।
যখন ব্যবহারকারী বাক্যটিকে, ওরফে ধারকটিকে ঘোরাফেরা করে, তখন আমি সমস্ত বাচ্চাদের পিছনে স্কেল করি যেন ব্যবহারকারী তাদের আরও দূরে ঠেলে দেয়। তারপর, ব্যবহারকারী একটি অক্ষর হোভার হিসাবে, আমি এটি এগিয়ে আনা.
@media (--motionOK) {
[letter-animation="hover"] {
&:hover > span {
transform: scale(.75);
}
& > span {
transition: transform .3s ease;
cursor: pointer;
&:hover {
transform: scale(1.25);
}
}
}
}
অ্যানিমেট বিভক্ত অক্ষর উদাহরণ
এই উদাহরণটি প্রতিটি অক্ষরকে অসীমভাবে অ্যানিমেটেড করার জন্য একটি পূর্বনির্ধারিত @keyframe অ্যানিমেশন ব্যবহার করে এবং একটি বিস্ময়কর প্রভাব তৈরি করতে ইনলাইন কাস্টম সম্পত্তি সূচকের সাহায্য করে।
@media (--motionOK) {
[letter-animation="breath"] > span {
animation:
breath 1200ms ease
calc(var(--index) * 100 * 1ms)
infinite alternate;
}
}
@keyframes breath {
from {
animation-timing-function: ease-out;
}
to {
transform: translateY(-5px) scale(1.25);
text-shadow: 0 0 25px var(--glow-color);
animation-timing-function: ease-in-out;
}
}
বিভক্ত শব্দ
ফ্লেক্সবক্স এখানে এই উদাহরণগুলিতে আমার জন্য একটি ধারক টাইপ হিসাবে কাজ করেছে, সুন্দরভাবে ch ইউনিটটিকে একটি স্বাস্থ্যকর ফাঁক দৈর্ঘ্য হিসাবে ব্যবহার করে।
word-animation {
display: inline-flex;
flex-wrap: wrap;
gap: 1ch;
}
রূপান্তর বিভক্ত শব্দ উদাহরণ
এই রূপান্তর উদাহরণে আমি আবার হোভার ব্যবহার করি। যেহেতু প্রভাবটি শুরুতে হোভার না হওয়া পর্যন্ত বিষয়বস্তু লুকিয়ে রাখে, তাই আমি নিশ্চিত করেছি যে মিথস্ক্রিয়া এবং শৈলীগুলি শুধুমাত্র তখনই প্রয়োগ করা হয়েছে যদি ডিভাইসটি হোভার করার ক্ষমতা রাখে।
@media (hover) {
[word-animation="hover"] {
overflow: hidden;
overflow: clip;
& > span {
transition: transform .3s ease;
cursor: pointer;
&:not(:hover) {
transform: translateY(50%);
}
}
}
}
অ্যানিমেট বিভক্ত শব্দ উদাহরণ
এই অ্যানিমেশন উদাহরণে আমি পাঠ্যের নিয়মিত অনুচ্ছেদে একটি স্তব্ধ অসীম অ্যানিমেশন তৈরি করতে আবার CSS @keyframes ব্যবহার করি।
[word-animation="trampoline"] > span {
display: inline-block;
transform: translateY(100%);
animation:
trampoline 3s ease
calc(var(--index) * 150 * 1ms)
infinite alternate;
}
@keyframes trampoline {
0% {
transform: translateY(100%);
animation-timing-function: ease-out;
}
50% {
transform: translateY(0);
animation-timing-function: ease-in;
}
}
উপসংহার
এখন আপনি জানেন যে আমি কীভাবে এটি করেছি, আপনি কীভাবে করবেন?! 🙂
আসুন আমাদের পদ্ধতির বৈচিত্র্য আনুন এবং ওয়েবে তৈরি করার সমস্ত উপায় শিখি। একটি কোডপেন তৈরি করুন বা আপনার নিজের ডেমো হোস্ট করুন, এটি দিয়ে আমাকে টুইট করুন এবং আমি এটিকে নীচের কমিউনিটি রিমিক্স বিভাগে যোগ করব৷
উৎস
আরও ডেমো এবং অনুপ্রেরণা
কমিউনিটি রিমিক্স
- কোডস্যান্ডবক্সে gnehcwu দ্বারা
<text-hover>ওয়েব কম্পোনেন্ট


